
Sticky Side Buttons
| 开发者 | EnigmaWeb |
|---|---|
| 更新时间 | 2025年7月2日 11:16 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.7 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Phone number
- Email address
- Social icons
- Store locations
- Button position > left or right
- Rollover style > darken or lighten
- Animation style > none, slide or icons only
- Disable on mobile (optional)
- Customise button icons, text, link, and colors easily
- Show on: Front Page, Pages, Posts, Custom Post Types (checkboxes)
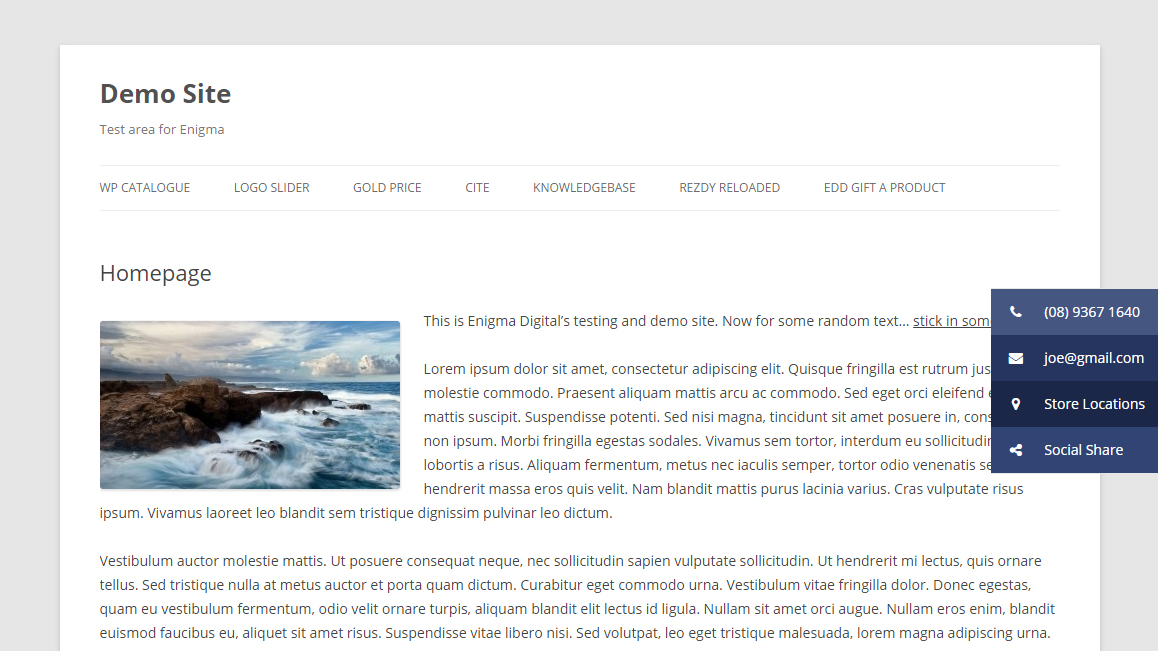
- Click here for out-of-the-box demo. You can see the buttons to the right of the screen, in 'slide' mode.
安装:
- Install & activate the plugin through the WordPress 'Plugins' dashboard.
- Visit the new Sticky Side Buttons tab to create your buttons.
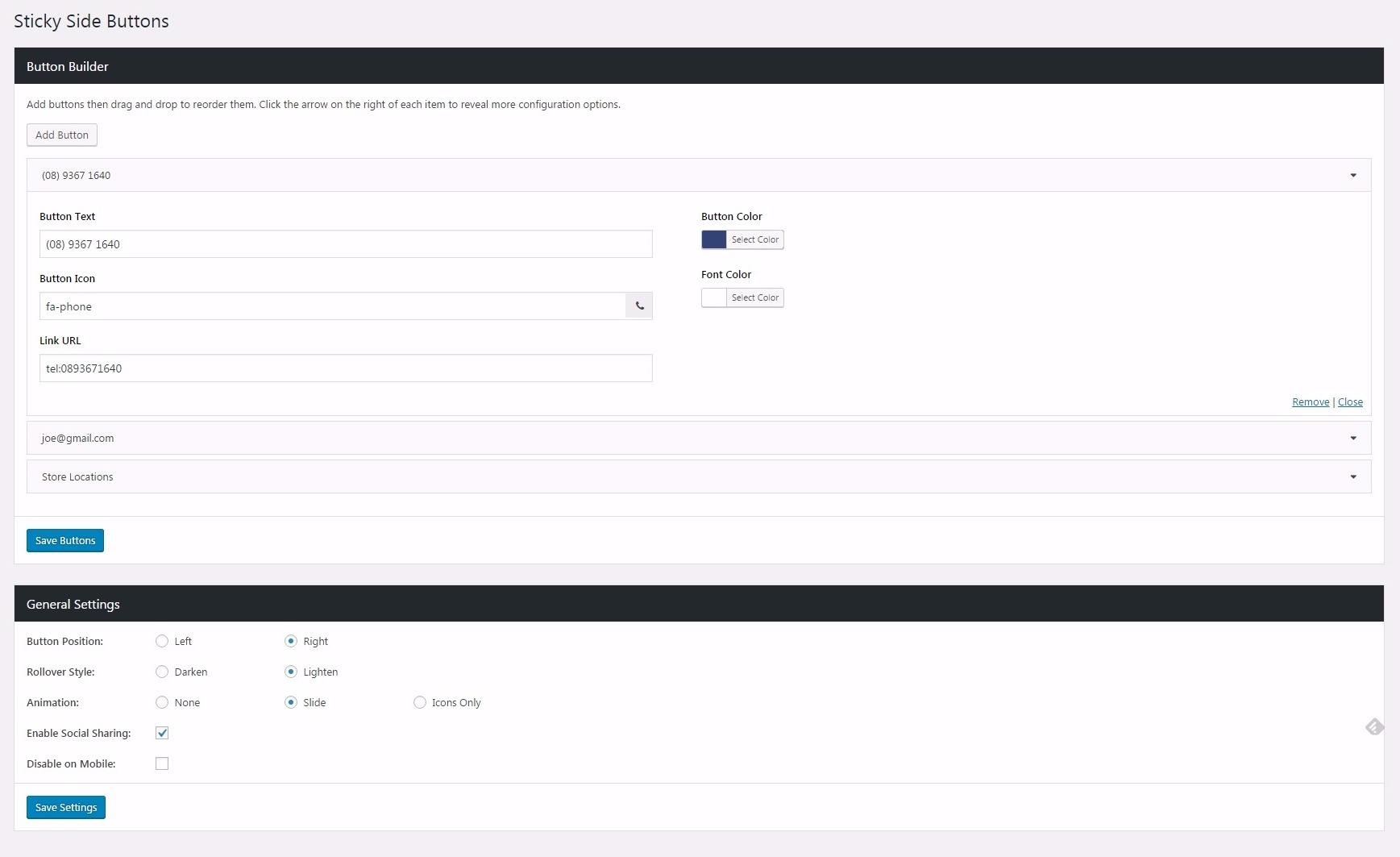
屏幕截图:
常见问题:
My sticky side buttons are covered by some other element. What should I do?
In the plugin settings there is a field where you can define z-index for the buttons. An element with a higher z-index is always in front of an element with a lower z-index. If you have tried a high z-index in that setting but your buttons still aren't showing, it is likely that your theme has a very high z-index specified somewhere. This is not great practise, but is sometimes done in complex themes with lots of layered design elements, and also with page builders. As a last resort you can use CSS to force override the z-index for your buttons: #ssb-container { z-index: 9999 !important; }
Where can I get support for this plugin?
If you've tried all the obvious stuff and it's still not working please request support via the forum. Remember to include a link to your site, and a full description of the issue plus the steps you've already taken to try to solve it.
Can I contribute to this plugin?
Absolutely! Please create a pull request on GitHub here.
更新日志:
- Updated WordPress compatibility to version 6.7 (current stable release)
- Fixed slide animation positioning issue where button text was not fully visible on hover
- Added CSS minimum width constraint for slide animation containers to accommodate longer button text
- Improved button text display consistency across different text lengths
- Updated to WordPress 6.4+ and PHP 7.4+ minimum requirements
- Comprehensive security improvements (CSRF protection, input sanitisation, output escaping)
- Updated FontAwesome from 5.5.0 to 6.7.2 for latest icons and performance
- Major accessibility improvements (WCAG 2.1 compliance, ARIA labels, keyboard navigation)
- Enhanced screen reader support and focus indicators
- Improved admin interface with better error handling
- Added proper uninstall functionality
- Enhanced code organisation and WordPress coding standards compliance
- Fixed button creation and management issues in admin
- Fixed General Settings save functionality
- Added proper capability checks and access controls
- Removes Google+ share button
- Upgrade to FontAwesome 5
- Bug fix: errors when show on frontpage is checked
- Support added for custom post types
- Bug fix: "page" text in footer
- Adds option to open link in new window
- Adds a 'show on' option: Pages, Posts, Front Page
- Minor bug fix for accessibility
- Adds support for translation plugins: WPML, Polylang
- Improved button hover handling on mobile
- Fixes z-index override issue
- Adds a setting so user can define custom z-index
- Removed unnecessary css background - works better when buttons are spaced
- Added z-index so buttons don't hide behind things (fix for revolution slider)
- Initial release