Stock Market Overview
| 开发者 | stockdio |
|---|---|
| 更新时间 | 2026年1月9日 01:02 |
| PHP版本: | 3.1 及以上 |
| WordPress版本: | 6.9 |
| 版权: | See www.stockdio.com/wordpress for details. |
详情介绍:
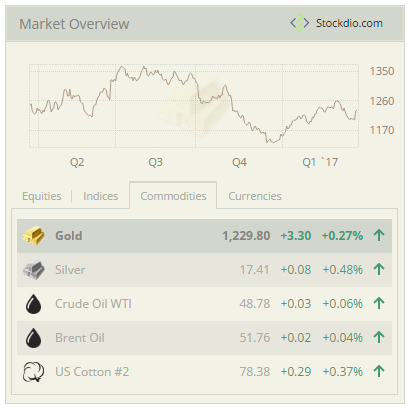
[stock-market-overview stockExchange="USA" width="100%" palette="financial-light"]
This plugin is part of the Stockdio Financial Widgets, which also includes the following plugins:
- Stockdio Historical Chart.
- Stock Quotes List.
- Stock Market News.
- Stock Market Ticker.
- Economic & Market News.
- Line
- Candlestick
- Area
- OHLC
- HLC
安装:
- Upload the
StockdioPluginfolder to your/wp-content/plugins/directory. - Activate the "Stock Market Overview" plugin in your WordPress administration interface.
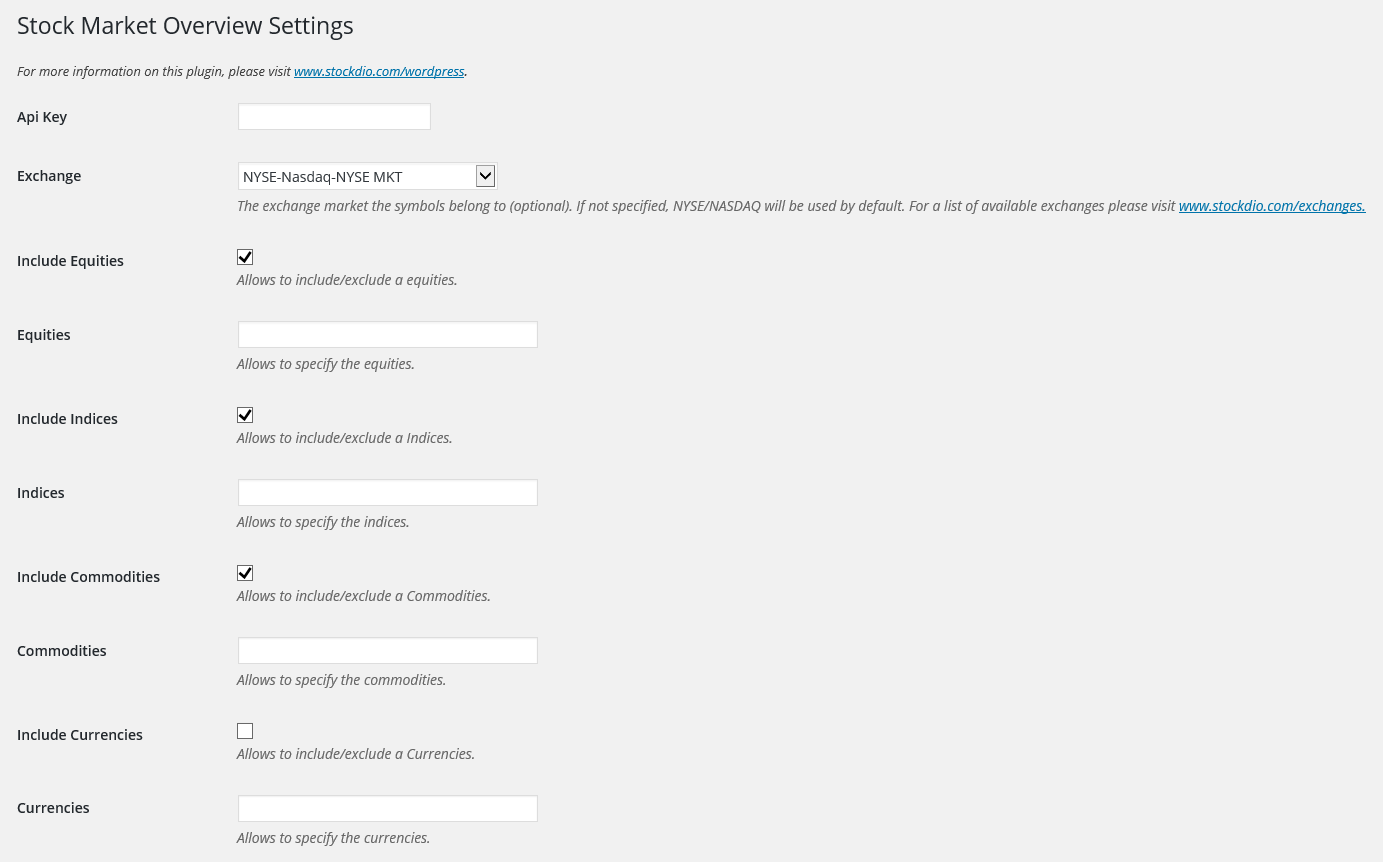
- If you want to change the preset defaults, go to the Stock Market Overview settings page.
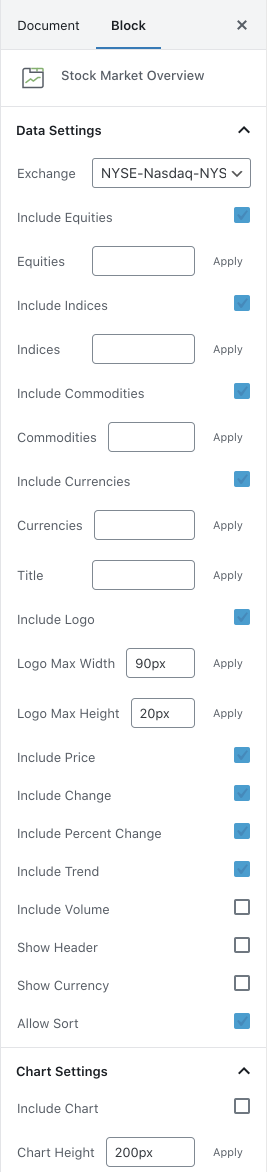
- If you're using the standard Gutenberg editor, add a Stock Market Overview block from the Stockdio Financial Visualizations category and configure it using the settings sidebar.
- If you prefer to use the shortcode, insert the
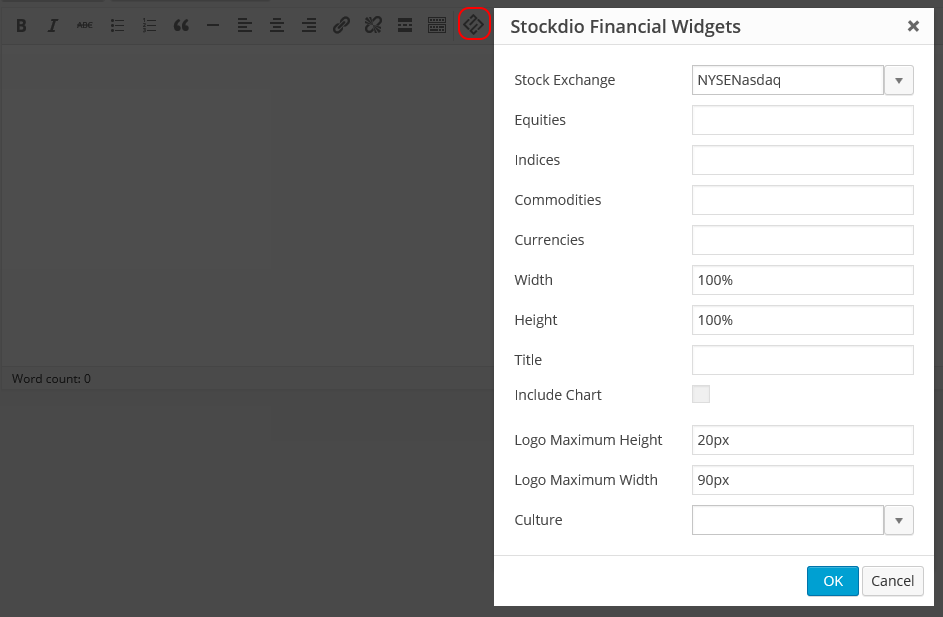
[stock-market-overview]shortcode into your post content, customizing it with the appropriate parameters. You also have the option to use the Stock Market Overview widget included when you install the plugin. - For ease of use, a Stockdio icon is available in the toolbar of the HTML editor for certain versions of WordPress (see screenshots for details).
屏幕截图:
常见问题:
How do I integrate the Stockdio Stock Market Overview in my page?
There are three options to integrate it: a. Using the Stock Market Overview block, b. Using the short code, or c. Through the use of the widget in your sidebars.
How do I know if the Stock Exchange I need is supported by Stockdio?
Stockdio supports over 65 different world exchanges. For a list of all exchanges currently supported, please visit www.stockdio.com/exchanges. If the stock exchange you're looking for is not in the list, please contact us to info@stockdio.com. Once you have found in the list the stock exchange you need, you must pass the corresponding Exchange Symbol using the stockExchange parameter.
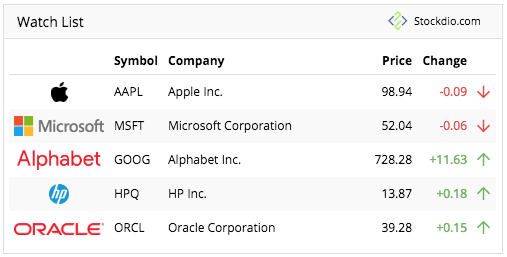
How do I specify the symbols to display?
You can specify as many symbols as you want, from the selected exchange, separated by semi-colon (;). If any of the symbols you want to display does not show up, you can go to http://finance.stockdio.com to verify if the symbol is currently available in Stockdio. If the symbol you require is missing, please contact us at info@stockdio.com.
Can I combine more than one stock exchange on the same list?
Yes. The exchange you define in the stockExchange parameter will be the default stock exchange to be used. However, if you want to include symbols from a different exchange, you must prefix the symbol with the exchange code and a colon (:). For example, if you want to include two symbols from NYSE/Nasdaq but additionally include one symbol from London Stock Exchange, you would specify stockExchange="USA", and equities="AAPL;MSFT;LSE:BAG".
Can I include one or more market indices in the stock market overview?
Yes, you can include them in the indices parameter. For example, use SPX for S&P 500 or DJI for the Dow Jones. For a complete list of indices currently supported, please visit www.stockdio.com/indices
Can I include Commodities in the overview?
Yes, you can include them using the commodities parameter, separated by semi-colon (;). For example, use GC;SI;CL for Gold, Silver and Crude Oil. For a complete list of commodities currently supported by Stockdio, please visit www.stockdio.com/commodities
Can I include Currencies?
Yes, you can include one or more currency pairs in the currencies parameter, separated by semi-colon (;). For example, use EUR/USD;USD/JPY;GBP/USD for Euro vs. USD, USD vs. Japanese Yen and British Pound vs. USD. For a complete list of currencies currently supported by Stockdio, please visit www.stockdio.com/currencies
I would like to specify a custom name for a given symbol. Can I do that?
Yes, we understand there are several scenarios in which you may want to display your own name, such as if you would like to display a commodities ticker in your own language. This can be easily done by specifying your custom name between parenthesis, right after you have specified the symbol. For example, you can display the commodities in Spanish specifying the following in the commodities parameter: GC(Oro);SI(Plata);CL(Petr�leo Crudo). This works for any symbol, index, commodity or currency pair.
Can I specify the numbers and dates format used in my country/region?
Yes, Stockdio supports a number of cultures, used to properly display numbers and dates. For a complete list of cultures currently supported by Stockdio, please visit www.stockdio.com/cultures.
Can I specify my own colors for the market overview?
Yes, this plugin is provided with a number of predefined color palettes, for ease of use. For a complete list of color palettes currently supported by Stockdio, please visit www.stockdio.com/palettes. However, if you need specific color customization, you can use the Stock Market Overview block, or you can use the Stockdio iframe available at http://services.stockdio.com, which supports more options.
Is the list data real-time or delayed?
In most cases the data is delayed but the delay time may vary between 1 minute and 20 minutes, depending on the exchange. For details of intraday delay time for each exchange please visit www.stockdio.com/exchanges.
The company logo for one of the symbols is not correct or updated, can this be fixed?
Sure! Simply contact us to info@stockdio.com with the correct or updated logo and we will update it, once it has been verified.
Can I place more than one overview on the same page?
Yes. By default, all lists will use the values specified in the plugin settings page. However, any of these values can be overridden using the appropriate shortcode parameter. Each shortcode can be customized entirely independent.
How can I contact Stockdio if something is not working as expected?
Simply send an email to info@stockdio.com with your question and we will reply as soon as possible.
更新日志:
- Fixes a compatibility issue in the WordPress admin area that could prevent some editors from working correctly.
- Fixes vulnerability issue.
- Fixes vulnerability issue.
- Compatibility with WordPress 6.7
- Fixes issue with block editor.
- Fixes stock search issues.
- Fixes issue with Stock Exchange in Settings page.
- Fixes vulnerability issue.
- Fixes vulnerability issue.
- Minor bug fixes.
- Fixes vulnerability issue.
- Minor bug fixes.
- Minor bug fixes.
- Minor bug fixes.
- Minor bug fixes.
- Minor bug fixes to properly support compatibility with legacy versions of WordPress.
- Minor block bug fixes and enhancements.
- Minor block bug fixes and enhancements.
- Addition of wizard to easily support selection of symbols.
- Minor bug fixes and security enhancements.
- Minor block bug fixes and enhancements.
- Addition of the Stock Market Overview block for easy configuration in the standard Gutenberg editor.
- Change to support referrals on certain browsers
- Support for new culture: Traditional Chinese
- Fixes issue with Load Data When Visible setting.
- Support for NEO Exchange (NEO).
- Include Equities Name was not being saved in Settings page.
- Fixes issue with deprecated functions.
- Fixes issue with ticker auto calculated height.
- Support for new cultures: Turkish, Arabic, Hebrew, Swedish, Danish, Finnish, Norwegian, Icelandic, Greek, Czech, Thai, Vietnamese, Hindi, Indonesian
- Support for ability load data only when the visualization becomes visible. Please refer to the documentation for details.
- Fixes issue with deprecated functions.
- Support for WordPress 4.9
- Fixes an issue that might cause some visualizations to appear cut off.
- Enhancements on mobile display.
- Some properties in Settings page and shortcode were not being honored during plugin rendering.
- Support for BATS ETF (included in the NYSENasdaq stockExchange category).
- Support for BATS ETF (included in the NYSENasdaq stockExchange category).
- Support for Canadian Securities Exchange (CSE).
- Support for new language and culture: Polish-Poland.
- Fixes a bug that ignored the stock exchange specified in the plugin.
- Ability to show currency symbol next to the price.
- End user can now sort the list by any displayed field (e.g. symbol, name, price, percent change, etc.)
- Stock Market Overview Widget is now available along with the plugin, for even easier integration.
- Initial version. Release date: March 20, 2017