Plugin Name
| 开发者 | uiux |
|---|---|
| 更新时间 | 2015年10月2日 16:37 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 4.3.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
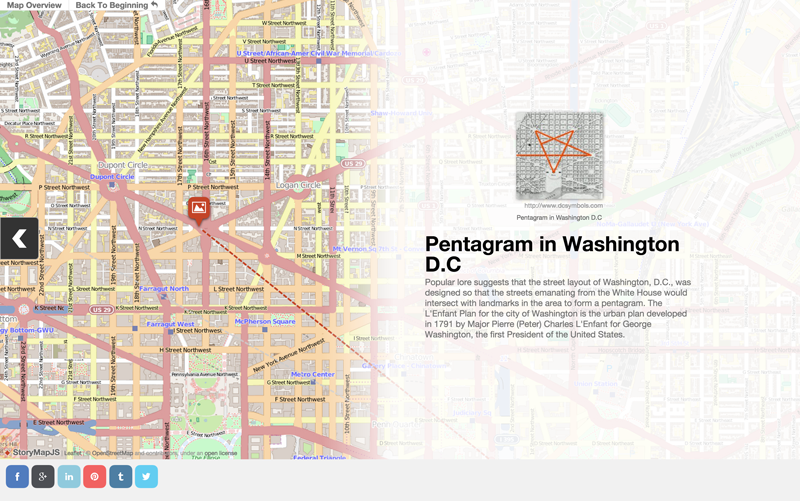
StoryMapJS by Knight Lab is a free tool to help you tell stories on the web that highlight the locations of a series of events. Storymaps Wordpress plugin turns your Wordpress into a StoryMapJS authoring tool. Categorise StoryMap slides and view Slide categories as their own storymap. Easily embed StoryMaps into posts or pages with shortcodes.
Features
- Create fantastic looking Storymaps within Wordpress, quickly and easily.
- Embed Storymaps within Posts and Pages effortlessly!
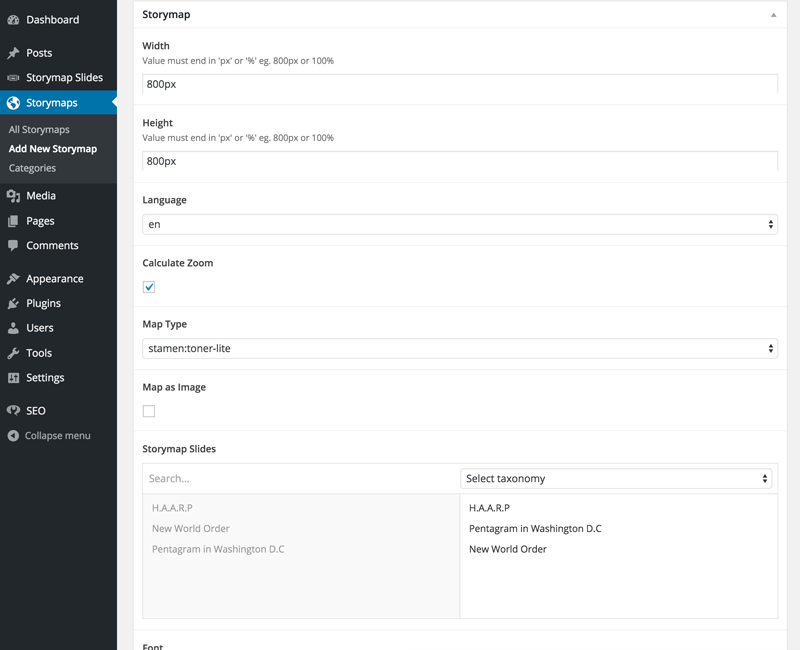
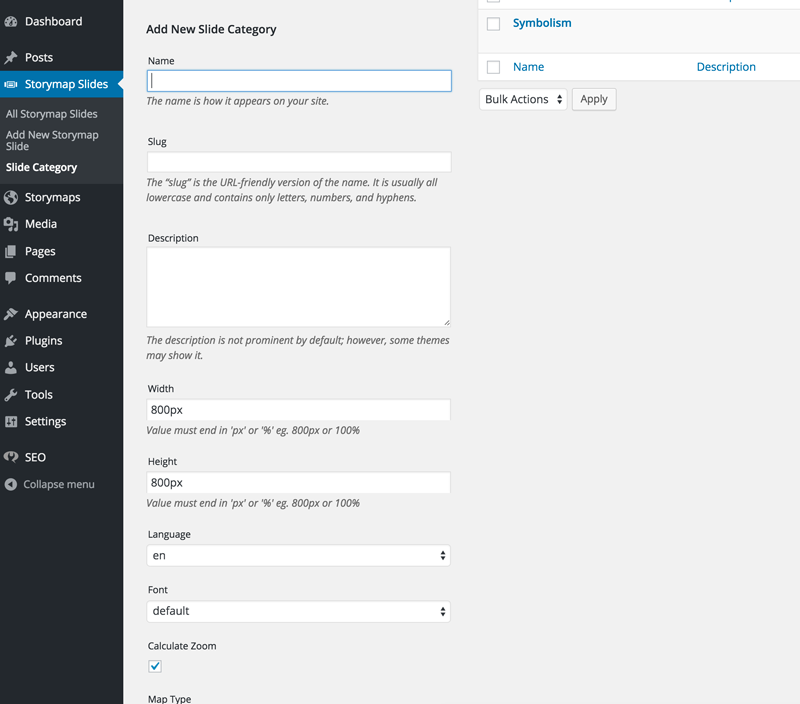
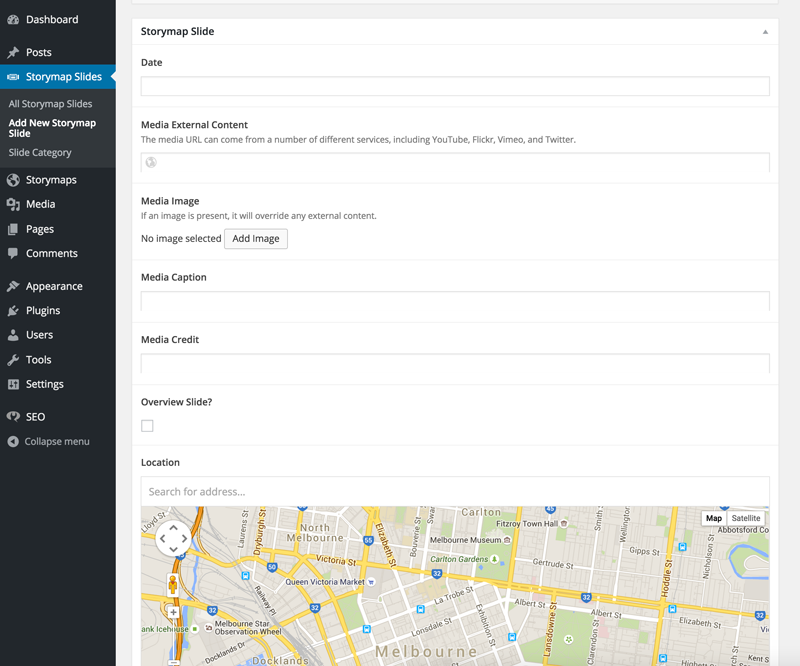
- Storymap Slides, Storymap Slide Categories and Storymaps are easily created and managed.
- Storymap Slide Categories can be viewed as their own Storymap.
- Storymap Slide Categories have an optional Overview Slide which can be customised.
- All the features of StoryMapJS including Gigapixel Storymaps
安装:
StoryMaps is extremely easy to install and use.
- Upload
storymapsto the/wp-content/plugins/directory & activate - Upload
advanced custom fieldsoradvaned custom fields proto the/wp-content/plugins/directory & activate - Activate StoryMaps
- Create a few 'Storymap Slides'
- Create a Storymap and add Storymap Slides to it, order them if required.
- View Storymaps at its page URL or embed it into your post/page with this shortcode:
[storymap id="example-unqiue" name="basic-storymap-example"](id is a unique div id, name is the storymaps 'slug'). You can also embed a storymap slide-category into a post with the shortcode[storymap_archive slide_category="slide-category-slug"] - View Gigapixel Storymaps at its page URL or embed it into your post/page with this shortcode:
[gigapixel_storymap id="example-unqiue" name="basic-storymap-example"](id is a unique div id, name is the gigapixel storymaps 'slug')
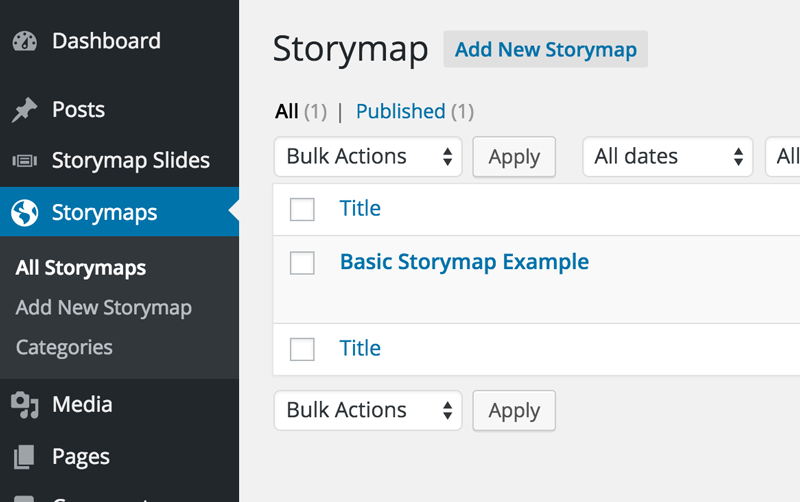
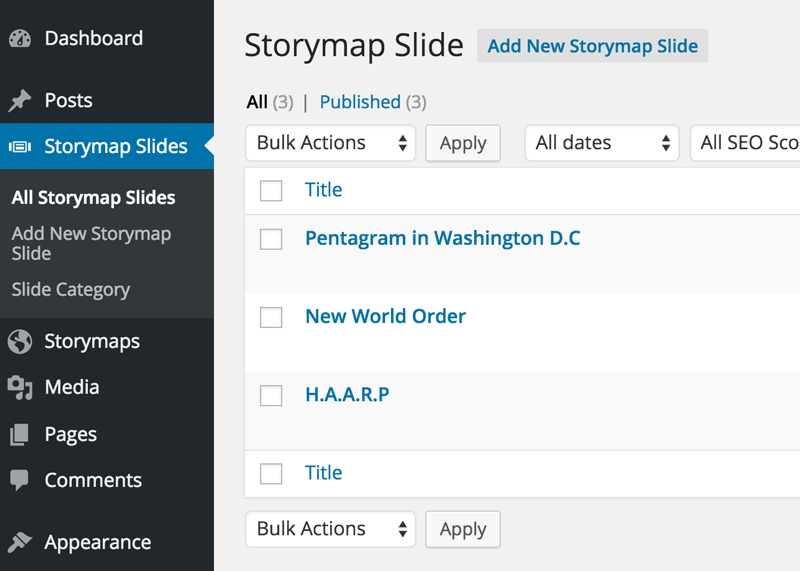
屏幕截图:
更新日志:
1.0
Initial Release
1.01
*Fixing posttype filter on storymap slide relationship field
1.02
*Fixing map_type field name