
Styler for Ninja Forms
| 开发者 | ninjastyler |
|---|---|
| 更新时间 | 2018年5月23日 01:27 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 4.9 |
| 版权: | GPL3 |
详情介绍:
Styler for Ninja Forms is for users who want to style Ninja Forms without any css knowledge.
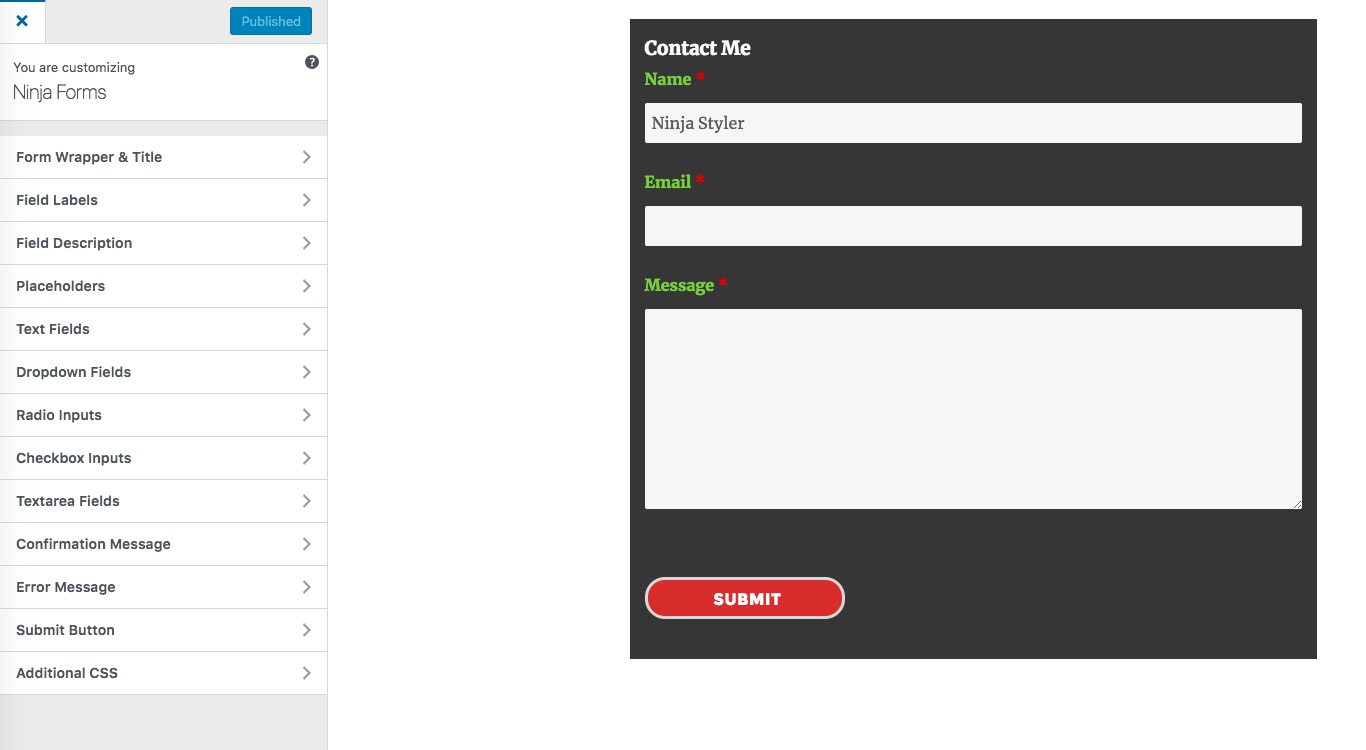
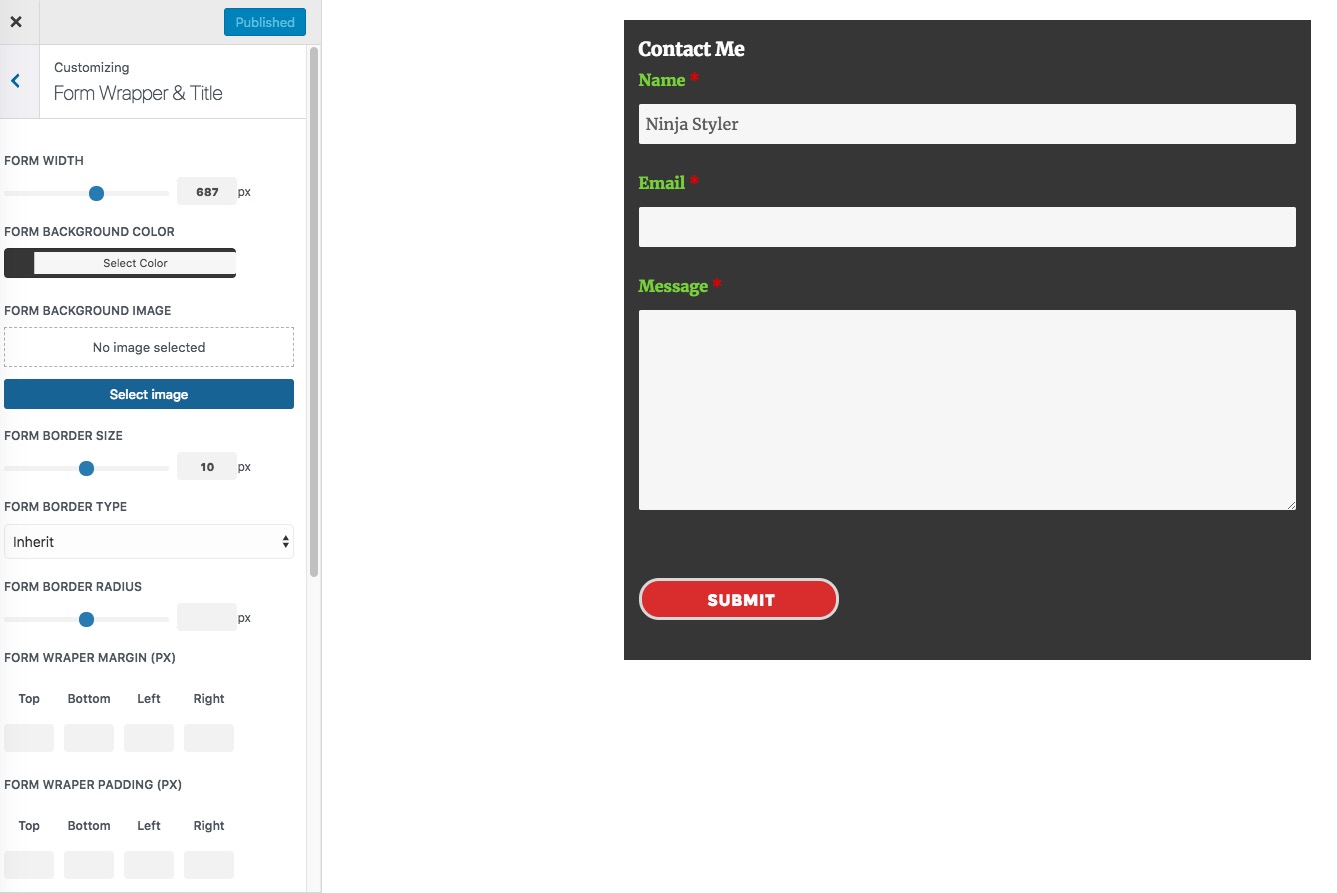
It comes with 100+ options to customize various parts of ninja forms like form wrapper,form header, form title and description, submit button, radio inputs, checkbox inputs, paragraph textarea, labels, section breaks, descriptions, text inputs , dropdown menus, labes, sub labels, placeholders, list field, confirmation message, error messages and more.
You get to set the options like background color, font size, font family, borders, width, text alignment, margin, padding, font color and more for all the sections. You are no longer required to use custom CSS codes to create the perfect Ninja Forms design. The designs created with this plugin will work even if you change your theme.
You can set a different style for each form.
安装:
- Upload the
ninja-forms-stylerdirectory to your/wp-content/plugins/directory - Activate the plugin through the \'Plugins\' menu in WordPress
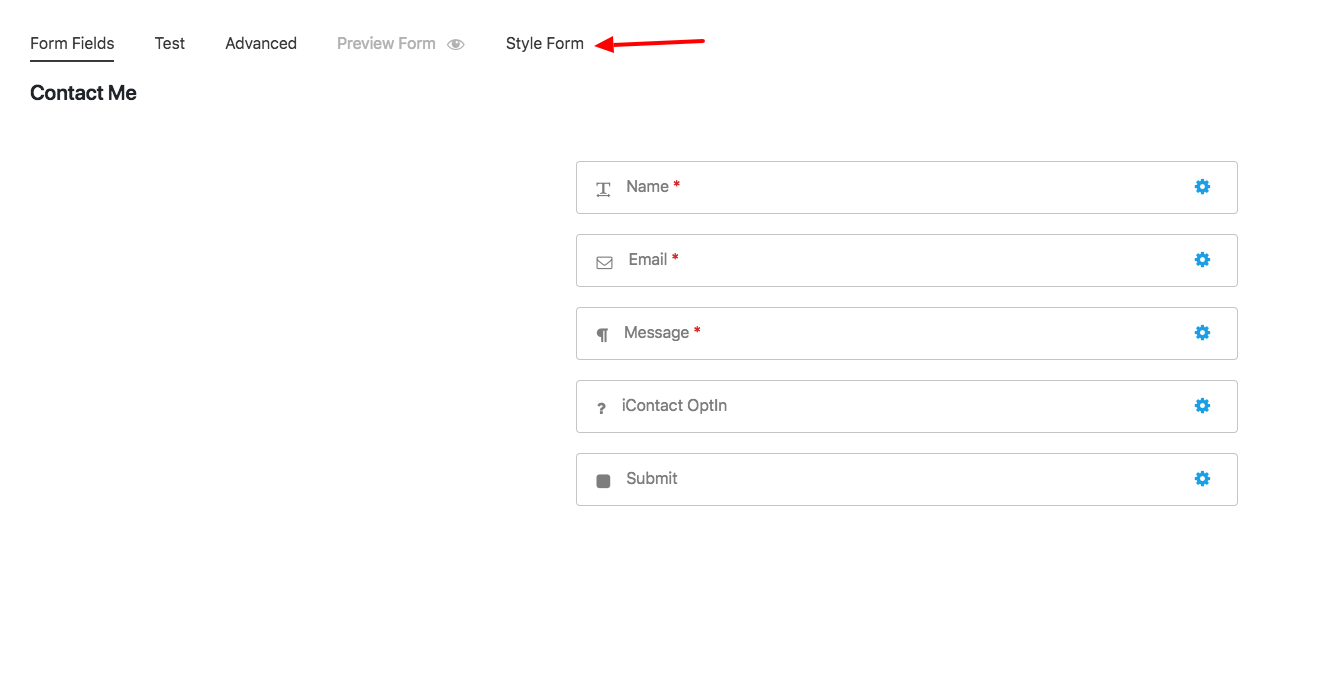
- Edit the Form in backend.
- Click on Style Form link to start styling.
屏幕截图:
常见问题:
How to use it?
please check installation instructions.
更新日志:
3.2 ( 25 April 2018 )
- Tweaked UI to be more consistant.
- Fixed Form wrapper border color option not displaying 3.1 ( 27 FEB 2018 )
- Clicking on fields will now open respective customize section. 3.0 Initial Launch