
Gravity Booster - Styles & Layouts for Gravity Forms
| 开发者 | wpmonks |
|---|---|
| 更新时间 | 2025年9月25日 20:26 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.0 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
标签
下载
4.1.1
4.1.4
4.2
4.2.1
4.2.2
4.2.3
4.2.4
4.2.5
4.2.6
4.3.1
4.3.2
4.3.5
4.0
4.0.2
5.26
5.5
2.0.3
5.20
4.2.8
4.3.7
1.3.3
4.2.9
4.3.11
2.0
2.0.2
2.0.4
2.0.5
1.4
3.0.1
4.0.3
4.3.10
5.10
4.3
4.3.8
5.0
5.1
3.0.2
3.0.4
4.1.2
4.1.3
4.3.3
4.3.4
4.3.6
5.2
5.6
5.9
3.0
4.1
4.2.10
4.2.7
4.3.9
5.11
5.12
5.13
5.15
5.3
5.7
1.4.1
2.0.6
5.16
5.17
2.0.1
2.0.7
5.18
2.0.8
5.19
4.0.1
5.21
3.0.3
5.22
5.23
5.4
5.24
5.8
5.25
详情介绍:
Introducing Gravity Booster formerly Styles and Layouts for Gravity Forms. It is your all in one solution for styling, customizing and protecting your forms. It you lets you create beautiful designs as well as protect against spam submissions for Gravity forms. It provides you and easy to use interface for designing forms that works with all themes and builders. It is compatible with Divi, Elmentor, Visual composer, Thrive Architect Beaver Builder, Astra, GeneratePress, Oxygen Builder, Avada theme, OceanWP theme, Genesis Framework, The7, Salient and more. The design changes you make with this Gravity Forms Styler plugin are instantaneously visible so, you can see how the form looks in real time.
With Gravity Booster you can not only design forms but use advance spam submssion filtering like keyword blacklisting, email blacklisting, restricting forms to specific user roles. All of this without writing a single line of code.
[youtube https://www.youtube.com/watch?v=Ib5qRdMr_v4]
Styles & Layouts for Gravity Forms Premium Addons:
- AI for Gravity Forms
- Material Design
- Checkbox & Radio Styler
- Bootstrap Design
- Theme Pack
- Tooltips
- Field Icons
- Custom Themes
- Addon Bundle
- AI for Gravity Forms This addon will add AI capabilities in your Gravity Forms. You can generate AI text on form submission. You can optimize field labels. You can generate AI images on form submission with prompts that support merge tags. It also lets you use OpenAI's vision capabilities to images uploaded using Gravity Forms File Upload field.
- Material Design : Online Demo This addon will add material design to Gravity Form with single click of button. Checkboxes can be converted into material design compatible switch buttons with ripple effect. Color of material design theme can be easily changed using color picker.
- Checkbox & Radio Styler : Online Demo This addon lets you change the design of checkbox and radio buttons. There are plenty of design options to customize color, animations and style. You can use solid colors, images , switches or fontawesome icons inside checkbox and radio buttons.
- Bootstrap Design:Online Demo Bootstrap Design for Gravity Forms removes all the complexity and adds bootstrap to your form with one click . This plugin uses Bootstrap 4. The bootsrap design will be applied to all fields, submit button, error & confirmation messages as well as progress bar.
- Theme Pack : Theme Pack for Styles and Layouts for Gravity Forms has a collection of 30+ beautifully crafted themes. You will no longer need to change settings for each and every element of form. Gravity Forms Theme pack addon is highly configurable as you can modify the form design even after applying a theme. This addon has themes which uses gradient as background.
- Tooltips : Online Demo Tooltips addon lets you add tooltips next to field labels in Gravity Forms from customizer. There are multiple colors, icons, animation effects, position options to make your tooltips look beautiful and resonate with your theme.
- Field Icons : Online Demo Field Icons addon lets you add images as well as fontawesome icons to Gravity Form fields. It supports image and fontawesome icons for phone, single line input, quantity, custom post fields, post tags, post title, date, email, website, address, name and number fields. It will automatically detect all the fields present inside the form and give you the option to set icons for them. You can also change the position of icons from left to right. It also comes with an option to set padding for icon fields so that the form text doesn't overlap with the icon.
- Custom Themes : Custom Themes addon for Styles and Layouts for Gravity Forms lets you save your own form designs as themes. You can create unlimited themes and apply them on unlimited forms. This addon will save a lot of time if you want to make two forms with same styling. You are free to modify the form design even after you have applied a theme.
- Addon Bundle: Addon Bundle is a collection of all the addons of Styles and Layouts for Gravity Forms and you will get it a special discounted price.
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the Gravity Forms Styler plugin through the 'Plugins' screen in WordPress
- Now go to any post/page(in frontend) where you have added a gravity form. Make sure you are logged in.
- Click on the Customize button to launch Wordpress Cusotmizer.
- Click on Styles and Layouts Gravity Forms and then select the gravity Form you want to customize.
- Wait while the plugin saves you form selection and refreshes the page.
- Now start beautiful designs for your forms
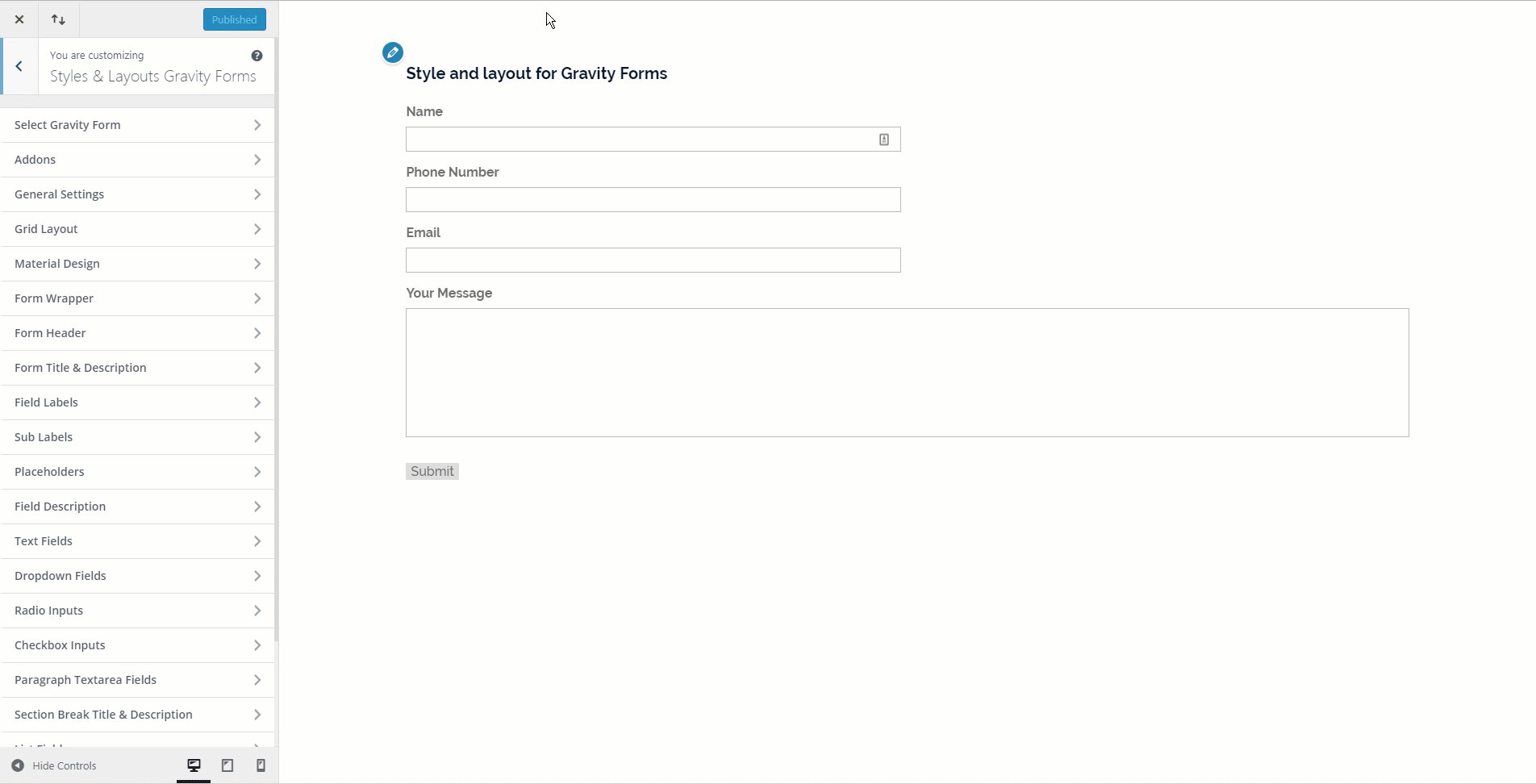
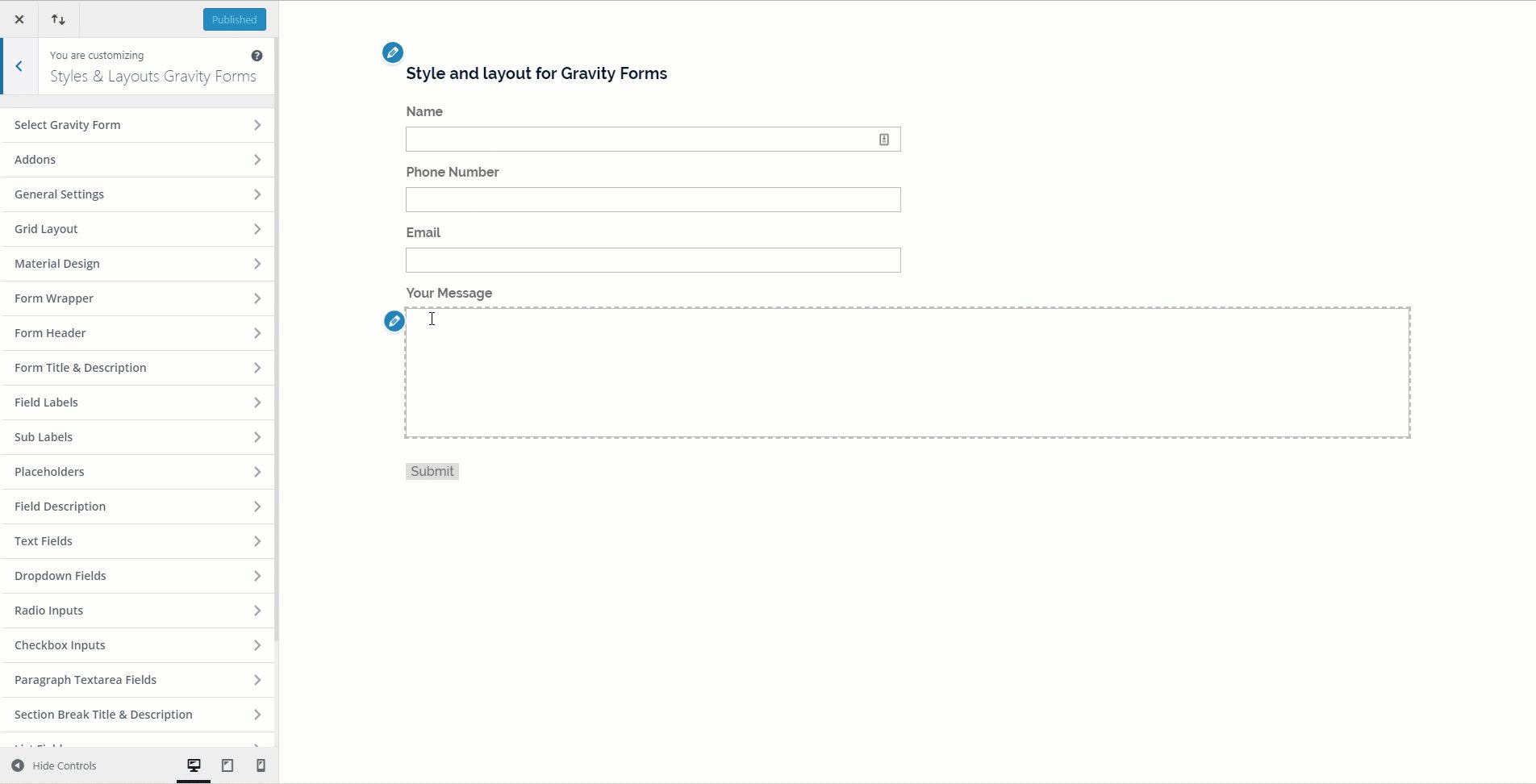
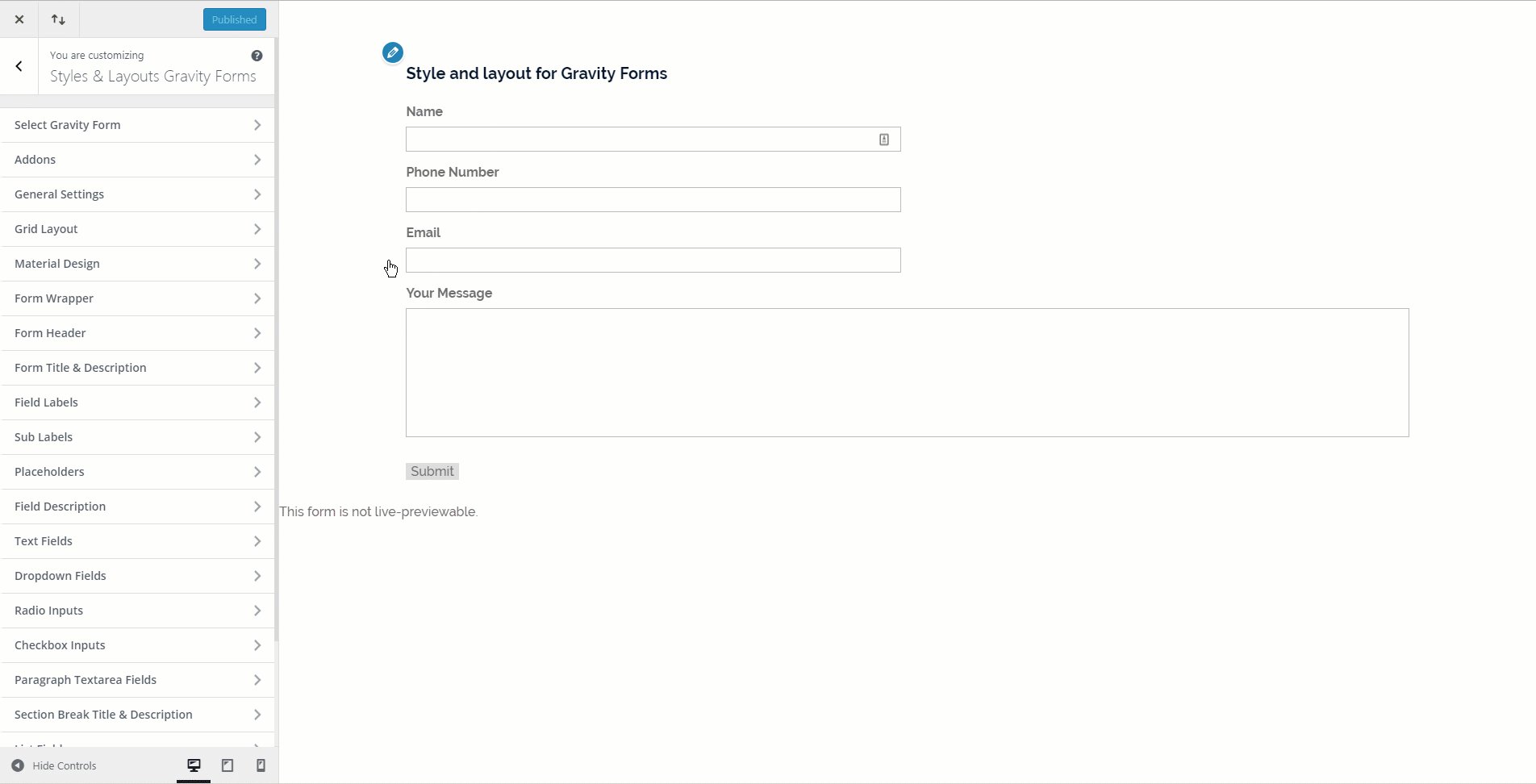
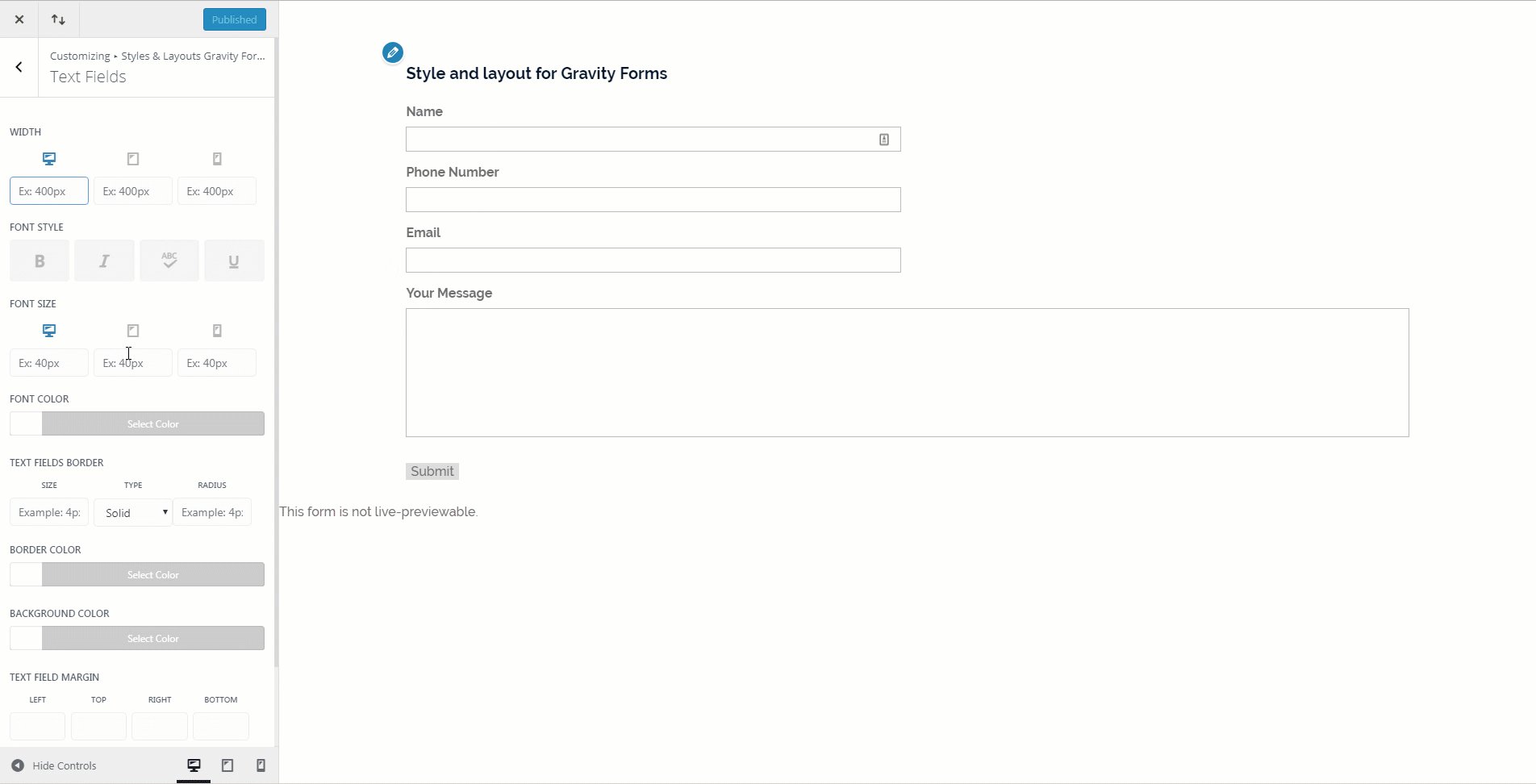
屏幕截图:
常见问题:
Can I create different styles for different Forms?
Yes each form design is stored separately. So, design for each form can be different.
Can I create multiple styles for one form
As of now you can only create one design for one form. If you want to create multiple designs for single form then first duplicate it in Gravity forms and then create a new design using Styles and Layouts plugin.
Can I add custom Gravity Forms CSS using this WordPress plugin?
Yes, you can add custom CSS code for Gravity Forms with this free plugin. To add the code, navigate to Customizer -> Styles & Layouts Gravity Forms -> General Settings -> Custom CSS.
Does this plugin support Gravity Forms in Divi Theme?
Yes, Gravity Forms embedded in Divi themes is also supported. Please check the this link to locate customizer in Divi theme https://wpmonks.com/blog/guide/open-styles-layouts-panel-divi/
更新日志:
5.26 (25th September 2025)
- Minor fixes related to antispam.
- Fixed issue with autofocus customizer url
- Excluded email, checkbox, radio from anti spam keyword protection.
- Added support for Anti spam plugin
- Fixed warning message when Gravity Forms is not installed
- Fixed bug in Anti spam text blocking
- Added user role validation in antispam
- Added Antispam option
- Added option to block keywords for anti spam
- Added option to block emails for anti spam
- Added support for Gravity Forms v2.9
- Fixed compatability issues with Custom themes addon
- Fixed form preview not showing with conditional logic and Gravity Forms Material Design
- Fixed custom CSS not working
- Fixed review link
- Fixed minor code issues
- Fixed width of checkbox & radio labels
- Fixed support for checkbox & radio styler buttons in backend
- Fixed minor css issues
- Fixed text align not working for labels
- Fixed /n getting removed when saving custom css
- Fixed minor css issues
- Fixed text align not working for labels
- Fixed position of RTL sidebar
- Removed some unnecassry CSS output
- Added compatability with checkbox & radio styler latest features
- Fixed bold option not working
- Fixed form wrapper padding getting reset with updates
- Fixed background color not working for form wrapper
- Removed text field settings from total field
- Fixed form selection drowpown in older WordPress versions
- Fixed position of sidebar settings in rtl
- Added support for styling individual fields
- Added fixes for AI support
- Added support confirmation text container border color
- Added support for OpenAI vision
- Added support for field labels fontawesome icons
- Added support for AI Image generation addon
- Fixed styler settings not saving
- Added support for AI for Gravity Forms
- Added option to modify settings directly from booster backend.
- Fixed a compatability bug with custom themes
- If you try to switch panel without saving then you will get alert popup
- Booster now waits for addons to load their settings
- Fixed compatability with older addons
- Fixed link for the 'open plugins' popup button.
- Added option to open any panel in booster directly from query param
- Fixed an issue in getting field labels
- Added a new interface for styling the forms
- Customizer styling is now deprecated
- Added ability to view and design multiple gravity forms pages
- Added Booster menu item under Gravity Forms
- Minor fix
- Fixed banner link
- Minor Fix
- Styles & Layouts design won't apply if material design is active
- Fixed a warning message when asterisk color was not set
- Button Border won't get applied in case Material design addon is used
- Added support for new submit button introduced in Gravity Forms v2.6
- Updated updater class
- Fixed customizer not saving
- Fixed submit button hover styling
- Fixed Next and Previous button not getting same styling
- Fixed Error messages styles not working in Gravity Forms v2.5
- Fixed form not showing in customizer
- Fixed a bug where styling on some forms were lost after 4.3 update
- Fixed compatability with upcoming Gravity Forms v2.5
- Fixed compatability with upcoming Material Design addon
- Fixed compatability with upcoming Field Icons addon
- Fixed background gradient not working correctly in live preview
- Fixed range slider fields not working correctly in customizer
- Updated Readme File
- Fixed review message
- Added support for Bootstrap and Material design submit button styling
- Fixed ternarny operator warnings of latest php
- Added support for changing font style from bold to normal
- Cleaned frontend output of css
- Fixed padding for section field
- Added support for quick edit shortcuts for consent field
- Fixed an issue with jupiterx theme where customizer options were not visibile
- Added support for consent field
- Fixed warning paragraph textarea messages
- Fixed warning messages
- Fixed issue with tooltips of checkbox and radio options
- Fixed header showing border in customizer preview
- Fixed UTM parameters
- Added option to hide sublabels
- Fixed adding 0 as value for borders not working
- Fixed customizer contols resize to not happen for other plugins
- Added font size, font style and line height for error message text
- Added height option for text and dropdown fields
- Added notification for rating
- Fixed list field not getting styled on mobile devices
- Fixed issue with RTL websites dashboard text alignment
- Fixed padding not working for section break having description
- Fixed submit button styling issue when Material design is activated
- Fixed design of delete styles button
- Fixed form header border width issue
- Fixed design of color picker control for Divi theme
- Renamed customizer control labels for better consistency
- Removed line-height option from text and dropdown fields
- Removed padding option from placeholders
- Updated design of welcome page
- Fixed compatability with gutenberg ( issue didn't resolve in 4.1.3)
- Fixed compatability with gutenberg
- Fixed stla_isset_checker()
- Fixed php errors/warnings
- Fixed multipage material design button styling bug
- Added responsive line height option
- Updated documentation
- Fixed bugs
- Fixed an issue where '?customize_changeset_uuid=' was automatically added to the end of url
- Fixed 'headers already sent' issue while updating post/page from backend
- Fixed default border style 'solid' not working
- Fixed an issue related to conversion of old margin/padding values to new values
- If Styles and layouts css marked as important then live preview changes don't work
- Text field designs now also gets applied on password field
- Added seprate fields for margin and padding ( top right bottom left)
- Added quick edit shortcuts to open design settings for different fields
- Added options to change font style ( bold, italic, uppercase and underline)
- Added CSS to customizer controls ( more cleaner now)
- Fixed desktop, tablet and mobile icon missing in customizer settings
- Removed css output from pre_render filter
- Fixed issue in customizer form selection
- Fixed missing notice issue if gravity forms is not installed
- Fixed background image not showing issue.
- Fixed custom CSS not working
- Fixed styling of submit button not working on multipage form
- Added option to set transparency for background color
- Added support for use of Gradients as background for form wrapper
- Fixed % not working in preview
- Added support for values without 'px' or any other unit for margin and padding settings
- Added an alert if Gravity form is not present
- Added option to open 'Styles & Layouts' directly from edit form page
- Minified styles.php and now only those styles are shown which have values
- Added option to give different widths for phones and tabs
- Fixed padding for placeholder not working
- Fixed styling of confirmation messages
- Fixed Default border not working in customizer preview
- Fixed "Slabo 27px" font family not working
- Fixed width shown as max-width
- Added options to change line height and letter spacing
- some other minor fixes
- Added option to change description font color
- Fixed issue with Submit button hover color
- Changed Maximum width to Width
- Fixed issue that added 'pxpx' after values
- Added option to change submit button background and font color on hover
- Added support for 99 most popular Google fonts
- Automatically add 'px' if not added by user.
- Added option to hide labels
- Added option to enable admin bar under general settings
- Fixed placeholders.php not found error
- Fixed code that showed url parameters in frontend
- Fixed empty sections after page refresh
- Live preview is now compatible with WordPress 4.7
- Fixed page refresh bug on form selection
- Fixed page refresh bug on form selection
- Added option to change placeholder font size, font color and padding.
- Added option to add custom CSS
- Fixed preview of font size and padding for checkboxes
- Removed force style option
- Updated documentation
- Fixed auto reload bug
- Styles & Layouts panel now automatically loads after page selection
- New backend logic to detect forms using Gravity Forms hook
- Added List Field section
- Compatibility with Materialize Addon
- Added background color for section break title and description
- Added option to reset styles
- Added option to force styles
- Added font size for checkboxes
- Added documentation on plugin activation
- changed text 'Enter Gravity form Id' to 'Select Gravity Form'
- Compatible with Avada theme (Fusion page builder), Visual Composer and other page builder addons
- Added styles for sub labels
- Changed background to background-colour in css output
- Fixed bug
- Fixed error message when no font is selected
- Fixed Background color bug for Submit button
- Removed default background color for Header border
- Added border color, font color,border style , margin in dropdown field settings
- Added Addon and Licensing page
- Added stla-license-fields hook
- Added condition to check if Gravity Forms is activated
- Added gf_stla_after_post_style_display, gf_stla_add_theme_section hooks
- initial release