
Sublime Custom CSS Editor
| 开发者 |
Jillur Rahman
AsianCoders |
|---|---|
| 更新时间 | 2015年12月23日 08:48 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 4.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Sublime Text Custom Wordpress Css Editor. You can easily write your custom css by using this plugin. This will be add inline css in your website.
We include all sublime text editor features in this plugin.
Features
Features of Sublime Custom CSS Editor
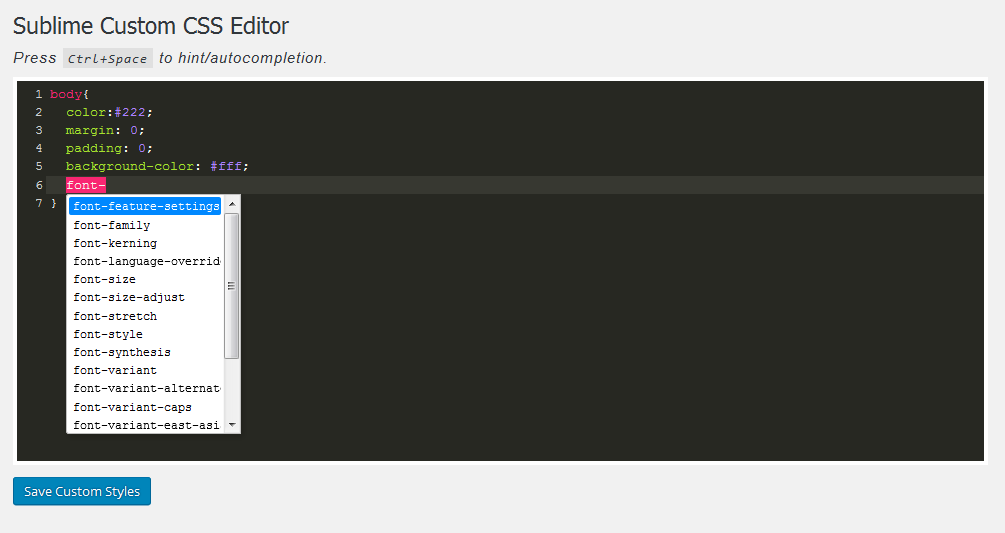
- Autocomplete And Hint
- Syntax highlighting.
- Line numbering.
- keyMap Sublime Text
- autoCloseBrackets
- matchBrackets
- Sublime theme
- showCursorWhenSelecting
- Translate pot file included.
- For Example *
just select your targeted layout ID or Class ID=# or Class=. or any html tag
Then go to page "
Appearance" —> "Sublime Custom CSS" and enter your custom style (CSS only). Example:
安装:
This section describes how to install the plugin and get it working.
Automatic installation
- Go to Plugins > Add New > Upload and select the .zip file from your hard disk
- Click the "Install now" button
- Activate the plugin through the 'Plugins' menu in WordPress
- Download a copy (zip file) of this plugin from WordPress.org.
- Unzip the zip file.
- Upload the unzipped directory to your website's plugin directory (
/wp-content/plugins/). - Log into WordPress Dashboard of your website.
- Activate this plugin through the "
Plugins" tab. After installation, a "Sublime Custom CSS Editor" menu item will appear in the "Appearance" section. Click on this in order to view plugin's administration page.
sublimecsse.pot file is included and placed in "languages" folder. You need to just translate sublimecsse.pot file.
How Can write my style
just select your targeted layout ID or Class ID=# or Class=. or any html tag
Then go to page "Appearance" —> "Sublime Custom CSS" and enter your custom style (CSS only). Example:
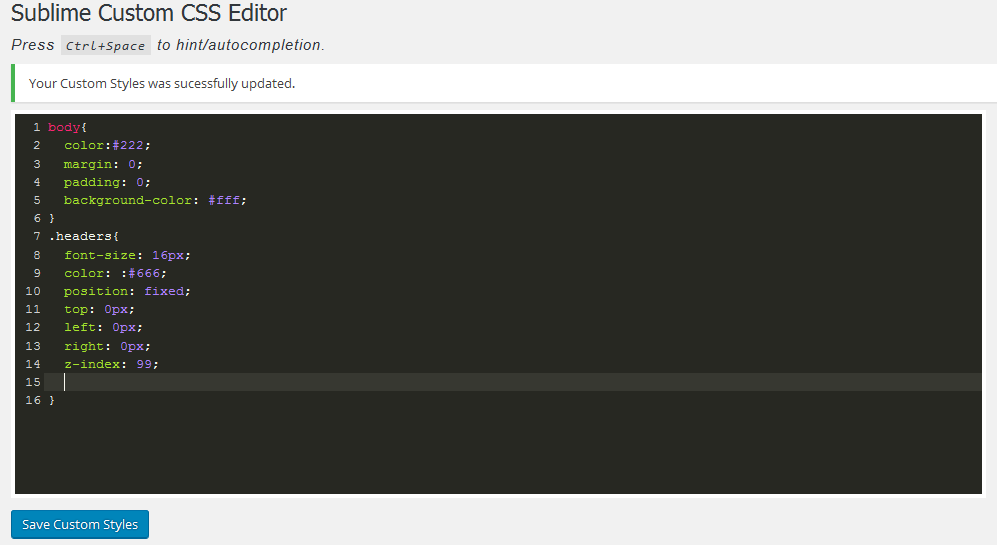
body{
color:#222;
margin: 0;
padding: 0;
background-color: #fff;
}
.headers{
font-size: 16px;
color: :#666;
position: fixed;
top: 0px;
left: 0px;
right: 0px;
z-index: 99;
}
屏幕截图:
更新日志:
1.0
- Is First Version of The plugin.