
Sublime Custom JS Editor
| 开发者 |
Jillur Rahman
AsianCoders |
|---|---|
| 更新时间 | 2015年12月23日 10:56 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 4.4 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Sublime Text Custom Wordpress JavaScript Editor. You can easily write your custom JavaScript by using this plugin.
We include all sublime text editor features in this plugin.
Features
features of Sublime Custom CSS Editor
- Syntax highlighting.
- AutoCloseBrackets
- JS linter/Live Syntax Error
- Line numbering.
- keyMap Sublime Text
- matchBrackets
- Sublime theme
- autocomplete And Hint
- showCursorWhenSelecting
- Translate pot file included.
安装:
This section describes how to install the plugin and get it working.
Automatic installation
- Go to Plugins > Add New > Upload and select the .zip file from your hard disk
- Click the "Install now" button
- Activate the plugin through the 'Plugins' menu in WordPress
- Download a copy (zip file) of this plugin from WordPress.org.
- Unzip the zip file.
- Upload the unzipped directory to your website's plugin directory (
/wp-content/plugins/). - Log into WordPress Dashboard of your website.
- Activate this plugin through the "
Plugins" tab. After installation, a "Sublime Custom JS Editor" menu item will appear in the "Appearance" section. Click on this in order to view plugin's administration page.
sublimejsedit.pot file is included and placed in "languages" folder. You need to just translate sublimejsedit.pot file.
How Can write my style
just select your targeted layout ID or Class ID=# or Class=. or any html tag
Then go to page "Appearance" —> "Sublime Custom JS" and enter your custom JavaScript. Example:
function justtest() {
var testvar = ("Hello world");
var testvartwo = ("Hey, This plugin is Working");
alert(testvar);
alert(testvartwo);
}
justtest();
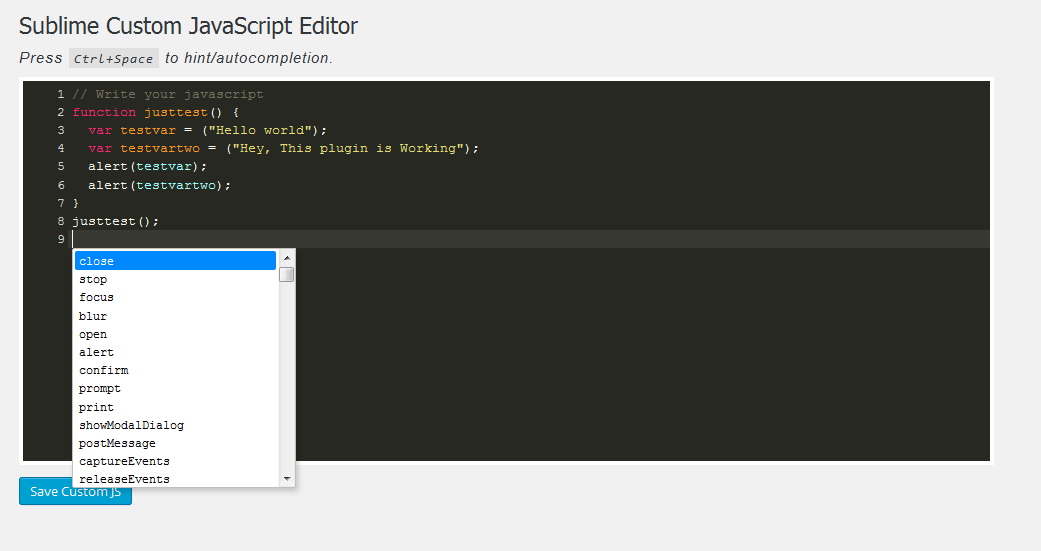
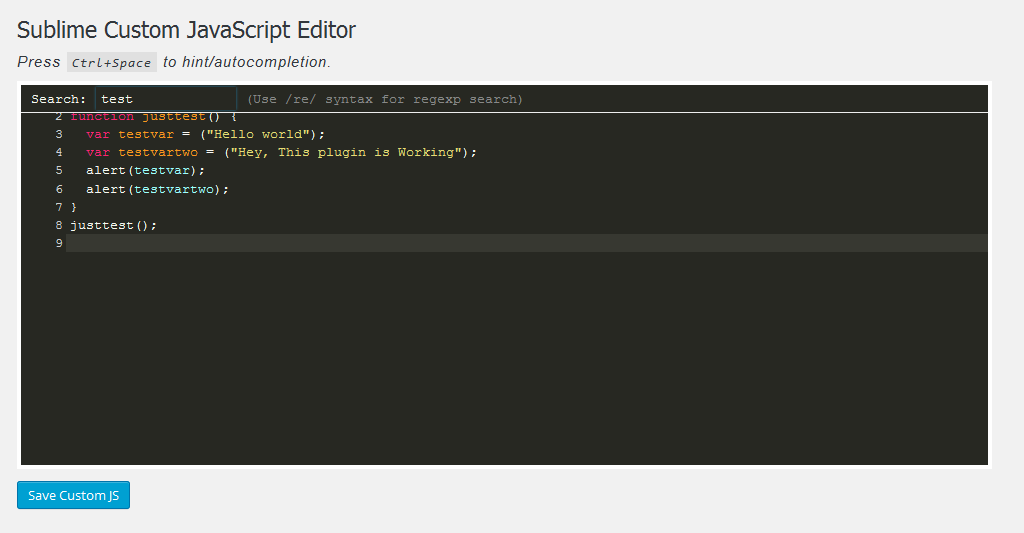
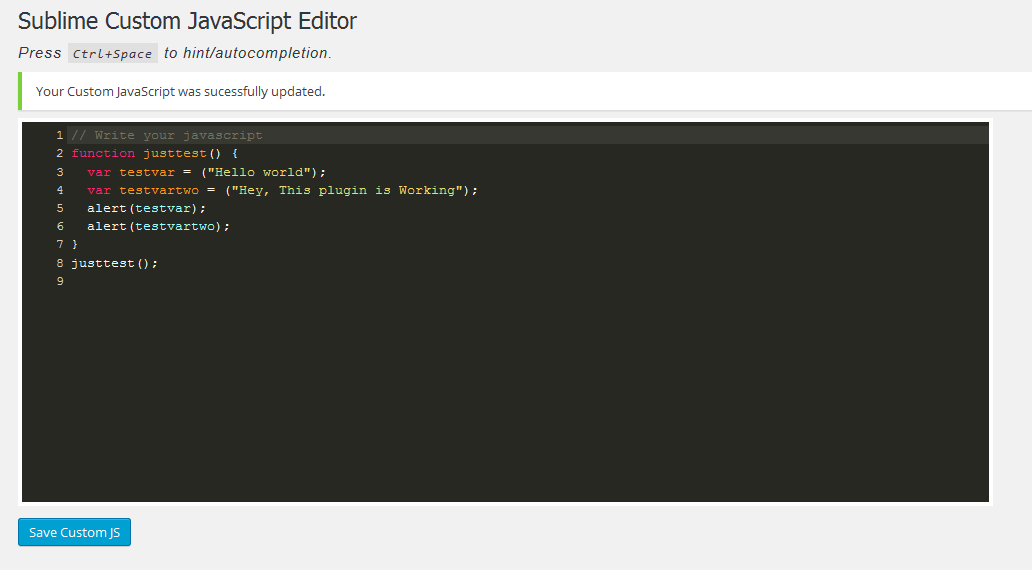
屏幕截图:
更新日志:
1.0
- Is First Version of The plugin.