Super Hero Slider - WordPress slider plugin
| 开发者 | Catapult_Themes |
|---|---|
| 更新时间 | 2018年6月12日 19:44 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.2 及以上 |
| WordPress版本: | 4.9.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
There are some great WordPress sliders out there with some great effects. The only problem is that it can take a lot of effort and expertise to produce those fantastic slideshows. Super Hero Slider is the only WordPress slider plugin where you can make amazing slides easily and quickly using WordPress post types and familiar controls.
Just take a look at the demos.
What is a hero slider?
A hero slider extends the idea of a hero image, which is a large image usually placed at the top of your web page. With Super Hero Slider, you can present multiple hero images in sequence, using captions, transitions and animation.
Super Hero Slider features
Super Hero Slider gives you all the quality of the premium, ultra-popular image slider plugins for WordPress without the complications. Add images to slides using the standard WordPress media manager, add captions over the images using the default WordPress editor, and choose animation styles from dropdown boxes. There's no dragging and dropping or awkward animation timings to get right - the plugin lays everything out for you.
Features include:
Simple interface
Super Hero Slider is totally based on standard WordPress functions, like post types, and doesn't add any weird new interfaces like lots of slider plugins do. It's designed for anyone to use - if you can use WordPress, you can use Super Hero Slider.
Animated layers
Like any decent layer slider, Super Hero Slider lets you animate transitions between image and animate captions and images on top of the main image.
Drag and drop slide management
I've tried to make it as easy as possible to use this plugin. Once you've created your slides you can re-order them using simple drag and drop.
Fully extensible
The plugin is developer-friendly. It has multiple filters and actions throughout for you to hook into if you want to extend its functionality.
Deep linking
You can create call to actions, e.g. links or buttons, that direct users from slides to pages within your site.
Reusable slides
Create a slide once and use it in multiple sliders.
Multiple sliders per page
There's no limit to how many sliders you can have on a page.
WordPress responsive slider plugin
Super Hero Slider will work on any device at any screen size.
Touch and drag enabled
Mobile users can swipe or drag slides.
Replacing featured image with slider
Assuming your theme uses the standard WordPress function
the_post_thumbnail or get_the_post_thumbnail, then you can replace your page / post featured image with a slider with just one click. Most themes should use these functions to display featured images - if you're not sure, just check with your theme developer. I think this is the only WordPress slider plugin with this particular feature.
How to get started
When it's installed and activated, the plugin will create two new custom post types: Sliders and Slides. You can edit these in exactly the same way that you would edit a page or a post.
Create a slider
To create your first slider, just go to Sliders > Add New and give the slider a title.
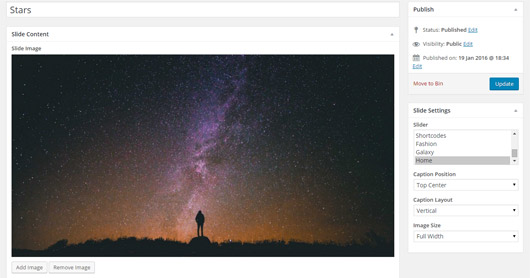
Create a slide
To create a slide, go to Slides > Add New. Give the slide a title, upload an image, and add a caption. You can then assign the slide to one or more slides.
Slider settings
Once you've created a slider and a slide to go in it, you can specify some settings for your slider, including:
- Navigation position: define where to place the next and previous slide arrows, e.g left and right, bottom right, etc
- Navigation style: the style of the navigation buttons, including arrow shape and background shape
- Paginations: where to display the pagination dots
- Slide duration: decide how long slides should display before the next slide animates in
- Animation: define the transition animation, e.g. fade in, slide in, etc
[super_hero_slider] shortcode. However, you can also use the super_hero_slider() function in your theme files if you prefer. There's more information on adding sliders in this support article.
Demos
There are loads of demos on the demo site. Click a link below to go straight to your preferred demo:
- Standard demo (just the basic functionality), layer transitions, transparent backgrounds - go here
- Transition examples, including 'BackSlide', 'Fade', 'FadeLeft', 'FadeUp', 'GoDown', 'SwapLeft', 'Zoom' and 'SlowFade' - go here
- Carousels with captions, logo carousels, carousels on background image, carousels on transparent background - go here
- Thumbnail navigation - go here
- Posts slider, posts carousel - go here
- WooCommerce product sliders - go here
- WooCommerce product carousels - go here
- Full screen sliders - go here
- Full screen parallax - go here
- Full screen sliders - display your slider at full screen. There's even a parallax option so that you can scroll your content up and over your fullscreen slider
- Carousels - choose to display more than one slide at a time
- Recent posts sliders and carousels - create a unique way to display recent posts
- WooCommerce product sliders and carousels - integrate with WooCommerce to display featured products
- Thumbnail navigation - use thumbnails for pagination links
- Background images and colors - set backgrounds
- Additional animation options - choose from even more animation and transition settings
- Widgets - add your slider in any sidebar or widget area
安装:
Automatic installation
Log in to your WordPress dashboard, navigate to the Plugins menu and click Add New.
In the search field type "Super Hero Slider" and click Search Plugins. Install the plugin by simply clicking "Install Now".
屏幕截图:
更新日志:
1.6.4 12 June 2018
- Fixed: image upload
- Fixed: duplicate function name error
- Fixed: missing file
- Added: function override for Divi
- Added: replace featured image with slider
- Added: optional tracking
- Added: adds class to body on slider load
- Added: image size options
- Added: preview functionality
- Added: image thumbnail to slide column view
- Added: settings page
- Fixed: display: block on tags for Edge
- Updated: only enqueue admin scripts as needed
- Added: link slides to pages/posts
- Fixed: horizontal caption layout
- Updated: better vertical positioning for captions
- Updated: smaller increments for animation durations
- Added: wrapper_styles filter for slider container
- Added: caption widths for slides
- Updated: allow 0ms animation speed for captions
- Fixed: format errors in superhero.js file
- Updated: set priority 10 to ctshs_admin function on admin_init hook
- Updated: created ctshs_admin function to run on admin_init hook
- Updated: compatibility updates for Pro 1.2.2
- Updated: transitioned to superheroslider.js 1.0.0
- Updated: included baseClass in carousel options
- Updated: changed slider class name to avoid potential conflicts
- Updated: image resizing in JS
- Added: support for dependency checks
- Added: support for postbox classes
- Fixed: respects default checkbox values
- Updated: moved JavaScript to external file
- Updated: changed shs_resize_slide to constrain layer content within image
- Updated: on linked slides, only link background image not captions
- Updated: minor CSS improvements
- Added: category select metabox type
- Added: additional parameters to ctshs_image()
- Added: additional parameters to ctshs_slide_classes()
- Added: additional parameters to ctshs_captions()
- Added: additional data parameter to captions
- Added: ID column to slider post type columns
- Added: slide styles filter
- Updated: slide and slider post types no longer public
- Added: metabox updates for posts carousel
- Added: beforeInit callback
- Added: imagesloaded library
- Fixed: constrain caption image height and width
- Fixed: incorrect post meta field in ctshs_super_hero_slider
- Updated: expand slide to accommodate overflow content
- Updated: enqueue scripts from CT_SHS_Public class
- Fixed: syntax error
- Initial commit