
SUPER RESPONSIVE SLIDER
| 开发者 | extendyourweb.com |
|---|---|
| 更新时间 | 2013年9月17日 20:33 |
| 捐献地址: | 去捐款 |
| PHP版本: | 2.0.2 及以上 |
| WordPress版本: | 3.6 |
详情介绍:
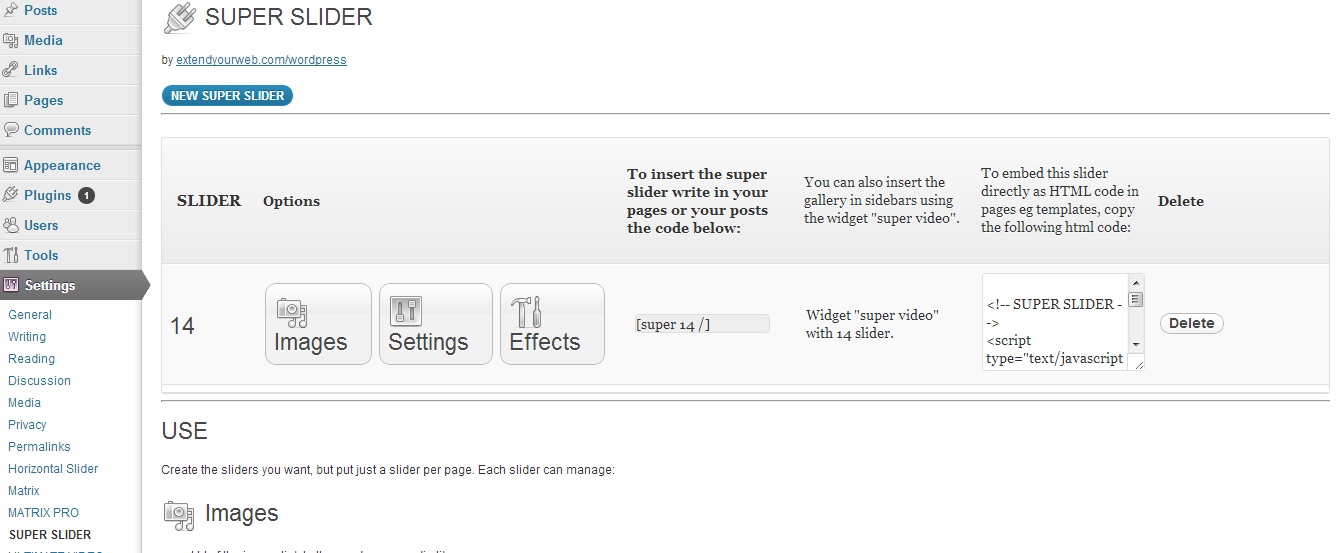
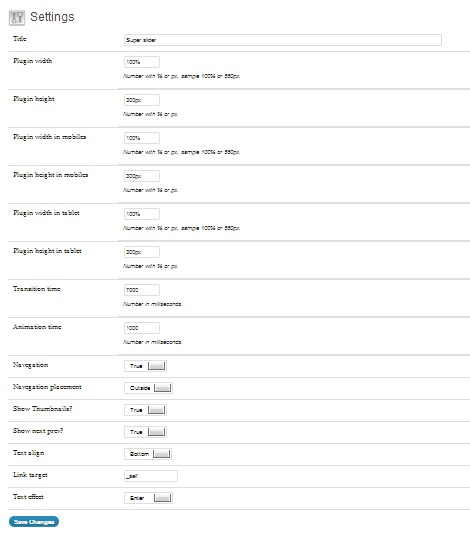
Multiple configurations and image management simple. You can create multiple sliders and use them on your pages, posts, as a widget or inserting them directly as HTML code. Install the plugin, activate and admin in Settings -> Super Slider.
Live DEMO and plugin page.
Create the sliders you want, but put just a slider per page. Each slider can manage:
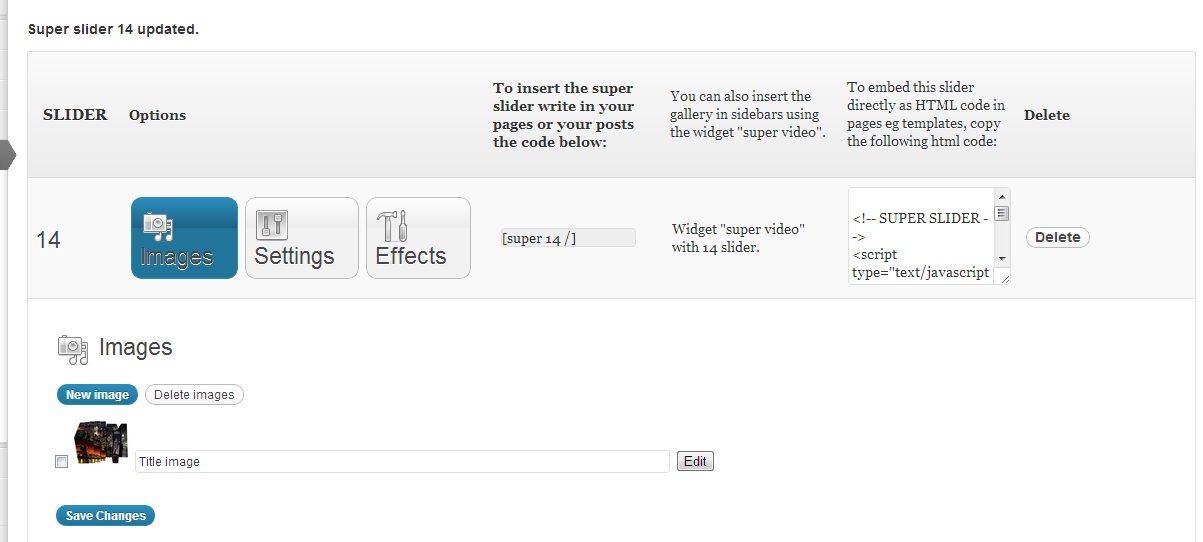
- Images
- Url of the image link to the wordpress media library.
- title
- description
- Link
- Order
- Settings
- Measures the slider with own measures for mobiles and tablets.
- Duration of the transition between images.
- Buttons and their position.
- Text position and effect.
- Effects
- Effect settings.
- Select from over 40 possible transition effects between images.
[super 1/] Where 1 is the gallery ID
You can also use the super slider widget to load the slider into a widget.
安装:
- Upload
super-sliderfolder to the/wp-content/plugins/directory. - Activate the plugin through the 'Plugins' menu in WordPress
- Configure and create new slider in your Wordpress settings: super slider
- Place [
superID /] in your Posts, where ID is the slider ID. - Admin params:
- Url of the image link to the wordpress media library.
- Title
- Description
- Link
- Order
- Measures the slider with own measures for mobiles and tablets.
- Duration of the transition between images.
- Buttons and their position.
- Text position and effect.
- Effect settings.
- Select from over 40 possible transition effects between images.
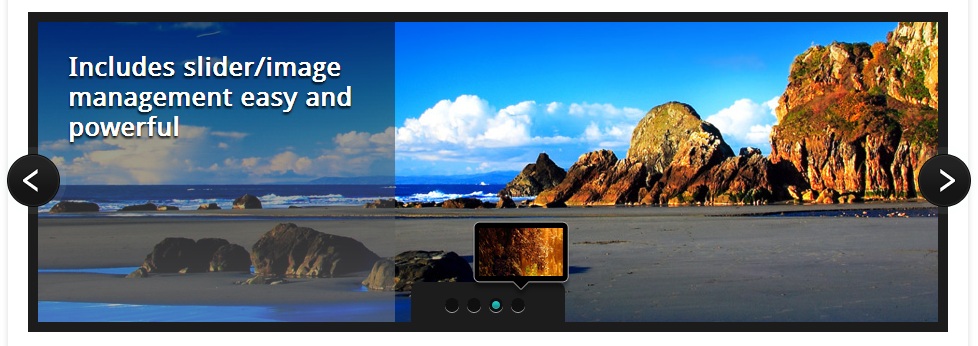
屏幕截图:
常见问题:
none
none
更新日志:
1.4
New php shortcode to include the slider in html pages.Buttons admin fixed bug.
1.3
Fixed bug that caused the slider not be seeing some mobiles.
1.2
Bug fixes from the previous version and have added the option to set the edge of the slider.
1.1
- first release