
SVG Block
| 开发者 | Mr2P |
|---|---|
| 更新时间 | 2025年11月19日 09:13 |
| 捐献地址: | 去捐款 |
| PHP版本: | 6.5 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPL-3.0 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
This SVG block allows you to display SVG images as inline HTML markup. You can either choose an icon from the icon library with more than 3000 icons or you can upload or input your custom SVG images directly in the block's setting.
It also allows you to upload SVG images to the WordPress media library, and load them into the icon library. Only SVG files that have XML declaration at the top like
<?xml version="1.0" encoding="utf-8"?> can be uploaded to the WordPress media library.
安装:
- Upload the plugin files to the
/wp-content/pluginsdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
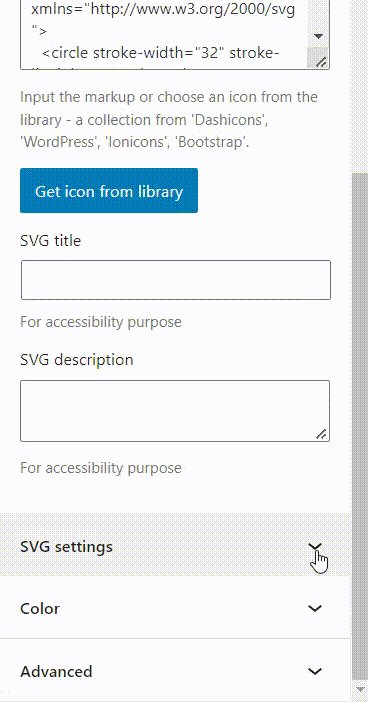
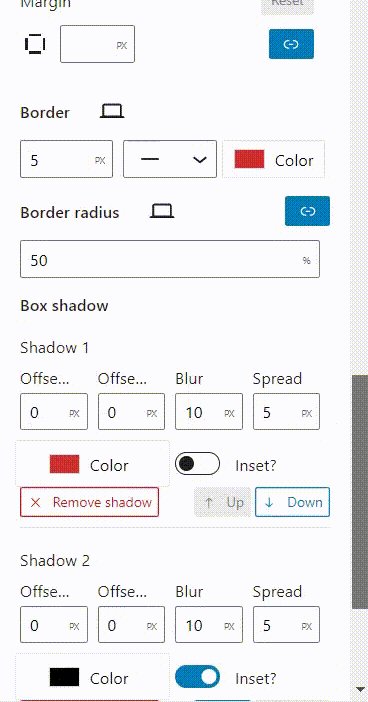
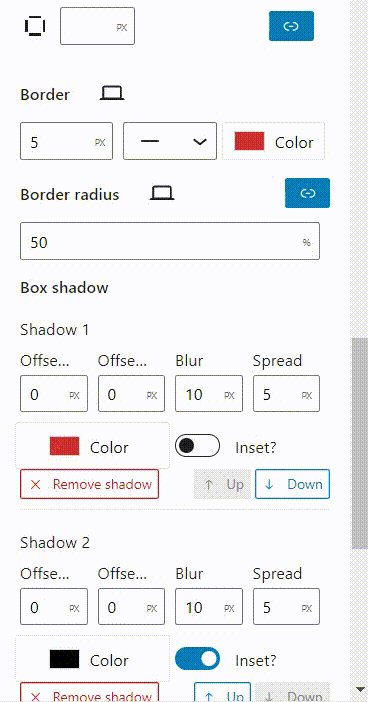
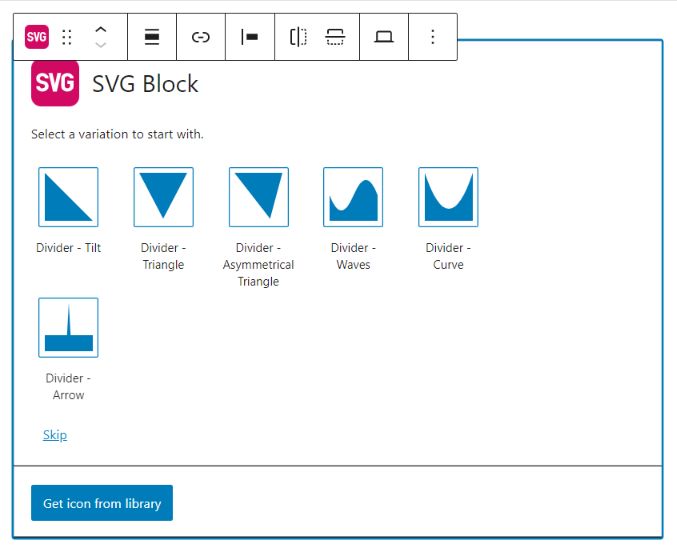
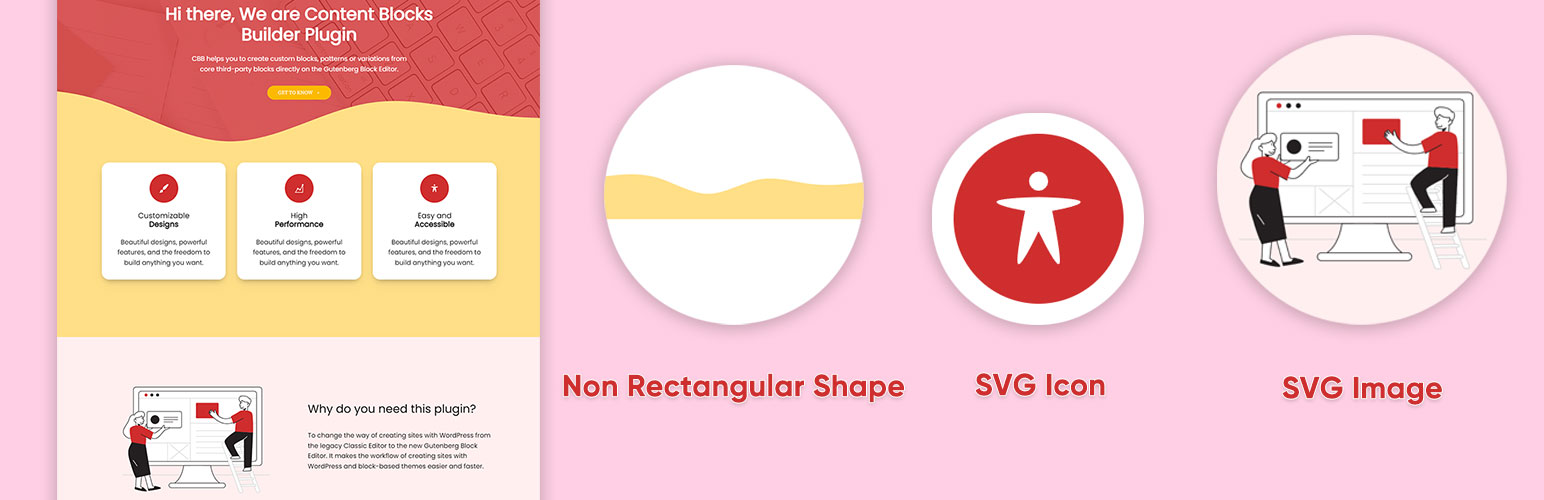
屏幕截图:
常见问题:
What problem does this plugin solve?
It helps to input inline SVG images as blocks easily and safely. You can use SVGs from the icon library or upload your own. It also supports uploading SVG images to the media library and displaying them with this block.
When should we use this plugin?
- When you need to quickly input some icons. It bundles with more than 3000 icons from some popular icons library such as "WordPress", "Dashicons", "Ionicons", and "Bootstrap icons".
- Or you need to use an SVG image as a divider, or separator. It also bundles with some common non-rectangular dividers like tilts, curves, triangles...
- You can also use it as an image block but for SVG format only like images from undraw.co.
- You can also use it as a button with an icon, and it can be nested inside the Query Loop with the 'Link to post' enabled.
Why needs this plugin?
It's super easy to use. It's accessibility-ready. It comes with lots of additional features like responsive width and height, responsive spacing (padding and margin), responsive justify alignment, flip, revert, responsive border, border-radius, box-shadow builder...
Who needs this plugin?
Anyone can use this plugin.
更新日志:
1.2.3
Release Date - 19 November 2025
- Fixed - Missing default breakpoint values that caused responsive height styles to stop working.
- Fixed - Responsive height style was not working
- Added - A new hook
apply_filters( 'boldblocks_svg_block_limit_svgs', 500 )allows users to load more SVGs icons from the media library
- Fixed - Enqueued dynamic styles for classic themes
- Improved – Inline styles are now rendered as dynamic styles for cleaner markup
- Improved – Revamped the inspector settings
- Improved – Added support for negative margins
- Added - Add typography support feature when using the block as a button
- Security - Sanitize the SVG files upload via REST API
- Updated - Required PHP 7.1
- Updated - SDK to implement minor UI changes and remove deprecated code
- Improved - Replaced classnames with clsx
- Updated - Tested compatibility with WP 6.7 and set minimum requirement to WP 6.5
- Improved - Refactor code to make the placeholder look good when installing the block from the inserter
- Improved - Adjust vertical spacing style for some inspector controls
- Added - Support clientNavigation interactivity
- Updated - Update the unique ID for the SVG on the server
- Refactor - Vertical spacing
- Improved - Adjust the styling for the replacement SVG dropdown in the contentOnly mode
- Improved - The SVG URL input UI component
- Updated - Put the shadow panel inside the Border panel
- Improved - Allow inputting alpha value for colors
- Fixed - Fix some small styling issues
- Improved - Uploading SVGs: sanitize and allow only the administrator can upload SVG
- Added - Allow inputting SVG data, URL, button text on the content only locking
- Updated - Refactor code
- Added - Allow the ability to exclude the icon library from the icon popup
- Updated - Update SDK
- Updated - Icon Library
- Added - Allow uploading SVG images to the WordPress media library and load those images into its icon library
- Updated - Update icons from the latest version of third-party providers
- Updated - Update SDK
- Added - New setting named
linkToPost. The block now can be used in a Query Loop and acts like a link/button with an icon that links to the post - Updated - Update 'Requires at least' to 6.3 for the new HTML API, and new default size controls
- Fixed - Change border from BorderBoxControl to BorderControl
- FIX - Generate empty variables for margin
- DEV - Use the default control for border, spacing settings
- DEV - Disable toggle off for width, icon width, gap between icon and text
- DEV - Update new style for the icon library popup in WP 6.3
- DEV - Refactor code
- DEV - Use ToolsPanel for inspector controls
- DEV - Improve performance
- DEV - Update icon library
- DEV - Add more clear help texts for the title and the description
- DEV - Refactor for WP 6.2
- DEV - Add better support for the 'Use as button' feature
- DEV - Add SVGO GUI tool to the help text
- DEV - Update SDK
- DEV - Allow clear color for the ColorGradientControl
- FIX - placeholder's style is not loading in the site editor
- FIX - Focus on the search box on the first load
- REFACTOR - Redesign the placeholder for the block
- DEV - Add divider icons to the icon library
- REFACTOR - Using a data store for the icon library
- FIX - Remove empty style variables and add deprecated for them
- FIX - Compatibility issue with the Gutenberg plugin
- DEV - Refactor for localization
- DEV - Add stack context
- DEV - Change the default value for box-shadow
- FIX - Reset icon lists by clicking on the reset search button
- FIX - The block makes the page in 'dirty' state
- DEV - Allow the ability to turn the block into a button with text & icon
- DEV - Add 'auto' value to the options of width and height
- DEV - Double click on the icon on the modal to insert the icon
- DEV - Add box-sizing as border-box by default
- FIX - Convert inline style to style object
- DEV - Update SDK
- DEV - Refactor icon library modal
- DEV - Allow uploading SVG files
- REFACTOR Update sdk
- FIX - Missing color slug
- DEV - Upgrade color format
- DEV - Add title to block registration in JS
- DEV - Optimize code for performance
- REFACTOR - Move the PanelColorGradientSettings out of PanelBody
- DEV - Icon library modal: focus the search box on open, press enter to insert icon
- FIX - Remove old cached icons due to storage limitation issue.
- DEV - Update icons pack
- FIX - Fix typo issue