SVG Complete
| 开发者 | Automatic-Rock |
|---|---|
| 更新时间 | 2015年2月17日 02:30 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 4.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
This plugin adds some SVG functionality to your WordPress and uses a SVG technique that's based on an idea by Alexey Ten and used by Jens Kuerschner which was my starting point for this plugin.
This way of including SVG images into HTML seems to be the one with the best combination of performance and compatibility at the moment.
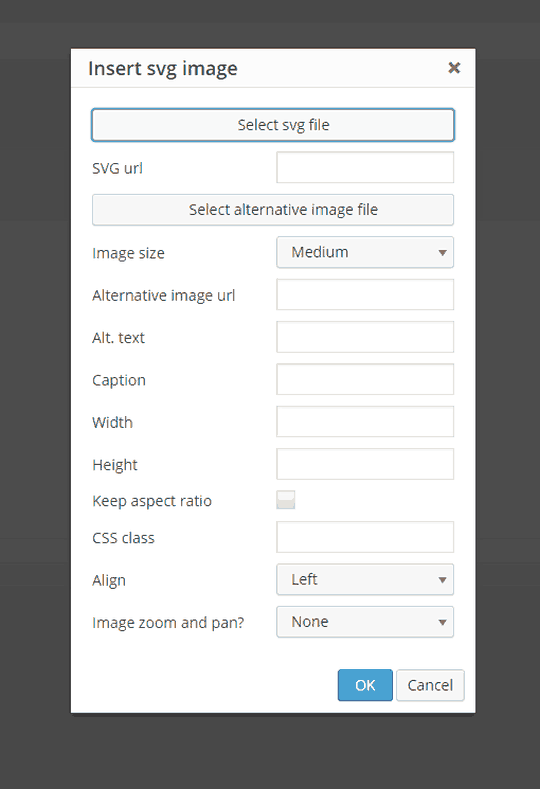
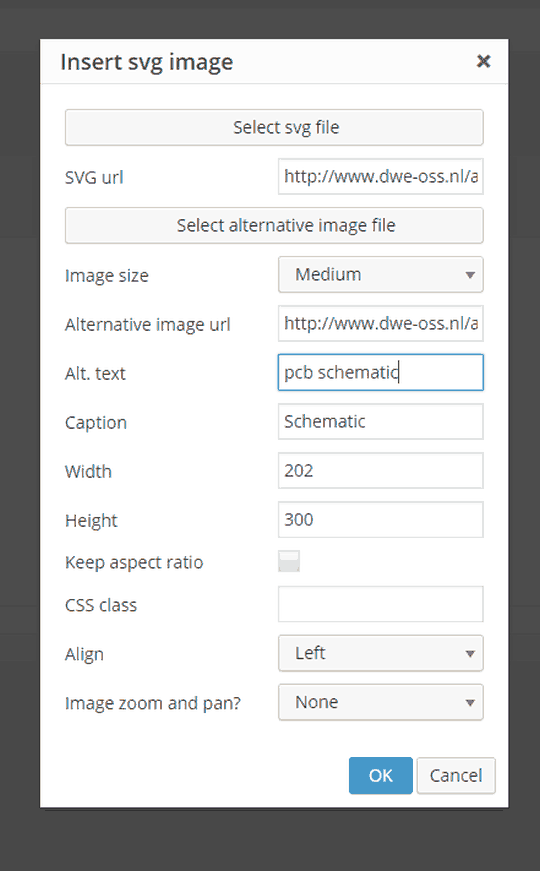
Upload SVG files to your WordPress and add them to your post or pages via the SVG button in your visual editor. Here you can even select to have zoom and pan (mouse drag) on your svg, useful for maps for example. You can also set image size, a fallback image and an alt text for SEO
List of Features:
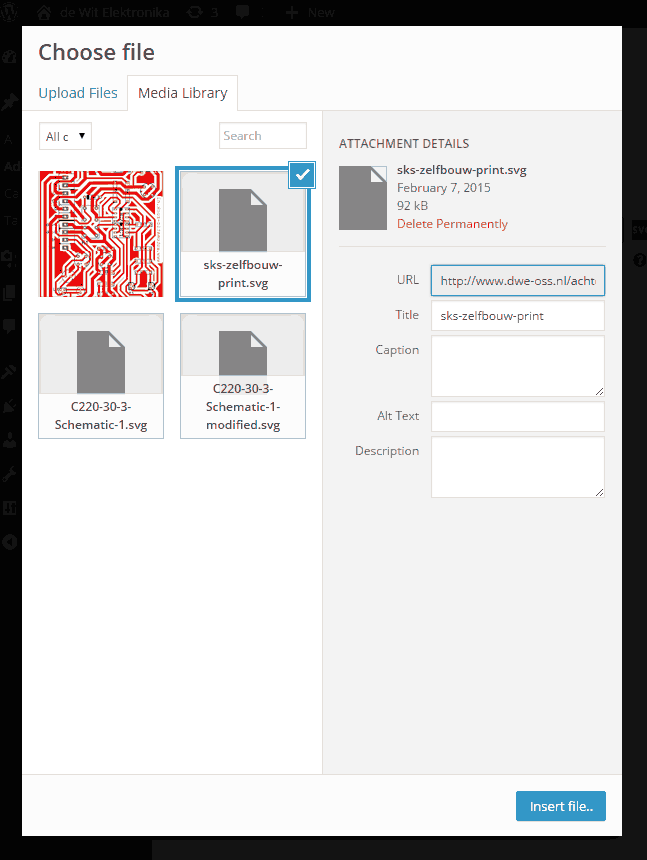
- Upload SVG files to your media library
- Use SVG files via a TinyMCE bytton or by shortcode in your posts or pages
- Option to add captions to your SVG images
- Option to set zoom and drag on svg images (by mouse and buttons)
- Option to set a CSS class
- Option to define a fallback image (usually PNG) for your SVG
- Option to add alt-information for SEO
安装:
- Upload the folder to the "/wp-content/plugins/" directory.
- Activate the plugin through the "Plugins" menu in WordPress.
- Place the shortcode in your pages or posts (including custom posts) with the SVG button in the visual editor or write it yourself in the text editor. Shortcode-Example: [svg-complete align="aligncenter" class="my_own_class" svg_path="http://upload.wikimedia.org/wikipedia/commons/9/95/World_map_frigid.svg" alt_path="www.mysite.com/images/worldmap.png" alt="wiki world map" width="760" height="400" zoompan="zoom_button"]Wiki Worldmap[/svg-complete]
屏幕截图:
更新日志:
1.0.0
- Initial release.
- description edits.
- description edits.
- add option for no align set