
Swift Callouts
| 开发者 | SwiftWP |
|---|---|
| 更新时间 | 2014年6月19日 09:48 |
| PHP版本: | 3.9.1 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 |
详情介绍:
Swift Callouts leverages the power of shortcode to make it easy to place callouts, styled boxes and editorial asides in your posts and pages.
Features
- Customizble templates
- Ability to override any style attribute on a per callout basis
- Easy-to-use shortcode to make callout placement a snap: [callout]Text here[/callout]
- Ability to create static content within any template
- Easily add additional CSS style properties to any callout
- Include icons, pictures and headlines in callout templates so that they are automatically placed on the page
安装:
Extract the zip file and just drop the contents in the wp-content/plugins/ directory of your WordPress installation and then activate the Plugin from Plugins page.
== Frequently Asked Questions ==
What is a callout?
A callout is an editorial aside inside a post or page. It allows you to add additional information into a post, such as warnings, tips and historical information. The plugin can also be used to create static content to insert into the page, such as an Author's profile.
What are callout templates?
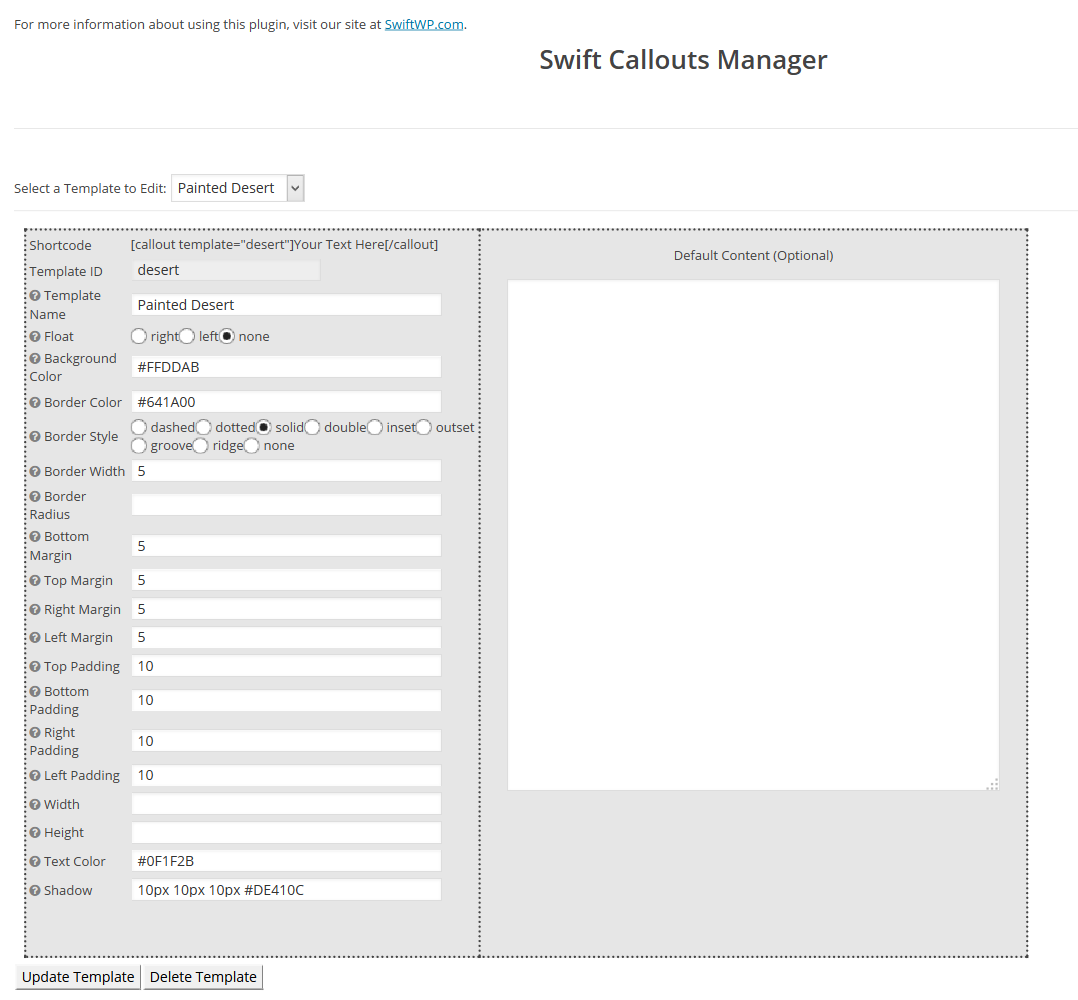
Callout templates can be created or edited in the Callout Manager, found under the plugins menu in the admin dashboard. The template allows you to customize 18 style attributes and add static content to the callout.
How do I use a callout template?
To use a callout template, use the shortcode [callout template="templateID"]Text here[/callout].
How do I find the template ID?
From the admin dashboard, go to the Callout Manager, found under the plugins menu. Select the template you wish to use from the dropdown box. Once the template loads (this may take a second or two) you can find the template ID listed with the customizable attributes.
Is the template ID and the template name the same thing?
No. The name of the template is what is used to populate the dropdown box in the Callout Manager. This is a name you create for your own reference. The template ID is a short ID used to identify the callout when adding it to the post or page. The template ID can only contain letters and numbers, no spaces. The template name can contain letters, numbers and spaces, but no special characters.
What is the "default content" area for?
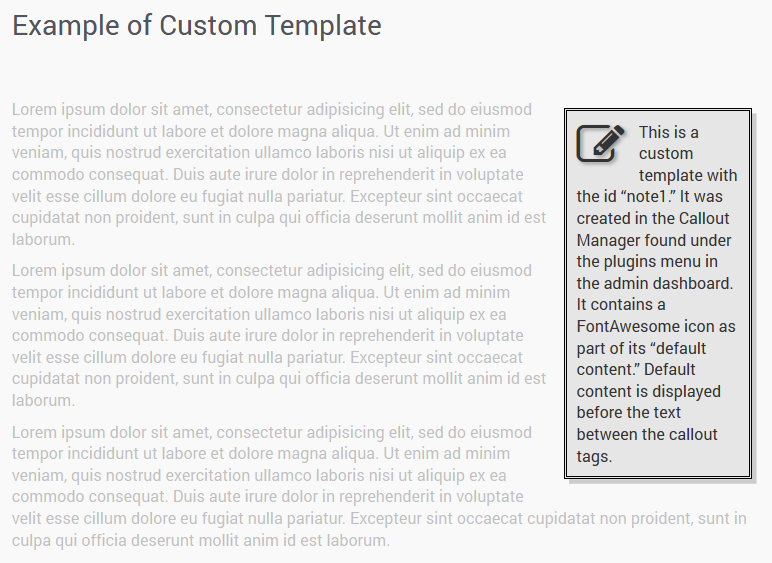
The "default content" is static content that will always display inside a callout, no matter what. When you use the shortcode [callout template="templateID"]Your text here[/callout], the default content is formatted and displayed before the text between the shortcode tags. This makes it possible to add headlines, icons and images to callouts.
An example of a callout that uses default content in the template is a callout that contains an icon. The Creating Callouts with Icons page at the SwiftWP site has an example of this.
Why can't I delete the default template?
The default template is the fallback template, in case a callout on a page or post uses a template that has been deleted. While the default template cannot be deleted, it can be edited.
I have a template I want to use, but I want to change one or two things about it for just one post. Do I have to create a whole new template?
Not at all! With the Swift Callouts plugin, you can override any template style by adding the tag style_name="value" to the shortcode. For instance, to override a template's "float" attribute so that the callout floats left, use the shortcode [callout template="templateID" float="left"]Your text here[/callout]. For more information about overriding styles, visit the Overriding Callout Styles page on the SwiftWP site.
What if I want to include CSS properties that aren't available to be customized in the template?
You can add extended styles to any callout on a per callout basis. To do this, use the tag style_name="value" in the shortcode. Just be sure to replace any dashes in the style name with underscores. For instance, to add the font-size attribute to a callout, use the shortcode [callout template="templateID" font_size="1.5vmax"]Your text here[/callout].
Just about any CSS style property can be used in a callout with this method. For more information on extended styles, visit the Using Extended Styles in your Callouts page on our site.
I've encountered a bug or have a feature request, what should I do?
Send an email to bugs@swiftwp.com or post a comment on our support page.