
Swifty Page Manager
| 开发者 |
SwiftyOnline
robertheessels chrisvermeulen jeroenh jeroenvermeulen martijn-van-der-kooij eenhoopjob noemi-van-de-moosdijk |
|---|---|
| 更新时间 | 2016年12月15日 21:36 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 4.7 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
List of features\ WHEN YOU USE THIS PLUGIN STAND-ALONESwitch between simple and advanced\ ENJOY THE BEST OF BOTH WORLDS As with all the plugins the Swifty team develops, the Swifty Page Manager is focused on simplifying the things that you use most, making them easier and faster to work with. Once you've installed Swifty Page Manager you can manage your pages both in our new way, and in the native Wordpress way. You are free to use both of these modes any time you like. Get Swifty Page Manager\ FOR FREE Go to the plugins page in the admin dashboard of your website. Search for Swifty Page Manager there. Click install. Click activate. You’re done. Or follow these instructions. Languages Swifty Page Manager is currently available in:Extra Features\ WHEN YOU HAVE THE FULL SWIFTYSITE EXPERIENCE INSTALLED
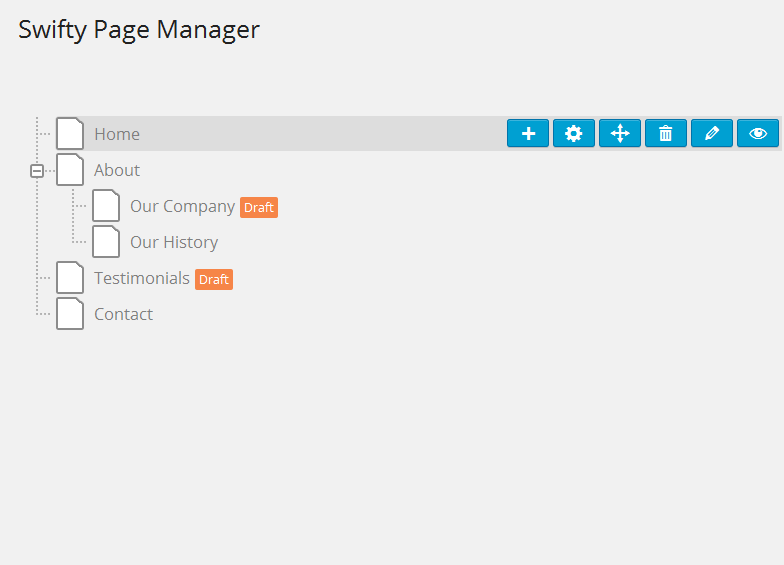
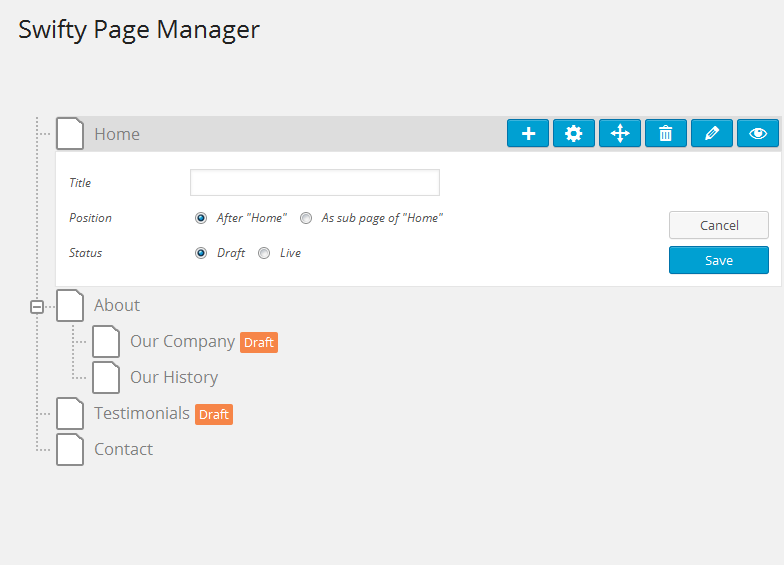
- Create a new page (by clicking the + icon)
- Name a page (for the menu on your site)
- Give it a good title (important for Google)
- Position a page (on the same level as the previous one or as a sub)
- Publish a page (by clicking the publish button)
- Put a page back on draft (after it has been published. New pages start as a draft)
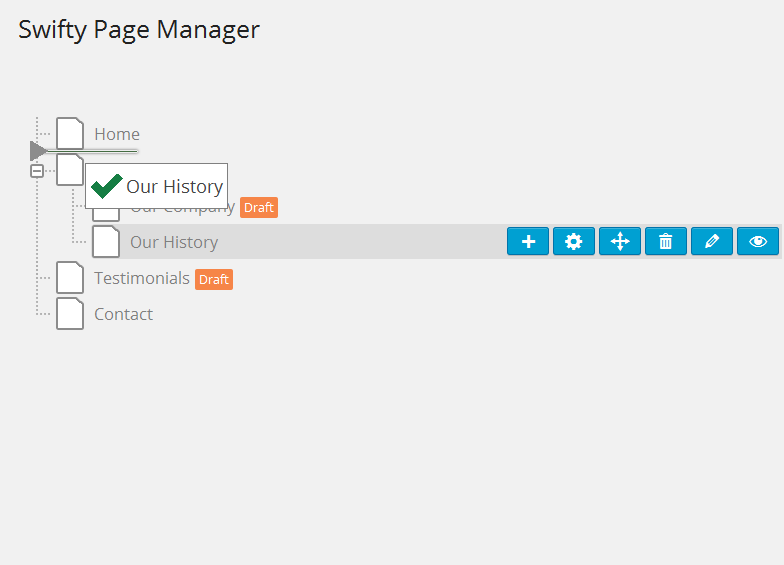
- Move a page with drag and drop (click and hold the page icon while you move it)
- Jump to a page to view it (by clicking the view icon)
- Jump to a page to edit it (by clicking the edit icon)
- Remove a page (by clicking the trash bin icon)
- Restore a page (by clicking the ‘Trash' link)
- Automatically generated site navigation (Your site menu is the exact same as your page tree)
- Show or hide a page in the navigation menu (allows you to create viewable pages that are not in your site menu, for instance, landing pages)
- Choose which page area’s you want shown or hidden (For example: hide the header but show the sidebar on this page)
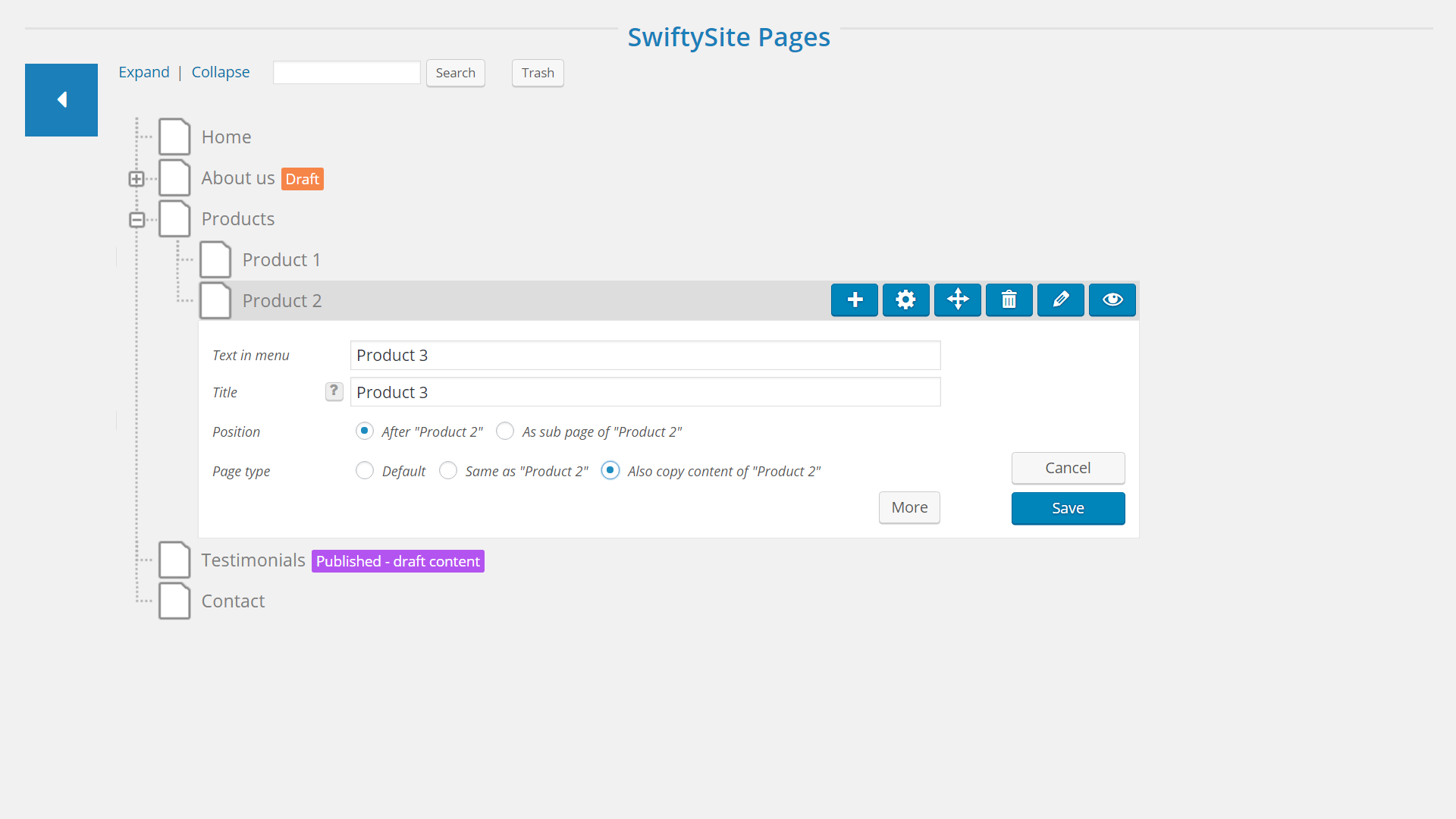
- Re-use page types (Create the perfect blog page or landing page and re-use that as often as you like)
- Touch-friendly navigation (You can rename the auto-generated first button of the submenu)
- 英文
- Nederlands
- Simplified Chinese (by LoveFS)
- Serbian (by Borisa Djuraskovic)
- Hebrew (by Ahrale)
安装:
- Use the big download button above to download the latest version of Swifty Page Manager to your computer.
- Then upload the entire folder with FTP to the wp-content/plugins folder of your WordPress website.
- Go to the plugins screen and find Swifty Page Manager plugin in the list
- Click ‘Activate Plugin’ and you’re done!
- WordPress 3.8 或更高
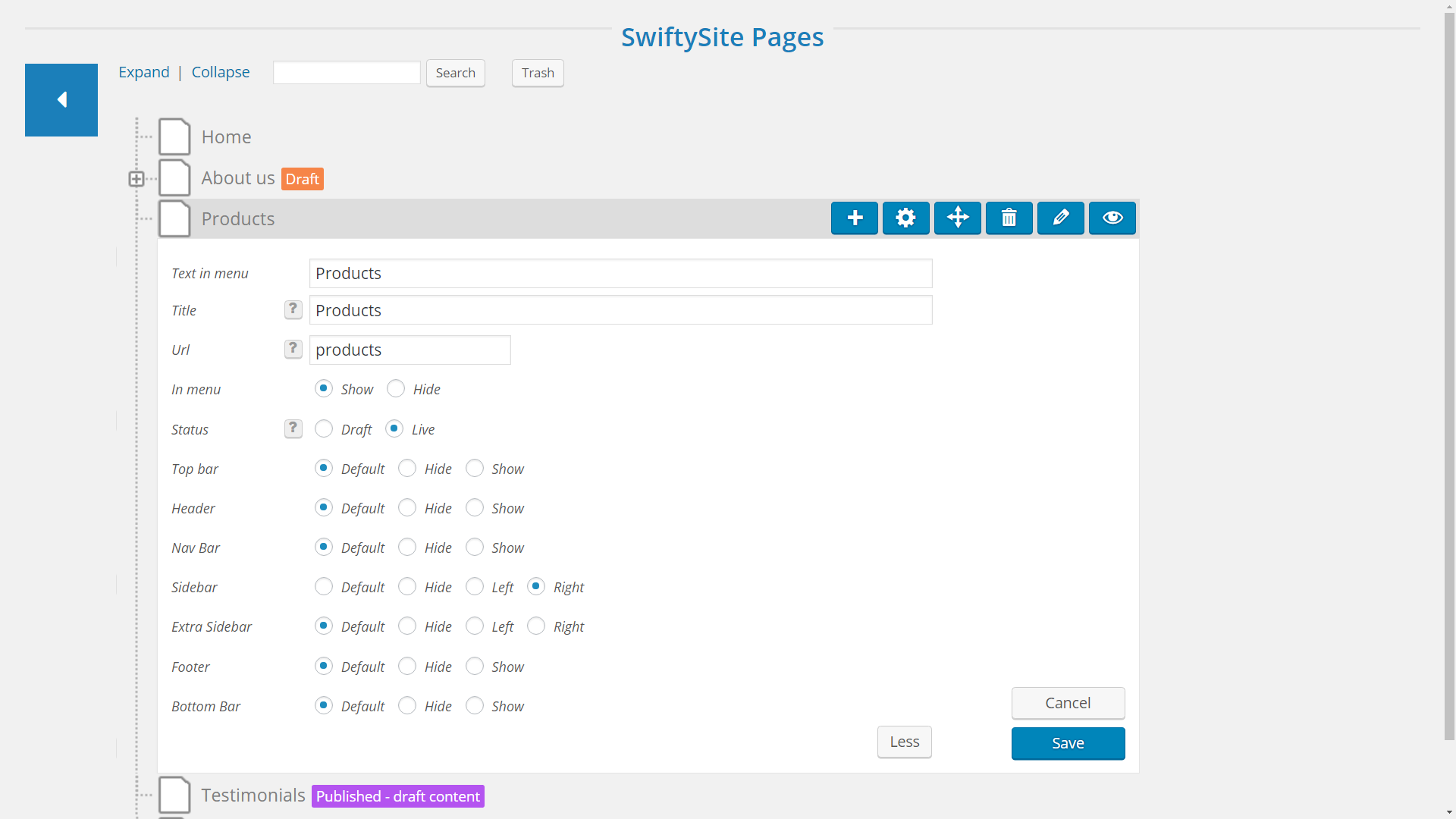
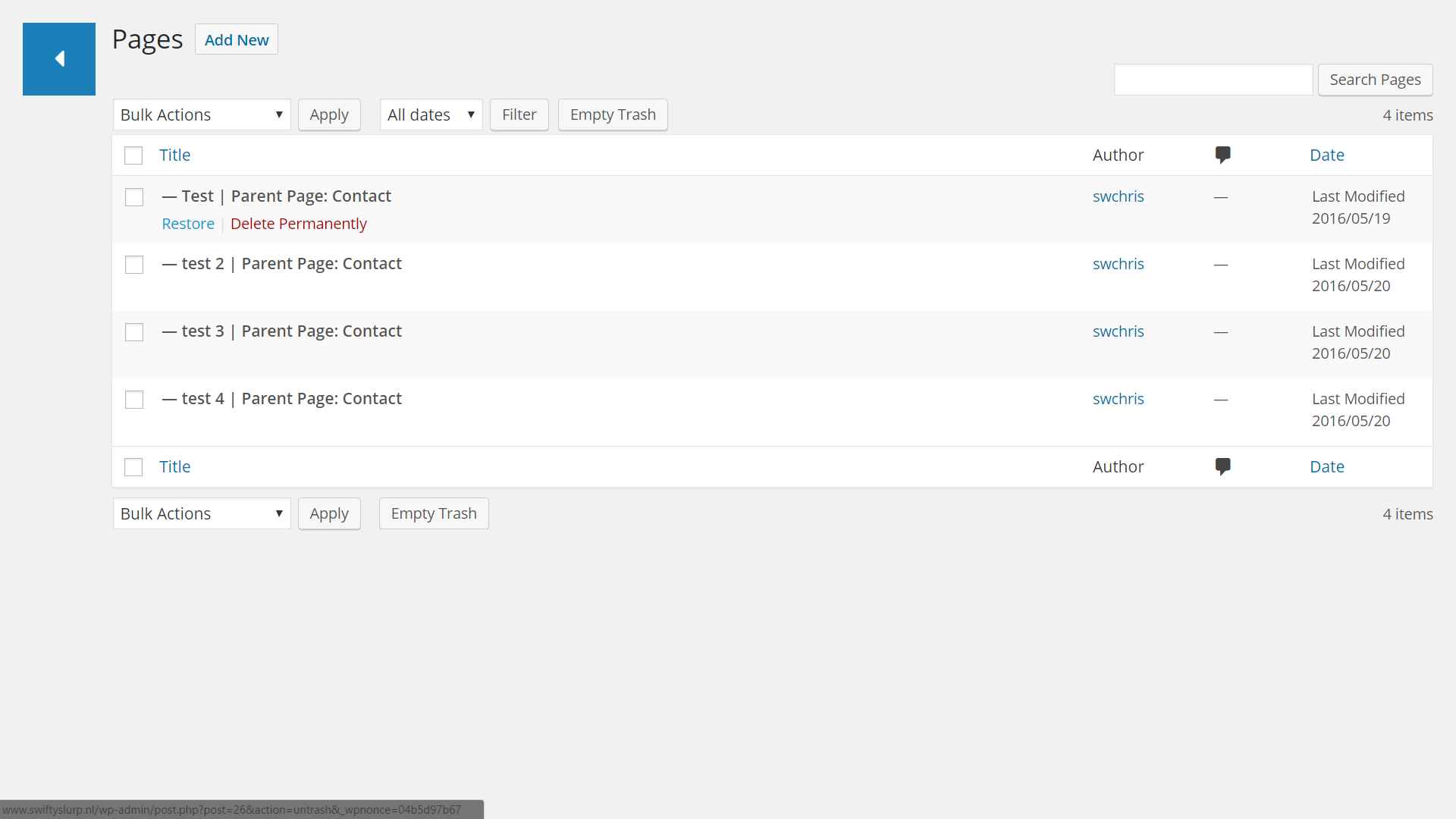
屏幕截图:
常见问题:
What is the difference between 'Draft' and 'Live' ?
Draft is beer from the tap and Live is ... :-) In the page settings you can choose between 'Draft' and 'Live'. When you select 'Live' the page will be visible for the visitors of your site. When you select 'Draft', the page will not be visible on your website nor in your menu. This is great if you are making a new page which is not final yet or if you temporarily want to take a page offline. When you are ready, you can change the page settings to 'live'.
Oops...I deleted the wrong page. What should I do?
Well, good thing we didn't take out the trash yet! All the removed pages have been put into the trash bin. You can access the trash bin by clicking the 'Trash' link located above your page tree. You can then select the deleted items and restore them if you wish. Or you can choose to remove them permanently.
In the page settings I can choose between some different templates. What does this mean?
It means that your website theme is so awesome that it has several predefined page templates that you can choose from. These templates are specific pagetypes such as a contact-page, blog-page, archive-page or FAQ-page. You can choose these here and save yourself some time setting up the page content.
How can I re-arrange my page tree?
You can easily re-arrange your pages by dragging them up or down to another position in the page tree. If you see a check icon, you can release your mouse button to move the page to this specific spot. If the arrow points at a page, the page you are moving will become a sub page of that page. If the arrow points between two pages it will become a page on that level and in that position. Tip: to re-arrange your Christmas tree, see below
This plugin is awesome! How can I thank you?
First of all, thanks for using our plugin. We really appreciate that. If you want to thank us, you can give us a nice rating in the side bar here. This helps others make an informed decision. Also, you might tell a few of your friends about us. :-)
How can I re-arrange my Christmas tree?
If you have one of those perfectly shaped fake trees, you should look for color-coded branches and put them in in the right order. If you have a real tree, well, the fake tree stores might still be open... Next, put in the lights. Lots of lights! Step back, squeeze your eyes a bit and look at the tree through your eyelashes. This way you can check if the lights are distributed proparly. Same goes for all the other decorations. If you put candy in your tree, make sure you put it low enough so that the kids can reach it. If you put it out of reach, they WILL find a way to get it. And most of the time it ends badly for the tree!
Where can I find more info?
http://swifty.online/plugins/swifty-page-manager/
I want to report a bug. Where can I do that?
If it's a real bug, you can call 1-800-BUG-BUSTERS If there is something wrong with our plugin, we really want to know, so that we can fix it. Please submit a bug report via the support tab above! Try to describe the actions that lead up to the point where something is not working right, so that we can reproduce the problem.
更新日志:
- If SwiftySite plugin is active, page titles set in Swifty Page Manager and titles set in YoastSEO will be synchronised. If there is a conflict in these titles, Swifty Page Manager's title will win (only in Swifty mode; not in stand-alone plugin).
- If both the SwiftySite and YoastSEO plugins are active, you can now enter a description meta tag and set if search engines may index and/or follow the page (only in Swifty mode; not in stand-alone plugin).
- Fixed: the title was not always used correctly as title tag (only in Swifty mode; not in stand-alone plugin).
- Fixed: sometimes the plugin could not be uninstalled.
- Fixed: a BBPress compatibility issue.
- Version bump. This is part of the full SwiftySite 3 set op plugins and theme.
- All areas can now be turned on and off (Only for Swifty Site Designer theme).
- When adding a new page, you can optionally copy the area settings and content from the parent page. (Only for Swifty Site Designer theme).
- Version bump for author update.
- Important speed improvement: determining draft state is now much quicker.
- Language strings now have the correct slug, so they can be translated better.
- Small bugfix for WMPL.
- The maximum width of the view / tree can now be set in the settings screen, so the buttons can now be closer to the titles.
- Added a WPML language switcher.
- Fixed a problem with activate after install.
- Added an option for showing a main menu's title also as the first child in it's dropdown menu (only in Swifty mode; not in stand-alone plugin).
- Prevent Ninja Forms messages from showing on top of Swifty Page Manager.
- Improved WPML compatiblity.
- Removed | character from title (only in Swifty mode; not in stand-alone plugin).
- Added real-time validation check for the url / slug (only in Swifty mode; not in stand-alone plugin).
- Ready for Wordpress 4.4
- New screenshots.
- Fixed: page settings not working in IE.
- Fixed: some issues with url's.
- Better protection against duplicate url's / slugs.
- Fixed an issue where 1.4.3. would give erros on some shared hosting accounts.
- Renamed "Page edit" to "Page settings".
- Shows version number on the setting page.
- A few small changes.
- A few small changes.
- Fixed important bug: 1.3.0 was not compatible with PHP older than 5.3. 1.4.0 is. Please update asap!
- Is prepared for cooperating with upcoming Swifty plugins.
- Fixed important bug: 1.2.0 caused the plugin to conflict with some other plugins. Please update asap!
- Changed: Status labels for draft etc. are now after the page title instead of in front
- Changed: Rearranged a few of the page icons
- Changed: Input fields are now wider
- Fixed bug: broken trash link
- Added a move button to the page manager pages, hovering it will display a help message
- Added language: Hebrew (Thanks to: Ahrale).
- Numerous small inprovements
- Ready for Wordpress 4.2.2
- Fixed bug: post-type related
- Ready for Wordpress 4.0
- Added language: Simplified Chinese (Thanks to: LoveFS).
- Added language: Serbian (Thanks to: Borisa Djuraskovic).
- Fixed bug: plugin did not activate in PHP 5.2.4.
- Fixed bug: in some situations page order might be changed incorrectly.
- Small fix for incorrect version number.
- Added language/translation info.
- Improved the description page.
- We are very happy to release our very first open source product.