Syntax Highlighter by Akshay M.
| 开发者 | akshaymohite31 |
|---|---|
| 更新时间 | 2014年2月7日 00:37 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 3.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
The need of displaying Code Snippets in your blog is fulfilled by the Plugin effectively.
The plugin can be used as follows,
Code that you want to have syntax highlighted and displayed in Code Textarea, should be encoded with pre and code tags as discussed in Installation section of the Plugin.
This plugin can be used to display and highlight code of various languages including C, CPP, Java, PHP, Ruby, Markup (HTML) etc.
安装:
From your WordPress dashboard
- Visit 'Plugins > Add New'
- Search for 'Syntax Highlighter by Akshay M.'
- Activate 'Syntax Highlighter by Akshay M.' from your Plugins page.
- Write your code in tags like,
- Including Line numbers for your code in the codearea,
- Example for using with various languages:
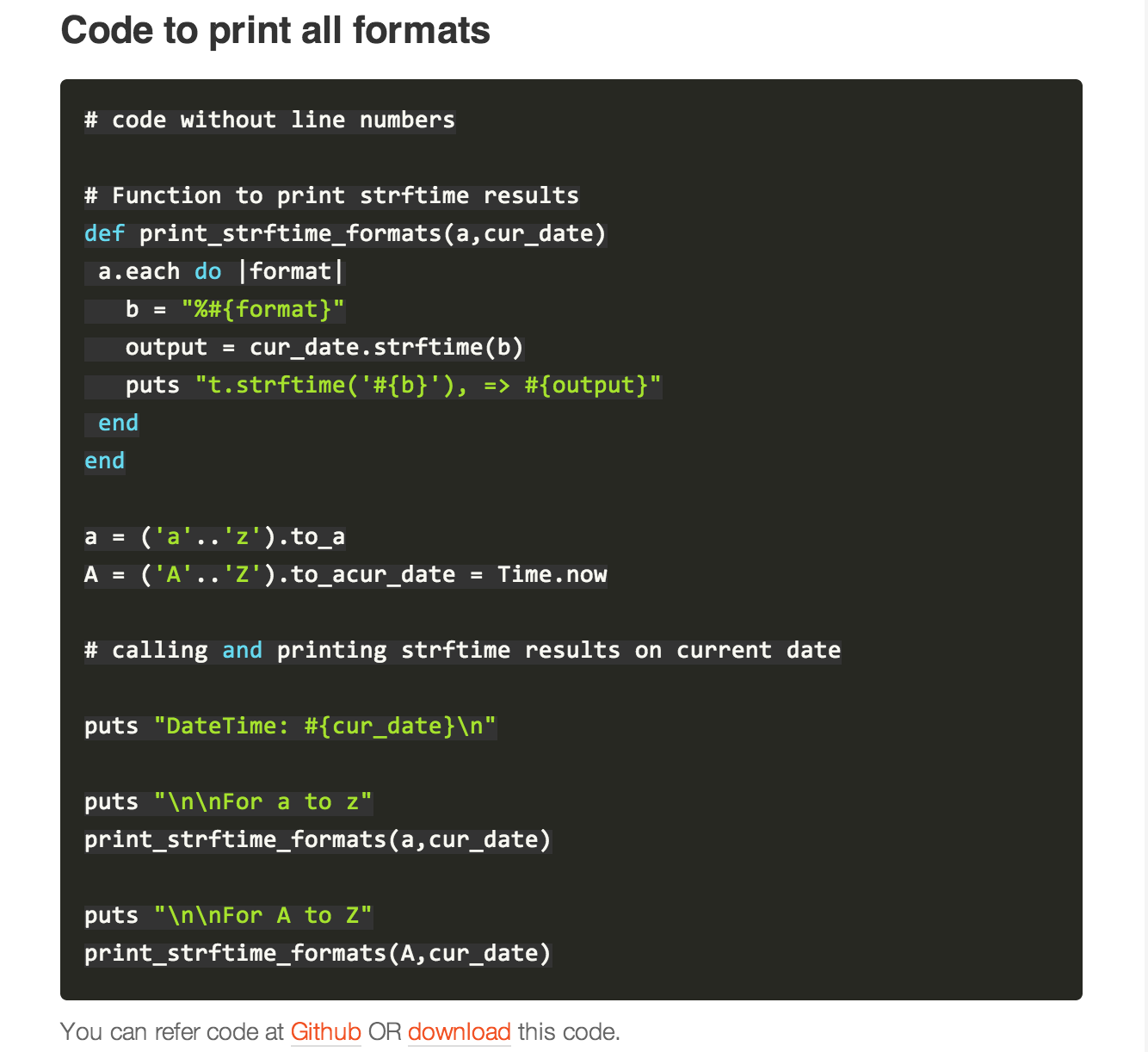
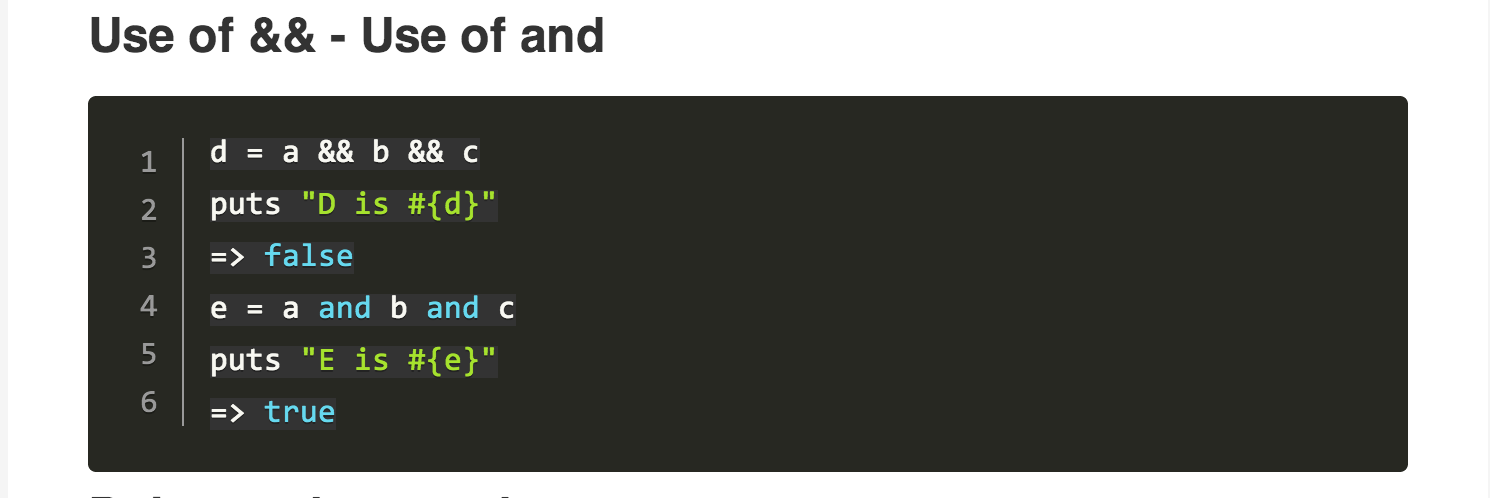
屏幕截图:
常见问题:
How to use for Java language?
Use following syntax for implementing thr plugin for Java Language. <pre class="language-java"><code class="language-java"> // Sample Code of Ruby </code></pre> # Similarly use for other languages For using it for other languages, replace 'language-ruby' with 'language-java'
更新日志:
1.0
- Initial Version of the Plugin