
Tabs Block Lite
| 开发者 | troytempleman |
|---|---|
| 更新时间 | 2024年9月24日 08:03 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
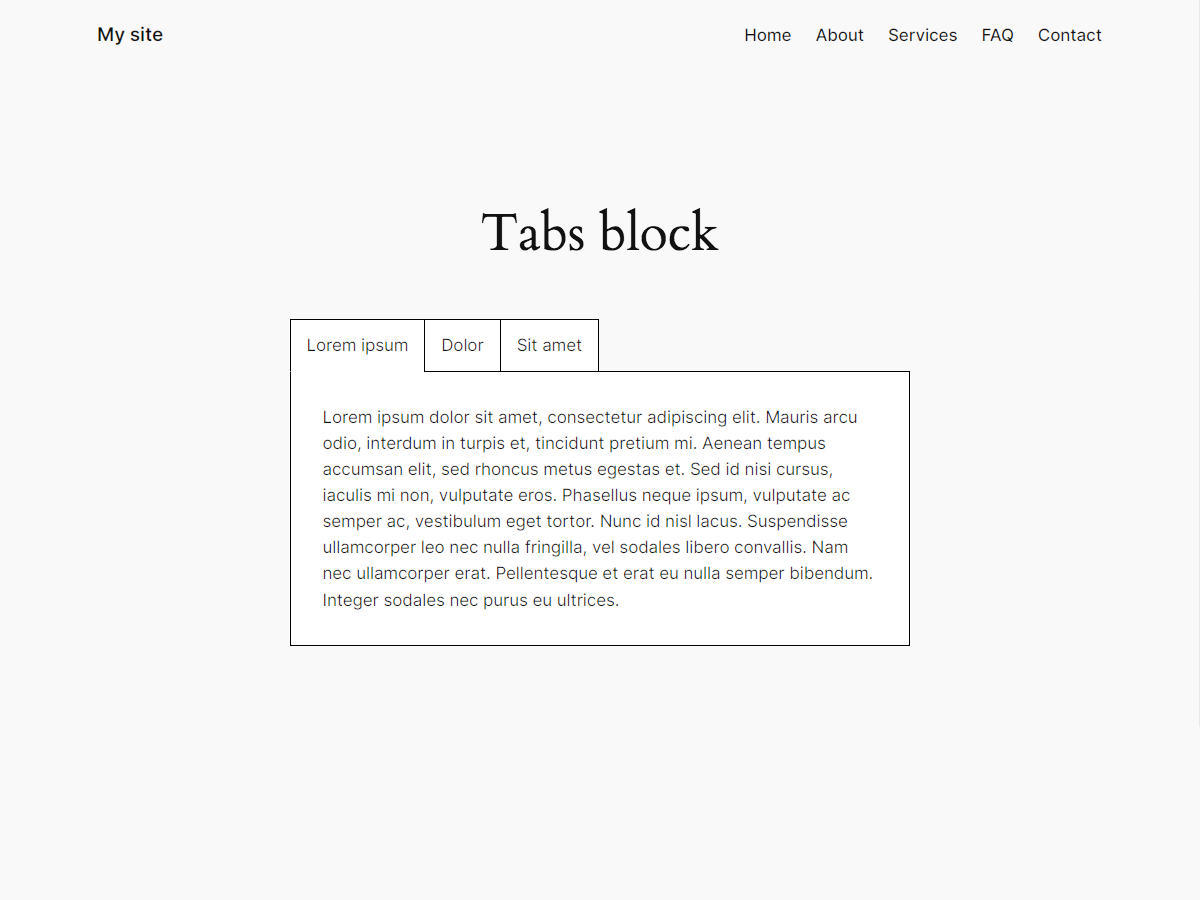
Tabs Block Lite adds an accessible and responsive Tabs block to the block editor inserter that can be added to display horizontal list items that can be selected to show their associated sections of content.
Ideal for condensing longform or complex content. Also useful for reducing page scrolling.
Upgrade to Pro at https://troytempleman.com/wordpress/blocks/tabs-block/.
Features
- Accessible
- Responsive
- Inserter button for adding tabs
- Settings
- Block alignment
- Text alignment
- Item justification
- Styles
- Color
- Text
- Background
- Link
- Button text [Pro]
- Button text hover [Pro]
- Button text active [Pro]
- Button background [Pro]
- Button background hover [Pro]
- Header background active [Pro]
- Panel text [Pro]
- Panel background [Pro]
- Typography
- Font family
- Font size
- Appearance
- Line height
- Letter spacing
- Text decoration
- Letter case
- Dimensions
- Padding
- Margin
- Header padding [Pro]
- Header margin [Pro]
- Button padding [Pro]
- Button margin [Pro]
- Panel padding [Pro]
- Panel margin [Pro]
- Border [Pro]
- Button border [Pro]
- Button border hover [Pro]
- Button border active [Pro]
- Button border radius [Pro]
- Panel border [Pro]
- Panel border radius [Pro]
- Variations [Pro]
- Folder [Pro]
- Pills [Pro]
- Underline [Pro]
- Tab
安装:
Tabs Block Lite can be installed in one of the following four ways:
Automatic
To install with the built-in plugin installer:
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, click Add New Plugin.
- On the Add Plugins page, in the Search plugins... field, type Tabs Block Lite.
- In the Search Results, locate Tabs Block Lite, click Install Now and Activate.
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, click Add New Plugin.
- On the Add Plugins page, click Upload Plugin.
- Click Choose File, locate the .zip file and click Open.
- Click Install Now.
- On the Installing Plugin from uploaded file page, click Activate.
- If you have a .zip file, unzip it with archiving software such as WinZip or Archive Utility.
- In a SFTP client such as WinSCP or FileZilla, connect to your WordPress site directory on your server.
- In the unzipped files, copy the tabs-block-lite folder and paste on your server, in your site’s wp-content/plugins folder.
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Plugins.
- On the Plugins page, locate Tabs Block Lite and click Activate.
- If you have a .zip file, unzip it with archiving software such as WinZip or Archive Utility.
- In the unzipped files, copy the tabs-block-lite folder and paste in your site’s theme folder, such as wp-content/themes/your-theme/inc/tabs-block-lite/, where your-theme is your theme folder.
- In a code editor such as Visual Studio Code or Notepad++, open your theme's functions.php file.
- In your functions.php file, add the path from Step 2, such as require get_stylesheet_directory() . '/inc/tabs-block-lite/tabs-block-lite.php';.
- Save and close your functions.php file.
屏幕截图:
常见问题:
What are tabs?
Tabs are a common UI/UX pattern that can help reduce or condense the amount of information presented to users. They are a set of layered sections of content with interactive headings that each contain a title, content snippet, or thumbnail representing a section of content. The headings function as controls that enable users to reveal their associated sections of content. Tabs are commonly used to reduce the need to scroll when presenting multiple sections of content on a single page. The term stems from tabs on file folders in a filing cabinet that are used for separation and organization. To learn more, see Tabs Pattern.
How do I install Tabs Block Lite?
Please see Installation section.
How do I add a Tabs block?
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Posts or Pages.
- On the Posts or Pages page, either click Add New, search for and/or click the desired post or page title.
- In the block editor, either:
- Click the block inserter + icon in the top toolbar
- Click the block inserter + icon to the right of an empty block, or
- Click the block inserter + icon between blocks
- In the block inserter pop-up modal window, search for and/or click Tabs to add a Tabs block.
How do I edit a Tabs block?
- Login to your WordPress site at domain.com/wp-admin, where domain.com is the domain of your WordPress site.
- On the Dashboard page, in the left menu, click Posts or Pages.
- On the Posts or Pages page, search for and/or click the desired post or page title.
- In the block editor, click the desired Tabs block.
- To edit the whole Tabs block:
- In the block toolbar above, click the Tabs icon, select the desired position, block alignment, justification, text formatting and/or other options.
- In the settings sidebar, in the Block tab, select the desired Color, Typography, Dimensions and/or Border settings.
- To edit a Tab within a Tabs block:
- Click the desired Tab title and/or panel to edit.
- In the block toolbar above, select the desired position, justification, text alignment, text formatting and/or other options.
- In the settings sidebar, in the Block tab, select the desired Color, Typography, Dimensions and/or Advanced settings.
- To add a Tab, click the + button below the Tabs block.
How do I setup a development environment?
- Install WordPress on a local server such as Local, Docker, MAMP or XAMPP.
- To install Tabs Block Lite on your local site, see Installation section.
- If node.js is not already installed locally, go to https://nodejs.org/ to install.
- In a Command Line Interface (CLI) such as Command Prompt or Terminal, navigate to the tabs-block-lite folder. For example, cd localhost/your-site/wp-content/plugins/tabs-block-lite.
- To install project dependencies, type npm install.
- In the tabs-block-lite folder, edit the desired file or files.
- To create or update the production build directory, type npm run build. For other commands, type npm run.
更新日志:
0.1.2 - September 22, 2024
- Updated: Version in
tabs-block-lite.phpandpackage.json. - Updated: Tags, stable tag and changelog in
readme.mdandreadme.txt. - Updated: Version and keywords in
build/tab/block.json,build/tabs/block.json,src/tab/block.json, andsrc/tabs/block.json.
- Added: Security improvement by adding
wp_kses_postfilter to$block_contentinbuild/tab/render.php,build/tabs/render.php,src/tab/render.php, andsrc/tabs/render.php. - Added: Code to prevent direct file access in
build/tab/render.php,build/tabs/render.php,src/tab/render.php, andsrc/tabs/render.php. - Updated: Version in
build/tab/block.json,build/tabs/block.json,src/tab/block.json, andsrc/tabs/block.json. - Updated: Stable tag and changelog in
readme.mdandreadme.txt. - Updated: Version in
tabs-block-lite.phpandpackage.json.
- Initial release
![Tabs block variations **[Pro]**.](https://cdn.jsdelivr.net/wp/tabs-block-lite/assets/screenshot-2.png)
![Tabs block settings sidebar **[Pro]**.](https://cdn.jsdelivr.net/wp/tabs-block-lite/assets/screenshot-3.png)
![Tabs block settings sidebar **[Pro]**.](https://cdn.jsdelivr.net/wp/tabs-block-lite/assets/screenshot-4.png)