
Taxonomy Images
| 开发者 |
mfields
husobj jamiemchale |
|---|---|
| 更新时间 | 2024年2月16日 02:12 |
| 捐献地址: | 去捐款 |
| PHP版本: | 4.4 及以上 |
| WordPress版本: | 6.4.3 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Displaying Your Images in Your Theme
There are a few filters that you can use in your theme to display the image associations created by this plugin. Please read below for detailed information.
Display a single image representing the term archive
The following filter will display the image associated with the term asked for in the query string of the URL. This filter only works in views that naturally use templates like category.php, tag.php, taxonomy.php and all of their derivatives. Please read about template hierarchy for more information about these templates. The simplest use of this filter looks like:
print apply_filters( 'taxonomy-images-queried-term-image', '' );
This code will generate and print an image tag. It's output can be modifed by passing an optional third parameter to apply_filters(). This parameter is an array and the following keys may be set:
- after (string) - Text to append to the image's HTML.
- attr (array) - Key / value pairs representing the attributes of the
imgtag. Available options include:alt,class,srcandtitle. This array will be passed as the fourth parameter to WordPress core functionwp_get_attachment_image()without modification. - before (string) - Text to prepend to the image's HTML.
- image_size (string) - May be any image size registered with WordPress. If no image size is specified, 'thumbnail' will be used as a default value. In the event that an unregistered size is specified, this filter will return an empty string.
print apply_filters( 'taxonomy-images-queried-term-image', '', array( 'attr' => array( 'alt' => 'Custom alternative text', 'class' => 'my-class-list bunnies turtles', 'src' => 'this-is-where-the-image-lives.png', 'title' => 'Custom Title', ), 'before' => '<div id="my-custom-div">', 'after' => '</div>', 'image_size' => 'medium' ) );
Similar functionality
If you just need to get the database ID for the image, you may want to use:
$image_id = apply_filters( 'taxonomy-images-queried-term-image-id', 0 );
If you need to get the full object of the image, you may want to use:
$image = apply_filters( 'taxonomy-images-queried-term-image-object', '' );
If you need to get the URL to the image, you may want to use the following:
$image_url = apply_filters( 'taxonomy-images-queried-term-image-url', '' );
You can specify the size of the image in an option third parameter:
$image_url = apply_filters( 'taxonomy-images-queried-term-image-url', '', array( 'image_size' => 'medium' ) );
If you need data about the image, you may want to use:
$image_data = apply_filters( 'taxonomy-images-queried-term-image-data', '' );
You can specify the size of the image in an option third parameter:
$image_data = apply_filters( 'taxonomy-images-queried-term-image-data', '', array( 'image_size' => 'medium' ) );
List term images associated with a post object
When a post is being displayed you may want to display the images associated with all of the terms associated with the post. The taxonomy-images-list-the-terms filter does this. Here's what it looks like in its simplest form:
print apply_filters( 'taxonomy-images-list-the-terms', '' );
This filter accepts an optional third parameter that you can use to customize its output. It is an array which recognizes the following keys:
- after (string) - Text to append to the output. Default value is a closing unordered list tag.
- after_image (string) - Text to append to each image. Default value is a closing list-item tag.
- before (string) - Text to prepend to the output. Default value is an open unordered list tag with an class attribute of "taxonomy-images-the-terms".
- before_image (string) - Text to prepend to each image. Default value is an open list-item tag.
- image_size (string) - Any registered image size. Values will vary from installation to installation. Image sizes defined in core include: "thumbnail", "medium" and "large". "full" may also be used to get the unmodified image that was uploaded. Defaults to "thumbnail".
- post_id (int) - The post to retrieve terms from. Defaults to the ID property of the global
$postobject. - taxonomy (string) - Name of a registered taxonomy to return terms from. Defaults to
category.
print apply_filters( 'taxonomy-images-list-the-terms', '', array( 'before' => '<div class="my-custom-class-name">', 'after' => '</div>', 'before_image' => '<span>', 'after_image' => '</span>', 'image_size' => 'detail', 'post_id' => 1234, 'taxonomy' => 'post_tag', ) );
Working with all terms of a given taxonomy
You will want to use the taxonomy-images-get-terms filter. This filter is basically a wrapper for WordPress core function get_terms(). It will return an array of enhanced term objects: each term object will have a custom property named image_id which is an integer representing the database ID of the image associated with the term. This filter can be used to create custom lists of terms. Here's what it's default useage looks like:
$terms = apply_filters( 'taxonomy-images-get-terms', '' );
Here is what php's print_r() function may return:
Array ( [0] => stdClass Object ( [term_id] => 8 [name] => Pirate [slug] => pirate [term_group] => 0 [term_taxonomy_id] => 8 [taxonomy] => category [description] => Pirates live in the ocean and ride around on boats. [parent] => 0 [count] => 1 [image_id] => 44 ) )
As you can see, all of the goodness of get_terms() is there with an added bonus: the image_id parameter!
This filter recognizes an optional third parameter which is an array of arguments that can be used to modify its output:
- cache_images (bool) If this value is
trueall associated images will be queried and cached for later use in various template tags. If it is set tofalse, this query will be suppressed. Do not set this value to false unless you have a really good reason for doing so :) Default value istrue. - having_images (bool) If this value is
truethen only terms that have associated images will be returned. Setting it tofalsewill return all terms. Default value istrue. - taxonomy (string) Name of a registered taxonomy to return terms from. Multiple taxonomies may be specified by separating each name by a comma. Defaults to
category. - term_args (array) Arguments to pass to
get_terms()as the second parameter. Default value is an empty array.
$terms = apply_filters( 'taxonomy-images-get-terms', '' ); if ( ! empty( $terms ) ) { print '<ul>'; foreach ( (array) $terms as $term ) { print '<li><a href="' . esc_url( get_term_link( $term, $term->taxonomy ) ) . '">' . wp_get_attachment_image( $term->image_id, 'detail' ) . '</a></li>'; } print '</ul>'; }
技术支持
If you have questions about integrating this plugin into your site, please add a new thread to the WordPress Support Forum. I try to answer these, but I may not always be able to. In the event that I cannot there may be someone else who can help.
Bugs, Suggestions
Development of this plugin is hosted in a public repository on Github. If you find a bug in this plugin or have a suggestion to make it better, please create a new issue
Hook it up yo!
If you have fallen in love with this plugin and would not be able to sleep without helping out in some way, please see the following list of ways that you can hook it up!:
- Rate it! - Use the star tool on the right-hand sidebar of the plugin homepage.
- Let me know if it works - Use the Compatibility widget on the plugin homepage to let everyone know that the current version works with your version of WordPress.
- Do you Twitter? Help promote by using this shortlink: http://bit.ly/taxonomy-images
- Are you a writer? Help promote by writing an article on your website about this plugin.
安装:
- 下载
- Unzip the package and upload to your
/wp-content/plugins/directory. - Log into WordPress and navigate to the "Plugins" panel.
- Activate the plugin.
- Click the "Taxonomy Images" link under the Settings section in the admin menu. There you can select the taxonomies that you would like to add image support for.
屏幕截图:
更新日志:
Unreleased
1.0
- BUGFIX: Fixed full image size sometimes not being returned.
- UPDATE: Control, blank and default images moves to
imagesfolder. - UPDATE: Prepare plugin structure for term meta compatibility.
- UPDATE: Remove use of deprecated
image_resizefunction. - UPDATE: Bump minimum WordPress version to 3.5.
- BUGFIX: Fix issue where if no terms have images but 'having_images' is false, nothing would be returned (props Matt).
- BUGFIX: Fix loading of admin stylesheet when editing terms in WordPress 4.5
- BUGFIX: Fix for taxonomy names that may contain characters other than lowercase and underscores (e.g. uppercase).
- BUGFIX: Fix post permissions error when using media modal.
- BUGFIX: Fix old and new media modal opening simultaneously in some circumstances.
- UPDATE: Documentation: Pedantic corrections. Props Gary Jones
- UPDATE: Added CHANGELOG.md file.
- BUGFIX: Fixes media modal not opening on newly created terms.
- UPDATE: Adhere to WordPress PHP coding standards.
- COMPAT: Add support for WordPress 3.5+ media modal.
- COMPAT: Confirmed minimum WordPress 3.4 required.
- UPDATE: Add Spanish translation.
- UPDATE: Make images retina sized in the admin.
- UPDATE: Re-color admin image and icons to fit with more recent versions of WordPress.
- UPDATE: Stop using deprecated
image_resize()function. - UPDATE: Stop using deprecated
screen_icon()function. - UPDATE: Move JavaScript and CSS files to subfolders.
- UPDATE: Added screenshots for WordPress.org
- UPDATE: Add husobj as a contributor.
- COMPAT: Use
jQuery.on()instead ofjQuery.live(). Props jamiemchale. - UPDATE: Pass an empty array as default second parameter of
taxonomy_images_plugin_get_the_terms()andtaxonomy_images_plugin_list_the_terms(). - UPDATE: Give the button on the custom admin screen a class of
button-primary. - UPDATE: Store the return value of
get_posts()in a variable called$images. Not sure why, but this should not harm anything. - UPDATE: Change license to
GPLv2 or laterfor maximum flexibility and compatibility. - UPDATE: Random whitespace fixes.
- UPDATE: Update Documentation.
- UPDATE: CSS coding standards.
- UPDATE: Bump version number.
- UPDATE: Update readme files.
- UPDATE: Add jamiemchale as a contributor.
- BUGFIX: Fixed the delete image button on edit-terms.php.
- UPDATE: Better escaping.
- UPDATE: Introduced
.potfile and languages directory.
- UPDATE: Return data for fullsize images in archive views. See this thread.
- BUGFIX: Remove unused link code which is throwing an error when no taxonomies support images.
- COMPAT: No longer breaks display of the Better Plugin Compatibility Control plugin.
- UPDATE: Created a custom filter interface for plugin and theme integration.
- UPDATE: Lots of inline documentation added.
- UPDATE: Added custom notices if plugin is used in an unsupported way.
- UPDATE: No notices generated by PHP or WordPress.
- UPDATE: Deprecated function calls removed.
- UPDATE: Security updates.
- UPDATE: All strings are now internationalized.
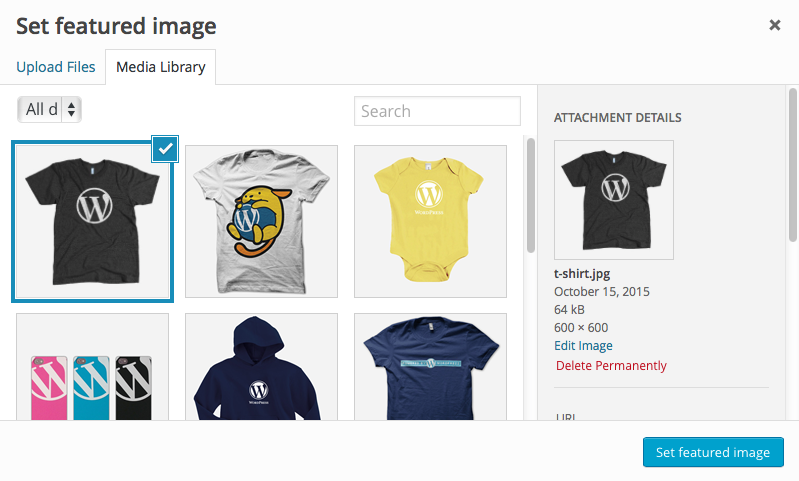
- UPDATE: Add image to term functionality mimics "Add Featured Image".
- UPDATE: Taxonomy modal button now available in search + upload states.
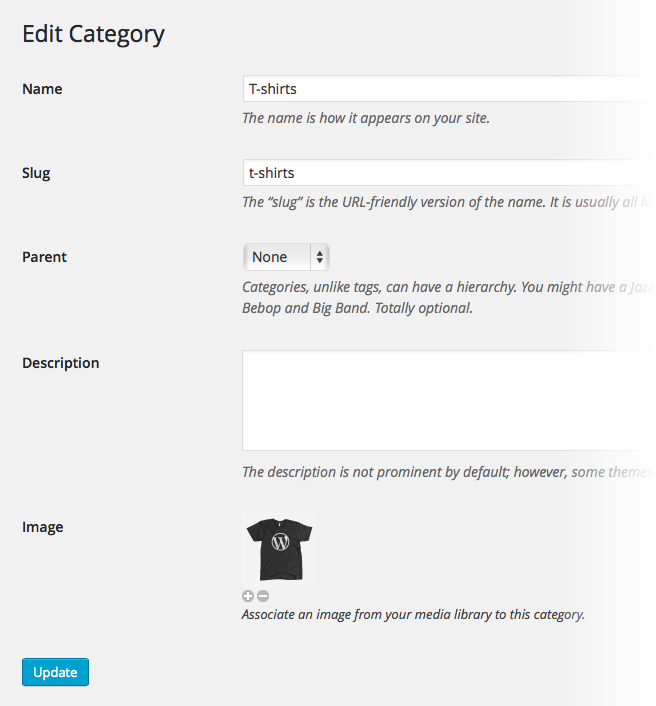
- UPDATE: Image interface has been added to single term edit screen.
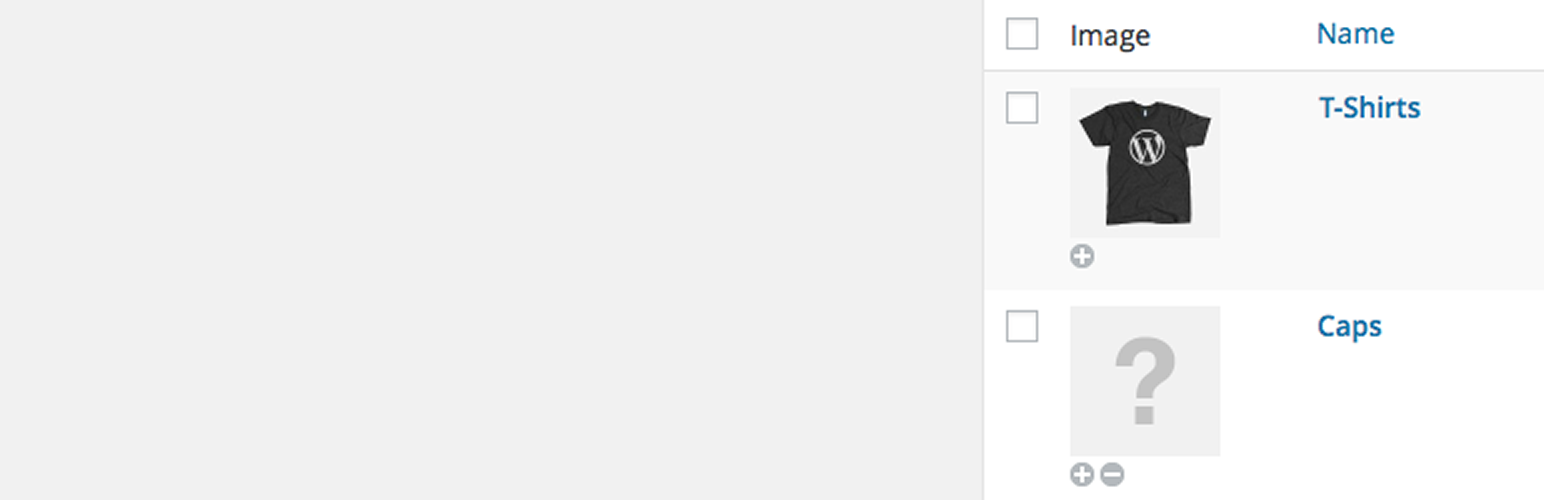
- UPDATE: Users can now choose which taxonomys have image support.
- UPDATE: All functions are now private.
- UPDATE: Shortcode deprecated.
- UPDATE: All global variables and constants have been removed or deprecated.
- UPDATE: Completely recoded.
- Never released.
- UPDATE: Direct link to upload new files from
edit-tag.phphas been introduced. - UPDATE: Ability to create an image/term association immediately after upload has been introduced.
- UPDATE: Users can now delete image/term associations.
- UPDATE: Created standalone javascript files - removed inline scripts.
- UPDATE: Obsessive compulsive syntax modifications.
- UPDATE: Localization for strings - still need to "fine-tooth-comb" this.
- UPDATE: Removed all debug functions.
- BUGFIX:
get_image_html()Now populates the image'saltattribute with appropriate data. Props to jaygoldman.
- COMPAT: Removed use of deprecated function
is_taxonomy()- props to anointed. - COMPAT: Included a definition for
taxonomy_exists()function for backwards compatibility with 2.9 branch. This function is new in WordPress version 3.0. - UPDATE: Support for WordPress 3.0 has been added. Support for all beta versions of 3.0 has been dropped.
- UPDATE: Changed button name from "Category" to "Taxonomy".
- UPDATE: Support for 2.9 branch has been added again.
- UPDATE: Added support for dynamic taxonomy hooks for
_tag_row(). - BROKEN: Support for 2.9 branch has been temporarily removed.
- BUGFIX:
get_thumb()now returns the fullsize URL if there is no appropriate intermediate image. - UPDATE: Added "taxonomy_images_shortcode".
- BUGFIX: Deleted the
register_deactivation_hook()function - sorry to all 8 who downloaded this plugin so far :) - COMPAT: Changed the firing order of every hook utilizing the
category_rowsmethod to 15. This allows this plugin to be compatible with Reveal IDs for WP Admin. Thanks to Peter Kahoun - COMPAT: Added Version check for PHP5.
- UPDATE:
$settingsand$localeare now public properties. - UPDATE: Object name changed to
$taxonomy_images_plugin. - UPDATE: Added argument
$term_tax_idto bothprint_image_html()andget_image_html().
- Original Release - Works with WordPress 2.9.1.