
Team Showcase
| 开发者 | PickPlugins |
|---|---|
| 更新时间 | 2024年5月27日 15:26 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 6.5 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
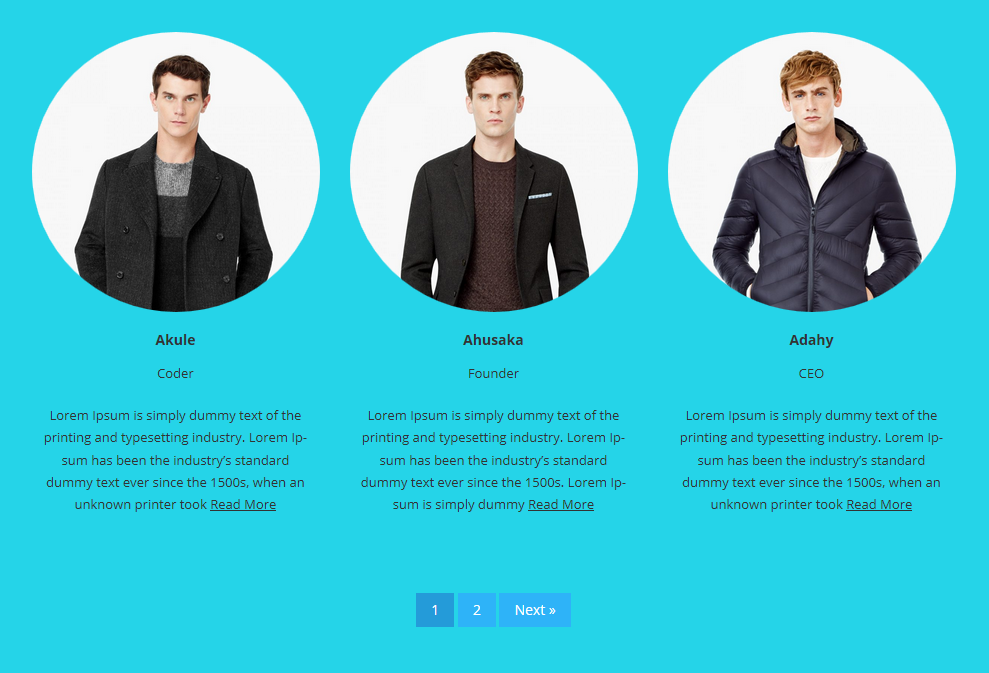
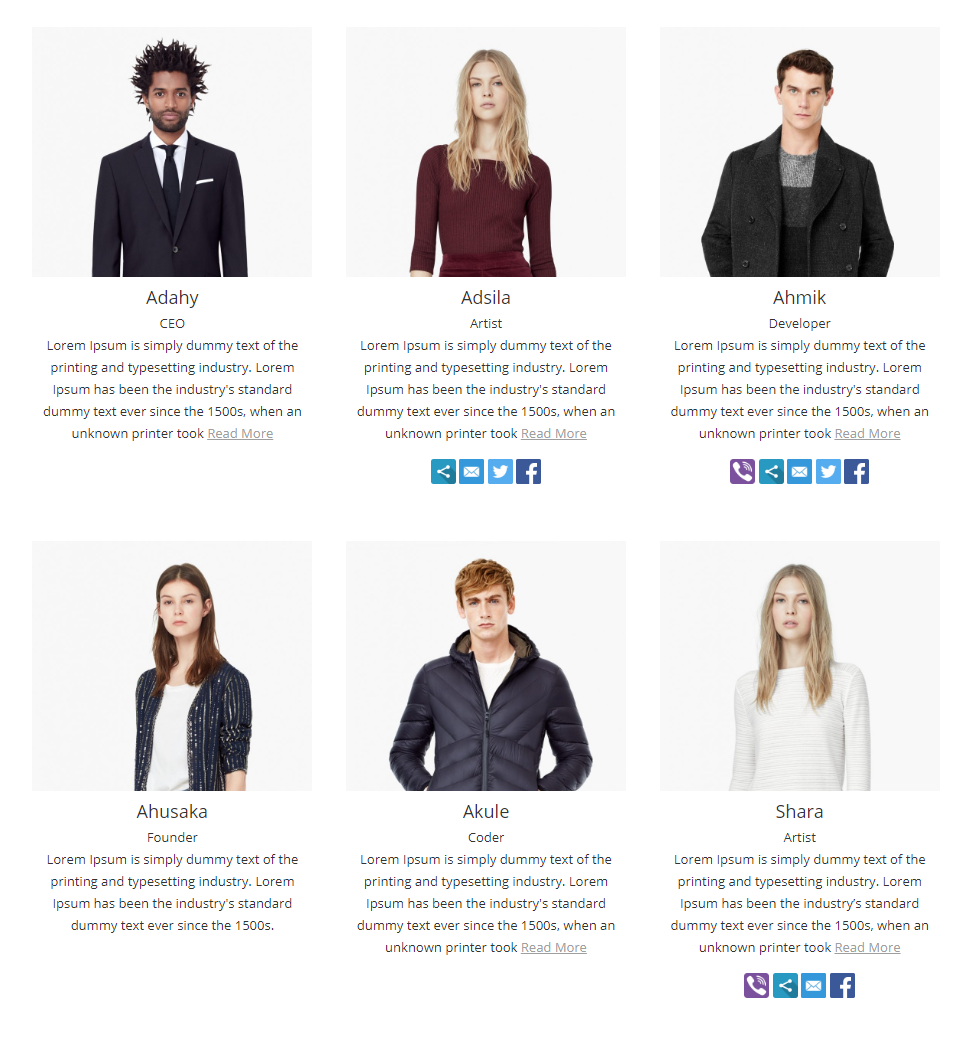
Team is simple and easy to display team showcase page on your website, you can display anywhere via shortcode, easy to customize and build your own layout. we provide some basic styling option and you can build your own layout by layout builder.
Team by http://pickplugins.com
Team members
We added custom post types for creating team members, so you can create unlimited team members as you want. you can assign them to team groups(categories), team member image, social and contact data and custom fields.
Team Member Profile
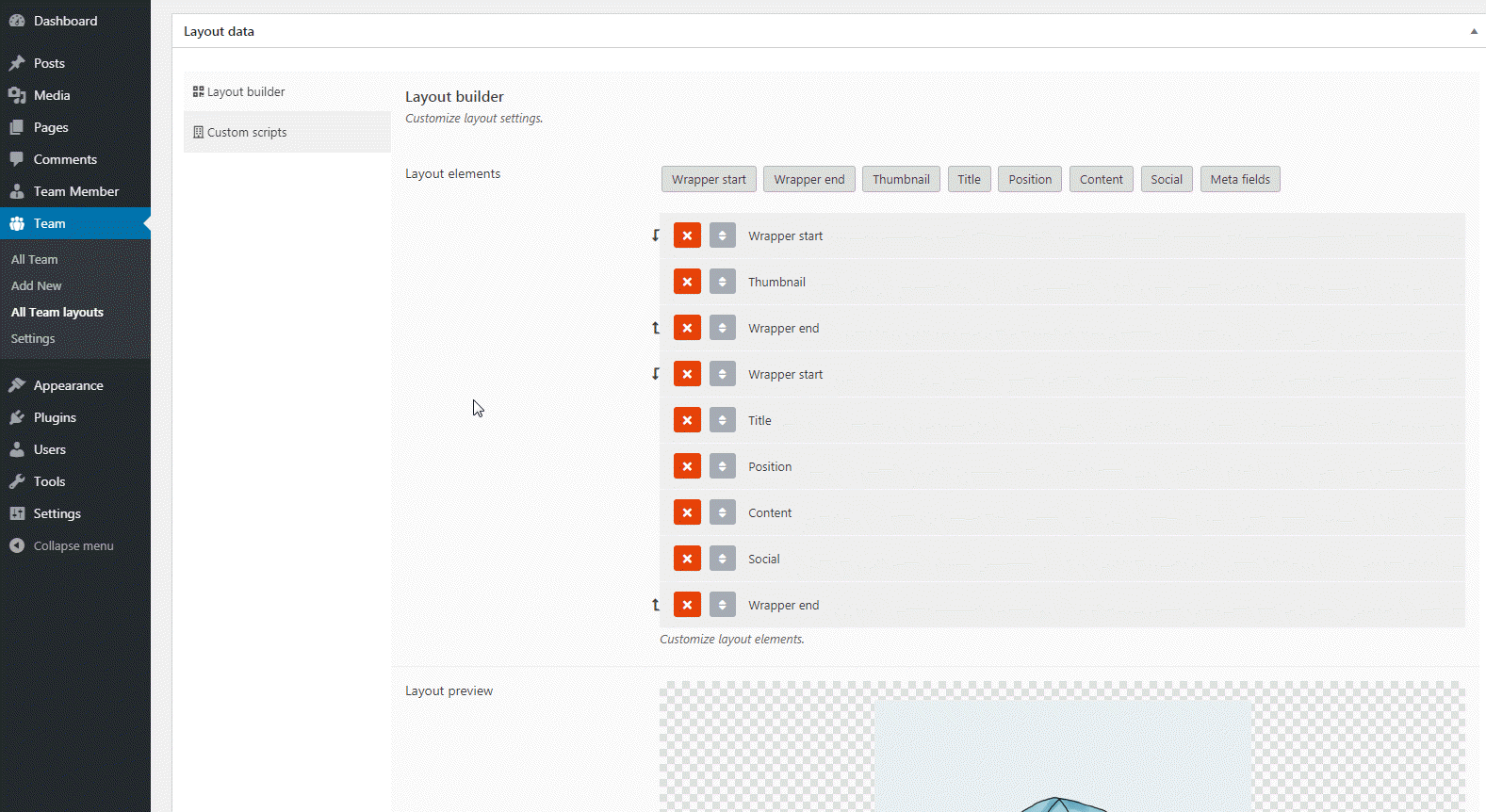
You can create team member profiles for each team members and customize the layout via layout editor.
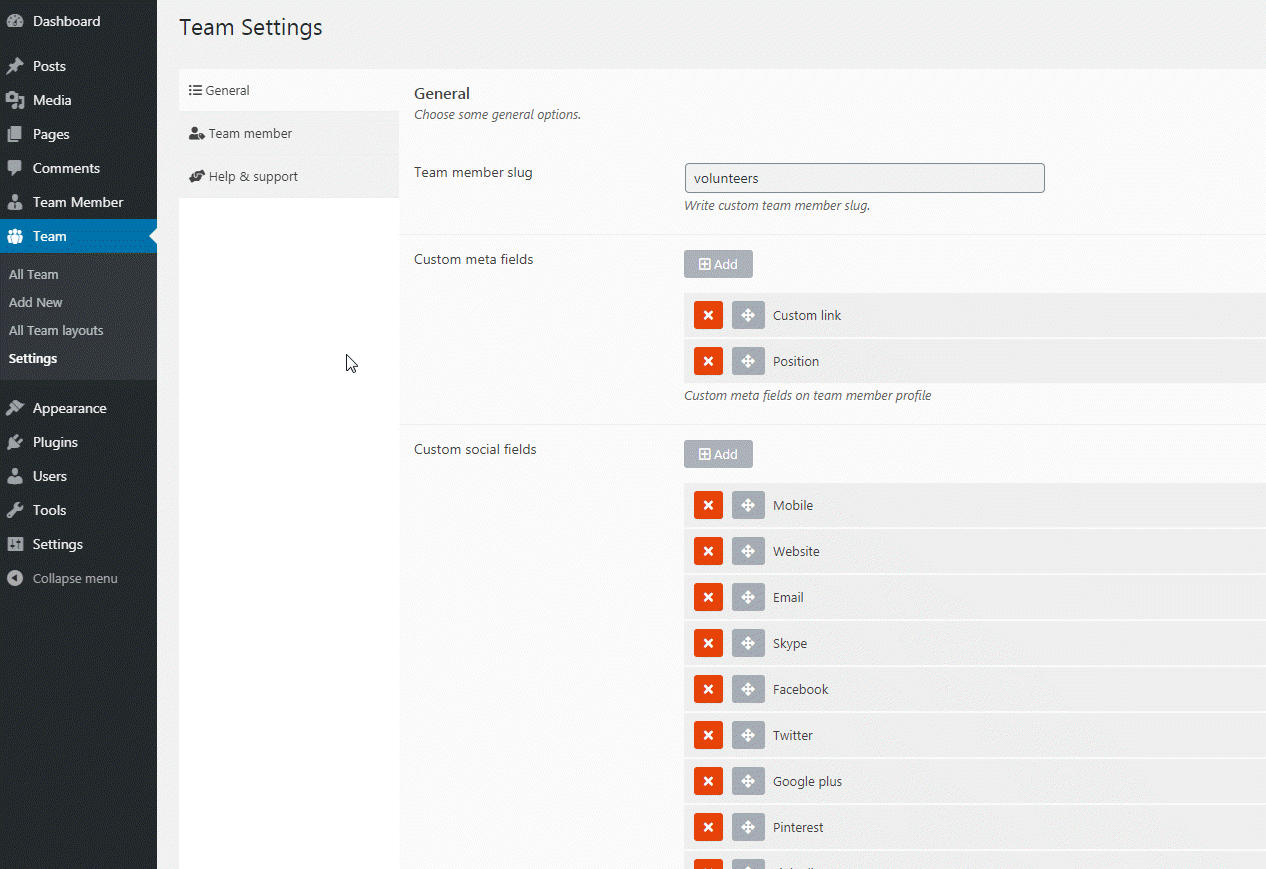
Social & Contact link
You can display team members social link or contact phone numbers or skype and etc.
Custom meta field
You can add custom meta fields under each team members and these input values can be displaying on the grid via layout builder. you can customize these meta field data by applying your own CSS.
Team member slug
Team member slug can be customize as you want. default team member slug is
team_member
Query team members
You can use query team member by team groups, order by id, date, meta value and etc.
Custom links for team members
You can set custom link for team members so that you can linked to each team member to external link like project link or social links.
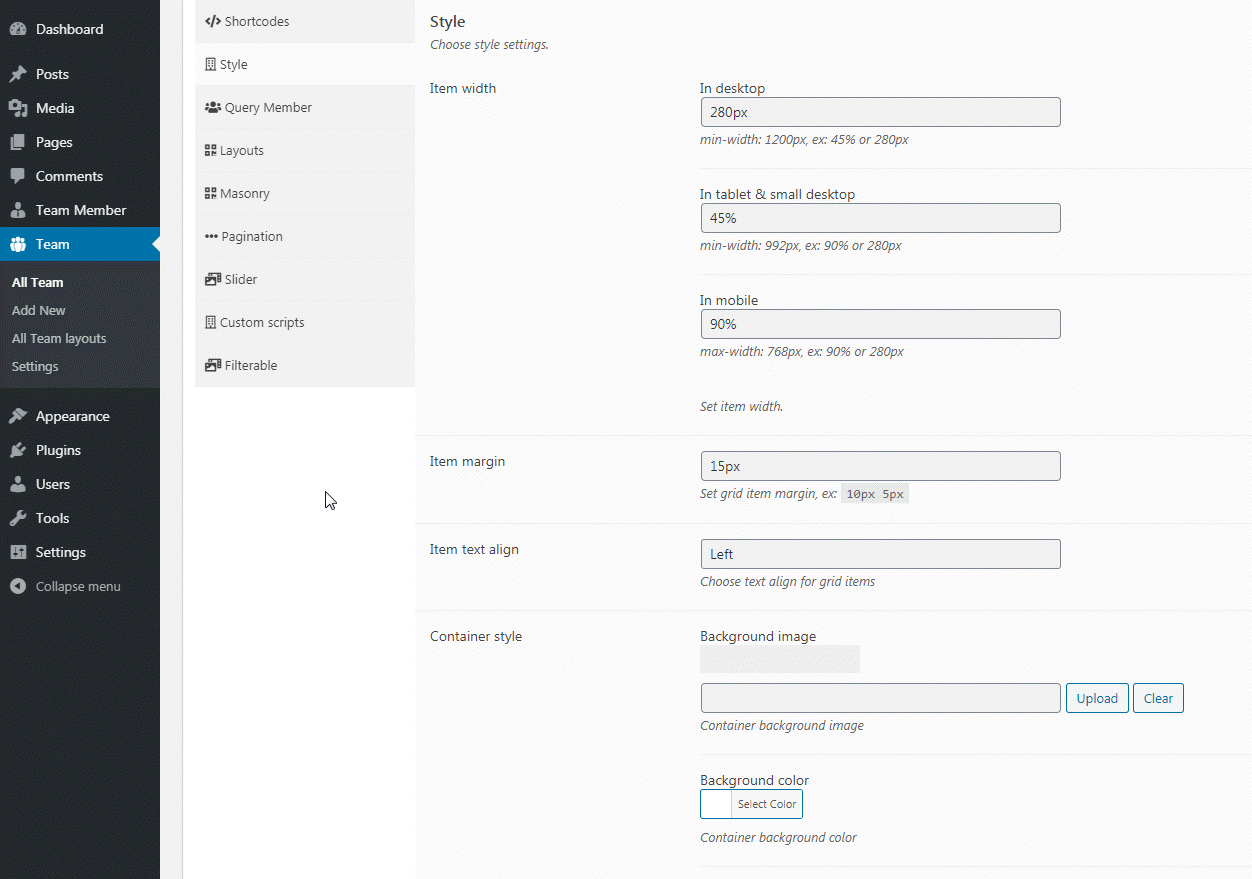
Grid item width
For grid style view you can set custom value for grid item width, you can also set custom width value for tablet and mobile devices.
Container style
You can customize team showcase container style by background image, background color and text align.
Masonry layout
You can display grid item like masonry style.
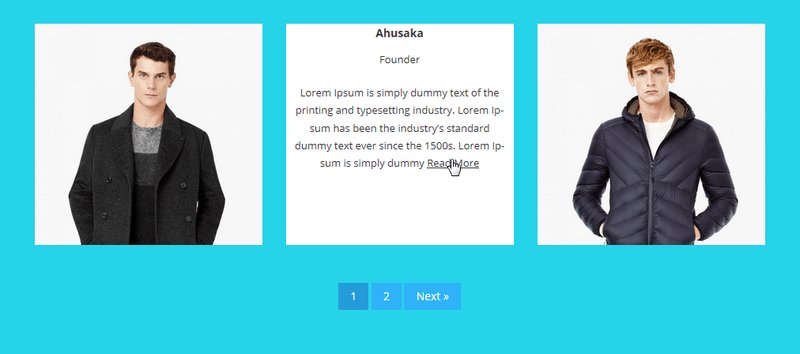
Pagination style
You can display pagination for grid view so use can access to view others item by clicking on pagination, you can change next & previous text, background colors of pagination elements.
Custom Scripts
You can apply your own CSS and custom JS.
Premium Features
Team members skill
You set skills for team members and display skill bars on team showcase.
Team members custom class
You can assign custom class for team members, so you can apply your own style and CSS.
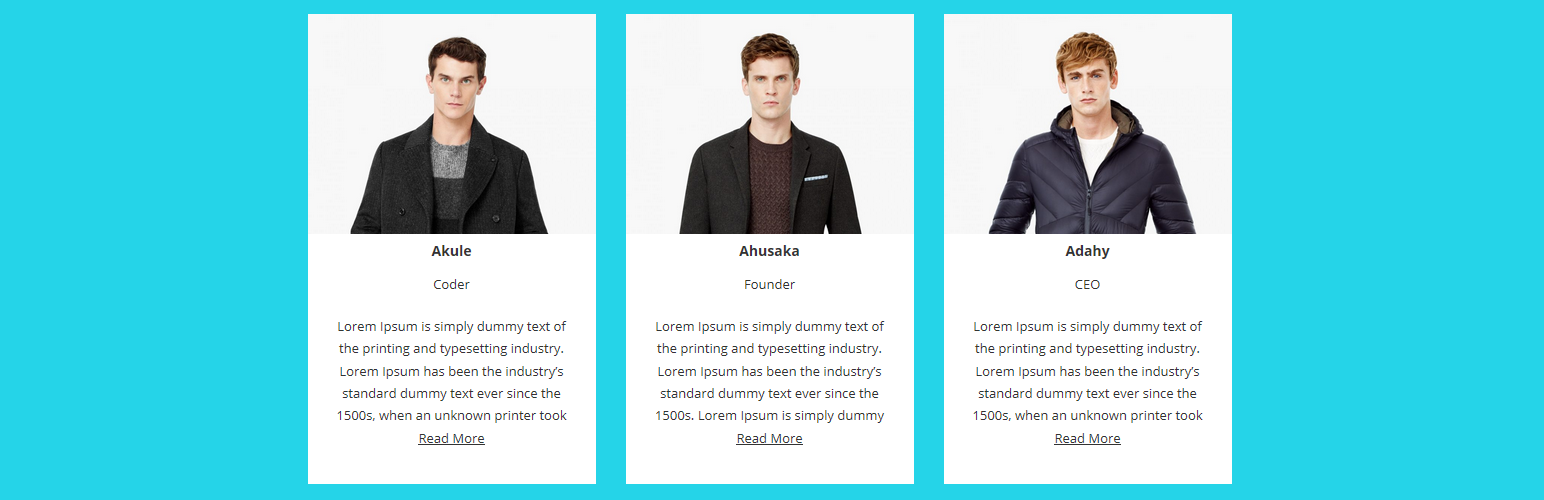
View type - Slider
You can display team members in a carousel slider, you can customize settings like column count, autoplay, loop, rewind, sliding speed, navs, dots and etc.
View type - Filterable
Displaying team member in a filterable navs based on taxonomies or custom, user can see team members by clicking navigation at top, filterable also has support with pagination. you can customize filterable navs by changing background color, font color and font size and etc. You can also create custom multi filterable navs with group support. filters can be displaying as dropdown, radio or inline.
View type - Glossary
You can display team member in a glossary style grid, so that your visitors can see team members based on each character by clicking on navigation at top. there is also has pagination support. you can customize the indexes by changing background color, font color and font size and etc.
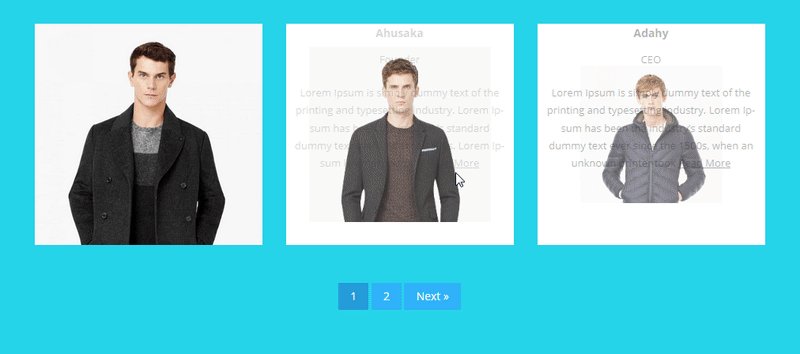
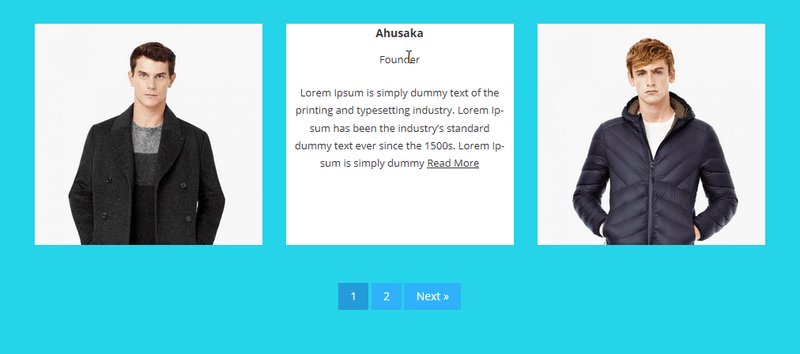
Popup profile
You can linked to team title, thumbnail or read more link to custom popup box, you can also choose custom layout for popup box.
Popup slider
You can linked to team title, thumbnail or read more link to custom popup slider, you can also choose custom layout for popup html and apply your own CSS and style to customize.
Custom link
You can link to team members title, thumbnail and read more to custom URL.
安装:
- Install as regular WordPress plugin.
- Go your plugin setting via WordPress Dashboard and find "Team" activate it.
[team id="1234" ]
then paste this shortcode anywhere in your page to display Team gird.屏幕截图:
更新日志:
1.22.23
- 2024-05-27 update - Readme update
- 2023-01-23 fix - Thumbnail element link to none issue fixed.
- 2023-01-23 fix - Content layout element default read more text added.
- 2022-10-01 fix - Empty layout issue fixed.
- 2022-10-01 fix - Import default layouts on plugin activation
- 2022-02-11 fix - PHP warnning issue fixed.
- 2021-07-07 fix - post list checkbox issue fixed.
- 2021-07-07 fix - optimize css loading
- 2021-04-15 fix - minor security issue updated
- 2021-04-13 fix - security issue updated
- 2020-12-15 fix - automatic team layout import issue fixed.
- 2020-12-15 fix - admin notice issue fixed.
- 2020-09-17 fix - security issue fixed.
- 2020-09-01 fix - Layouts custom css issue fixed.
- 2020-07-05 fix - Layouts editor saving issue fixed.
- 2020-05-30 add - added team layout import notice
- 2020-05-27 fix - team member content auto paragraph issue fixed.
- 2020-05-27 fix - team member content auto paragraph issue fixed.
- 2020-03-20 fix - social link issue fixed.
- 2020-03-05 fix - data migration issue fixed.
- 2020-03-03 fix - allow access to single team member page.
- 2020-03-03 fix - title, thumbnail, read more link to issue fixed.
- 2020-02-26 fix - data migration video tutorial added
- 2020-02-26 fix - reduce 1 minute data migration time loop.
- 2020-02-23 fix - data upgrade CSS issue update.
- 2020-02-24 fix - fixed some default values.
- 2020-02-23 fix - custom CSS and custom JS issue fixed.
- 2020-02-21 fix - meta field display issue fixed.
- 2020-02-21 add - added some tutorials
- 2020-02-19 add - added reset migration on settings page.
- 2020-02-19 add - added some tutorials.
- 2020-02-19 add - added some filter hooks.
- 2020-02-17 add - layout placeholder image for empty image.
- 2020-02-17 add - added help & support tabs.
- 2020-02-17 add - create team members and manage link added under team query.
- 2020-02-17 remove - remove single team member style css file.
- 2020-02-11 update - re-write plugin.
- 2020-02-16 remove - remove unnecessary files.
- 2020-02-16 optimize - optimize CSS and JS file load.
- 2020-02-16 add - added option to hide feature image from single team member page
- 2020-02-16 add - added option to hide post title from single team member page
- 2020-02-16 add - layout builder for single team member page.
- 26/05/2018 update - Team member single page remove single_template and replace by the_content
- 14/03/2018 update - Social links title displaying.
- 18/10/2017 fix - link to member issue fixed.
- 17/10/2017 fix -License notice removed.
- 17/10/2017 add - Display by category.
- 09/03/2017 update - Update UI of layout builder.
- 09/03/2017 add - help page.
- 31/12/2016 add - team memebr thumbnail image on single page.
- 17/10/2016 fix - team memebr social icon issue fixed.
- 08/09/2016 fix - team memebr social icon issue fixed.
- 28/07/2016 fix - team container margin & padding removed.
- 20/06/2016 fix - minor php issue fixed.
- 17/06/2016 fix - Invalid argument supplied for foreach in team member edit page issue fixed.
- 17/06/2016 fix - responsive issue fixed.
- 25/02/2016 fix - Masonry overlap issue fixed.
- 04/02/2016 fix - team member slug issue fixed.
- 25/01/2016 add - background color for container area.
- 25/01/2016 update - Settings UI update.
- 04/01/2016 update - settings page update.
- 11/12/2015 fix - Shortcode issue fixed.
- 19/11/2015 fix - Fixed file missing issue for single team members.
- 10/11/2015 add - Custom Team member post type slug.
- 10/11/2015 add - Custom Custom meta fields for team member via setting spage.
- 10/11/2015 add - advance social field on team member setting page.
- 10/11/2015 add - Grid item max Width for mobile, tabs.
- 10/11/2015 add - added new theme Zoom Out.
- 10/11/2015 add - added new theme Zoom Out.
- 10/11/2015 add - update setting page.
- 10/11/2015 add - Themes for single team member page.
- 19/09/2015 add - lot more premium feature added.
- 25/02/2015 add - add thumbnail alt tag.
- 25/02/2015 add Improve social icons.
- 25/02/2015 add new social fields added.
- 25/02/2015 add remove button added on setting page for social profile fields.
- 25/02/2015 add Custom CSS box.
- 25/02/2015 add member bio content selection "full" or "excerpt".
- 25/02/2015 add member excerpt custom Length & Read More Text.
- 10/02/2015 add display team under text widget.
- 15/11/2014 php error fixed.
- 15/11/2014 js error fixed.
- 15/11/2014 Responsive admin.
- 15/11/2014 remove help page and added help tab.
- 28/10/2014 added input field for grid items align.
- 28/10/2014 added input field for member bio height.
- 30/10/2014 Responsive admin settings.
- 25/10/2014 added input field for margin to grid items.
- 01/10/2014 added email link to profile.
- 01/10/2014 added website link to profile.
- 01/10/2014 Fix problem to display member position.
- 06/09/2014 Initial release.