Templementor
| 开发者 | LCweb Projects |
|---|---|
| 更新时间 | 2024年12月12日 03:02 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.4 及以上 |
| WordPress版本: | 4.9.4 |
| 版权: | GPLv3 or later |
| 版权网址: | 版权信息 |
详情介绍:
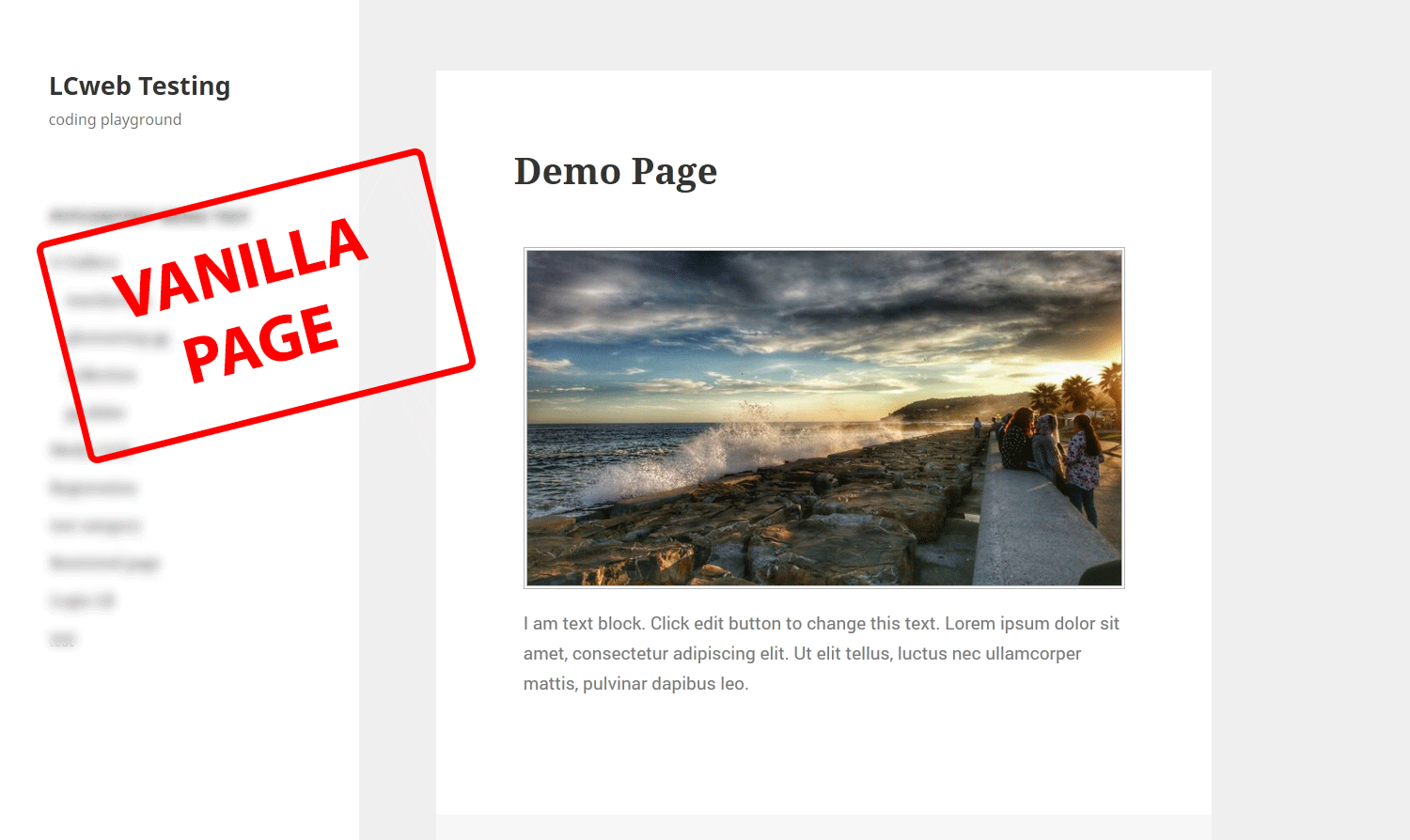
Yes, Elementor builder is absolutely great, but using it a major downside is evident: we have to edit each page singularly. This is quite a problem when you have many pages with identical elements (eg. sidebars, head, footer).
Templementor is a perfect solution, pushing Elementor limits:
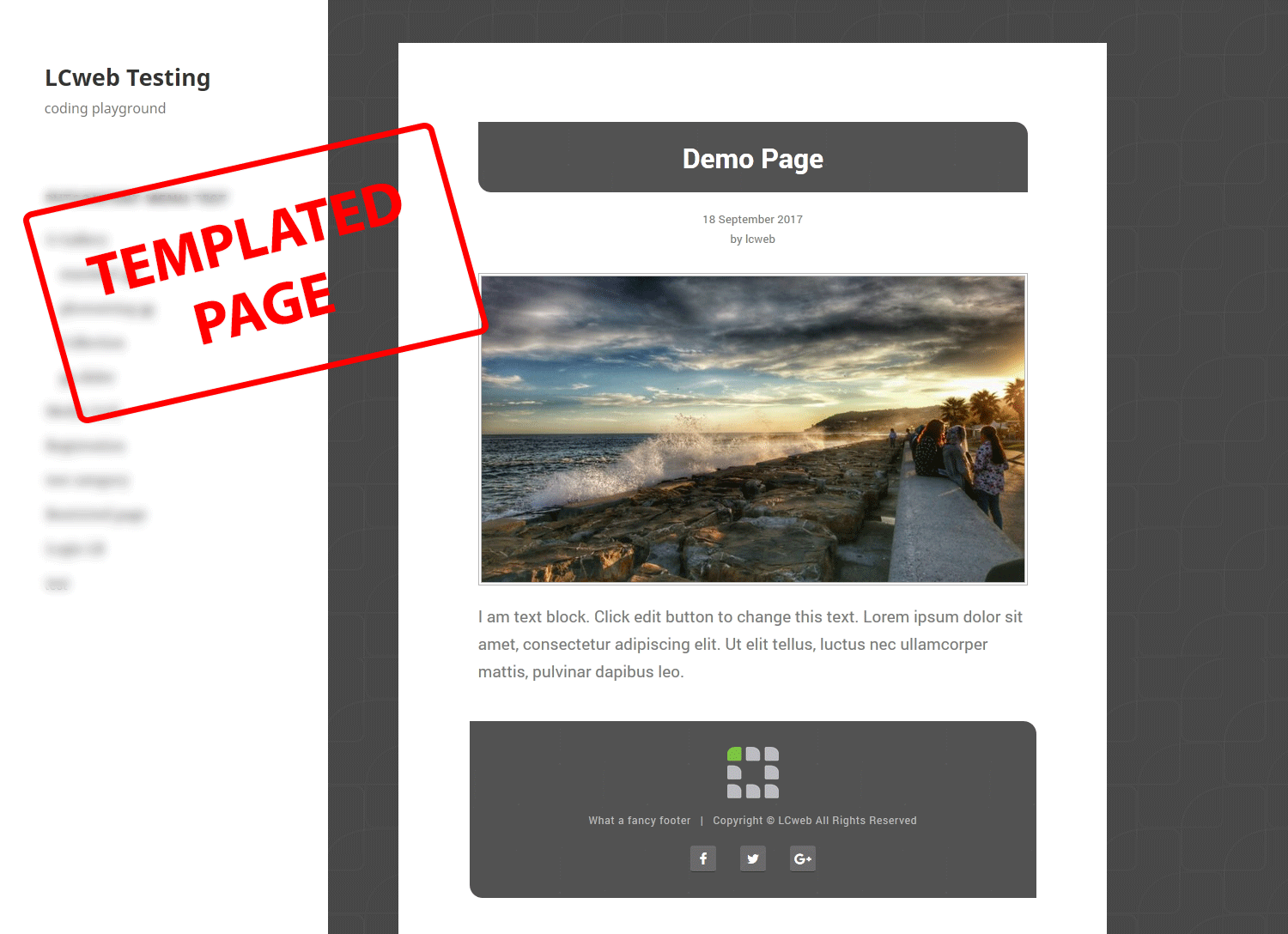
- Create templates directly through Elementor. You can create completely new page layouts by using "Elementor Canvas"
- Insert the {{contents}} placeholder wherever you prefer in the template (continue reading to know more about placeholders)
- Apply templates to any post (page, etc) editable through Elementor
- {{contents}} - page contents
- {{title}} - page's title
- {{author}} - page's author (its nicename)
- {{pub-date}} - page's creation date (global date format used)
- {{edit-date}} - page's modification date (global date format used)
- {{excerpt}} - page's excerpt
- {{comm-count}} - page comments count
- {{POST-META-KEY-NAME}} - page's custom field value
安装:
- Elementor plugin must be installed
- Upload
templementorto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
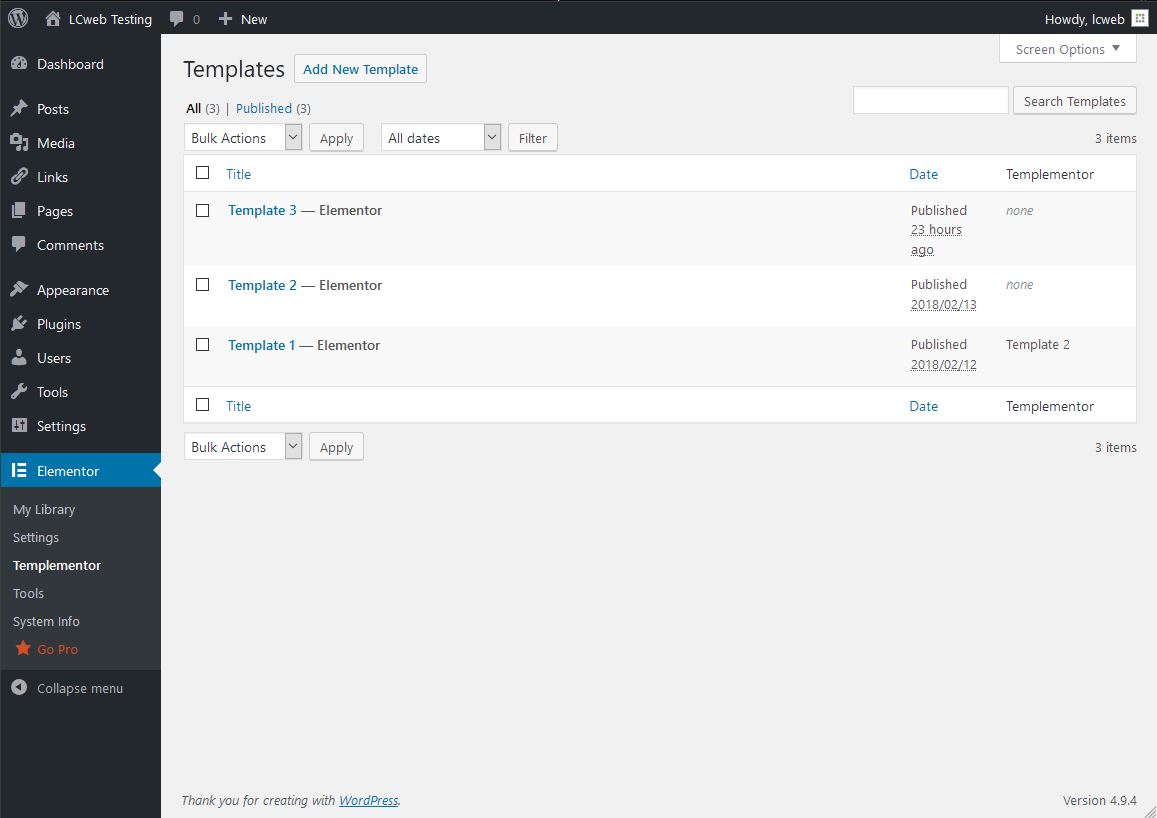
- A new submenu item will be visible under "Elementor" menu
- Create templates and use {{contents}} as mandatory placeholder
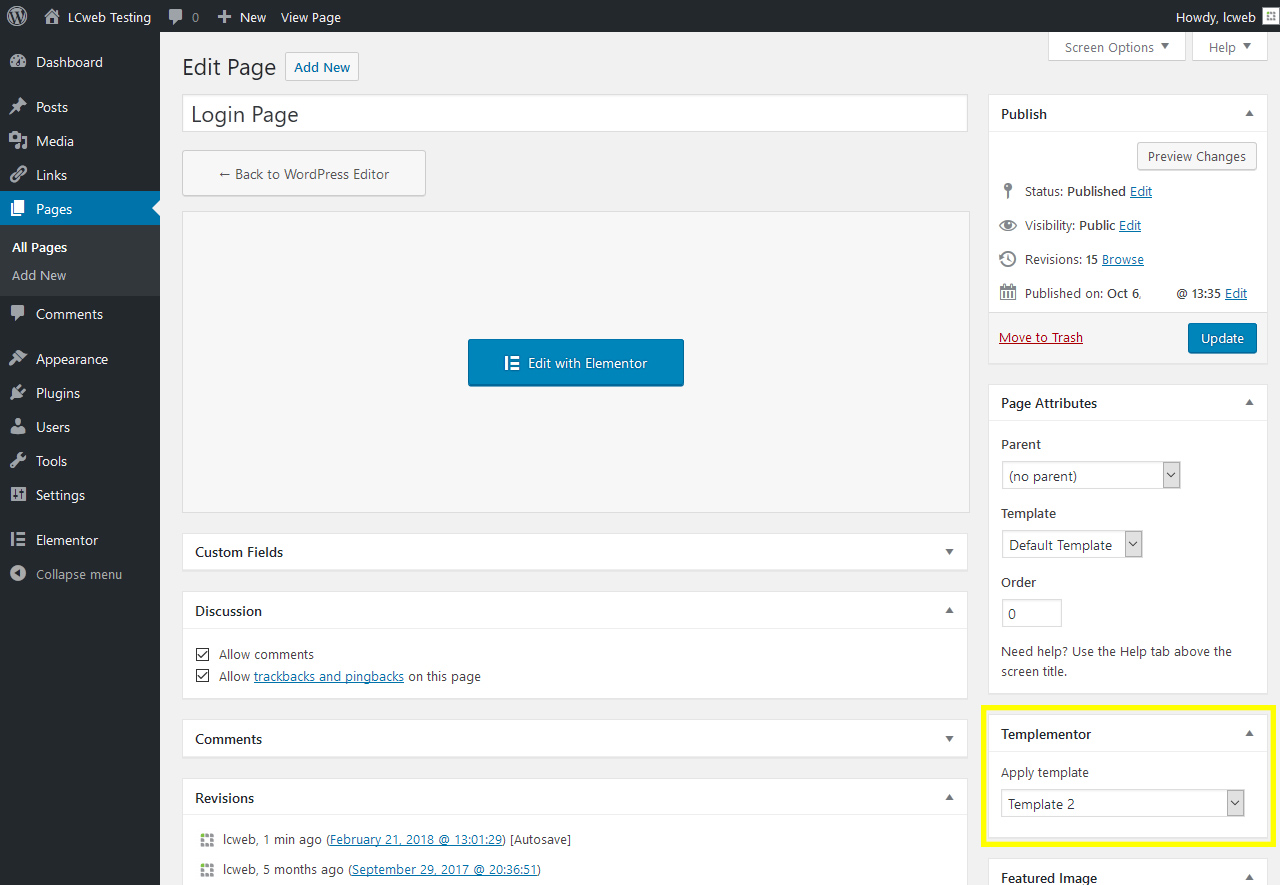
- Apply them through the sidebar dropdown you find in any page/post editor
屏幕截图:
更新日志:
1.0
Initial release