Temporarily Hidden Content
| 开发者 |
codents
alejandrodiegoo |
|---|---|
| 更新时间 | 2022年7月27日 20:17 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.5 及以上 |
| WordPress版本: | 6.0.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Install Temporarily Hidden Content either via the WordPress.org plugin repository or by uploading the files to your server.
- Activate Temporarily Hidden Content.
- Edit your pages and entries to include the shortcodes [temphc-start] o [temphc-end].
屏幕截图:
常见问题:
How do I hide content?
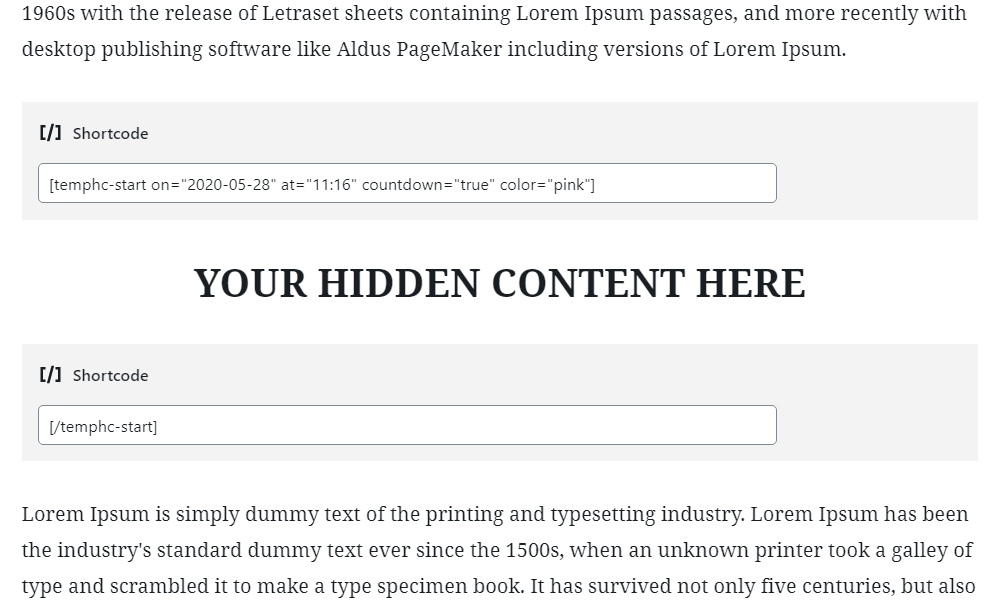
To hide temporarily a content you must use the shortcode [temphc-start] with the mandatory attributes 'on' and 'at'. This content will be hidden until the indicated date.
[temphc-start on="2020-08-21" at="15:30"]
Then you must include the content you want to hide temporarily and close the shortcode.
[/temphc-start]
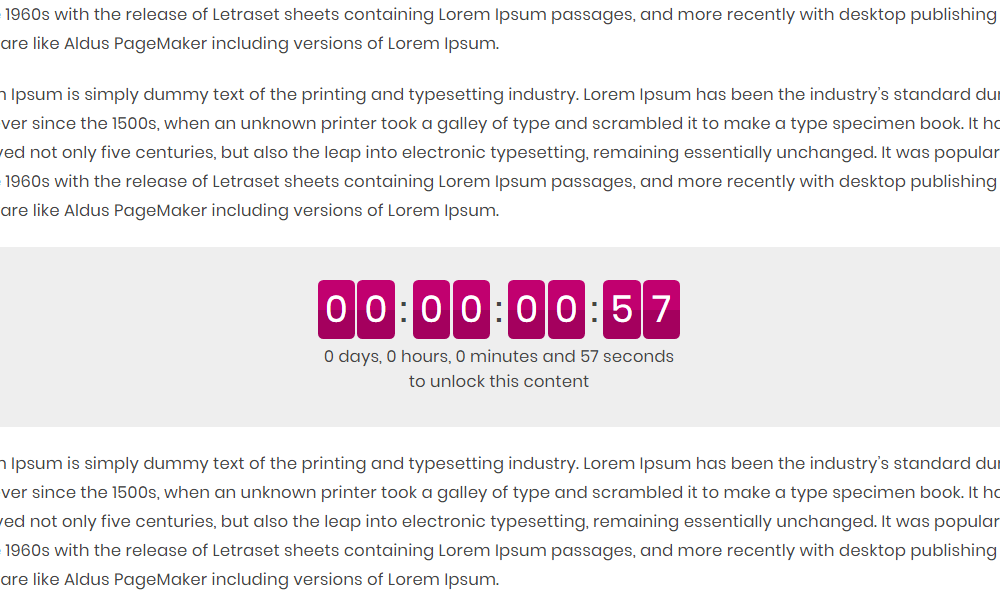
This shorcode has 3 optional attributes, 'countdown' to show the user the remaining time, 'color' to change the main color of the counter and 'message' to change the default message that appears below the countdown.
[temphc-start on="2020-08-21" at="15:30" countdown="true" color="orange" message="this content is temporarily hidden"]
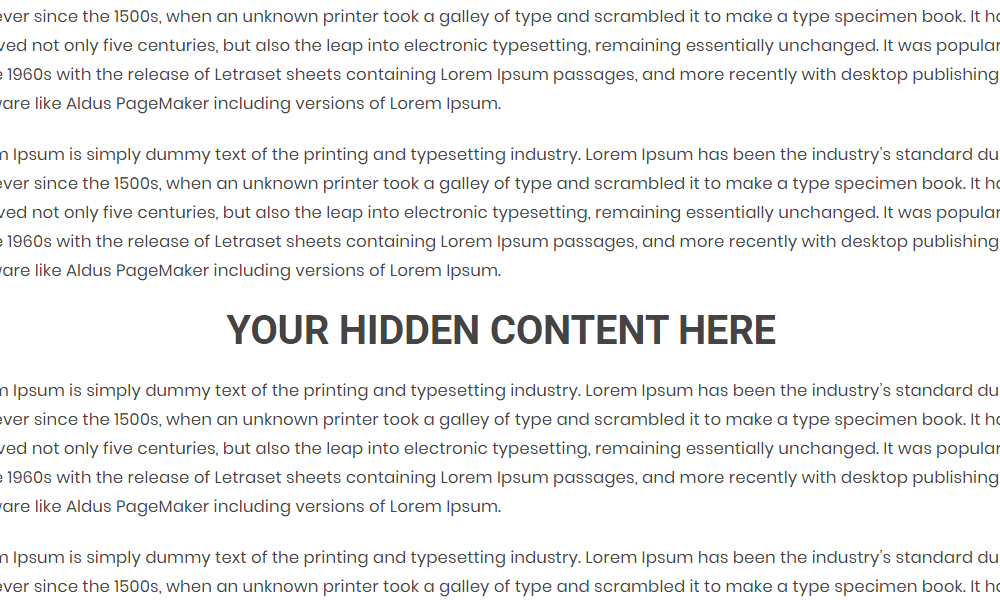
How do I show content?
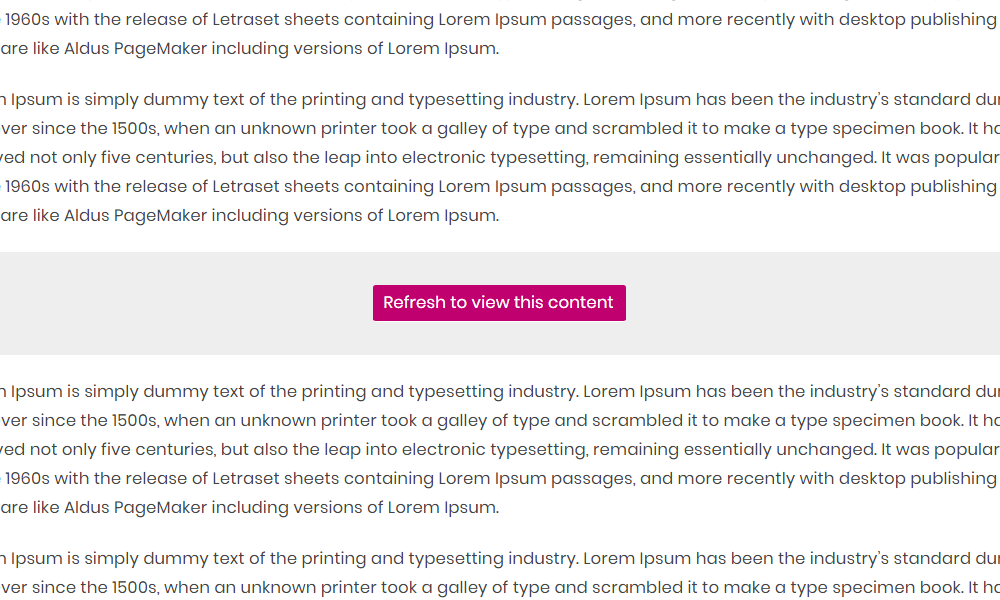
To show temporarily a content you must use the shortcode [temphc-end] with the mandatory attributes 'on' and 'at'. This content will be available until the indicated date.
[temphc-end on="2020-08-21" at="15:30"]
Then you must include the content you want to show temporarily and close the shortcode.
[/temphc-end]
Who should use Temporarily Hidden Content?
Temporarily Hidden Content is perfect for business owners, bloggers, designers, developers, photographers, and basically everyone else. It can also be a useful tool for SEO. you can hide certain content so that they appear little by little and Google and others search engines detect new content on your page with each visit.
What colors are available?
Currently through the color tag you can select the following colors: Black, red, blue, orange, green and pink. However, if you want another color, it's always possible to overwrite the CSS style sheets.
更新日志:
- Added compatibility with Wordpress 6.0.1.
- Added compatibility with Wordpress 5.9.
- Fixed bug with version 8 of PHP.
- Added compatibility with Wordpress 5.7.2.
- Added compatibility to show and hide another shortcodes.
- Fixed class reference error.
- Initial release. See changelog for all versions.