
褒奖 Slider
| 开发者 | PickPlugins |
|---|---|
| 更新时间 | 2025年2月3日 13:01 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.8 及以上 |
| WordPress版本: | 6.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Testimonial easy and customizable testimonial slider for WordPress, you can customize layout and add or remove your elements via layout editor. There is tons of action and filter hook to extend as your needs. Uou can use any custom class like bootstrap classes. we include ready 8 cool template layout.
Testimonial by http://pickplugins.com
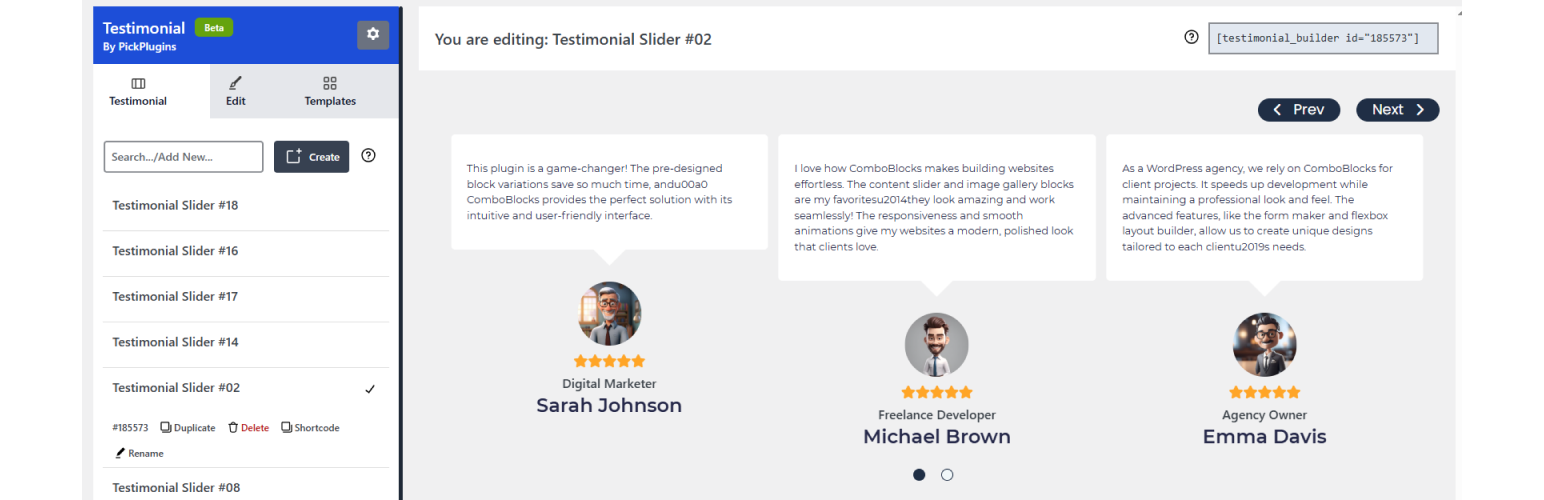
Template based view
You can customize slider item view as a templates, you can add or remove any elements, there is ton of input fields for styling.
Display via shortcodes
You can display testimonial via shortcode to anywhere under page or post content, gutenberg shrotcode block or page builder shortcode element or sidebar vai test widgets.
Slider column number
You can set custom number of slider column number for different devices like desktop, tablet and mobile.
Slider autoplay
You can choose slider autoplay on page load completed, so that slider will automatically slide your product to display your customers. you can also set custom values for autoplay speed and timeout.
Slider rewind & loop
You can set the slider to re-wind when slide item reached to end of the slider and it will automatically start slider from first product. you can also set loop so that slider will never stop and continuously slide to loop through each product.
Slider stop on hover
When your customer want to see a product on the slider it will automatically stop sliding so that your customer can drag by mouse or touch on mobile device to check their desired products.
Slider center
You can choose slider item to display one product on center so both side will display 2 product on half size.
Slider navigations
You can display slider navigations so that user can click these to check or slide product one by one, you can also set position for navigation like top-right, top-left, bottom-left, bottom-right, middle, middle fixed. you can also choose some pre-defined style for navigations, set custom value for navigation sliding speed. also custom background color and text color also available to customize as you need.
Slider dots
You can display slider pagination or dots at bottom so that user can click these to check or slide product by each screen, you can set custom value for dots sliding speed. also custom background color and hover or active color also available to customize as you need.
Slider RTL
If you website is running with RTL languages you are feel free to use, this slider plugin has great support for RTL languages.
Slider lazy load
You can enable lazy load to delay load product thumbnails which product is not in current view, it will increase your page speed and great support for SEO friendly product slider for your WooCommerce.
Touch & Mouse drag
This is responsive product slider so your customer can slide product by mouse drag or touch dragging based on their devices.
Easy input testimonial
You can easily input testimonial data and content, Also you can add custom input fields via filter hook.
Submit form
User can submit their reviews from frontend via custom form, you can customize input fields via filter hook.
安装:
- Install as regular WordPress plugin.
- Go your plugin setting via WordPress Dashboard and find "Testimonial" activate it.
[testimonial id="123"]
then paste this shortcode anywhere in your page to display grid屏幕截图:
更新日志:
2.0.12
- 2022-01-13 - fix - Fixed js error issues
- 2021-12-15 - fix - undefined variable error issue fixed.
- 2020-05-10 - fix - php error issue fixed.
- 2020-04-28 - remove - removed external/cdn/image library fiels
- 2020-04-26 - fix - security issue updated.
- 2020-04-14 - update - update readme
- 2020-04-14 - fix - slider auto-play time and timeout issue fixed.
- 2020-04-14 - add - added schema for reviews
- 2020-04-14 - update - redesigned template editor.
- 2020-04-14 - add - import default layouts.
- 21/04/2019 - added - frontend testimonial submit form.
- 21/04/2019 - added - slider navigation and pagination style added
- 20/04/2019 - update - re-write the plugin.
- 25/07/2016 - update - owl.carousel files updated.
- 25/07/2016 - fix - excerpt length issue fixed.
- 29/03/2016 - fix - display full content issue fixed.
- 09/01/2016 - add - re-write plugin code.
- 11/12/2015 - fix - Shortcode issue fixed.
- 08/07/2015 re-write plugin code & made with OOP.
- 08/07/2015 - add - Star ratings icon.
- 17/12/2014 Added Theme Simple.
- 17/12/2014 Added Theme Rounded Vertical.
- 12/12/2014 Added Theme Rounded.
- 12/12/2014 Update slider Options.
- 06/09/2014 Initial release.
