
Testimonial Slider Shortcode
| 开发者 |
sazzadh
tallythemes |
|---|---|
| 更新时间 | 2023年9月13日 02:21 |
| 捐献地址: | 去捐款 |
详情介绍:
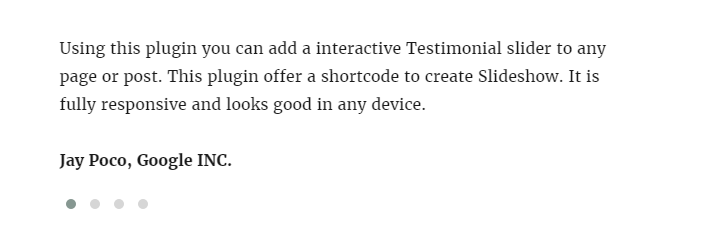
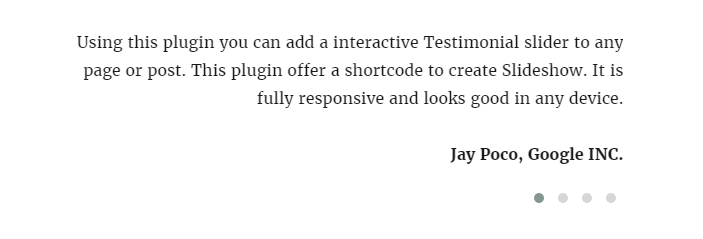
Using this plugin you can add a interactive Testimonial slider to any page or post. This plugin offer a shortcode to create Slideshow. It is fully responsive and looks good in any device.
This plugin using a jquery plugin Owl Carousel by Owlgraphic.
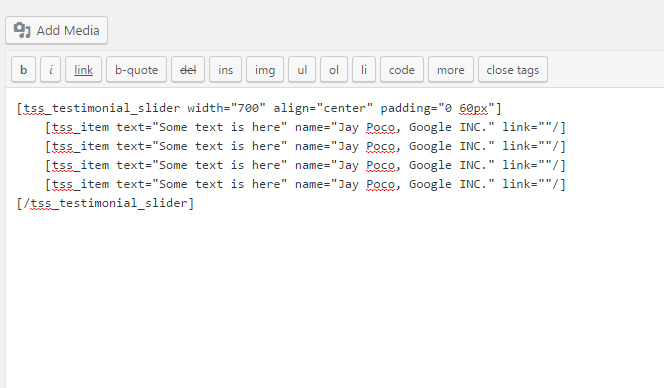
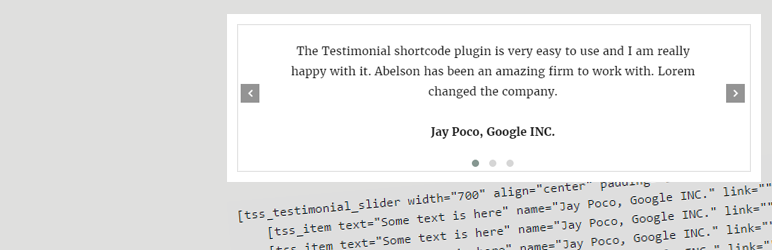
Shortcode Example
[tss_testimonial_slider align="center" padding="0 40px" loop="1" autoplay="1" dots="1" nav="1" class=""]\
[tss_item text="Abelson has been an amazing firm to work with. Lorem changed the company.�" name="JOHN SAMPSON LP" link="#"/]\
[tss_item text="Abelson has been an amazing firm to work with. Lorem changed the company." name="JOHN SAMPSON LP" link=""/]\
[tss_item text="Abelson has been an amazing firm to work with. Lorem changed the company." name="JOHN SAMPSON LP" link=""/]\
[/tss_testimonial_slider]
So what are the arguments of the main shortcode?
- align you can sent the slider alignment here, support values are
left,rightorcenter - padding Possible value is pure CSS. Example
0 40px - loop Enable or disable loop by adding
0or1 - autoplay Enable or disable autoplay by adding
0or1 - dots Enable or disable dot nav by adding
0or1 - nav Enable or disable left right arrow nav by adding
0or1
- text this is the text of the slider item
- name name of the testimonial author
- link full link
安装:
- Upload
testimonial-slider-shortcodeto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
What is the Shortcode?
Below is the example of the shoercode. [tss_testimonial_slider align="center" padding="0 40px" loop="1" autoplay="1" dots="1" nav="1" class=""]\ [tss_item text="Abelson has been an amazing firm to work with. Lorem changed the company.�" name="JOHN SAMPSON LP" link="#"/]\ [tss_item text="Abelson has been an amazing firm to work with. Lorem changed the company." name="JOHN SAMPSON LP" link=""/]\ [tss_item text="Abelson has been an amazing firm to work with. Lorem changed the company." name="JOHN SAMPSON LP" link=""/]\ [/tss_testimonial_slider]
So what are the arguments of the main shortcode?
- align you can sent the slider alignment here, support values are
left,rightorcenter - padding Possible value is pure CSS. Example
0 40px - loop Enable or disable loop by adding
0or1 - autoplay Enable or disable autoplay by adding
0or1 - dots Enable or disable dot nav by adding
0or1 - nav Enable or disable left right arrow nav by adding
0or1
So what are the arguments of the Sub shortcode?
- text this is the text of the slider item
- name name of the testimonial author
- link full link
更新日志:
1.1.9
- Fixed Cross-Site Scripting attacks
- Tested at latest wordpress
- Fixed some readme.txt issue
- Fixed a readme.txt issue
- Added Center, left and right alignment support
- Added Padding support
- Fixed some CSS issue.
- initial releases