Testimonials
详情介绍:
Testimonials is a WordPress plugin that allows you to manage and display testimonials for your blog, product or service.
It can be used to build your portfolio or to encourage readers to subscribe / buy your products.
Free Features:
- Responsive
- HTML5 markup
- Using Custom Post Type - Testimonial
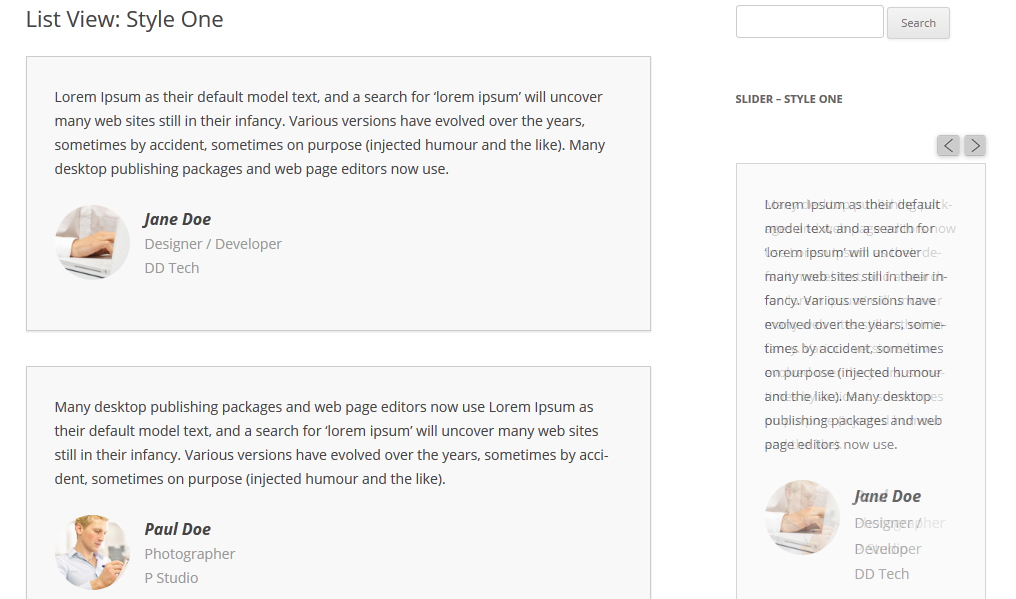
- There have 2 Layout - Listing & Slider
- Slider with one style
- 3 Skins
- Sliding Testimonials using Flexslider
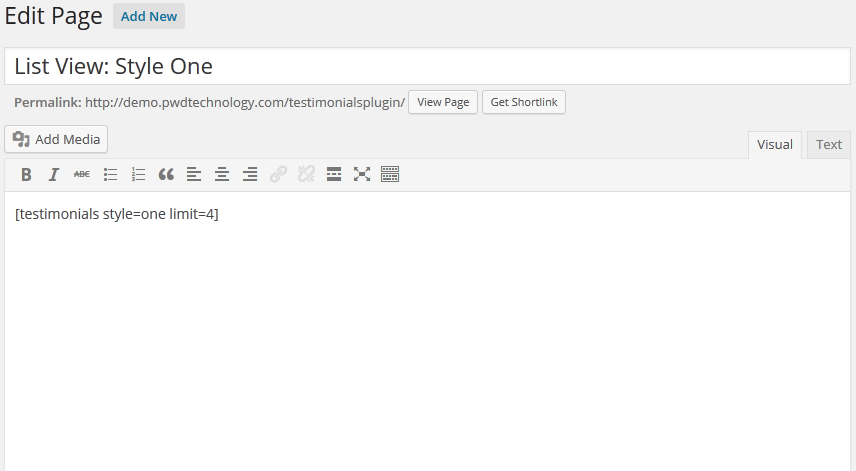
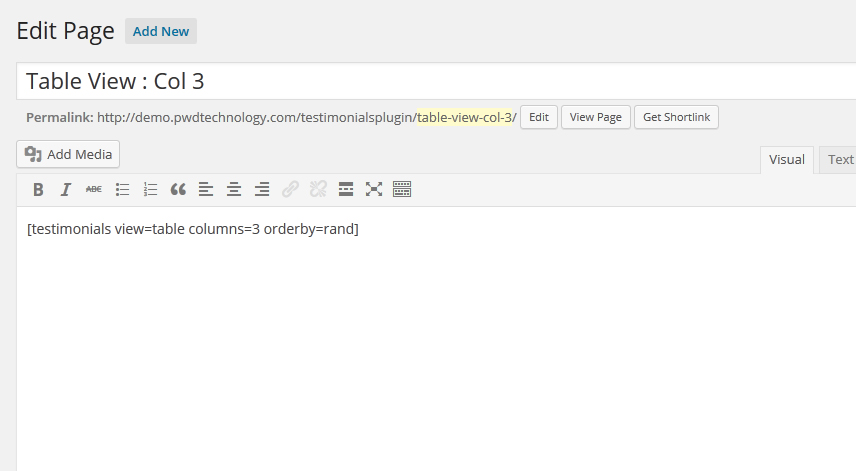
- List View :
[testimonials view=list style="one|two|three" orderby="date|rand|ID|title" order="DESC|ASC" post_id="" thumb="small|medium|large" limit="1|5|...|10|-1"] - Slider :
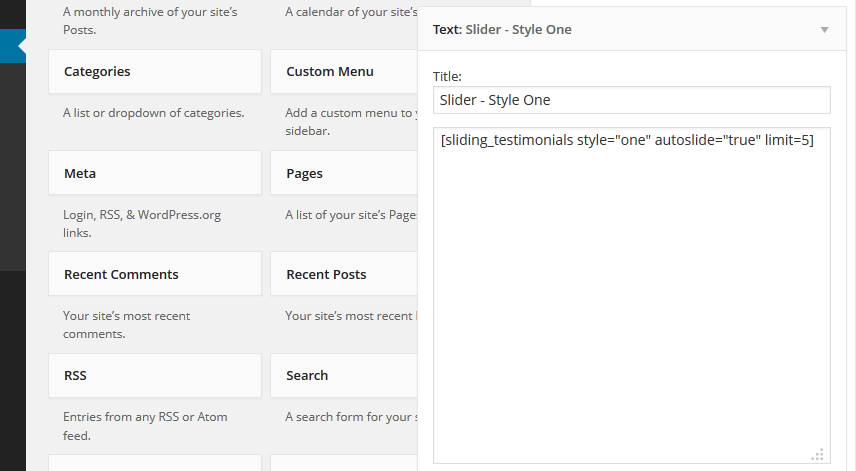
[sliding_testimonials style="one" orderby="date|rand|ID|title" order="DESC|ASC" post_id="" thumb="small|medium|large" limit="1|5|...|10|-1" autoslide="true" animation="slide|fade" slideshowSpeed=7000 animationSpeed=600]Live Demo | Support
安装:
- Download the zip file.
- Login to Dashboard. Go to Plugins -> Add New -> Upload page. Browse the zip file and upload the plugin. You can also upload the plugin using FTP. First Unzip the file, Connect to FTP and uplaod into /wp-content/plugins folder.
- Now go to plugin page and activate the plugin
- After activating the plugin a new menu "Testimonials" will add at left side. Click On "Add New" link and add your testimonials.
- Next create a page "Testimonials" and put the shortcode [testimonials]
- All are completed now
屏幕截图:
更新日志:
3.0.1 - 15/05/2014
Fix Flexslider JQuery Error
3.0 - 09/02/2014
- Feature - Responsive
- Feature - HTML5 Markup
- Feature - Custom Post Type
- Feature - 2 layouts, 3 skins & Flexslider for sliding testimonials