
Testimonials for WP
| 开发者 | Catapult_Themes |
|---|---|
| 更新时间 | 2017年6月28日 22:41 |
| PHP版本: | 4.7 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
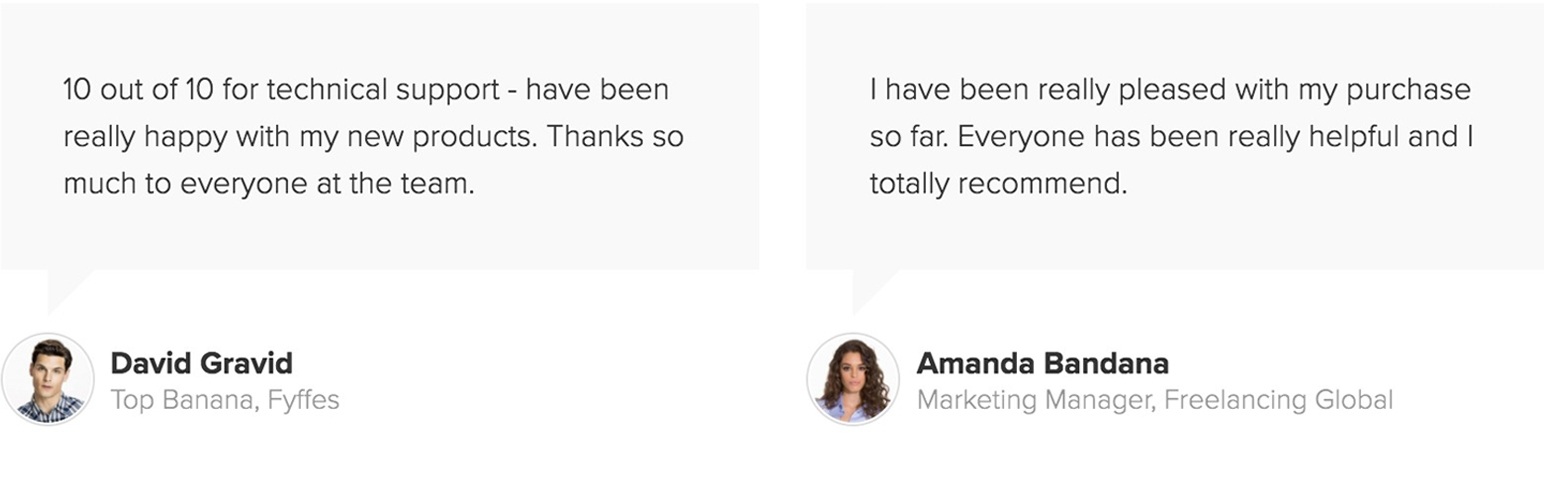
This plugin creates a Testimonials post type. You can then display testimonials using a simple shortcode. There are three different types of testimonial style - cards, quotes and simple - and you can display the testimonials in a standard grid format or masonry format.
See a demo here
When you create a testimonial, use the standard title field for the name of the person giving the testimonial and use the content field for the text. You can also add the testimonial giver's position and company and the date of the testimonial.
If you wish, you can specify whether a testimonial is 'featured' then choose only to display featured testimonials.
You have several options for displaying an image for the testimonial giver: either as the featured image, or through a URL, or simply insert the testimonial giver's email address to display their gravatar.
How to display testimonials
- Set default options in Settings > Testimonials for WP
- Add the
[testimonials_for_wp] shortcode to your page - That's it
[testimonials_for_wp columns=3 layout="grid" style="cards" ids="167,170" featured='true']
Parameters include:
- columns - from 1 to 4
- layout - either 'grid' or 'masonry'
- style - either 'cards', 'quotes' or 'simple'
- ids - a comma separated list of testimonial IDs to display
- featured - specify 'true' if you only want to include featured testimonials
安装:
- Upload the
testimonials-for-wpfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
- Add your widgets
更新日志:
1.0.1, June 28 2017
- Added: media query breakpoints
- Initial commit