
th23 Social
| 开发者 | th23 |
|---|---|
| 更新时间 | 2020年5月15日 17:14 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6.32 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 only |
| 版权网址: | 版权信息 |
详情介绍:
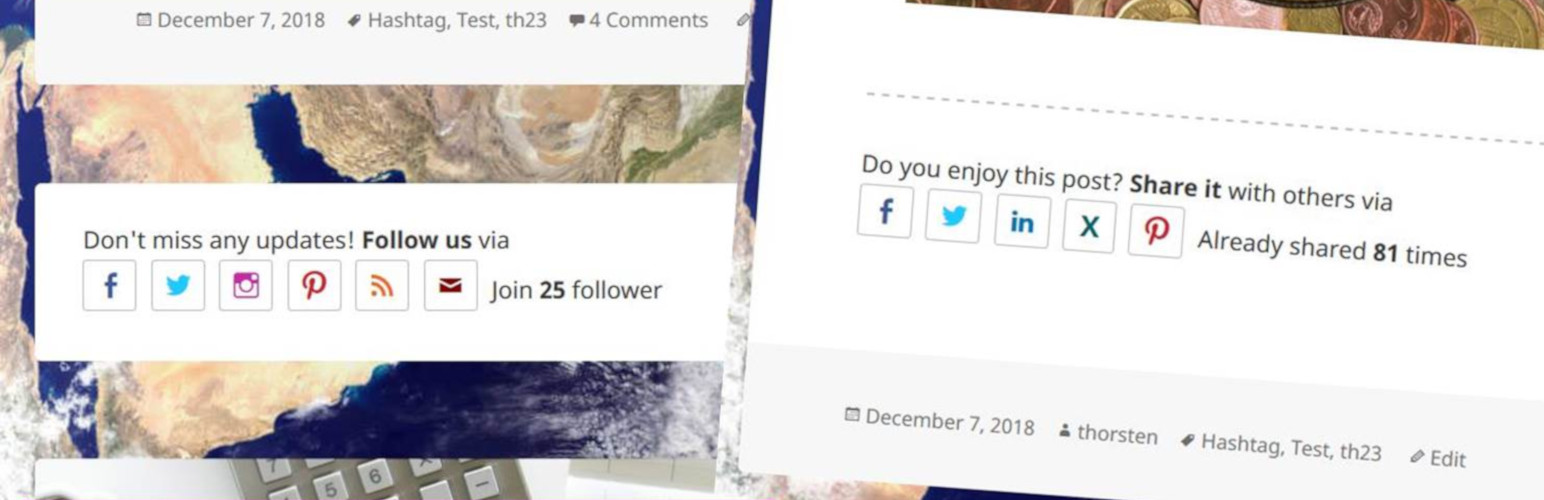
- Decide to show the social bars always or only on single posts / pages
- Embed social follow bars after each x entries in overviews like archives and search results
- Auto-insert a social sharing bar at the end of each entry
- Use shortcodes to manually embed social bars wherever you want - including the option to specify additional shortcodes (you might have used earlier) to be translated Counting of followers and shares is done on your own server, while the current count can be changed manually to be in sync with already existing numbers. It is possible to show the number of shares / followers as total and / or per social network.
- Instagram (only following)
- RSS (only following) Manual extension with additional social services / networks is possible in the admin area. Selective enabling / disabling for sharing / following is possible per social service.
安装:
- Upload the plugin files to the
/wp-content/plugins/th23-socialdirectory, or install the plugin through the WordPress plugins screen - Activate the plugin through the 'Plugins' screen in the WordPress admin area
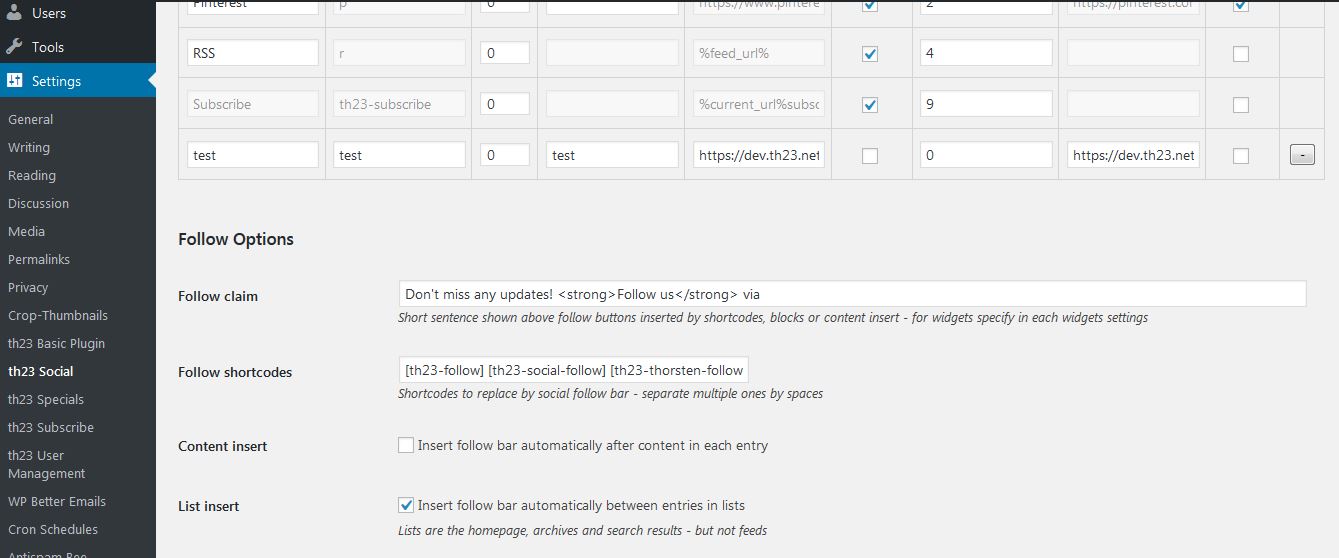
- Use the 'Settings' -> 'th23 Social' screen to configure the plugin
- Especially add your accounts for the social services and check which services should be available to your users for following or sharing
- To add the th23 Social widget to your sidebar or footer, go to 'Appearance' -> 'Widgets' in the WordPress admin area, drag the 'th23 Social' widget from 'Available Widgets' on the left to a selected 'Widget Area' on the right
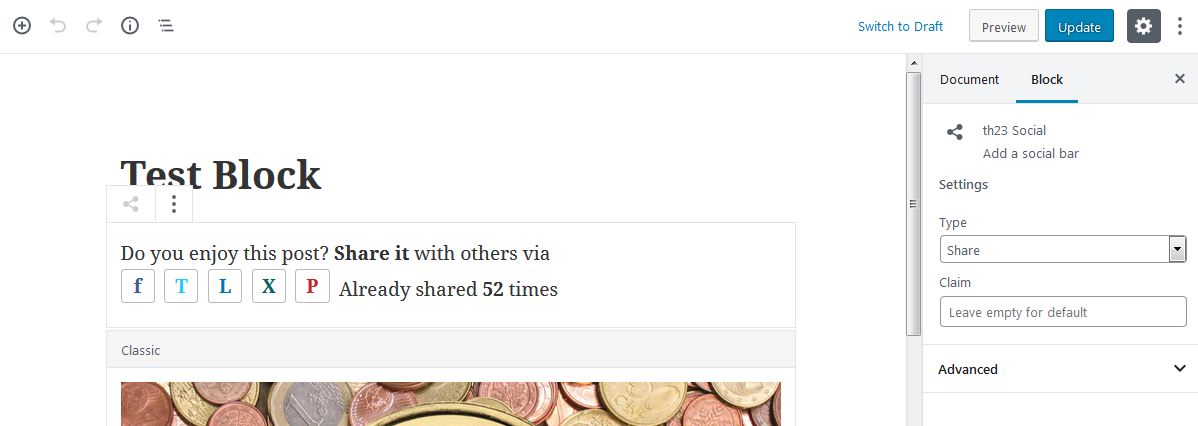
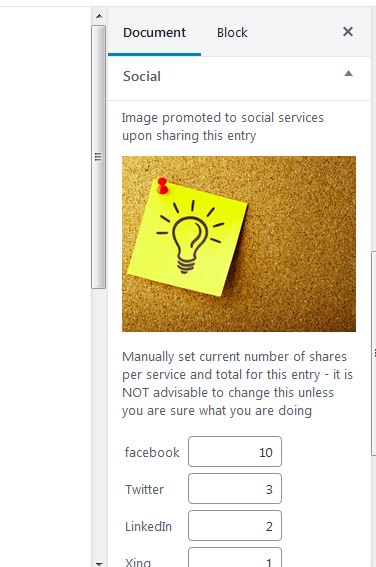
- To define a social image for an entry or modify the share counts, go to the post / page edit screen and access the 'th23 Social' sidebar / metabox
屏幕截图:
常见问题:
How to show social service icons?
To style the social buttons showing Genericon icons instead of first letter and service name, insert the following into your themes style CSS. Note: Requires Genericons font being available! Inserting manual updates into the theme CSS file might be needed again after theme updates! ` / th23 Social: Inserts in entries / .entry-content .th23-social { border-top: 2px dashed rgba(51,51,51,.3); margin-top: 3em; padding-top: 2em; } / th23 Social: General buttons / .th23-social .button { font-size: 1.2em; } / th23 Social: style th23 Subscribe button / .th23-social .th23-subscribe-button { color: #820000; } .th23-social .th23-subscribe-button:hover, .th23-social .th23-subscribe-button:focus, .th23-social .th23-subscribe-button:active { background-color: #820000; } / th23 Social: enable Genericons for services they exist for / .th23-social .f-button .button-letter, .th23-social .t-button .button-letter, .th23-social .l-button .button-letter, .th23-social .i-button .button-letter, .th23-social .p-button .button-letter, .th23-social .r-button .button-letter, .th23-social .th23-subscribe-button .button-letter { display: none; } .th23-social .f-button:before, .th23-social .t-button:before, .th23-social .l-button:before, .th23-social .i-button:before, .th23-social .p-button:before, .th23-social .r-button:before, .th23-social .th23-subscribe-button:before { -moz-osx-font-smoothing: grayscale; -webkit-font-smoothing: antialiased; display: inline-block; font-family: "Genericons"; font-size: 100%; font-style: normal; font-weight: normal; font-variant: normal; line-height: calc(1.8em - 2px); speak: none; text-align: center; text-decoration: inherit; text-transform: none; vertical-align: unset; } / th23 Social: Facebook / .th23-social .f-button:before { content: "\f204"; } / th23 Social: Twitter / .th23-social .t-button:before { content: "\f202"; } / th23 Social: LinkedIn / .th23-social .l-button:before { content: "\f207"; } / th23 Social: Xing - NOT existing in Genericons set / / th23 Social: Instagram / .th23-social .i-button:before { content: "\f215"; } / th23 Social: Pinterest / .th23-social .p-button:before { content: "\f209"; } / th23 Social: RSS / .th23-social .r-button:before { content: "\f413"; } / th23 Social: Subscribe / .th23-social .th23-subscribe-button:before { content: "\f410"; } / th23 Social: Follow widget / .th23-social .total-count { white-space: nowrap; } / th23 Social: Follow widget / .th23-social-widget .follow .total-count { display: block; } `
Why does the "by" profile link in Facebook not show up upon sharing?
There seem to be ongoing changes by Facebook on if and how they use these Open Graph tags. It currently looks like authors have to give permission to a publication or website (and the associated FB page) in order to be cited as author in the "byline" for shared content. To do so and have your profile linked you need to login to your Facebook profile, go to Settings (for your profile), and click "Linked Publications" (for a direct link once logged in click here). On this page you need to add your websites Facebook page as a "Linked Publication". For some details and further links see https://stackoverflow.com/questions/46658129/facebook-stopped-displaying-articleauthor
更新日志:
- [enhancement] German translation
- [fix] approach to include social bars now compatible with more themes (different hook allowing for more flexibility in theme file names supported)
- [fix] current URL and connector determination now also works in edge-cases and is using the most simple form allowed
- [fix] author fields only available / used for type "article" in OpenGraph / Facebook
- [fix] add rel="nofollow" to social links to avoid search engines indexing
- [fix] only load JS files in admin when required
- [fix] new WP default theme (2019) uses styling via "entry" instead of "hentry" class - catering now for both...
- [fix] ensure proper building of links, preventing some mail programs / browsers otherwise breaking line and not recognize URL
- [fix, PRO] ensure read more extension is really "raw" format and not HTML entity
- [enhancement] Introduce default social image - as fallback option and for overview pages
- [fix] do not insert social bars into search results (maybe truncated in the middle) or feeds (no proper CSS styling)
- [fix] ensure white color on service background color on hover - didn't get priority on some themes
- [fix] add title attribute, picked up as modal title by Corp Thumbnail plugin
- n/a