
th23 Subscribe
| 开发者 | th23 |
|---|---|
| 更新时间 | 2020年5月12日 23:18 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6.32 及以上 |
| WordPress版本: | 5.2 |
| 版权: | GPLv2 only |
| 版权网址: | 版权信息 |
详情介绍:
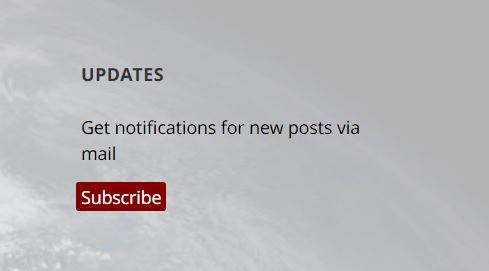
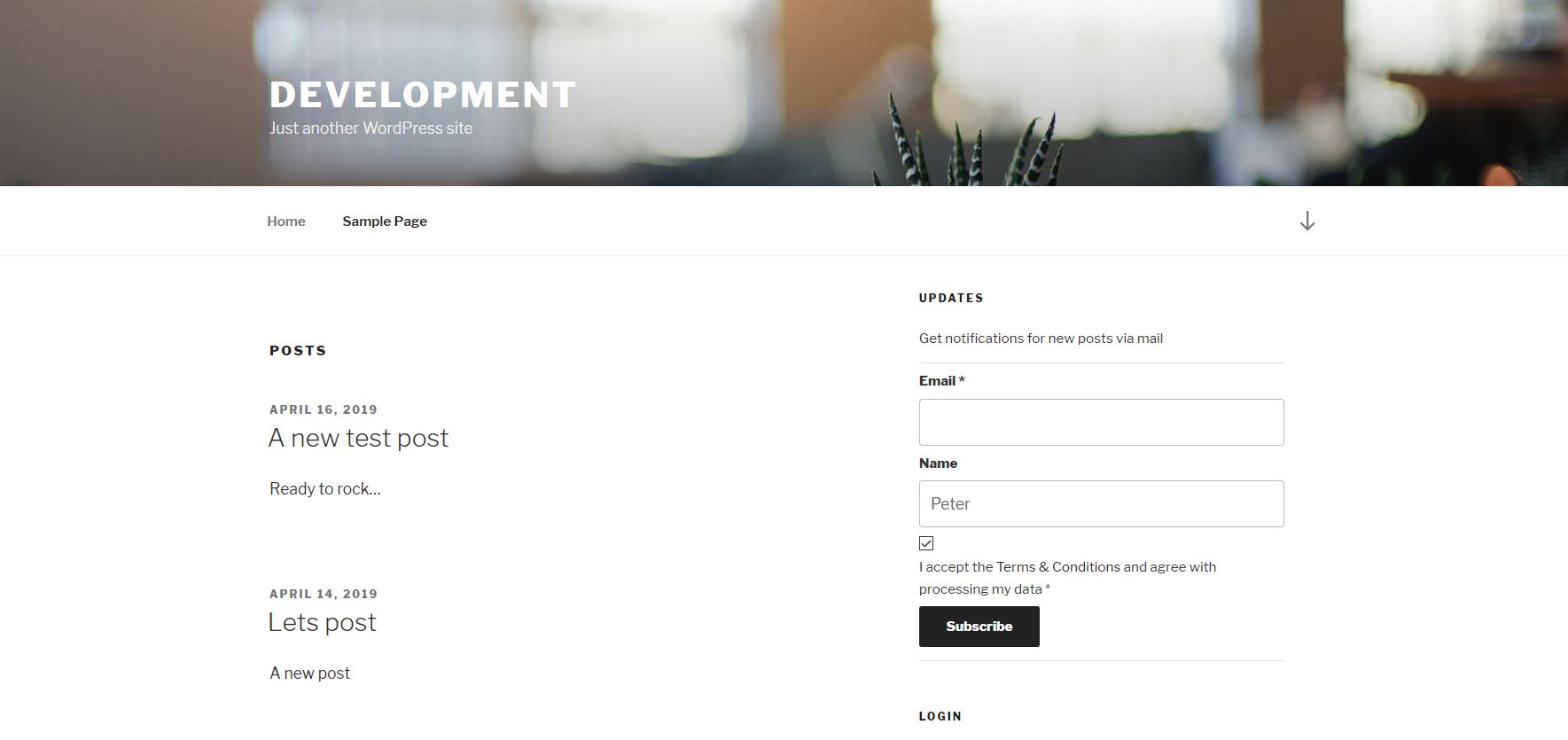
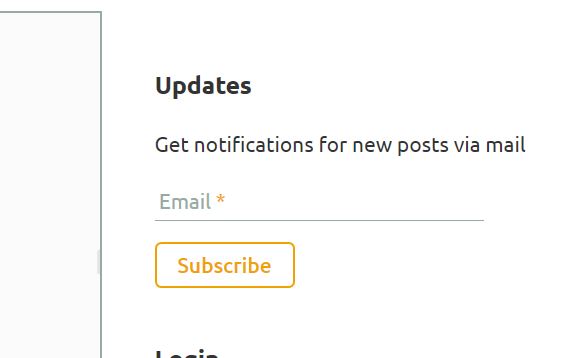
- Subscribe option via widget
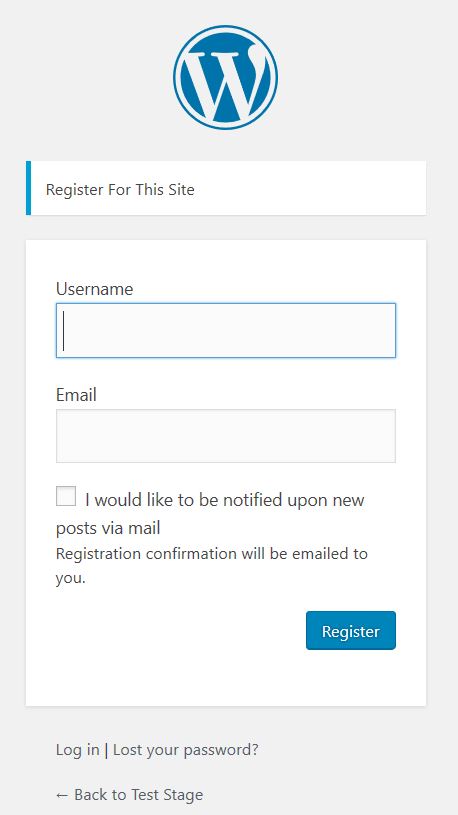
- Checkbox upon registration to subscribe
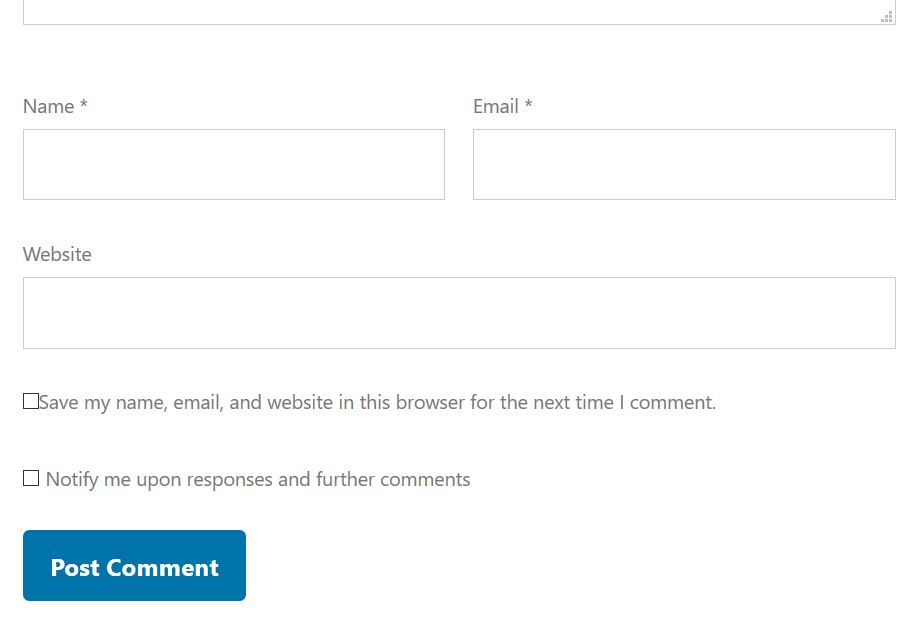
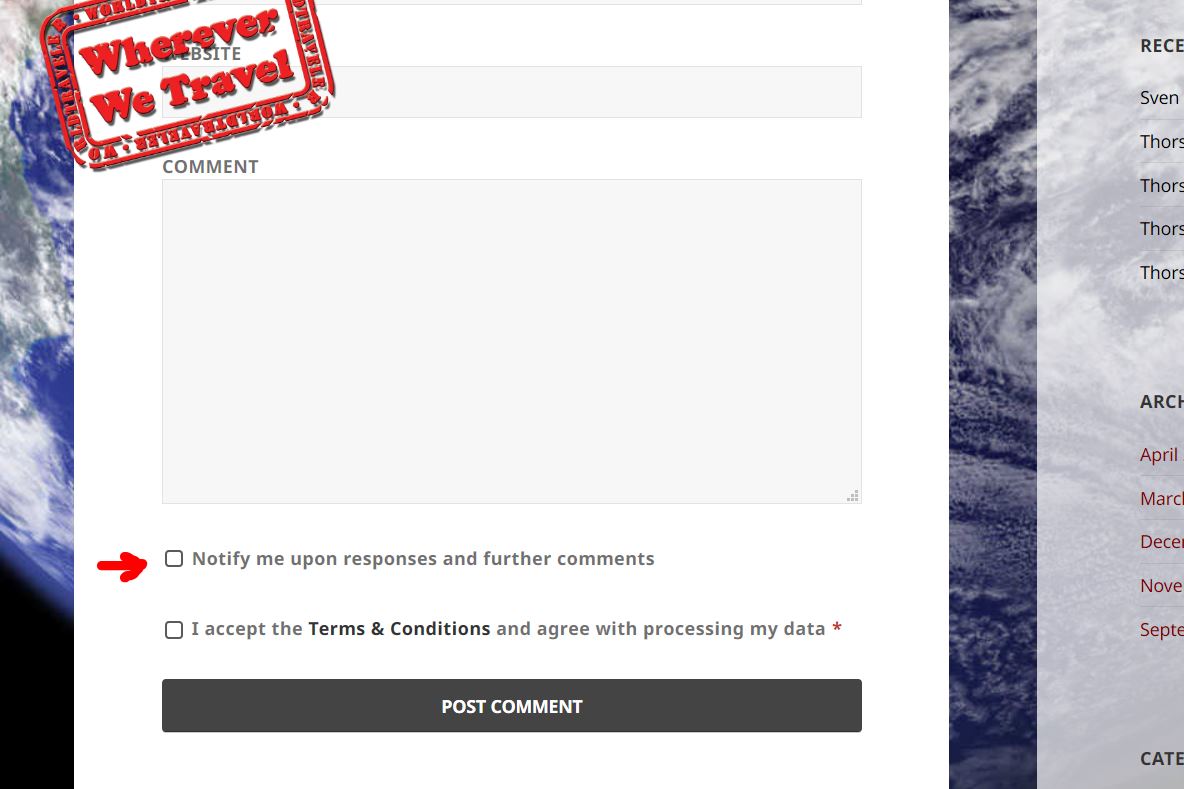
- Checkbox in the comment form to subscribe
- Both checkboxes can be pre-selected (admin option)
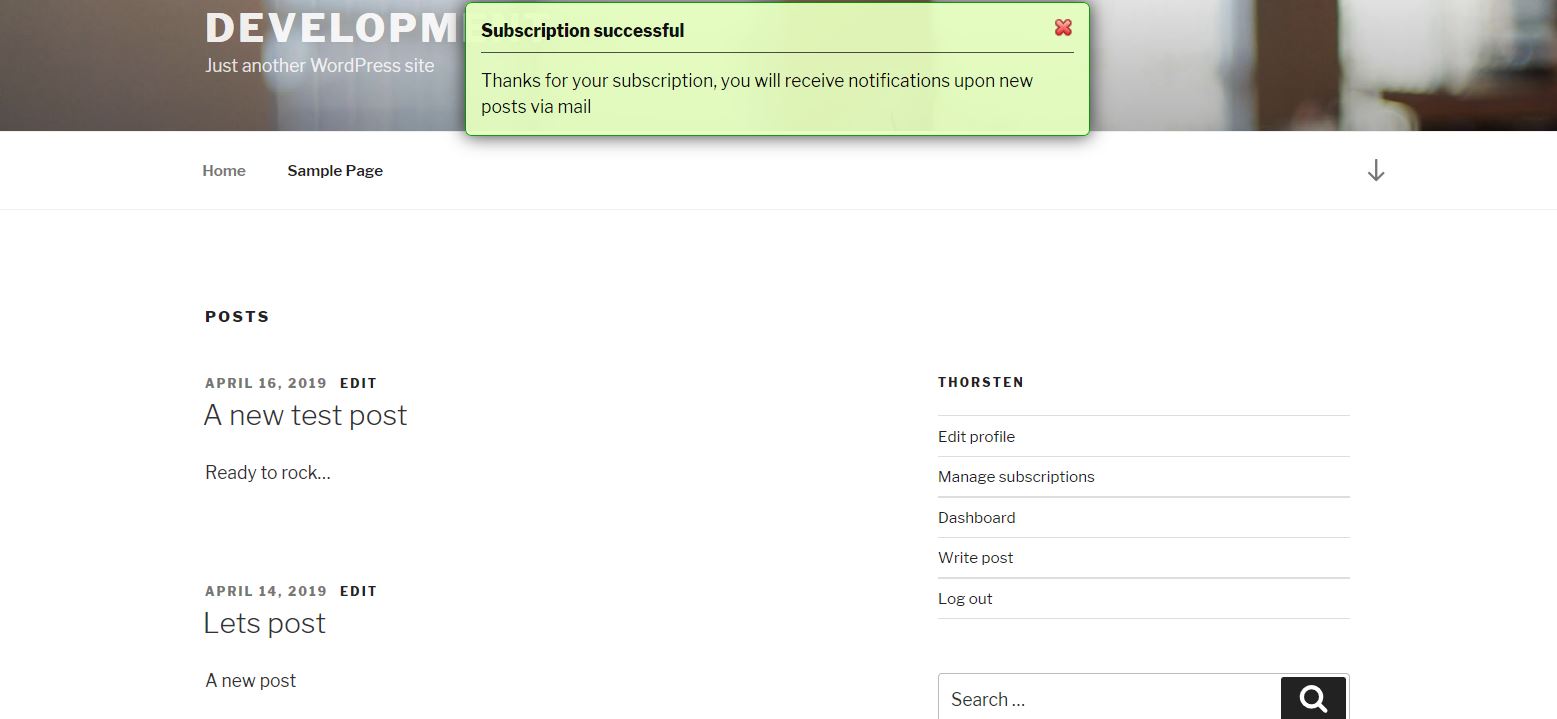
- Confirmation / feedback via overlay messages you can style via CSS
- Log file to keep track of subscription actions and mails (optional)
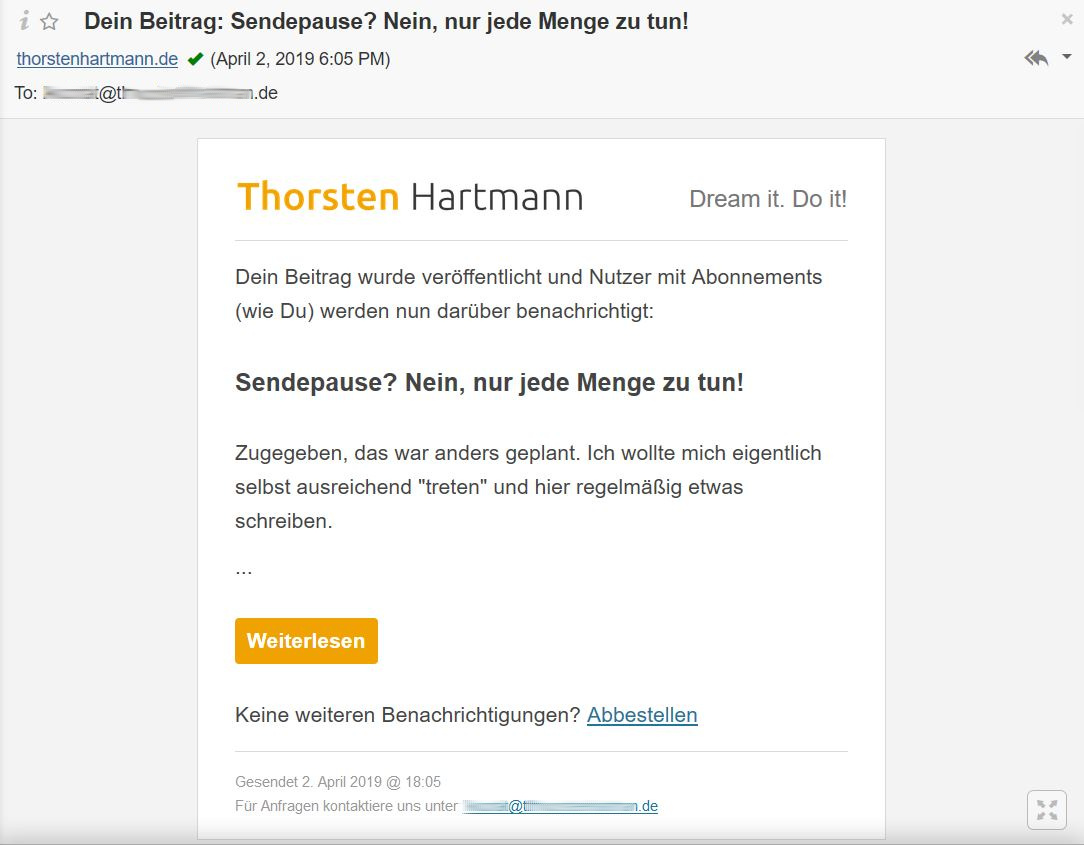
- Notification mails sent in batches to avoid spamming / overloading your mail server
- Easy configuration via plugin settings page in the admin area Further functionality will be available as a Professional add-on shortly:
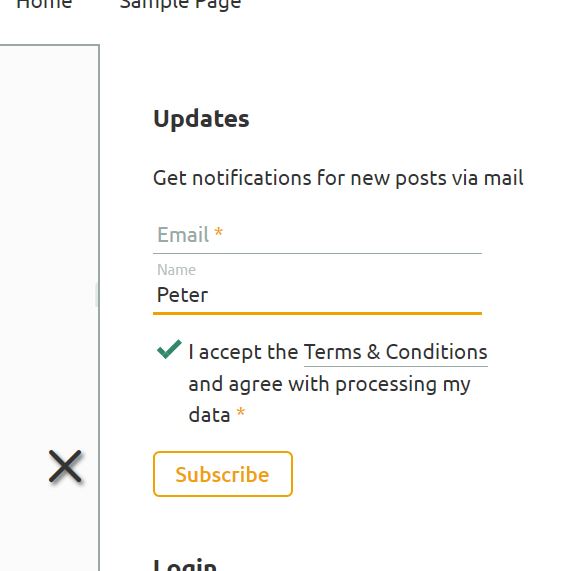
- Personalized e-mails using the user name as an introduction
- Subscriptions by visitors without registration as a user
- Consent with terms and conditions upon subscription to support legal compliance
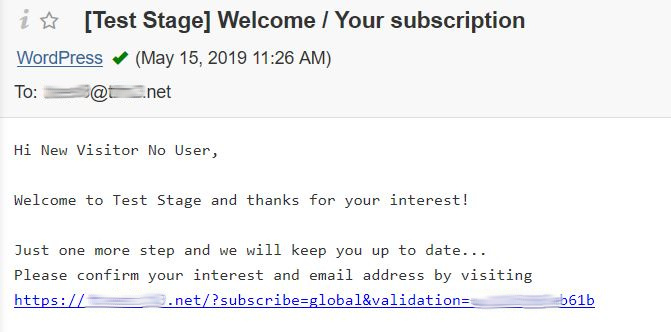
- E-Mail confirmation of new visitor subscriptions to ensure valid address
- Upgrade path for visitors to become a fully registered user with profile etc.
- Handling password reset / registrations of users previously subscribing as a visitor If you are interested in trying out the Professional version before its release, write a review for the plugin and in return get a year long license including updates, please register at my website and contact me. First come, first serve - limited opportunity for the first 10 people!
- th23 User Management offering subscription management on frontend page, enhancing "Last Visit" tracking for users and visitors following a link in the notification mail, integrating into frontend registration and password (reset) - find this plugin in the WP plugin repository or the plugins website for more details and its Professional version with even more features
- th23 Social showing a subscription button within follow bars, manageable via th23 Social settings in the admin area - find this plugin in the WP plugin repository or the plugins website for more details and its Professional version with even more features
- WP Better Emails sending mails in styled HTML and plain text format - find this plugin in the WP plugin repository
- th23 Featured including new post header images in HTML mails - this plugin is currently in a beta phase (not yet published) No need for external providers, scripts or other resources - making a GDPR (DSGVO) compliant usage easier and keeping you in control of the data of your users and visitors.
安装:
- Upload the plugin files to the
/wp-content/plugins/th23-subscribedirectory, or install the plugin through the WordPress plugins screen - Activate the plugin through the 'Plugins' screen in the WordPress admin area
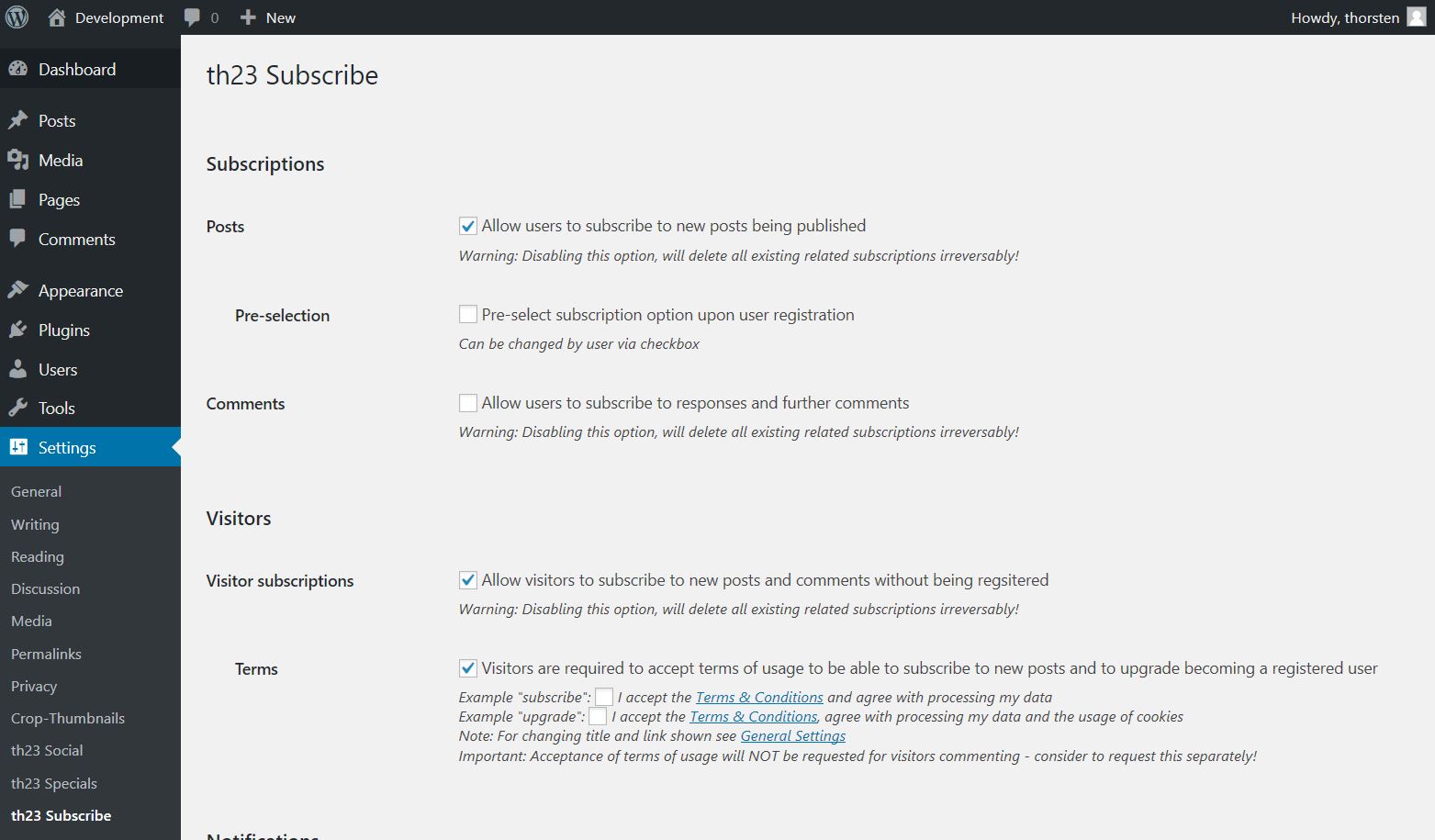
- Use the 'Settings' -> 'th23 Subscribe' screen to configure the plugin
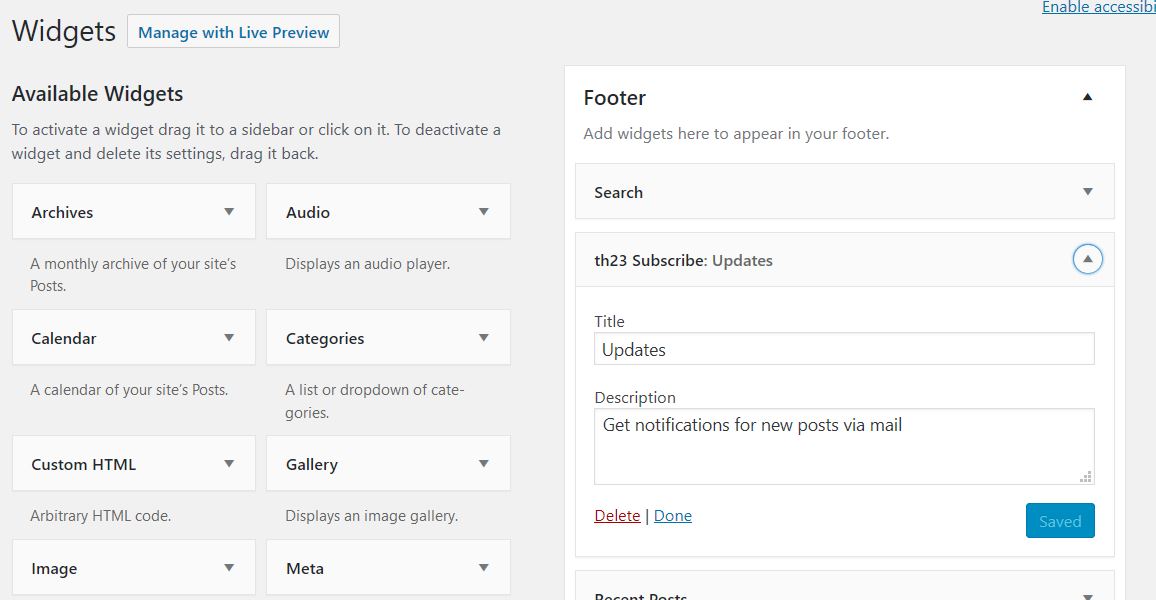
- To add the th23 Subscribe widget to your sidebar or footer, go to 'Appearance' -> 'Widgets' in the WordPress admin area, drag the 'th23 Subscribe' widget from 'Available Widgets' on the left to a selected 'Widget Area' on the right
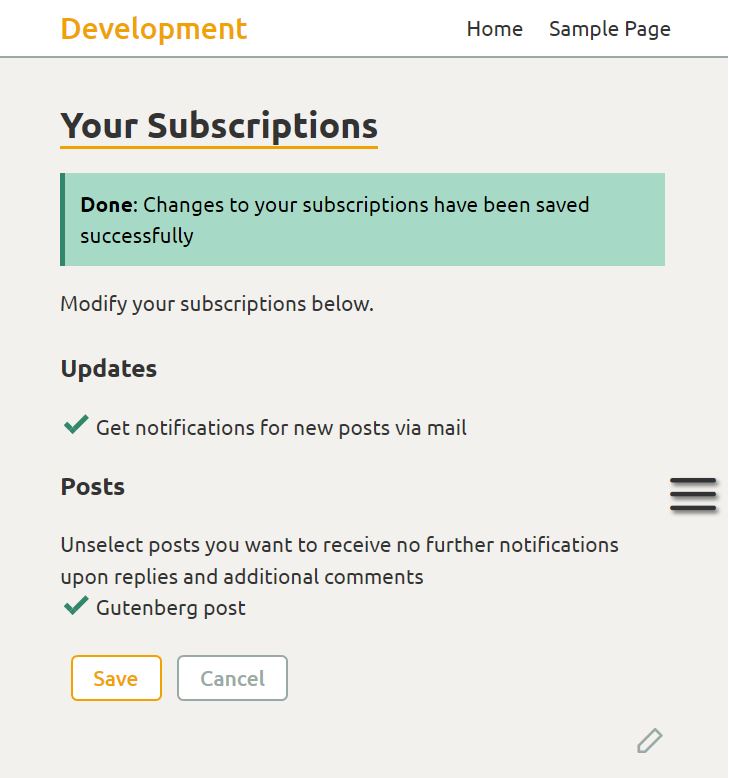
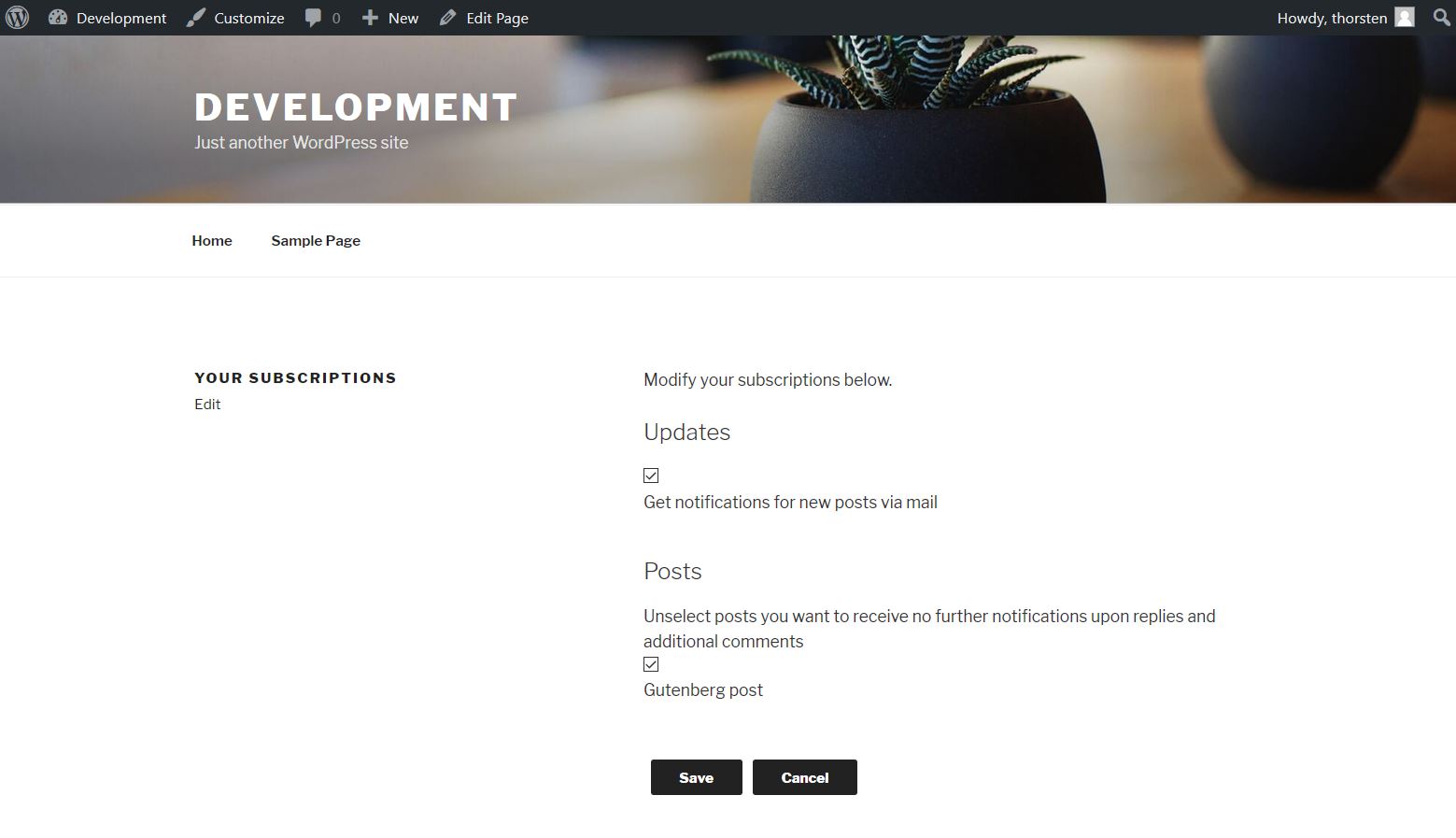
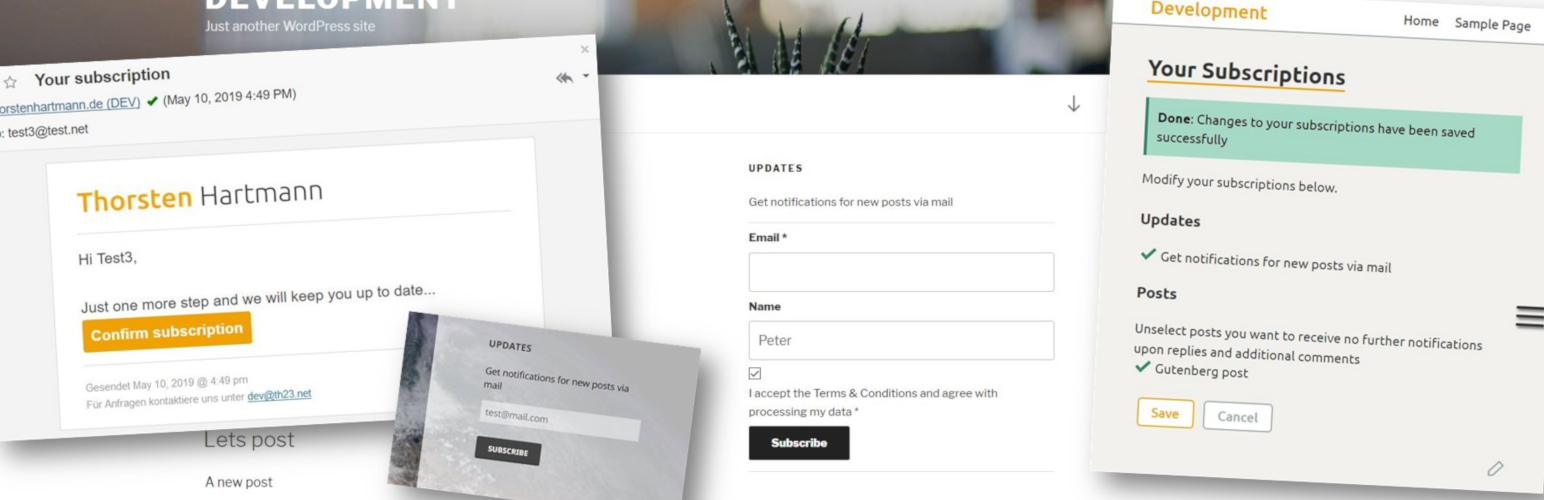
屏幕截图:
常见问题:
How can I see who is subscribed for what?
Subscriptions are stored in the database and are not directly accessible via an interface.
If enabled via the plugin settings page, a log file will be kept with all user and mail actions. This log is kept within the plugins directory on your server (/wp-content/plugins/th23-subscribe) and named log.csv (for easier readability use eg Microsoft Excel to open it).
The file contains the following columns:
- User ID
- User login
- User mail
- Action
- Content (post/ comment ID)
- Timestamp (machine readable)
- Date/ Time (human readable)
- IP address The file is protected from access via the browser by an htaccess rule from the public - you can simply access it via FTP, while it will be hidden from everybody else!
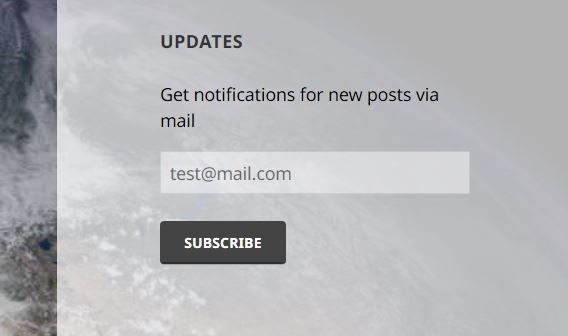
How can I input field placeholder instead of labels for the visitor form?
The plugin provides both description options for the input fields and adds them to the HTML output.
You can simply use CSS eg via your theme to show placeholders instead of the labels by adding the following:
/* widget and overlay: th23 Subscribe - form label/ placeholder */ .th23-subscribe-visitor-form label[for^="th23_subscribe_mail"], .th23-subscribe-visitor-form label[for^="th23_subscribe_name"] { display: none; } .th23-subscribe-visitor-form input::placeholder { opacity: 1; }
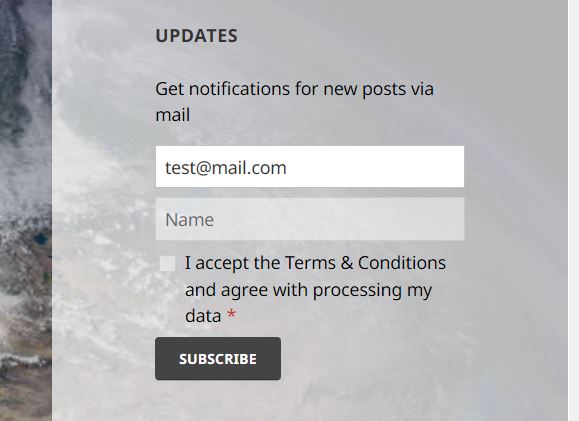
How can I (initially) hide the name and terms field for visitors?
This is best achieved with a combination of added CSS and JS to your theme, assuming that jQuery is available (WP default). By using the following example code the fields will "slide down" upon a user focusing on the e-mail field.
CSS:
.th23-subscribe-visitor-form .th23-subscribe-name, .th23-subscribe-visitor-form .th23-subscribe-terms { display: block; visibility: hidden; opacity: 0; max-height: 0; transition: max-height .5s, visibility .3s, opacity .3s; } .th23-subscribe-visitor-form .th23-subscribe-name.show, .th23-subscribe-visitor-form .th23-subscribe-terms.show { visibility: visible; opacity: 1; max-height: 200px; }
JS:
$('input[name^="th23_subscribe_mail"').focus(function(){ $(this).closest('form').find('.th23-subscribe-name, .th23-subscribe-terms').addClass('show'); });
In case you want to see this in action on the authors personal website and travel blog.
更新日志:
- [enhancement] caching of content prepared for sending within notification
- [enhancement] better link validation
- [enhancement] ability to subscribe as visitor without registration (Pro)
- [enhancement] switch to new admin settings page
- [fix] various bugfixes