This-or-That
| 开发者 | andrex84 |
|---|---|
| 更新时间 | 2015年1月9日 23:20 |
| PHP版本: | 3.7.1 及以上 |
| WordPress版本: | 3.7.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
[thisorthat] to a page. Displaying the ranking lists is just as easy: [thisorthat_ranking]. Please see the FAQ for some extra options like showing post-types or categories.
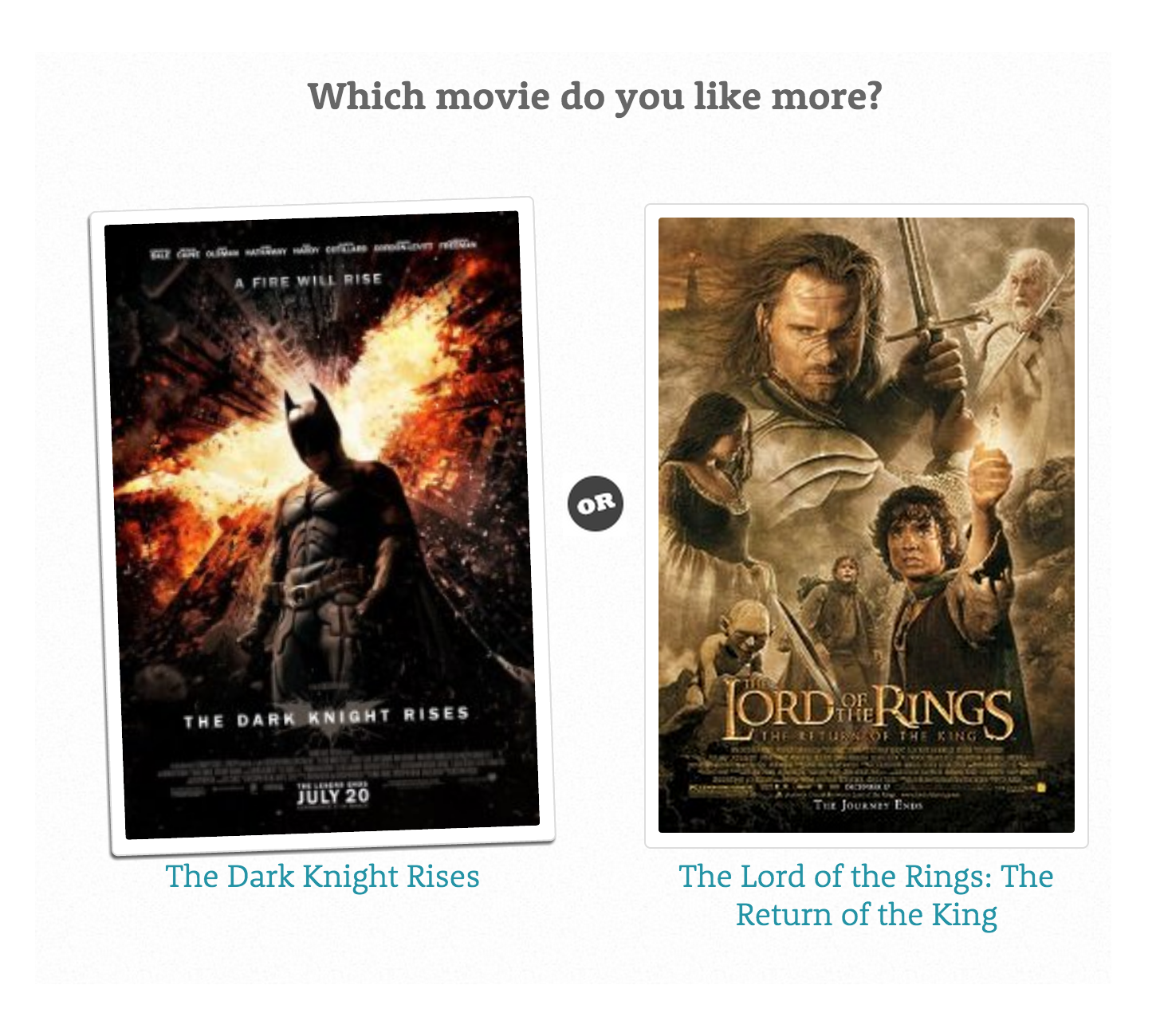
Elegant AJAX Interface
The plugin comes with an elegant, user-friendly voting interface. Items will automatically get updated without a page-refresh and you can even vote using your left and right keys on your keyboard.
Create Lists per Category
Show lists from your different categories or custom taxonomies.
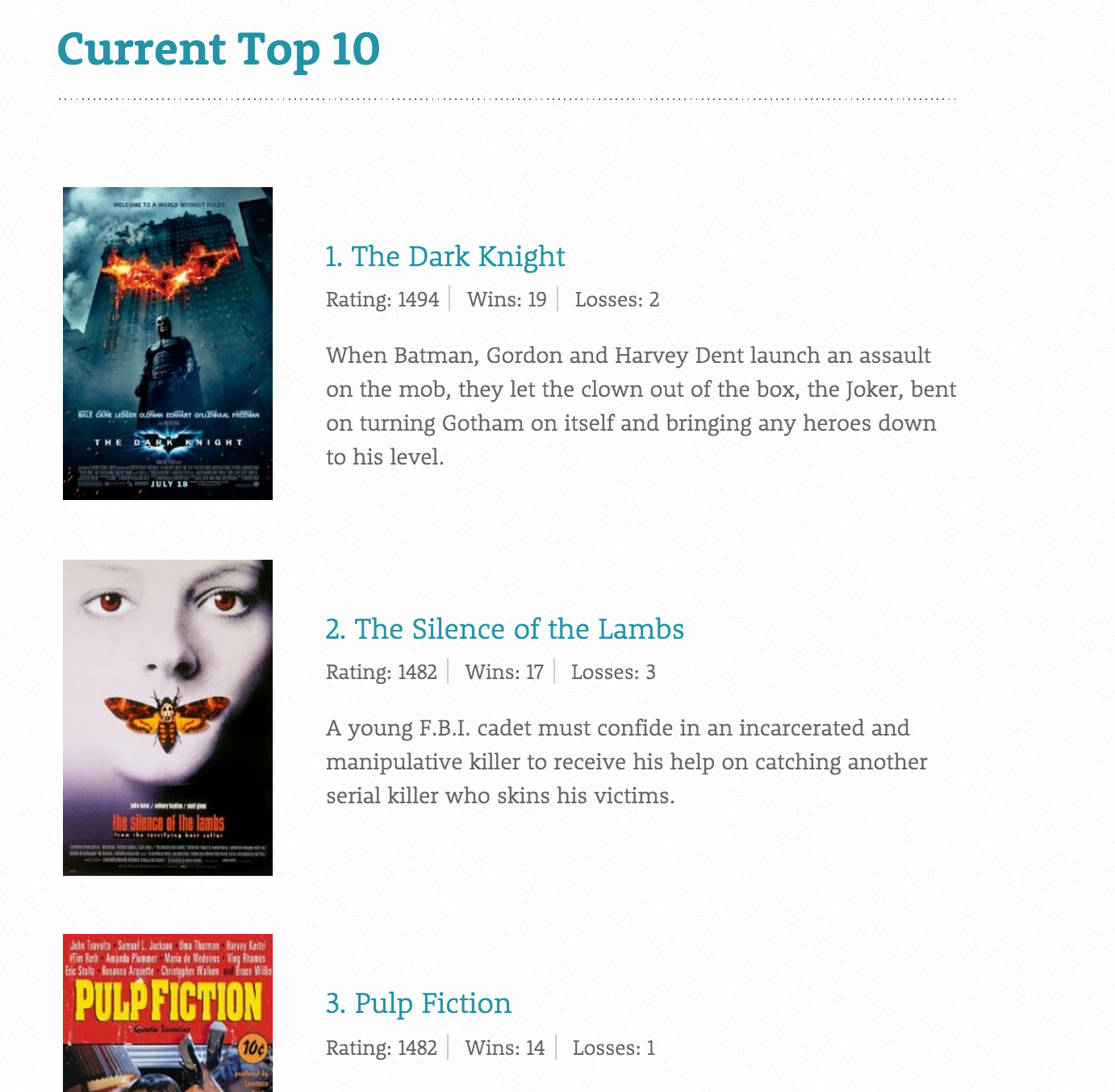
Uses the ELO Rating system
This-or-That uses the ELO Rating System, created to rank chess players but now used in a variety of fields.
Be Creative!
There are plenty of ways to use this plugin; get some insight in what your visitors like or let them engage with your sites content. Some stuff you might want to use this plugin with:
- Recipies
- Woocommerce Products
- Holiday Images
- Simpsons Episodes
- Design Proposals
- Artworks
- Books
- Etc...
安装:
- Unzip and upload the "this-or-that" folder to the "/wp-content/plugins/" directory.
- Activate the plugin through the "Plugins" menu in WordPress.
- Add items to the new This-or-That post type in your admin screen. Don't forget the featured image!
- Add the shortcode
[thisorthat]to the page where you want people to compare the different items - Add the shortcode
[thisorthat_ranking]to the page where you want to view the ranking list.
屏幕截图:
常见问题:
How do I get started
You can use the plugin anywhere in your websites content. First make sure you have some content to compare by adding items to the This-or-That post-type in the Admin. Make sure to add some featured images! When this has been done, you can add the shortcode [thisorthat] to any of your posts or pages.
How do I display the ranking list
This van be done by using the shortcode [thisorthat_ranking].
How to use my own Posts types?
Add a 'posttype' variable to your shortcode. Example: [thisorthat posttype="product"].
How can I use a certain category?
Add a 'category' variable to your shortcode. Example: [thisorthat category="holiday_pics"].
By deafult, This-or-That will use the categories set under the This-or-That amin item. If you use a different post-type, it will generally have a different taxonomy. Therefore, you have to set which taxonomy you want to use.For example, if you want compare a category from WooCommerce you should use [thisorthat taxonomy="product_cat" category="Sweaters"]
How do I customize the 'voting' appearance?
You can control which elements you want to show through a couple of true or false variables. These are: show_image : Shows the posts featured image (default: true) show_title : Shows the post title (default: true) show_excerpt : Shows the exceprts of the posts content (deafult: false) show_score : Shows the items ranking (default: false)
How do I change the thumbnail size?
You can use the thumb_size variable. Example [thisorthat thumb_size="medium"]. It uses any thumbnail size you use in your website. WordPress by default supports: thumbnail, medium, large, or full.
更新日志:
- Initial release.
- Readme.txt changes.
- Readme.txt changes.
- Fixed several Javascript bugs. With help from gdibble.