Threepress
| 开发者 | kerryoco |
|---|---|
| 更新时间 | 2025年10月14日 07:54 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Easily embed three.js in Wordpress
What you can do:
Create three.js galleries anywhere
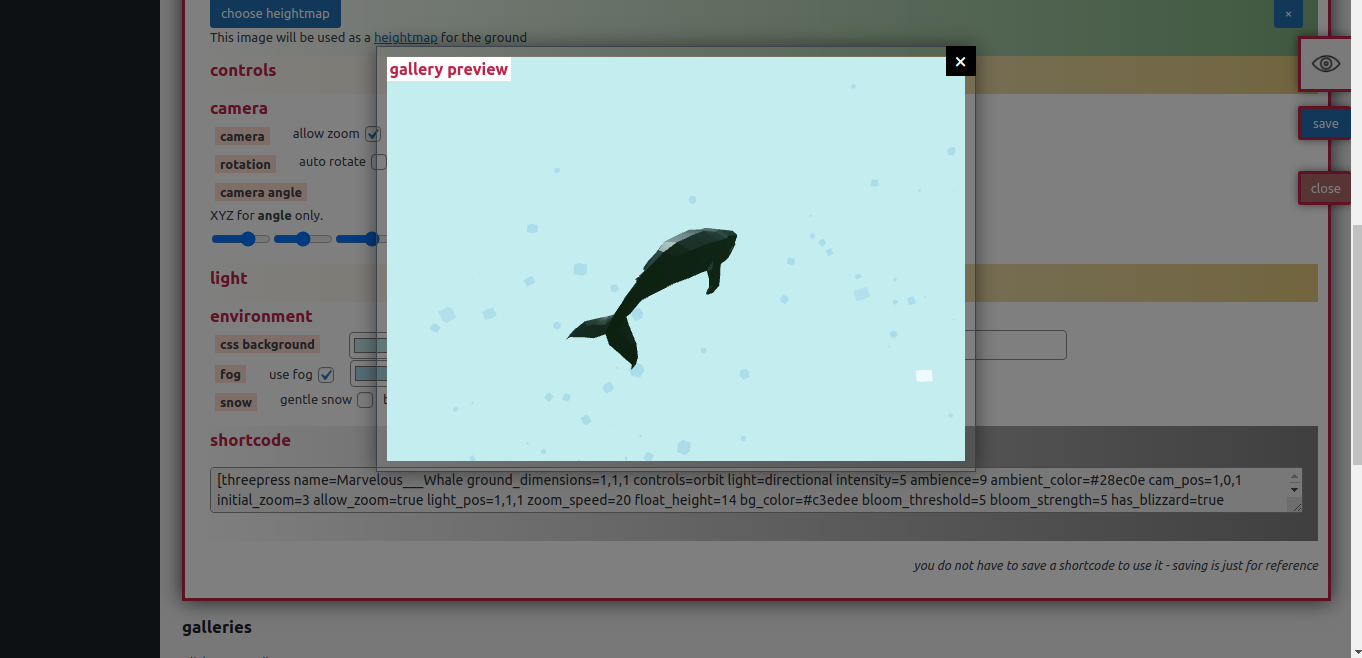
Create galleries using the shortcode generator in the Threepress admin, and then paste the shortcode wherever you want - the javascript that renders the shortcodes is loaded on all public pages.
A gallery renders one three.js Scene.
To customize the layout or dimensions of your gallery, use CSS. An id tag of form
#threepress-gallery-[gallery name] is put on the wrapper of the <canvas> element, or use class .threepress-gallery / .threepress-gallery canvas to target all galleries.
The gallery renderer (three.js object) should adjust to match your given dimensions automatically to prevent skewing or blurring.
If you want to custom code your own gallery, scroll down to 'javascript devs'.
Installation
The plugin will create one database table to store your galleries:
threepress_shortcodes,
This remains in place upon deactivation, so if you want to remove it you must do so manually.
Notes
All models must be in ".glb" format - most 3d programs can export to this.
They are stored in the Media Library like everything else, but can be found easily through the Threepress library, which simply filters for ".glb" extensions.
For javascript devs:
All the galleries on a given page will be available in the global variable THREEPRESS, in the galleries property. See the Gallery class (static/js/ThreepressGallery.js) for insight on interacting with these.
屏幕截图:
更新日志:
1.8.5
- clearer UX for logged / non-logged, edit / cannot edit toons in Threepress World
- better toon management both for users and admins in Threepress World.\
- typo! version was omitted previously
- fixes glb uploads for hosts which required model/gltf-binary mime types (this should fix wordpress.com uploads)
- fixed bug when previewing some galleries in admin
- added a loading bar to all on-page galleries
- escape shortcode attributes on save / load to ensure validity
- feature: allow Threepress World admins more backend controls
- feature: global settings - allow conditional loading by post / page
- fix: clearer model load errors in admin
- fixed versioning
- feature: World: allow extensible section of 'readymades'
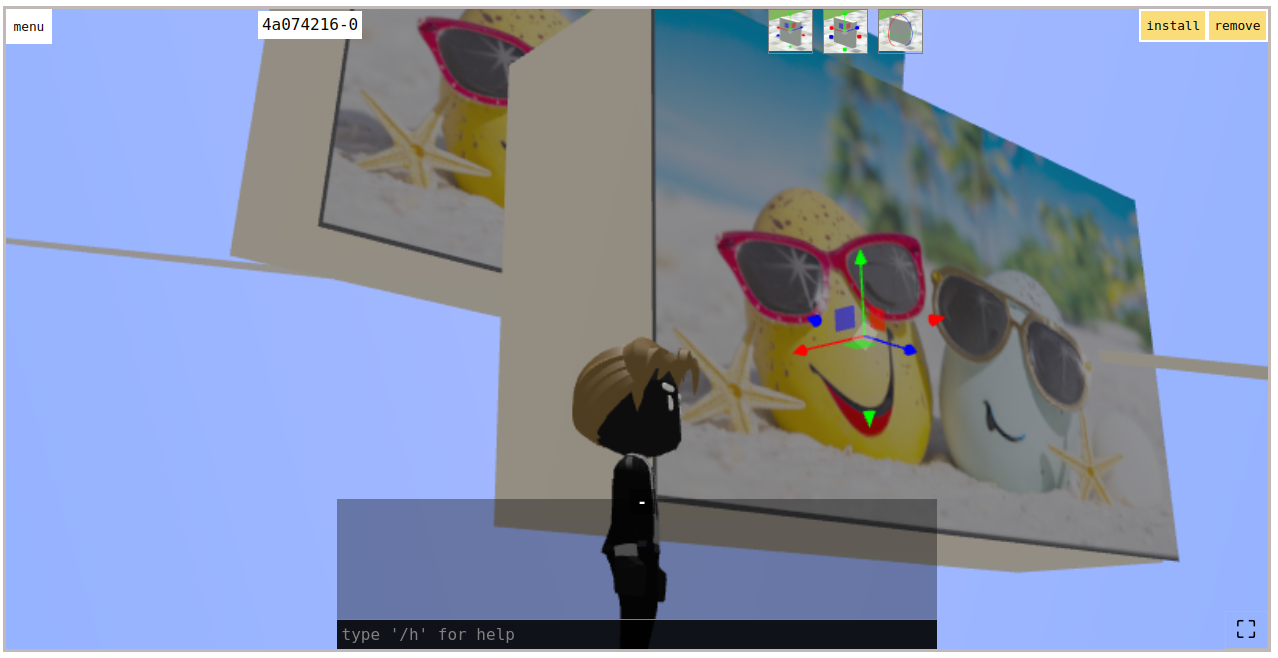
- fix: World: OrbitControls and object transforms fixes
- feature: change World controls to OrbitControls instead of custom
- fix: prevent mobile panning on zoom
- fix: allow GLTFloader to load compressed models using 'meshopt_decoder.js' module
- feature: basic support for multiplayer model uploading in Threepress Worlds
- fix: some animation names were not getting decoded, so, would not play.
- feature: Media Library will now preview glb files
- require jquery
- ongoing updates to Threepress World
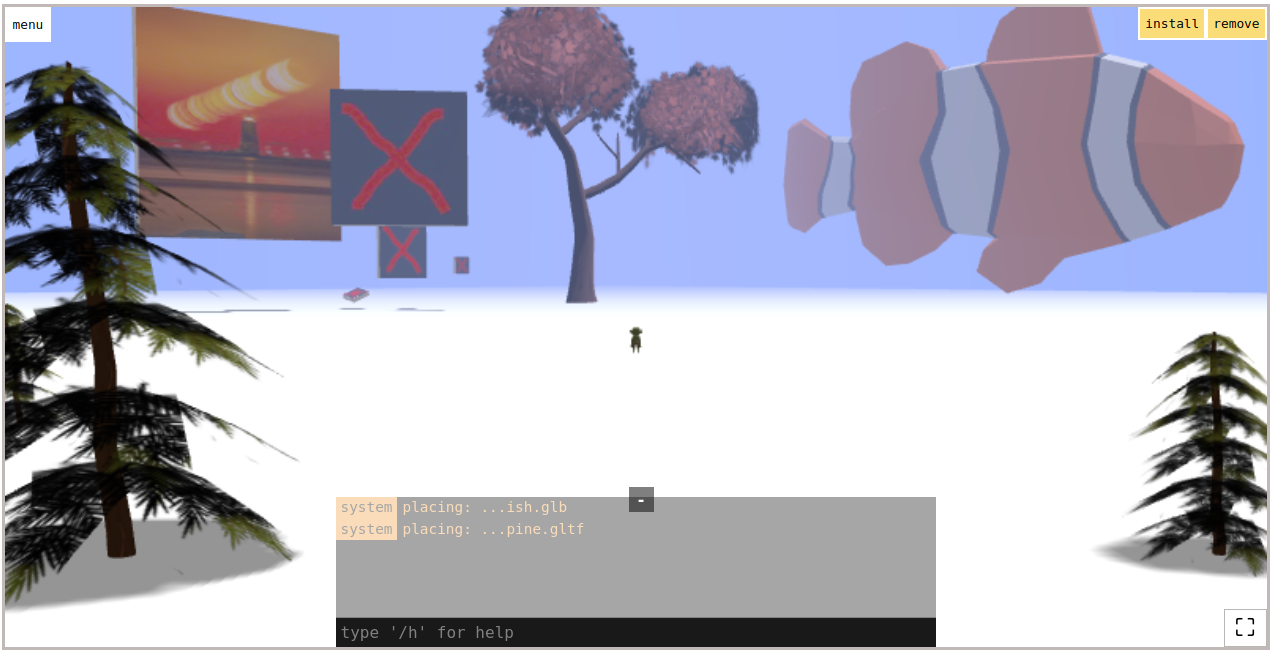
- Threepress World procedurally generated worlds and terrain
- Threepress World image and model installs
- Threepress World image and model controls
- Threepress World, multiplayer chat, beta
- non-fatal undefined variable in threepress.php fixed
- activation error fixed
- basic HDR images available
- animation display bugfix
- multiple threejs versions
- animation GUI bugfixes
- ambient lights
- animations
- added snow
- saving coordinates bugfix
- cleaner cam / light / ground positioning code, and bugfixes
- UI tweaks
- allow 10x more model 'float' granularity for ground contact
- core features added to editor - fog, heightmaps, shadows. Also editor UI update.