
Thumbrio
| 开发者 | cuenca@thumbr.io |
|---|---|
| 更新时间 | 2015年6月5日 23:48 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5 及以上 |
| WordPress版本: | 4.2.2 |
详情介绍:
This plugin makes the images in your blog responsive, adapting them to the size and resolution of your users' devices and serves them quickly through a first-class CDN.
You can serve images stored locally in your harddrive (usually in wp-content/uploads) or serve images stored in an Amazon S3 bucket.
To use this plugin you have to sign up in [Thumbr.io]. This plugin will sign you up automatically during the setup process if you still don't have an account in [Thumbr.io]. We only require an email address and a password.
You can serve up to 1 GB/month with our Free plan.
You will be able to edit your images even when they are stored in Amazon S3. Our plugin will only store the original image you uploaded in Amazon S3 and will edit the image on the fly, and adapt it automatically to your user's devices. Saving fewer images on Amazon S3 will help lower your Amazon costs.
Do you need any special features? Please let us know, we are constantly improving listening to our users feedback.
Requires WordPress 3.5 and PHP 5. Tested up to WordPress 4.2.2.
Plugin Features
- Streamlined Thumbr.io setup
- Store images locally or remotely in Amazon S3
- Edition of images in external storages
- Access to a dashboard in Thumbr.io with full statistics of your usage
- Integrate Thumbr.io's usage charts
安装:
- Upload the folder wp-thumbrio-plugin to the /wp-content/plugins/ directory.
- Activate the plugin through the Plugins menu in WordPress.
- Once the plugin is active, you have to set it up in Settings. This will create a new Thumbr.io user account if needed.
- Select the storage of your image. It could be local, Amazon S3 or any other storage supported by Thumbr.io. Go to Other Notes to see these steps in further detail [Set-up guide]
屏幕截图:
其他记录:
Set-up guide
- Sign up in Thumbr.io (Screenshot 1).
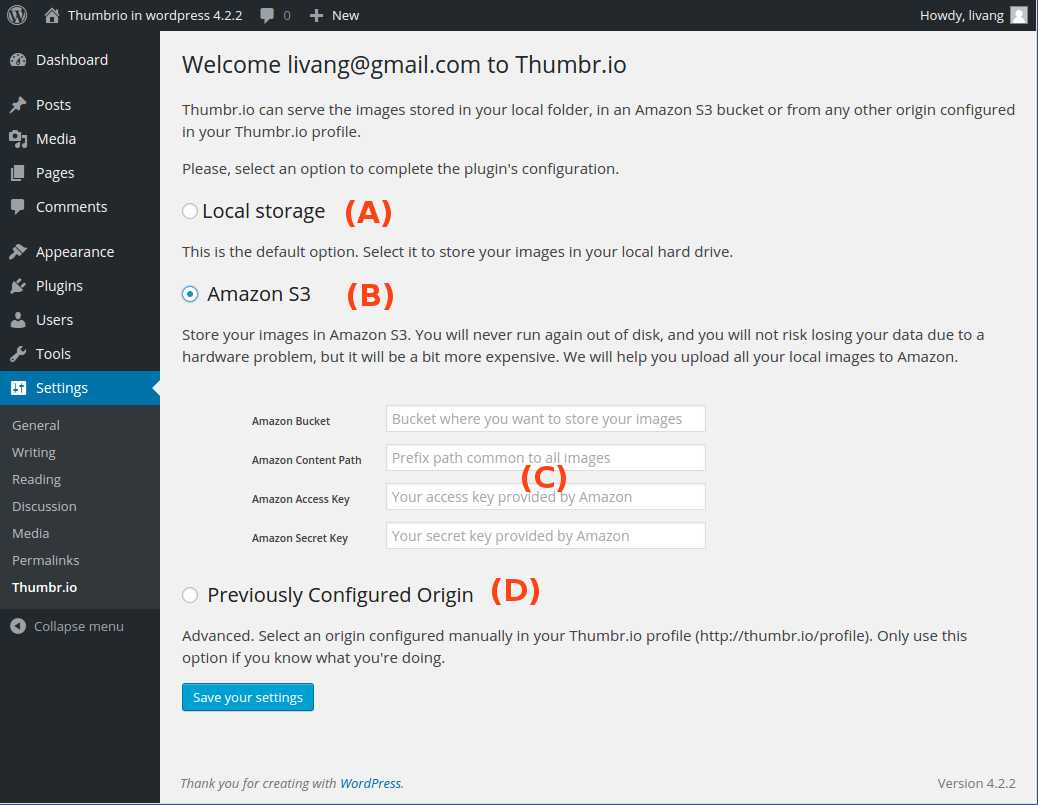
- Setup the Thumbr.io WordPress plugin: Select where do you want to store your original (high-resolution) images. You can store them:
- Local storage. Default and only option in standard WordPress.
- Amazon S3. Recommended, use Amazon S3 to store your images in a virtually unlimited harddrive:
- Signup in Amazon S3 and create a new bucket.
- In the Thumbr.io WordPress settings add your Amazon S3 bucket credentials (see Screenshot 2).
- The credentials that you use must have permission to: list, upload and delete.
- Add a CORS configuration to your bucket (see the CORS Configuration section).
- Custom Origin. Other S3 buckets already configured in Thumbr.io (Screenshot 3).
- Synchronization: Give WordPress access to your images that are already stored in your Amazon S3 bucket (only available when you store your original images in Amazon S3). It can take several seconds / minutes to synchronize your Amazon S3 collection with WordPress (Screenshot 4). NOTE: We currently don't provide a way to automatically upload your WordPress existing collection to Amazon S3.
<?xml version="1.0" encoding="UTF-8"?> <CORSConfiguration xmlns="http://s3.amazonaws.com/doc/2006-03-01/"> <CORSRule> <AllowedOrigin>*</AllowedOrigin> <AllowedMethod>GET</AllowedMethod> <AllowedMethod>POST</AllowedMethod> <AllowedMethod>PUT</AllowedMethod> <AllowedMethod>DELETE</AllowedMethod> <MaxAgeSeconds>3000</MaxAgeSeconds> <AllowedHeader>*</AllowedHeader> </CORSRule> </CORSConfiguration>
Full reference
Visit thumbr.io to get information about our service and price plans.更新日志:
2.2
- Integrate Amazon S3 as storage of the images
- Integrate previous Thumbr.io subdomains
- Enable edition of images externally storaged
- Fix a bug where the computation of image width was wrong.
- Enable Thumbr.io on blogs served with https when the WordPress Address and Site Address contain an http URL.
- Enable the protocol https
- Improve Setting Up process
- Serve image from your local wordpress static repository
- Easier Setting Up process
- Improve integration with thumbr.io
- First release