Tiny URL
| 开发者 | prasannasp |
|---|---|
| 更新时间 | 2013年3月18日 22:28 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.0 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
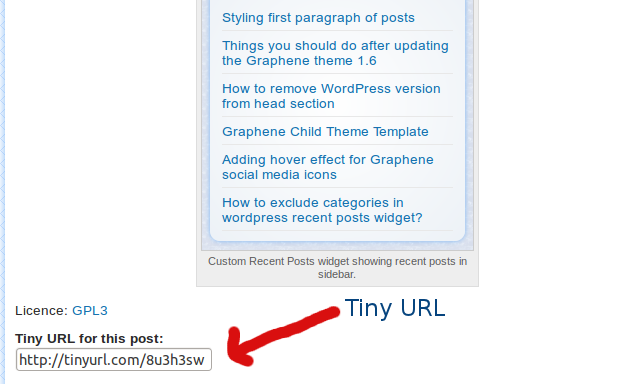
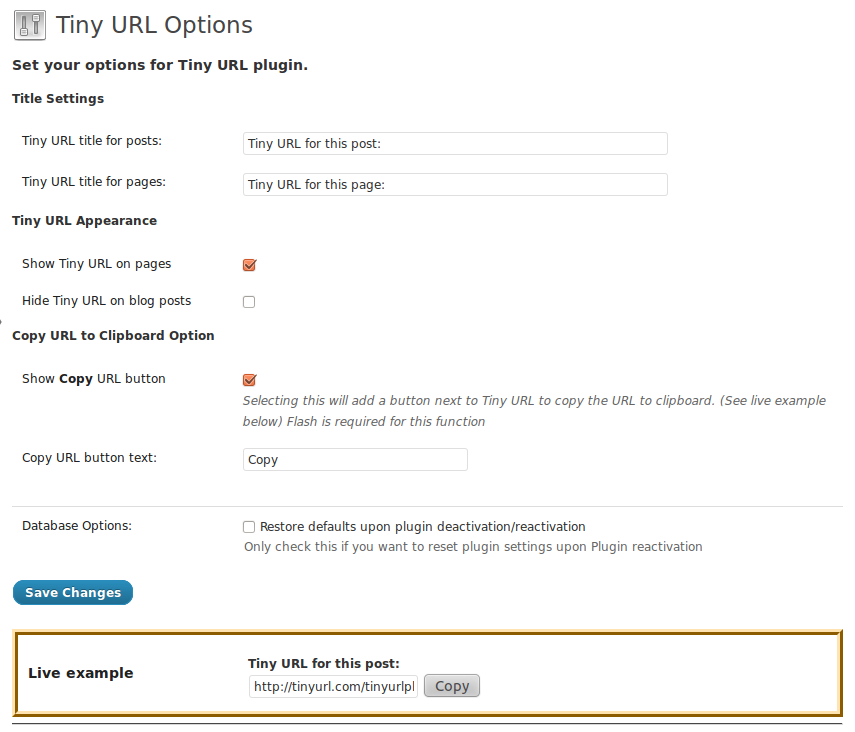
This plugin shows Tiny URL for each of your blog posts after post content. Tiny URLs are great for sharing your posts on micro-blogging sites like twitter, identi.ca etc., This plugin sends the URL of current post or page to TinyURL.com and gets a Tiny URL for the same. Then it shows that Tiny URL after post content. User can just click on the box to select URL, or click on Copy button to Copy the Tiny URL to clipboard. You can also show Tiny URL for pages by selecting Show Tiny URL on pages option in plugin settings page.
Note: Please read TinyURL's terms of use before activating the plugin. You must abide by them after activating the plugin. TinyURL is a trademark of TinyURL, LLC
Demo: See demo of this plugin here - Tiny URL WordPress plugin demo
Support: Please post your support questions at Tiny URL plugin support forum
Visit this page for more WordPress Plugins from the developer.
安装:
- Upload the
tiny-urlfolder to the/wp-content/plugins/directory - Activate the Tiny URL plugin through the 'Plugins' menu in WordPress
- Plugin will automatically add Tiny URLs for blog posts
屏幕截图:
其他记录:
How to style the output?
The output of this plugin is wrapped in
<p> tag. Use .tiny-url CSS class to style it
Example,
.tiny-url { color: #FF0000; }
How to change the style of Copy button?
Use CSS class .tiny-url-button to change it's style.
Example:
.tiny-url-button { background: #123456; color: #654321; }常见问题:
Where can I get help from?
Post your questions or report issue in the support forum. You can directly contact the developer using this contact form.
Does it show Tiny URLs for pages as well?
Yes, it does. But, you need to enable this feature on Tiny URL plugin options page.
Copy button is not showing up next to Tiny URL. Why?
Make sure you've selected Show Copy URL button in Tiny URL options.
Copy URL to clipboard is not working
This function requires flash. Make sure the flash player is installed in your system
更新日志:
1.3.4
- Enqueue ZeroClipboard js files only if the copy to clipboard option is enabled.
- Moved inline jQuery script to a new file
ZeroClipboardMain.js
- Fixed an XSS vulnerability caused by an older version of the ZeroClipboard. Updated ZeroClipboard.swf and ZeroClipboard.js.
- Correctly enqueue the minified version of ZeroClipboard.js
- Security update: Validate input for Copy button text
- Moved JavaScript out of the input field. So, if the JavaScript if disabled in the client's browser, the HTML will still be valid.
- Removed unnecessary JavaScript from footer and using just
onClick="this.focus(); this.select();"to select Tiny URL on mouse click.
- Added option to copy URL to clipboard with a single mouse click
- Code enhancements
- Fixed the issue of select Tiny URL script not being loaded on pages when Tiny URL is enabled for pages.
- Added option to show Tiny URL for pages as well. This will be disabled by default. User has to enable this on plugin settings page
- Added option to change Tiny URL title (Tiny URL for this post:). You can change this in Tiny URL options page on WP-Admin
- Initial public release.