
TinyMCE Code Formatting
| 开发者 | mortalis |
|---|---|
| 更新时间 | 2015年4月15日 01:59 |
| PHP版本: | 4.1 及以上 |
| WordPress版本: | 4.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
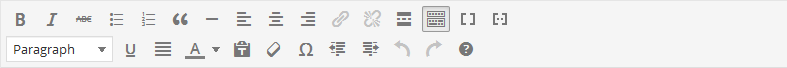
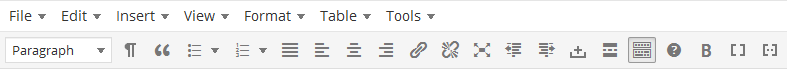
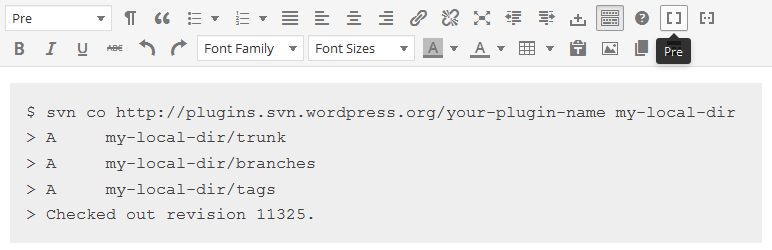
The Pre button toggles the preformatted style on the selected text or the current line (applies
<pre> tag to blocks).\
The Code button toggles the code style on the selected text or the current word (applies <code> tag to inline elements).
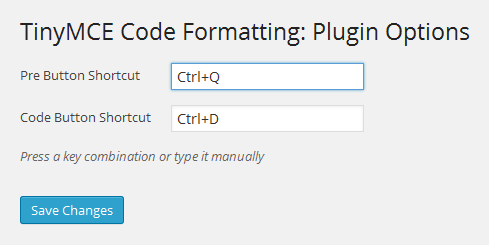
The default shortcuts for the buttons are:
- Ctrl+Q - Pre
- Ctrl+D - Code
Ctrl+B, .., Z (except AXCV)Ctrl+0, .., 9Ctrl+[symbols] (-=[];'\/,.)`Ctrl+F1, .., F12Ctrl+Pad0, .., Pad9Ctrl+Pad/, Pad*, Pad+, Pad.Ctrl+Shift+...Ctrl+Alt+...Ctrl+Shift+Alt+...
安装:
- Upload
tinymce-pre-buttonfolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress