tinyWYM Editor
| 开发者 | arickards |
|---|---|
| 更新时间 | 2018年3月12日 12:04 |
| PHP版本: | 4.2.0 及以上 |
| WordPress版本: | 4.7.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Download and unzip the plugin
- Upload the 'tinyWYM-editor' folder into the '/wp-content/plugins/' directory
- Go to the Plugins admin page and activate the plugin
- In the admin area go to Plugins > Add New and search for "tinyWYM Editor"
- Click install and then click activate
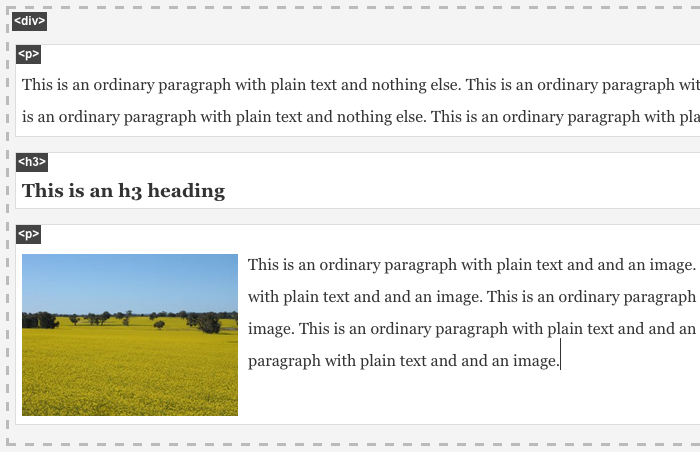
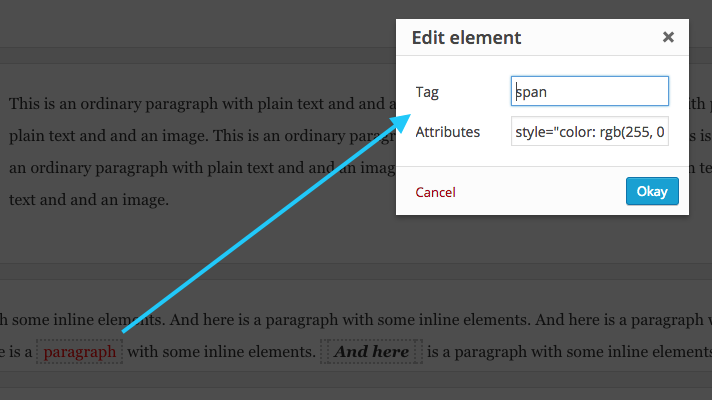
屏幕截图:
常见问题:
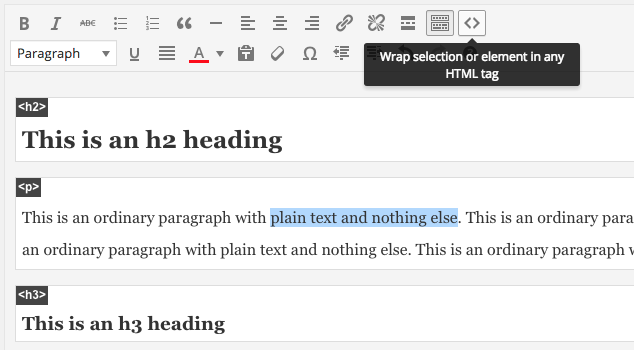
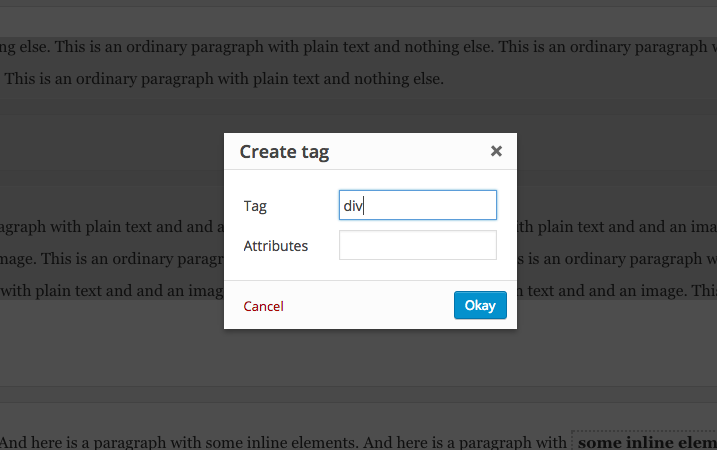
How do I create an HTML element from a selection?
To create a new element from a selection first select some text. tinyWYM Editor plugin adds a new button to the toolbar. Click it and a dialogue will appear with a field for your new tag and any attributes you want to give it. Enter your new HTML tag and any desired attributes, then click the 'Okay' button. (You can also hit Ctrl+T instead of clicking the button to open the dialogue.)
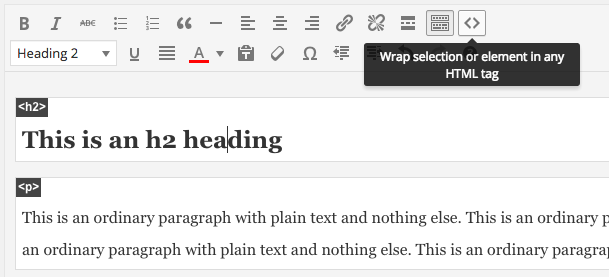
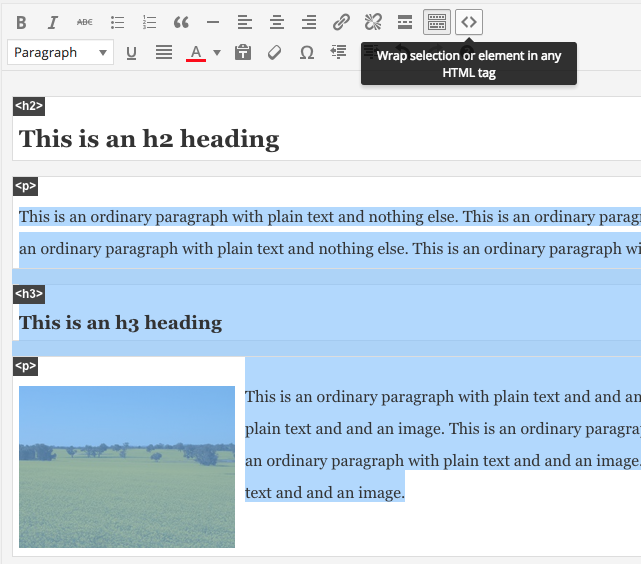
How do I wrap one HTML element in another HTML element?
To wrap an element in another element, place the caret inside the element that you want to wrap. tinyWYM Editor plugin adds a new button to the toolbar. Click it and a dialogue will appear with a field for your new tag and any attributes you want to give it. Enter your new HTML tag and any desired attributes, then click the 'Okay' button. (You can also hit Ctrl+T instead of clicking the button to open the dialogue.)
How do I edit or add attributes to an HTML element?
Click any element while holding the Alt key and a dialogue will appear where you can edit the current HTML tag and any attributes it might have or you want to give it. Enter your new HTML tag and any desired attributes, then click the 'Okay' button.
How do I unwrap an HTML element from its parent element or remove text from its containing element?
Click any element while holding the Shift+Alt and that element will be removed from the markup preserving any inner text or child elements.
Why does tinyWYM Editor remove my theme's editor styles?
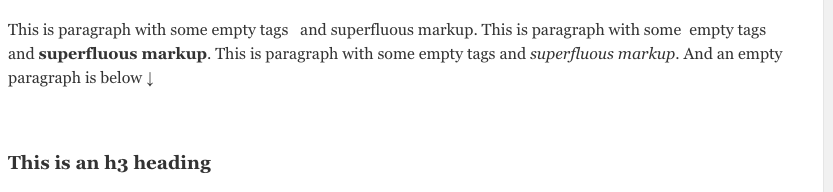
tinyWYM Editor removes the current theme's editor stylesheet by default, however, you can enable your theme's editor stylesheet by going to Settings - tinyWYM Editor and checking 'Allow theme editor styles'. tinyWYM Editor removes other editor styles partly in order to prevent conflicts, but also because it is assumed that if you are using tinyWYM editor it is because you want to see the markup being posted to the front end of the site and not what it will eventually look like. After all, that is what the plugin is for.
Can I disable tinyWYM Editor for certain users?
tinyWYM Editor allows administrators to disable tinyWYM for particular user roles; Administrators, Editors, Authors, or Contributors. Go to Settings - tinyWYM Editor.
How do I toggle the tinyWYM styles on and off?
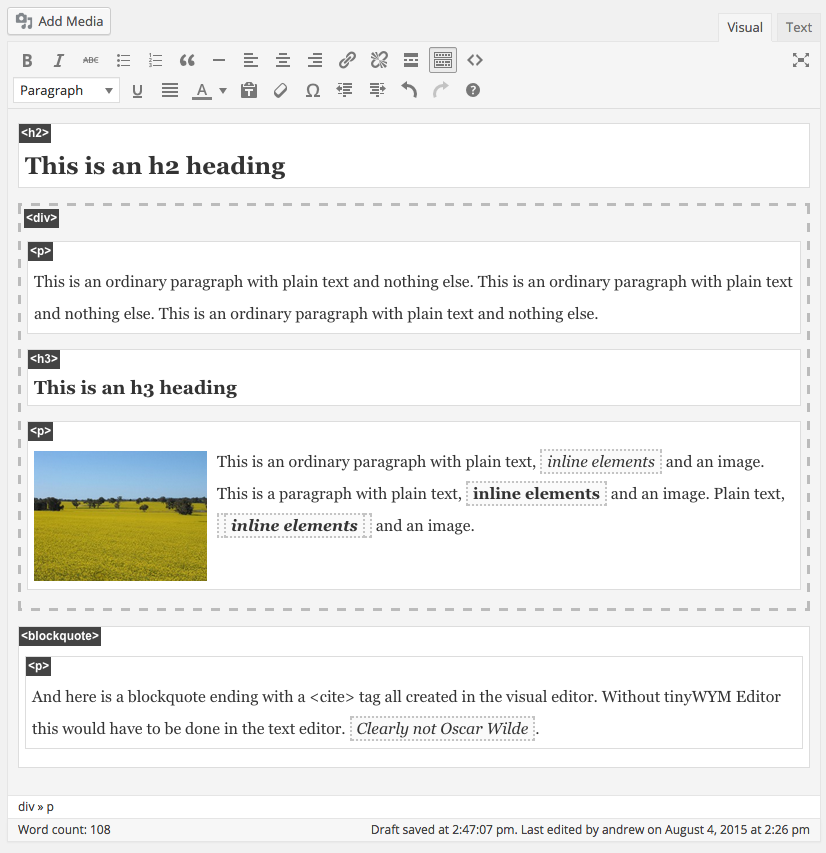
tinyWYM Editor adds a button to the editor toolbar. Click it to toggle tinyWYM styles on and off. You and also use the keyboard shortcut ctrl+W.
更新日志:
- Fixed bug making header tags overlap images with captions.
- Changed attributes input to textarea and widened modal window.
- Fix bug with various embeds not always showing.
- Quick update for WordPress 4.6 compatability.
- Quick update for WordPress 4.5 compatability.
- Fixed: CSS bug causing video embeds to not show in some situations.
- Added keyboard shortcut (ctrl+W) for toggling tinyWYM styles on and off.
- Update readme.text.
- Update screenshots, banners and thumbnails.
- Fixed: Toggle button not showing in BeaverBuilder's front end editor.
- Added new menu button to allow users to toggle tinyWYM styles on and off.
- Fix compatibility issue with older versions of PHP.
- Added new settings page
- Added option for admins to disable tinyWYM for Administrators, Editors, Authors, or Contributors.
- Added option to re-enable the current theme's editor styles.
- Added option to increase tinyWYM priority when loading scripts. (This was mainly to allow tinyWYM to work with BeaverBuilder's front end editor.)
- CSS improvements
- Increase script loading priority to allow for use with BeaverBuilder
- Update readme.txt & banner images for WordPress.org page
- Initial release