
Torque - Optimise the transport of your Website
| 开发者 | hexydec |
|---|---|
| 更新时间 | 2025年1月31日 01:27 |
| PHP版本: | 8.1 及以上 |
| WordPress版本: | 6.7.1 |
| 版权: | GPLv3 |
| 版权网址: | 版权信息 |
详情介绍:
- Site Analysis
- Environment information
- Page information such as MIME type, output size and compression ratio
- Asset counts and sizes with recommendations
- Performance metrics with descriptions and recommendations
- Security metrics with descriptions and recommendations
- Minification
- Minify your HTML (Uses HTMLdoc)
- Minify and cache your inline CSS (Uses CSSdoc)
- Minify and cache your inline Javascript (Uses JSlite)
- Combine Files
- Combine and minify CSS files
- Combine and minify Javascript files
- Lazy load images
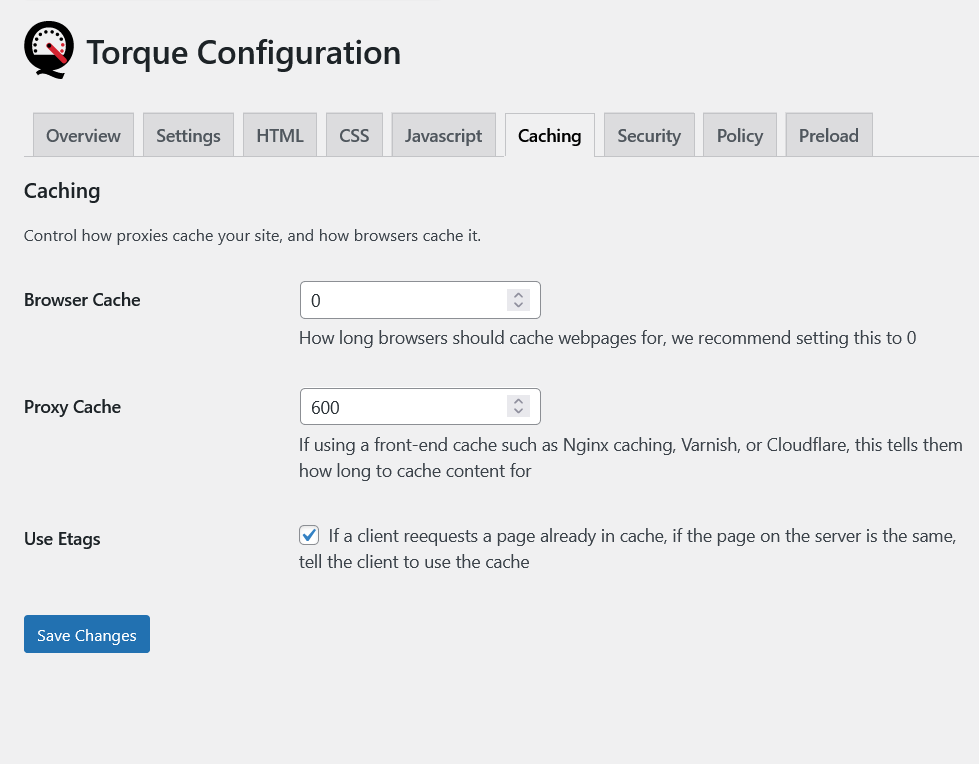
- Headers
- Set shared cache timeout
- Set client cache timeout
- Enable client to check whether their cached page is still valid, and send an HTTP 304 response if it is
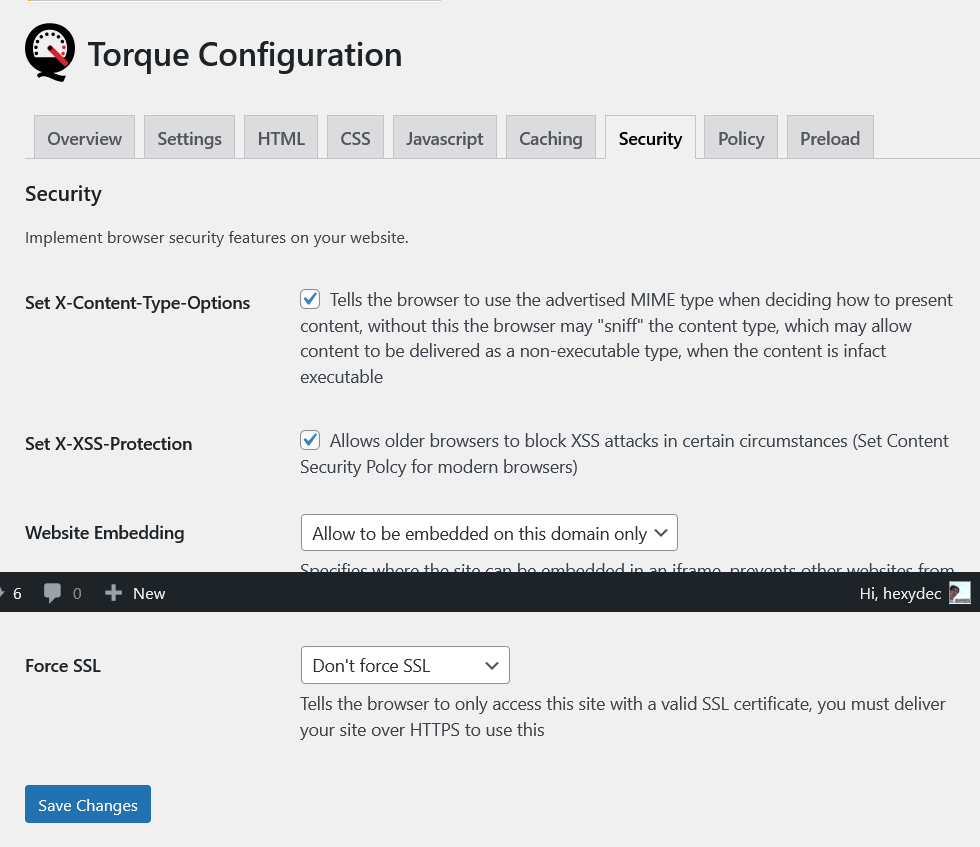
- Security
- Disable MIME sniffing
- XSS protection
- Control how the site can be embedded
- Enable HSTS to force browsers to only connect over HTTPS
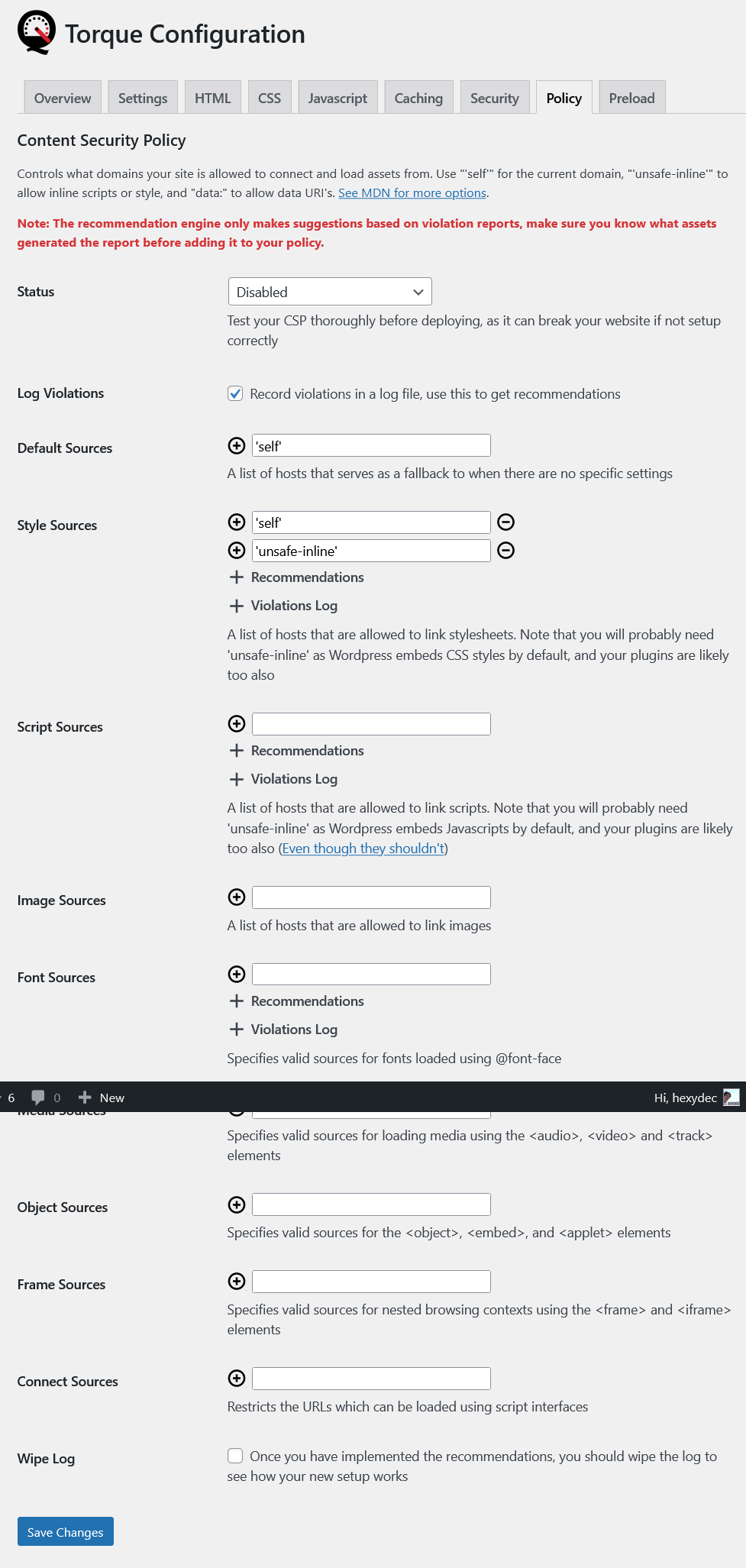
- Specify Content-Security-Policy to control what domains can connect and embed content in your site
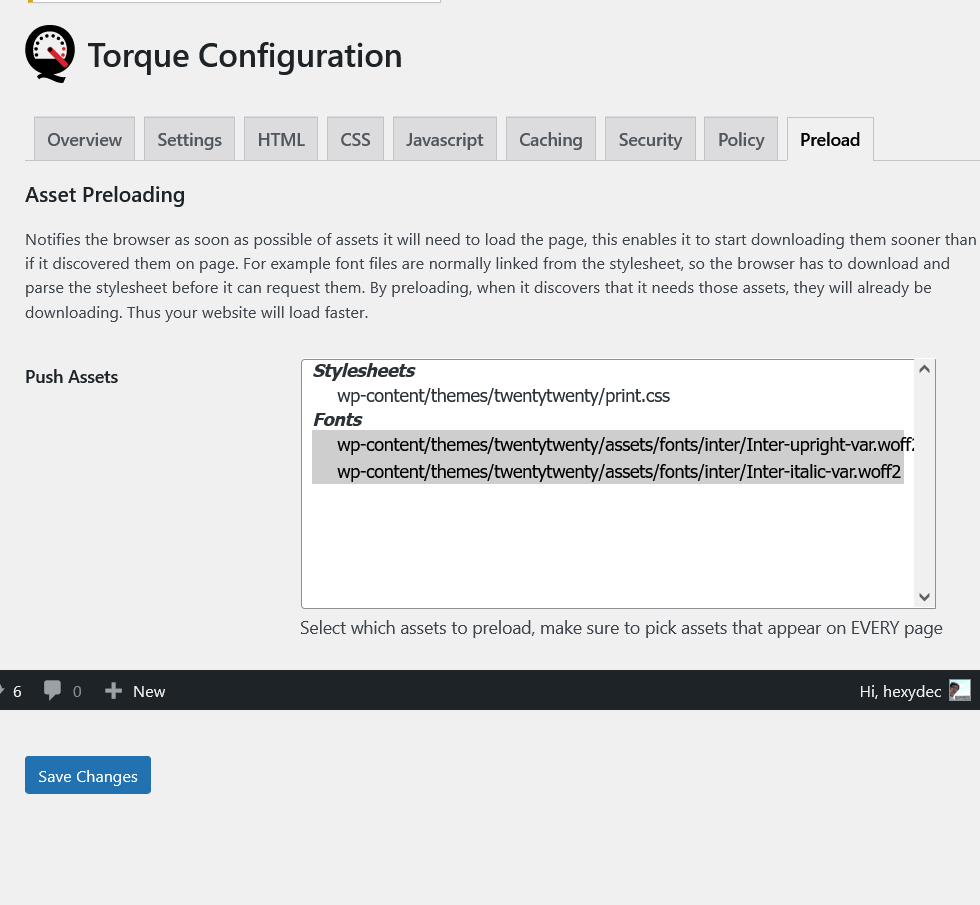
- Preload
- Select which assets to preload with first load
- Preload combined stylesheets
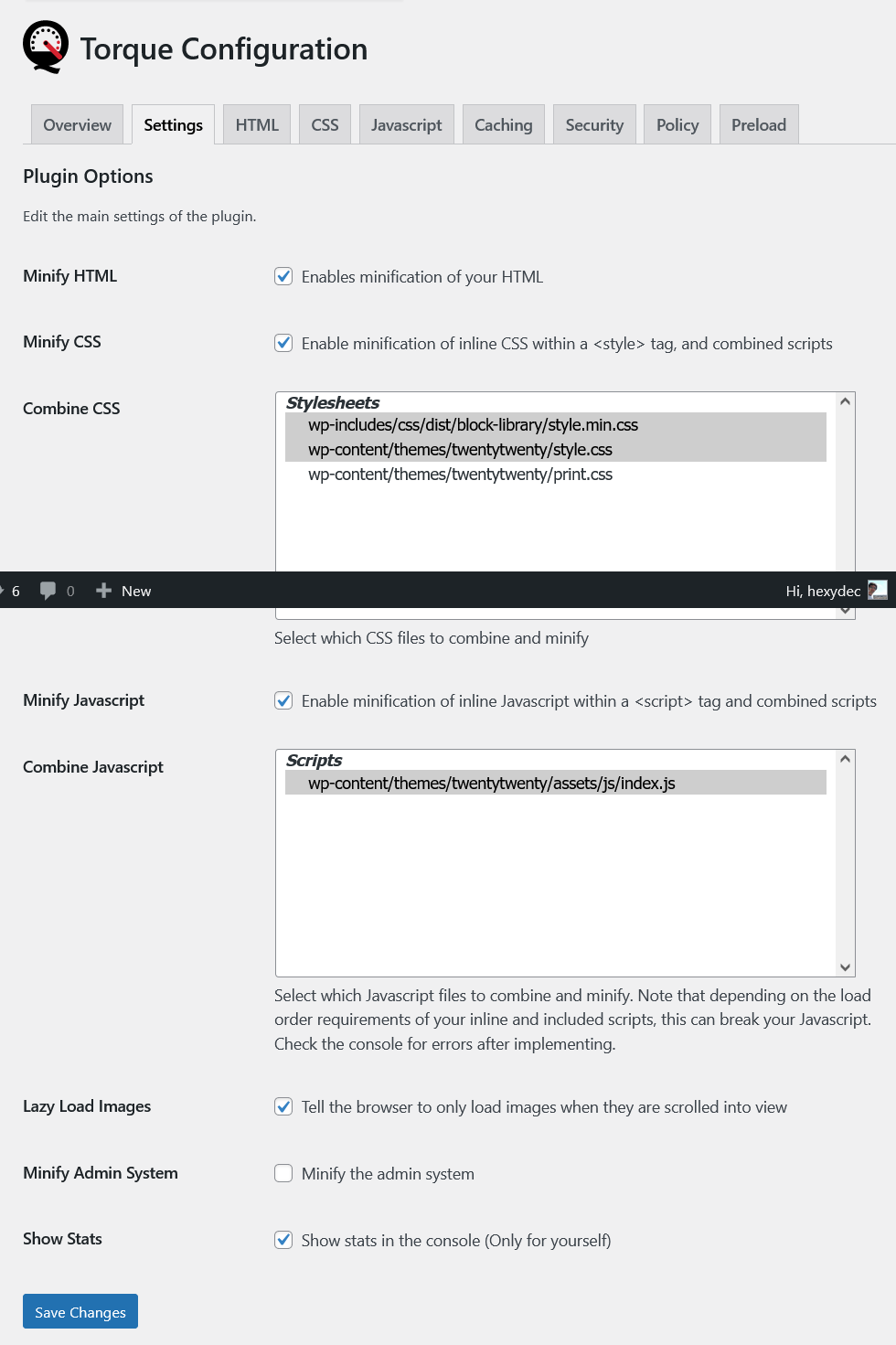
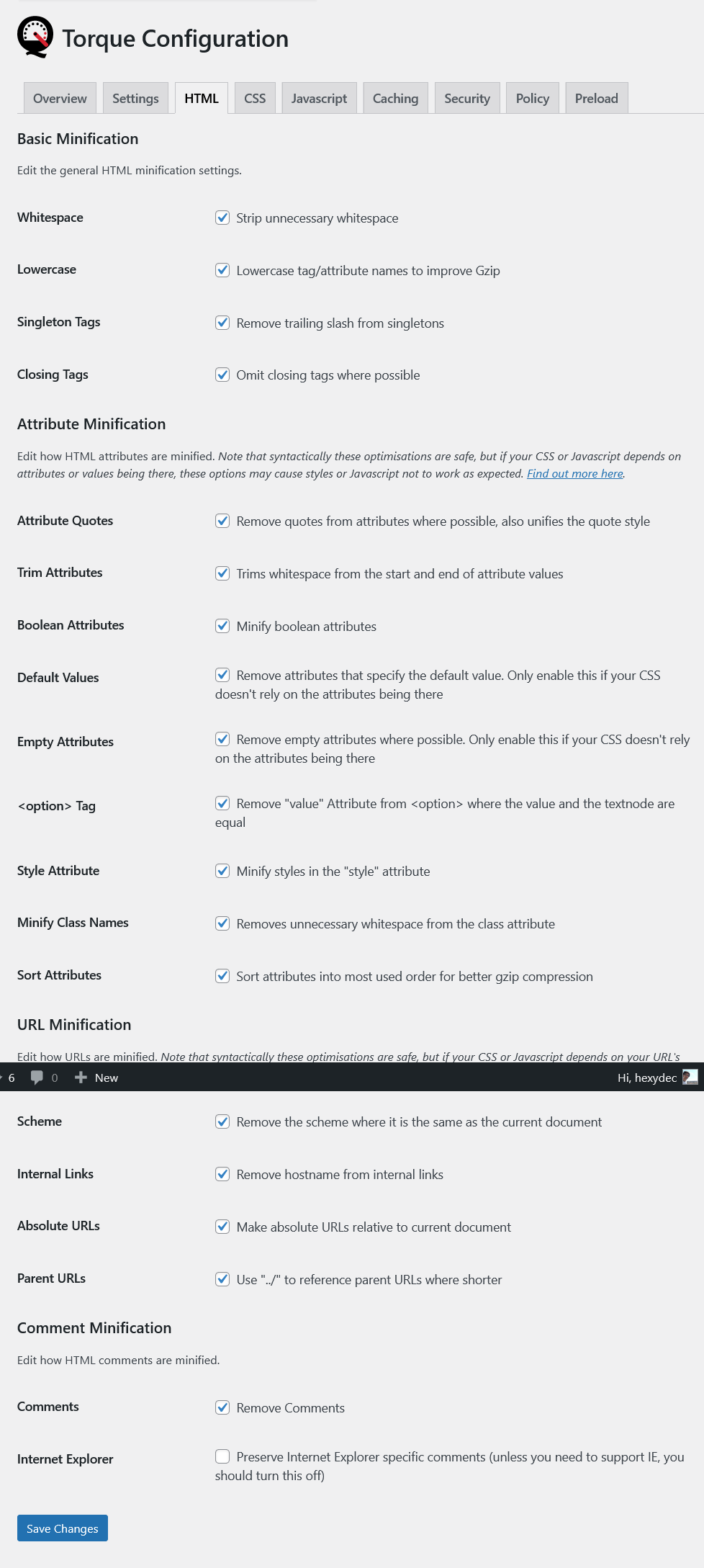
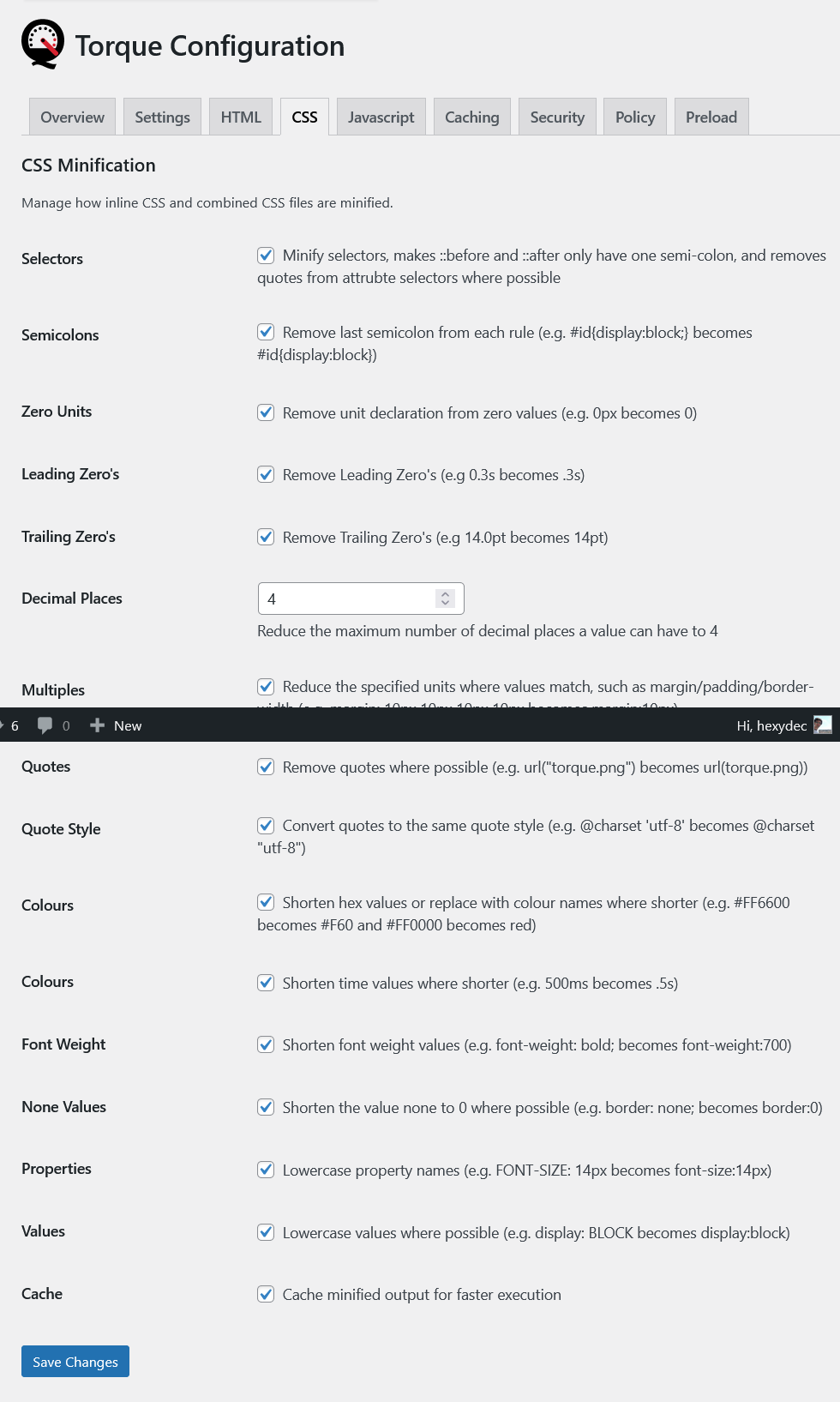
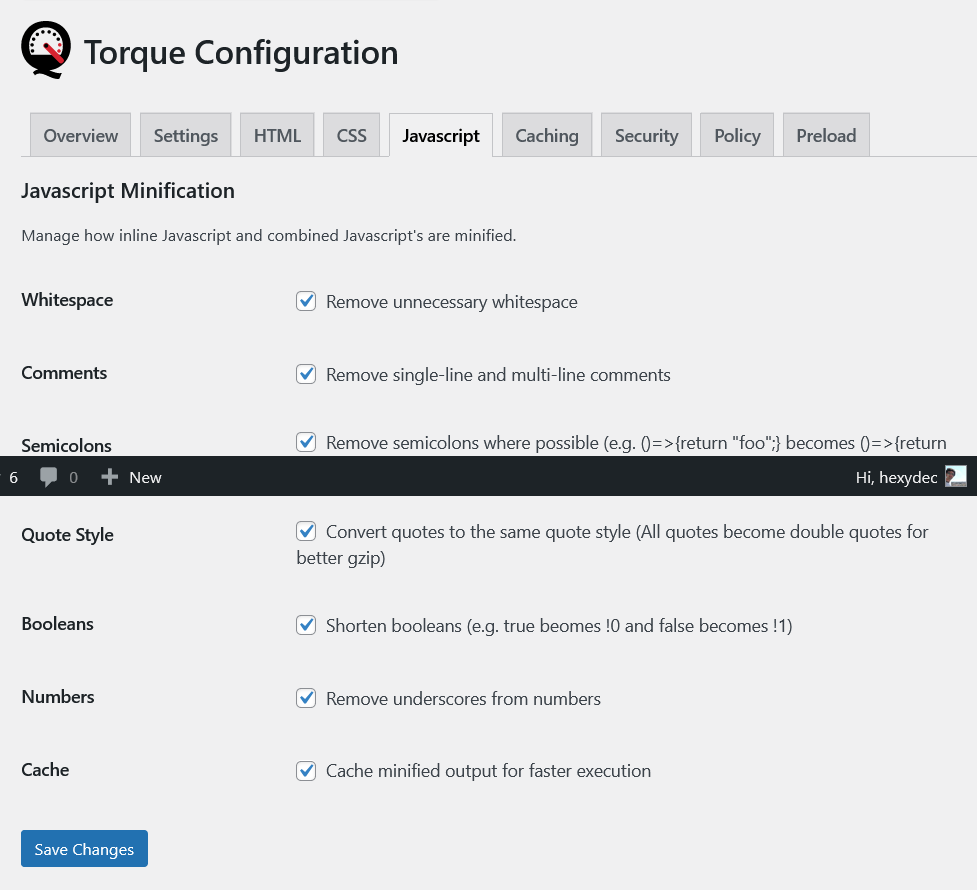
- Administration panel to control all features, including all minification optimisations
- Print minification stats in the console
安装:
屏幕截图:
常见问题:
What kind of compression can I expect from minification?
Depending on how compressible you content is you can expect ~10 - 15% compression of your page before gzip compression, after gzip you can expect ~ 5 - 10%.
How long does it take to minify my page?
You can tick the "Show stats in the console" option to see how long it takes to minify your page and what compression was achieved, view the output in the developer console (Press F12). Note that inline CSS and Javascript is cached in a Wordpress transient, so if you page has inline code, it should be faster after first run.
What are the tradeoffs for minifying my HTML?
You are swapping the time it takes to send the extra bytes down the wire to your clients for extra CPU time on the server. Torque uses my other project HTMLdoc to minify your code, it has been designed to use on the fly and has been optimised for speed. Even so I recommend you use some sort of cache in front of your PHP code to make sure your time-to-first-byte is optimised, then the extra CPU time doesn't matter.
How can I test if my page is faster after using your plugin?
The best tool to use is Lighthouse, which is built into Blink based browsers such as Chrome, Edge and others:
- Press F12 to bring up the developer tools
- Select the "Lighthouse" tab
- Click "Generate Report"
I enabled minification and it broke my site
Some advanced minification optimisations can cause issues with your website's layout, or break your Javascript depending on how your CSS/Javascript selectors are setup.
For example, you can strip default attributes from your HTML such as type="text" on the <input> object. If you have a CSS or Javascript selector that relies on this attribute being there, such as input[type=text], the selector will no longer match. See HTMLdoc: Mitigating Side Effects of Minification for solutions.
Why is HTMLdoc best in class?
Other minification plugins blindly find and replace patterns within your code to make it smaller, often using outdated 3rd-party libraries. HTMLdoc is a compiler, it parses your code to an internal representation, optimises it, and then compiles it back to code. The result is better reliability, compression, and performance. It also bundles CSS and Javascript compilers from the same author for minifying your inline CSS and Javascript which use the same technology to make less mistakes and offer better compression. All three libraries have automated test suites to ensure reliability, and should outperform other PHP based minifiers in terms of compression.
What is Content Security Policy?
Content Security Policy (CSP) is a very powerful browser security feature that only enables assets to be downloaded from the specified domains. Any assets that are downloaded from domains that are not listed will be blocked.
How do I setup my Content Security Policy?
Using the developer tools in your browser (Press F12), look at the network tab on each page, and note down the domains that are used for different assets, along with their asset type. You can then enter those domains in to the relevant CSP boxes. Be sure to run any extra features of your website that use Fetch or XHR, as these connections are also bound by CSP. Once the domains are entered, and with the CSP setting set to "Enabled only for me (testing)", go through the pages of your website again, checking for Content-Security-Policy errors in the console. If there are errors, the console should indicate which domain and category trigger the CSP error. Note that your website may not function correctly whilst you do this if the CSP is not correct, but this behaviour will only be exhibited for you with the testing setting. When you are happy that all domains and settings are set correctly, you can enable the CSP setting.
How does preload work?
Preload works by notifies the browser as soon as possible of assets it will need to load the page, this enables it to start downloading them sooner than if it discovered them on page. For example font files are normally linked from the stylesheet, so the browser has to download and parse the stylesheet before it can request them. By preloading, when it discovers that it needs those assets, they will already be downloading. Thus your website will load faster.
更新日志:
- Tested with Wordpress version 6.7.1
- Updated packages to latest versions
- Stylesheets and Javascript will now be rebuilt on the fly if any included files have been updated since the output files were built
- Fixed bug in app::getContentSecurityPolicy() where the directive img-src was mispelt as image-src
- Fixed spelling mistake
- Updated functions missing a return type
- Fixed issue where the default value for method arguments was null, but this was not defined in the type hint
- Moved to stable release
- Updated readme.txt
- Tested with Wordpress version 6.5.2
- The minimum supported PHP version is now 8.1
- Updated packages to latest versions
- Updated text in the Preload section
- The name of the app is not title case when Console Logging in app::drawStats()
- Used PHP 8.0 property type definitions, and union return types where needed
- Updated require calls in autoloaders to be used as a keyword and for the spl_autoload_register() call not to return a value
- Fixed issue in csp::recommendations() where if the recommended URL was the base URL of the site, it should use 'self` instead
- The minimum supported PHP version is now 8.0
- Updated packages to latest versions
- Updated assets::getPage() to disable peer verification on localhost
- Fixed issue in assets::getPageAssets() where it didn't detect URL's with the local hostname, but no scheme
- Updated font config in overview::__construct() where the included fonts were registered as all the font formats, it now matches the names and reads only the first font of each group in the calculations
- Updated packages to latest versions
- Fixed issue when combining CSS where any inline CSS attached to an external stylesheet was not combined, sometimes causing ordering issues
- Updated packages to latest versions
- Fixed bug where 304 headers were not set the Wordpress way, which caused Wordpress to overwrite it
- Fixed incorrectly loaded rebuild command
- Fixed minor PHP 8.1 data handling issues
- Updated JSlite to fix javascript parsing issue
- Improved Javascript combine function to offload inline javascript into the bundle file and fix ordering issues
- More Javascript minification options
- Improved overview metrics
- Console stats now only show for the admin who set the setting
- Removed support for HTTP/2.0 Push, as it is deprecated with HTTP/3.0, only preload is now suppoorted
- Reworked Content Security Policy manager to gather violations and recommend settings
- Lots of bug fixes
- Syntax improvements
- Tested with Wordpress v6.1
- Fixed bug in Content-Security-Policy generator where a directive was not spelt correctly
- Updated dependencies
- Minor syntax improvements
- Tested with Wordpress v6.0
- Updated dependencies for better PHP 8.1 compatibility
- Improved type hinting
- Fixed issue when the plugin is installed where the wrong value was written to a config option, this then prevented Javascript from being compiled
- Fixed issue where if a datasource returns false, it caused an error
- Fixed issue where the plugin said it was only compatible with PHP 8.0+, whereas it still supports 7.4
- Updated dependencies
- Updated dependencies to fix PHP 8.0/8.1 issues
- Added hook to rebuild the assets when a plugin is updated
- Added CLI command "torque rebuild"
- Updated dependencies to fix issues with minifying Javascript
- Updated readme to add unlisted features
- Reworked how the combined Javascript file is included to make sure the original order is kept, and inline code is loaded either before or after the combined file as defined by the script include
- Fixed issues when addressing stylesheet assets which caused some not to be listed
- Fixed issue with how some internal addresses were formatted for certain features
- Updated terminology of the HTTP/2.0 Push feature
- Changed defaults of some HTML attribute minification options to false as they may be unsafe and updated description in
config::$options - Updated FAQ in readme
- Fixed issues with how URL's were rewritten when combining CSS files, which caused image and font files not to appear in some cases
- Fixed issue in HTMLdoc where domain URLs were not minified correctly
- Updated readme