Traction External Links Speed Bump
| 开发者 | jrt341 |
|---|---|
| 更新时间 | 2025年7月8日 00:59 |
| PHP版本: | 3.0.1 及以上 |
| WordPress版本: | 6.8.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Omitted Domains - Enter a comma separated list of domain names that you don't want to trigger the speed bump.
- Omitted Links - Enter a comma separated list of links that you don't want to trigger the speed bump.
- Customize Text - Customize the speed bump text as well as the continue and cancel button text.
安装:
- Download and unzip the plugin
- Upload the 'traction-external-links-speed-bump' folder into the '/wp-content/plugins/' directory
- Go to the Plugins admin page and activate the plugin
- In the admin area go to Plugins > Add New and search for "Traction External Links Speed Bump"
- Click install and then click activate
- Go to Settings > Speed Bump. Enter any domain names or links you want omitted, then customize the speed bump message and button text.
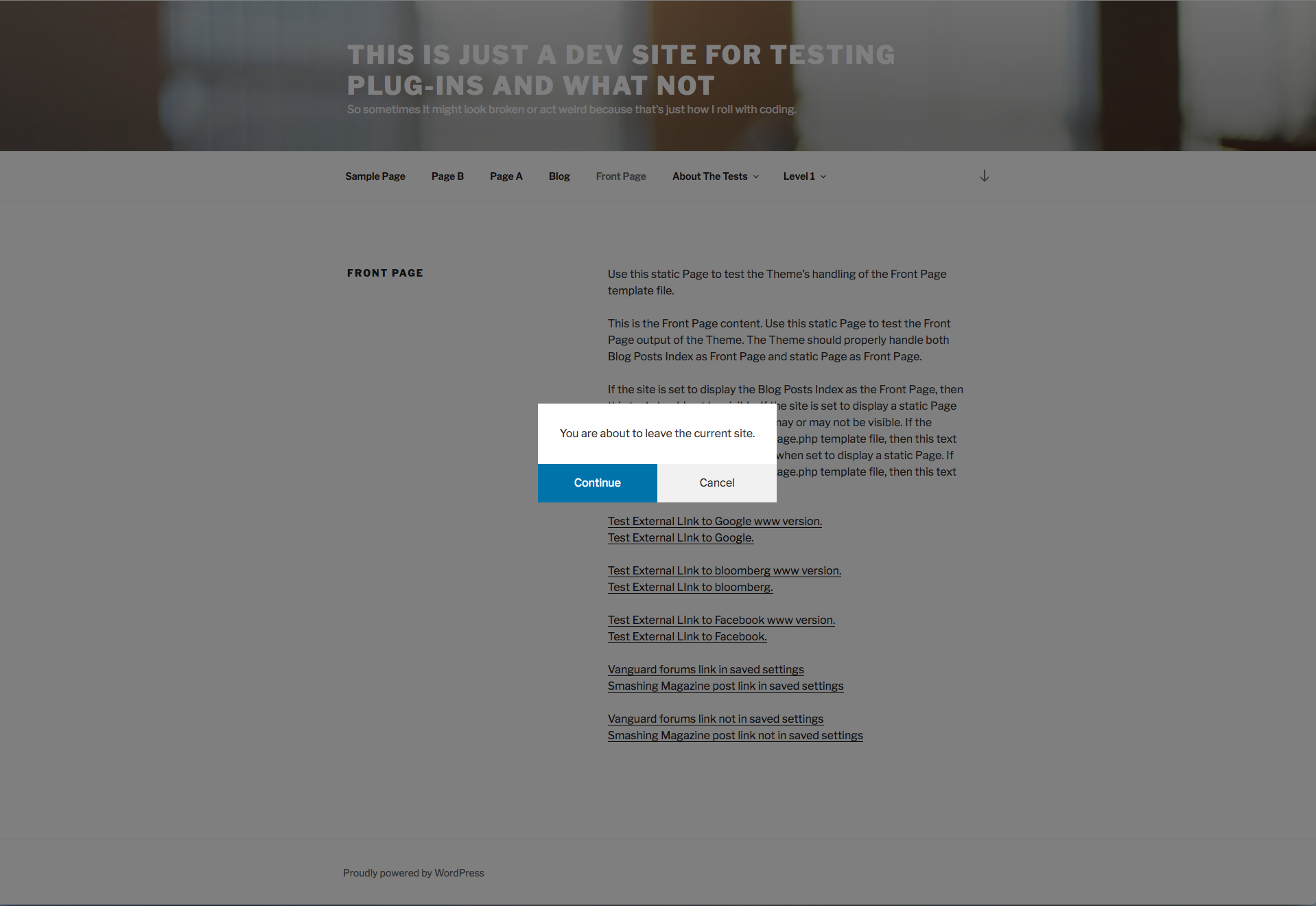
屏幕截图:
常见问题:
How to I customize the CSS for the speed bump?
Here is the basic markup for how the speed bump is displayed.
<div id="trelsb-external-link-modal" class="modal" tabindex="-1" role="dialog" aria-labelledby="trelsb-external-link-modal-message">
<p id="trelsb-external-link-modal-message">
You are about to leave the current site.
</p>
<a class="button trelsb-external-link-modal-continue" tabindex="1" href="https://clickedlinkurl.com" aria-label="Continue">
Continue
</a>
<span class="button trelsb-external-link-modal-close" tabindex="2" aria-label="Close">
Cancel
</span>
</div>
You can style the speed bump just like you would any other HTML elements.
Speed bump not activating like you think it should?
In the off chance that you have a link not working with this plugin like you expect it to you can use the trelsb_handle_links function in your own JavaScript file to make the speed bump activate when the link is clicked. Just add a class name to the link and then use the code below.
jQuery(".link_class_name").click(function(event) {
trelsb_handle_links(event, this)
});
更新日志:
- Add new check for anchor links that have no href, empty/whitespace only, or exactly '#'.
- Bump up tested to version number to WordPress 6.6.1.
- Remove extra line of code that was causing a warning message on the admin/settings page for the plugin.
- Remove extra / in url for plugin JS and CSS files being loaded on frontend of website. Update tested up to version to 6.2.2.
- Make trelsb_handle_links JavaScript function available globally so it can be called and used in other files for when a link doesn't run through the event properly. This is a patch for an error that was possibly being caused by UberMenu. See support thread on issue.
- Move stopPropagation call to fix issue with WPBakery accordion functionality.
- Set focus on Continue button when modal opens. Add spacebar support on links in modal. Close modal when clicking outside of modal area.
- Remove modal open class when hitting continue button. Also added conditional check on link clicked target.
- Add check for use of Gallery Custom Links plugin and add back in the event handle if using plugin.
- Remove .trelsb-modal-open class on body tag when opening internal link with _blank set as target.
- Set a max height and overflow-y: auto to the modal message to prevent text overflow issue when modal message is long. Disable scrolling of website in the background while modal message is open.
- Set max width to modal styles for readability of longer messages. Change modal text setting area from basic text input to text area and allow use of HTML tags.
- Fix issue causing exception links and domain links to open in a new tab.
- Fix error that was removing the link target from links.
- Fix error keeping popup from working in Firefox.
- Change class name of popup modal from .modal to .trelsb-modal to prevent conflicts with other CSS libraries such as Bootstrap.
- Fix bug where the string saved for omitted links was being converted to all lowercase and making the comparison of links that had capital letter not work to trigger the speed bump.
- Change the way the ignored domains field is sanitized to fix error where http:// was being added to first item entered. Also fixes encoding of any spaces in list when saving changes.
- Changed javascript to account for adding of http:// or https:// to domain names in ignored list.
- Initial launch of the plugin
- Omit domains from triggering speed bump by entering in a list
- Omit links from triggering speed bump by entering in a list
- Customize speed bump message and button text