Plugin Name
| 开发者 |
samueljesse
uditvirwani liuyang |
|---|---|
| 更新时间 | 2017年6月29日 09:47 |
| PHP版本: | 3.7 及以上 |
| WordPress版本: | 4.8 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Easily create Travel Baidu Maps to add to any Wordpress site. You can create one or multiple travel map
, then insert the map with a shortcode.
With Travel Baidu Maps you can generate a map with multiple locations, a route, hyper links and pictures.
The motive is that China mainland user cannot access Google map, so they could not use these map plugins
based on Google API, but the map plugins based on Baidu API is a little limited.
This plugin comes from "Custom baidu maps" plugin, but the usage is totally different and lots of enhancement.
Basic Usage with shortcodes :
You just need to save the map as draft, then you can find a short code in the maps list page,
or you can find it in the current page after clicking "Publish" button.
[btmap id="id"]
Options :
- id : unique id for a travel map, such as 333 Advanced Usage Travl Map post-type :
- Enter your Baidu Developer API Key (if you have not already).
- Select the "Travel Map" post type from the wordpess menu.
- Click on "Add New".
- Enter the map settings (height, width, zoom and coordinates).
- Upon publishing, add the new generated shortcode to the page content.
- Click on the map to add a new marker to this map.
- Right click on the map to set the center point, the setting data will change too.
- Scroll up or down to scale the map, or click the button within the map, the setting data will change too.
- Click on "Show Marker Details" if you wish to see the details visible at start.
- Change the "Back Color" if you wanna the color of that marker and the route ending into it.
- The content of name and description for a marker supports HTML, so you could imbed some small image and or hyper link.
- Click on "Add in travel route" if you wish to find it in the travel route.
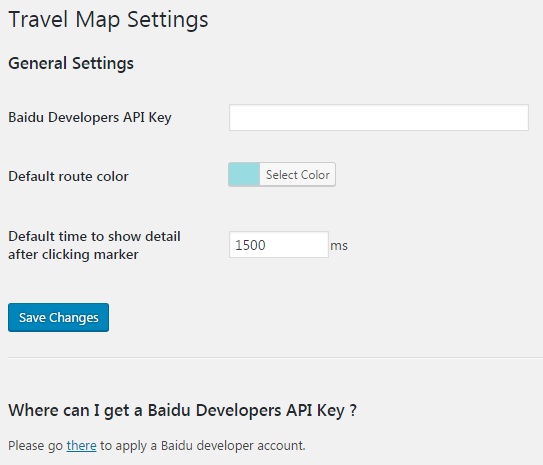
- Baidu Developers API key, used to access Baidu map API.
- Default route color, you can specify it to make your first marker looks with this default color.
- Default time to show detail after clicking marker, if a marker is set to show no detail at default, you can click it to show detail, then you can click the detial area to hide it and show the marker again. But as my test result shows, user cannot hide the detail in iPhone, so I added this option, to let the detail automatically hide after clicking.
安装:
Follow the steps below for the plugin installation :
- Upload
travel-maps.zipto the/wp-content/plugins/directory or add the plugin via wordpress plugin repository. - Activate the plugin through the 'Plugins' menu in WordPress.
- Enter your Baidu Developer API key in the settings page.
屏幕截图:
常见问题:
Why is the plugin showing an error "You have not entered your Baidu Developer API Key"
To use Baidu Maps, you need to have a Baidu Developer API Key. To obtain the API Key please visit : http://lbsyun.baidu.com/apiconsole/key