
CSV Format
| 开发者 | meglio |
|---|---|
| 更新时间 | 2015年8月14日 19:37 |
| PHP版本: | 3.6.1 及以上 |
| WordPress版本: | 4.2.4 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
标签
下载
详情介绍:
- Example 1: generate text, one line for each line from CSV
- Example 2: generate a table
- Example 3: use shortcodes to output CSV anywhere in WordPress
Belgium,Brussels,EUR,Euro,BE,.be Belize,Belmopan,BZD,Dollar,BZ,.bz Benin,Porto-Novo,XOF,Franc,BJ,.bj Bhutan,Thimphu,BTN,Ngultrum,BT,.bt
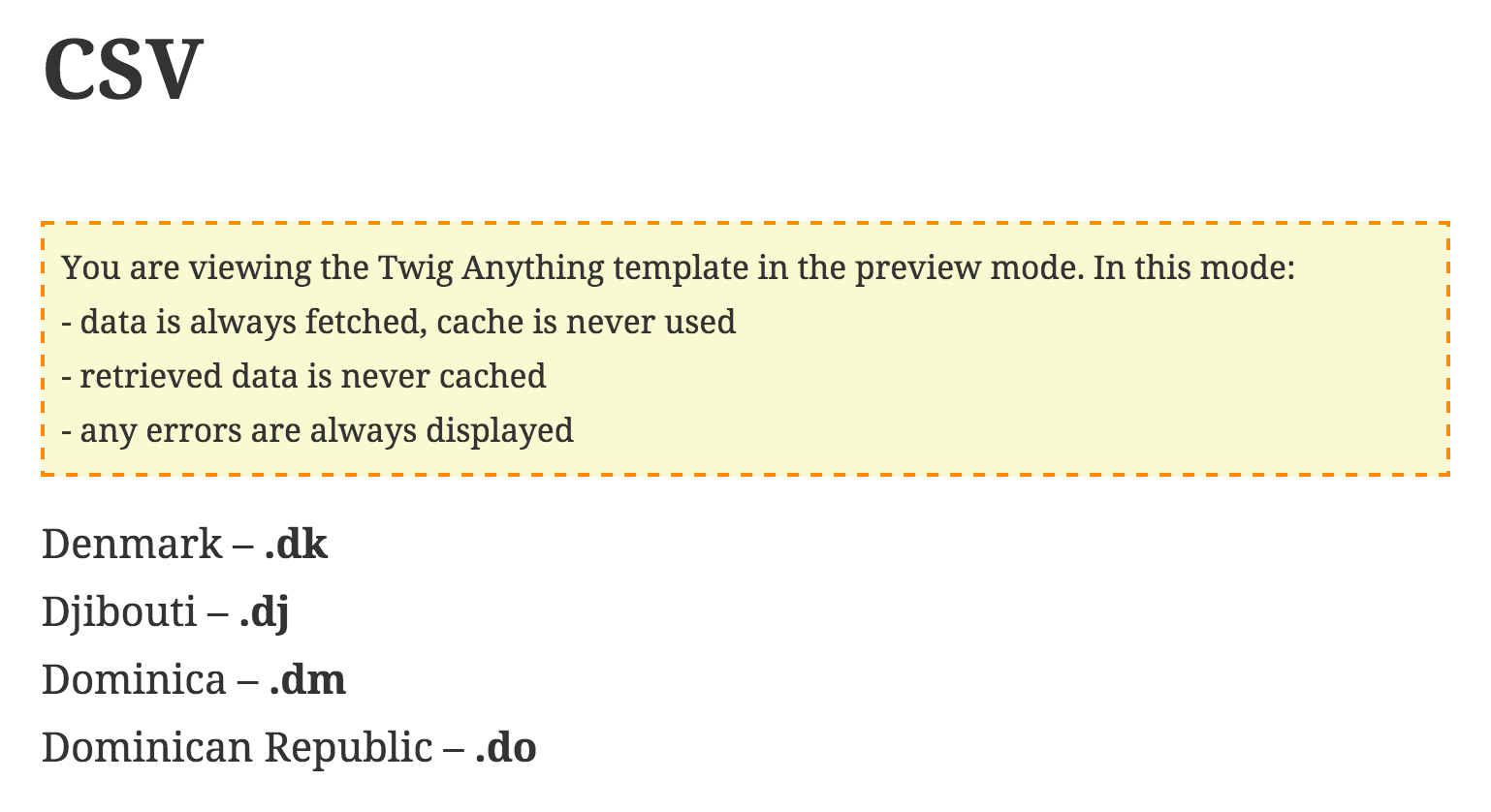
In our example, let's display TLDs for all countries that start with “D”:
Denmark - .dk Djibouti - .dj Dominica - .dm Dominican Republic - .do
Columns are numbered starting from #0, so we will need the column #0 (country name) and #5 (top-level domain name).
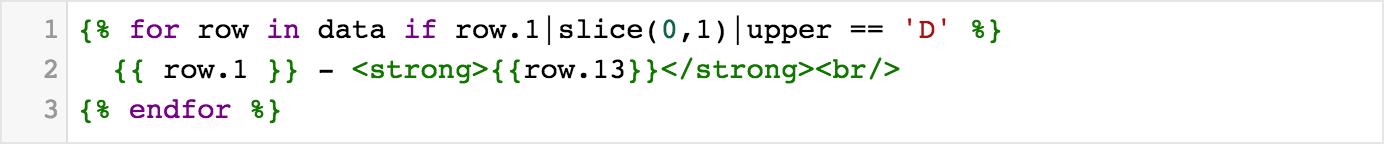
After the CSV input has been parsed, the resulting lines are passed to your Twig Template as the data variable. You can then loop over it with using “for” syntax::
{% for row in data if row.0|slice(0,1)|upper == 'D' %} {{ row.0 }} - <strong>{{row.5}}</strong><br/> {% endfor %}
{% for row in data %}...{% endfor %} is the loop. The code inside the loop will be rendered once for every line from the CSV file.
Let us take a closer look at this piece: if row.0|slice(0,1)|upper == 'D'
First of all, row.0 is how we access column #0, a country name in our case. Next, |slice(0,1) is a Twig filter that takes the first character of the country name. The next filter is |upper and it simply uppercases the first letter returned by the previous filter. Finally, we only allow for countries that start with the “D” letter: == 'D'.
Inside the loop, we output a country name with using {{row.0}} and a TLD name with using {{row.5}}. Plus a very basic HTML markup: <br/> to insert a line break and <strong>...</strong> to make TLD name appear bold.
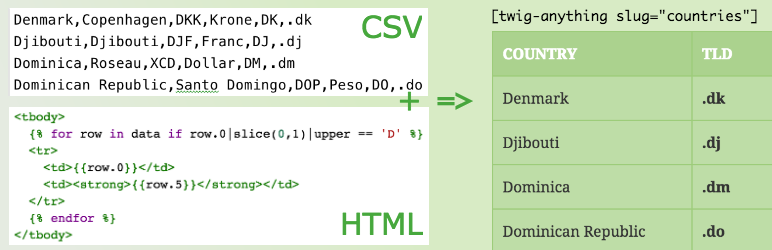
EXAMPLE 2: TABLE
Using the same CSV file, let's now output our data in a table with using HTML markup.
If you are not very familiar with HTML, I recommend going through the following tutorials - you'll learn in 10 minutes, I guarantee!
You can also use the following table generators and just copy-paste the HTML they generate right into your template. The generators also allow to apply some basic styling, like borders, colors, margins, paddings etc.
So, we will use the following HTML tags:
<table>...</table>to make a table<thead>...</thead>to make a table header with column headings<tbody>...</tbody>to make a table body with all the rows from CSV<tr>...</tr>to make a table row<th>...</th>to make a cell in the header's row<td>...</td>to make a cell in a regular rows in the table's body
Notice how we use the{% for row in data %}syntax to loop over CSV lines,
and then output a table row...` inside the loop, so that
a new row is made for every CSV line.
Actually, you can use just any HTML and stylize your table the way you need.
Just don't forget to put {{row.0}}, {{row.1}} etc where you want
your csv values in the cells <td>...</td>.
EXAMPLE 3: SHORTCODES
While you prepare your template, you usually preview it many times by clicking
the "Preview Changes" button. Once you are happy with the preview, you will
want to embed it somewhere - in a post or a page, footer / header,
in a widget or as a Visual Composer block.
To embed your template, you will use a shortcode:
[twig-anything slug="my-template-slug"]
In WordPress, every Twig Template has its own slug, just like posts and pages.
It can be found under the template title.
Alternatively, you can use the template ID:
[twig-anything id="123"]
安装:
- WordPress 3.6.1 or greater
- PHP version 5.4 or greater
- MySQL version 5.0 or greater
- Twig Anything WordPress plugin version 1.3 or greater
- Upload
twig-anything-csv.zipto the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
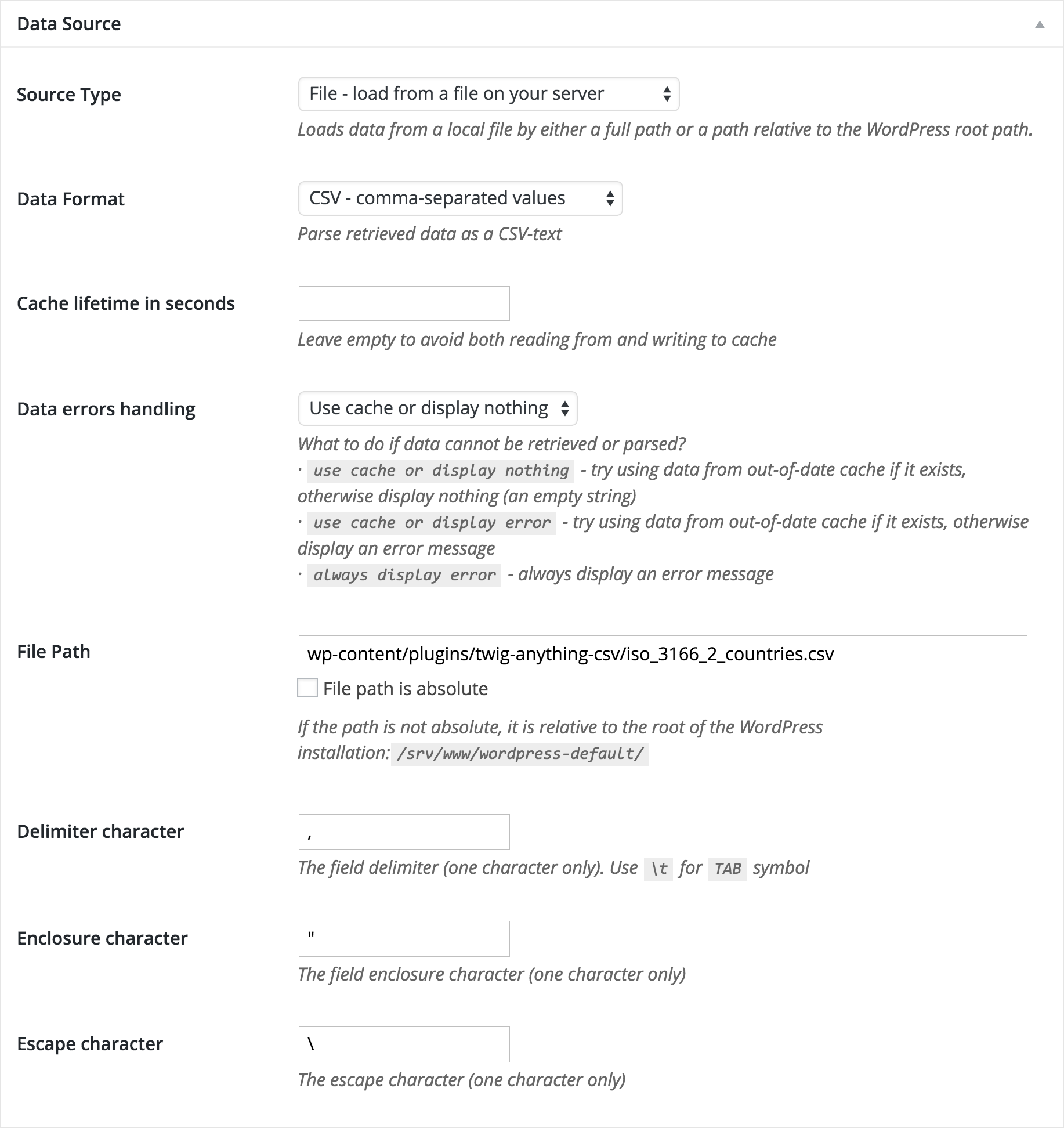
From where can it fetch CSV data?
Because this is an add-on for the Twig Anything WordPress plugin, it can fetch your CSV input from various sources: a local file, a URL, a MySQL database (out of the box) and many more with custom data source add-ons.
Can I configure the field delimiter character?
Yes, you can specify any delimiter character (one character only).
If you want to use TAB as the delimiter, input \t
in the Delimiter Character setting.
By default, the delimiter character is set to a comma ",".
Can I configure the enclosure character?
Yes, you can specify any enclosure character (one character only). By default, its value is double-quotes "
Can I configure the field escape character?
Yes, you can specify any escape character (one character only). By default, its value is a backslash "\"
How to loop through the parsed CSV lines
In your Twig Anything template, use the Twig's "for" syntax.
For example:
{% for row in data %} Text in the first column: {{row.0}}, Text in the third column: {{row.2}} <br/> {% endfor %}
Note that the the sequence of all CSV lines is always passed to your template as data variable
and in the same order as it appears in the parsed data source (e.g. a .csv file).
How to access individual columns
Columns are indexed starting from 0, so to access the content of the first column,
use {{row.0}}; for the second column, use {{row.1}} and so forth.
How to filter CSV rows by a particular column
Add a condition to your loop.
For example, if a country name is stored in the second column (column #1),
and you want to only show entries where the country name starts with D:
{% for row in data if row.1|slice(0,1)|upper == 'D' %} {{ row.1 }}<br/> {% endfor %}
In this example, |slice(0,1) is a filter that extracts the first letter; |upper is another filter that uppercases that letter. Finally, we only output what is inside the loop if the letter is D: if row.1|slice(0,1)|upper == 'D'.
How does it parse my CSV?
Internally, the str-getcsv()
PHP function is used. It parses a CSV string into an array. A sequence
of such arrays is then passed to your template as the data variable,
so you can loop over it.
更新日志:
- Add link to Community and Support forum to the Plugins list page
- Check if Twig Anything is installed and active, show a notice if it is not
- The first release