Twitter Cards
| 开发者 | niallkennedy |
|---|---|
| 更新时间 | 2013年4月3日 13:10 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
twitter_card_properties filter to reference the Twitter accounts of your site or author.
Test your site's Twitter Card display through Twitter's card preview tool.
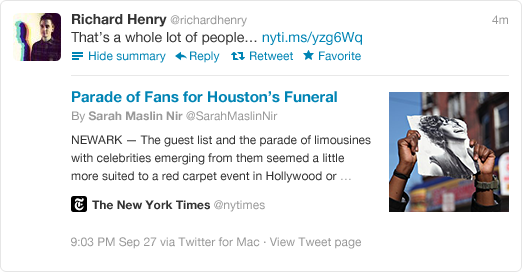
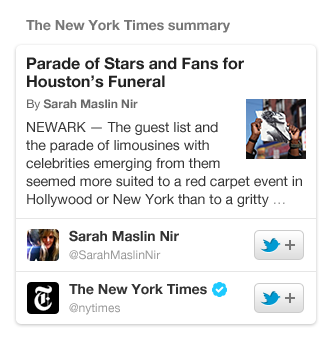
屏幕截图:
常见问题:
Why don't you support feature X?
I wrote this plugin for my own site, NiallKennedy.com, added some slight flexibility through filters, and released the plugin on GitHub as a PHP library with a WordPress plugin wrapper. I use summary cards for my site's articles. If you would like to add better support for photos, galleries, videos, apps, or products exposed to Twitter you can fork my work and optionally send some code in a pull request.
How do I add my Twitter account?
First you need to hook into the filter from code in your theme or site plugin(s). You can add this code to your theme's functions.php file or create a new file in wp-content/mu-plugins/twitter-cards.php or something similar.
add_filter( 'twitter_cards_properties', 'twitter_custom' );
Next you need to modify the array passed to the filter with your own values.
function twitter_custom( $twitter_card ) {
if ( is_array( $twitter_card ) ) {
$twitter_card['creator'] = '@niall';
$twitter_card['creator:id'] = '1085';
}
return $twitter_card;
}
The values generated by the plugin are passed to your new function for manipulation before output.
The Twitter API function users/show is a good way to lookup your account information. Copy the screen_name and id_str to creator and creator:id array values respectively in your filter function referenced above.
https://api.twitter.com/1/users/show.json?screen_name=niall
Your Twitter screenname may change but your Twitter ID will remain the same. Grab both while you are setting up your site to provide Twitter with the best data.
You forgot to include a trailing slash on meta elements
The plugin outputs HTML-style void elements without a trailing slash by default. Add XML-style trailing slashes by returning a value of xml on the twitter_cards_htmlxml filter.
更新日志:
- Update Twitter Cards PHP library to support extending the plugin for new app, gallery, or product Twitter Card types.
- Treat post format of "image" as a Twitter photo card.
- Simplify the description generator. Based on the Open Graph protocol description generator in the Facebook plugin.
- Update bundled version of Twitter Cards PHP, fixing description property treated as a required property for photo card type.
- Change attribute from value to content to match current Twitter documentation.
- Improve automatic excerpt generator and scrubber
- Initial release