Twitter Themes
| 开发者 | javitxu123 |
|---|---|
| 更新时间 | 2013年4月16日 04:20 |
| 捐献地址: | 去捐款 |
| PHP版本: | 3.5.1 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Twitter themes is a plugin that allows you to show the timeline of a Twitter account. The main difference from other plugins is that Twitter themes incorporates a system template that allows you to create your own theme for the plugin easily. If you know HTML and CSS you can create your own theme for the plugin and integrate it into your Wordpress theme. You can create your own HTML, CSS or JavaScript. The plugin includes several themes that you can use as reference to create your own theme and I hope to offer new themes.
Demos:
You can see a demo of the plugin in the following URLs:
- Widget Demo | ES
- Demo with ‘Twitter ticker’ theme as shortcode | ES
- Demo with ‘Twitter little ticker’ theme as shortcode | ES
- You can create your own themes, based on shortcodes, for the plugin to which you can assign CSS, JavaScript or images resources and customize completely.
- You can use the plugin as a widget where you can configure the options available for each theme.
- You can use the plugin as shortcode, to integrate it from the editor or from the php of your WordPresss theme.
- Using version 1.1 of the Twitter API.
- Using font icons so you can change the color of them from CSS.
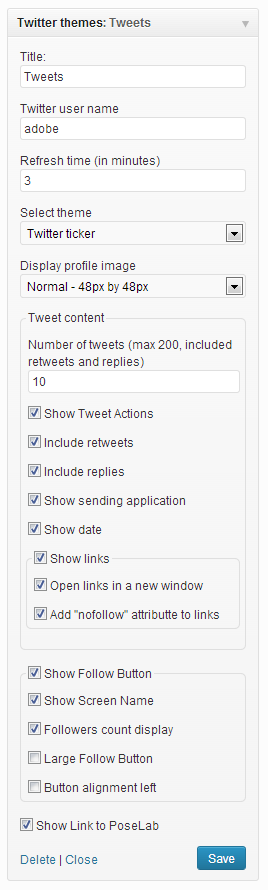
- Title: the title of the widget. Shortcode attribute: title, value: text (optional).
- Twitter user name: Twitter user name. Shortcode attribute: screen_name, value: text (required).
- Refresh time (in minutes): number of minutes that the information gathered from Twitter is stored in cache. Shortcode attribute: cache_time, value: number (optional).
- Select theme: field to select the theme that we will use with the plugin. Custom themes created by the user will also appear in this select. Shortcode attribute: theme, value: name of the PHP file used in the theme. The themes that come with the plugin are twitter_ticker_theme.php and twitter_little_ticker_theme.php, but I hope to offer new themes occasionally. The user can also create their own themes (optional).
- Display profile image: to select the image size of the user profile. Shortcode attribute: profile_image, value: false, mini, normal, bigger, original (optional).
- Number of tweets: number of tweets to be displayed in the widget. The total number includes the retweets and responses, so if you configure to not display them the total number will be less than the value set. The maximum number of tweets that can be requested to Twitter is 200 tweets. Shortcode attribute: tweets_count, value: number (optional).
- Show Tweet Actions: this option will show the tweet actions links on each tweet, reply, retweet and favorite. Shortcode attribute: tweet_actions, value: true or false (default), (optional).
- Include retweets: this option will show the retweets in the timeline. Shortcode attribute: show_retweets, value: true or false (default), (optional).
- Include replies: this option will show the replies in the timeline. Shortcode attribute: show_replies, value: true or false (default), (optional).
- Show sending application: this will show the application from which the tweet was sent. Shortcode attribute: sending_app, value: true or false (default), (optional).
- Show date: this option will show the creation date of the tweet with the format used by Twitter. Shortcode attribute: date, value: true or false (default), (optional).
- Show links: this option will display the tweet links. Shortcode attribute: hyperlinks, value: true or false (default) (optional).
- Open links in new window: The links will open in a new window. Shortcode attribute: target_blank, value: true or false (default), (optional).
- Add "nofollow" attributte to links: with this option selected rel="nofollow" will be added to links code to tell search engines to not follow this links. Shortcode attribute: no_follow, value: true or false (default), (optional).
- Show Follow Button: This option will display the Twitter follow button. Shortcode attribute: follow_button, value: true or false (default), (optional).
- Show Screen Name: the user name will be shown in the Follow button. Shortcode attribute: follow_show_screen_name, value: true or false (default), (optional).
- Followers count display: followers counter will be shown in the Follow button. Shortcode attribute: follow_show_count, value: true or false (default), (optional).
- Large Follow Button: This will display the big follow button. Shortcode attribute: follow_size, value: true or false (default), (optional).
- Button alignment left: this option aligns to the left the follow button. Shortcode attribute: follow_data_align, value: true or false (default), (optional).
- Show Link to PoseLab: It is a small link to my website. If you have installed this plugin on your website and want to thank me you can show this link to my website. Shortcode attribute: poselab_link, value: true or false (default), (optional).
安装:
- Use automatic installer to install and active the plugin.
- You should see a notice appear in your admin that links you to the settings page.
- Follow the instructions to setup your Twitter app and authenticate your account (an unfortunate step made necessary by Twitter's API changes).
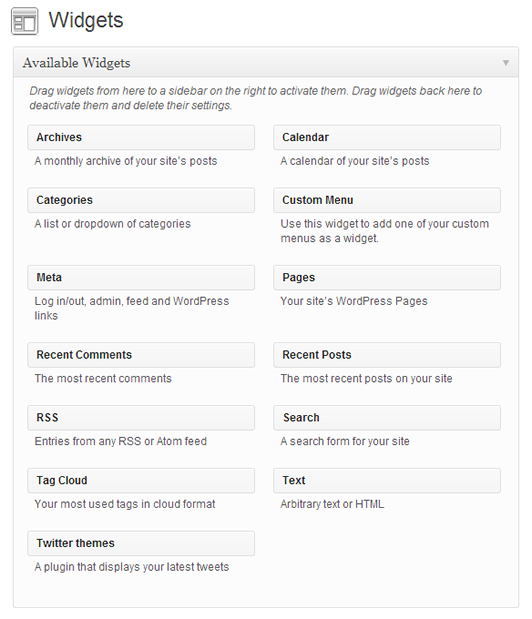
- In WordPress admin go to 'Appearance' -> 'Widgets' and add "Twitter themes" to one of your widget-ready areas of your site
屏幕截图:
其他记录:
Some functions of this plugin and inspiration correspond to the following plugins:
常见问题:
How can I create themes for the plugin?
Soon a tutorial will be ready.
更新日志:
1.3
- First release