Plugin Name
| 开发者 | christopher.amirian |
|---|---|
| 更新时间 | 2014年7月13日 16:05 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 3.9.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
UIKIT WP Intergrator currently is using UIKIT version 2.8.0
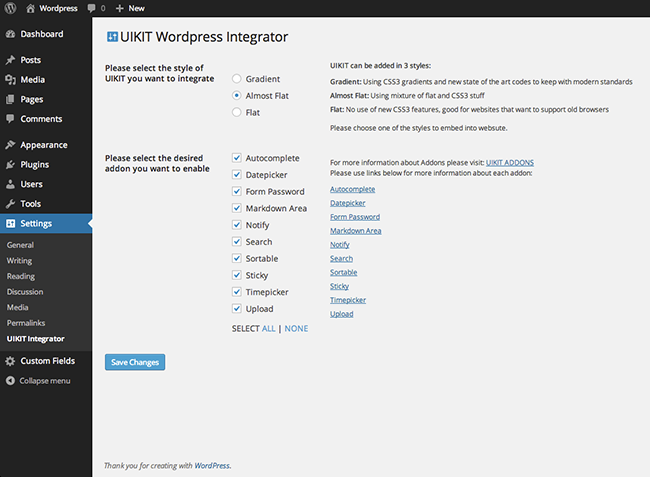
Here is the list of settings available:
- Please select the style of UIKIT you want to integrate
- Gradient
- Almost Flat
- Flat
- Gradient: Using CSS3 gradients and new state of the art codes to keep with modern standards
- Almost Flat: Using mixture of flat and CSS3 stuff
- Flat: No use of new CSS3 features, good for websites that want to support old browsers
- Please select the desired addon you want to enable
- Autocomplete
- Datepicker
- Form Password
- Form Select
- HTML Editor
- Nestable
- Notify
- Pagination
- Search
- Sortable
- Sticky
- Timepicker
- Upload
安装:
- Download plugin zip file
- Upload
uikit-wordpress-integratordirectory into to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
Do I need this plugin if I purchased a theme from Yootheme?
No, your theme already has the UIKIT framework integrated
Can I use UIKIT without addons?
Yes, just uncheck addons from settings page of the plugin located under Settings -> UIKIT Integrator menu
How can I enable UIKIT menu inside my theme
Add this code inside functions.php of your theme:
add_theme_support( 'menus' );
if (function_exists('register_nav_menus')) {
$locations = array(
'primary' => 'Primary Navigation'
);
register_nav_menus( $locations );
}
function nav_menu_item_parent_classing( $classes, $item )
{
global $wpdb;
$has_children = $wpdb -> get_var( "SELECT COUNT(meta_id) FROM {$wpdb->prefix}postmeta WHERE meta_key='_menu_item_menu_item_parent' AND meta_value='" . $item->ID . "'" );
if ( $has_children > 0 )
{
array_push( $classes, "uk-parent" );
}
return $classes;
}
add_filter( "nav_menu_css_class", "nav_menu_item_parent_classing", 10, 2 );
class Child_Wrap extends Walker_Nav_Menu
{
function start_lvl(&$output, $depth = 0, $args = array())
{
$indent = str_repeat("\t", $depth);
$output .= "\n$indent
- \n";
}
function end_lvl(&$output, $depth = 0, $args = array())
{
$indent = str_repeat("\t", $depth);
$output .= "$indent
更新日志:
- Integrates UIKIT Version 2.8.0
- Integrates UIKIT Version 2.7.0
- WARNING: UIKIT version 2.7.0 has some code changes that may break if you want to update from 2.6.0. Please visit THIS LINK for more information