
Ultimate Maps by Supsystic
| 开发者 | supsystic.com |
|---|---|
| 更新时间 | 2025年11月26日 14:30 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.4 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GNU General Public License v2.0 or later |
详情介绍:
- Bing maps
- OpenStreetMap or OSM
- Leaflet maps
- Mapbox
- Thunderforest
- Google Maps alternatives: Bing Maps, Leaflet, Mapbox, Thunderforest
- Online Ultimate Maps builder
- Unlimited markers with description, links, images, videos and more
- Markers categories
- Fully responsive
- 100% customizable
- Add map via shortcode or PHP code
- Maps and Markers Import and Export
- Map with Exposition slider
- KML layers Import and
- Map Markers Clustering
- Maps Themes and Styles
- Ultimate Maps markers with slider mode
- Shapes
- Linked markers
- More Ultimate Maps Exampes
安装:
- Download the Ultimate Maps plugin
- Unarchive plugin ultimate-maps-by-supsystic.zip
- Copy the folder with Ultimate Maps plugin
- Open the ftp \wp-content\plugins\
- Paste the plug-ins folder in the folder
- Go to admin panel => open item "Plugins" => activate Ultimate Maps plugin.
屏幕截图:
常见问题:
What map engines does the Ultimate Maps plugin support?
Plugin integrated with Bing Maps, Leaflet, Mapbox, Thunderforest
How to create an Ultimate Map?
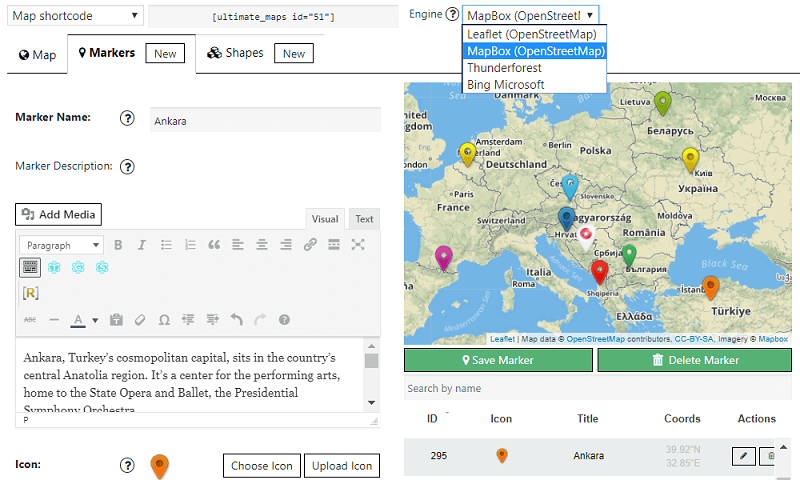
Step 1: Creating Ultimate Map
- On the left navigation menu click “Add Map”.
- Enter the name of the map.
- Click “Save Map” button. Step 2: Customizing the Map You can find the Main Settings section on the Map tab. It allows you to establish:
- Map name
- Map width
- Map height
- Navigation bar Mode
- Additional Navigation Options
- Map type
- Markers Clusterization
- Markers List (Pro)
- Add KML layers (Pro)
- Info window After every map option change – with Ultimate Maps, plugin, you can immediately see the result in a live preview in the right top corner. Step 4: Creating/Editing Markers
- Click “Add New Marker” button – in the center of the map will appear a marker. Google Maps New Markers
- Set the name of a marker.
- Set the address of the marker – start typing and then choose the address from the list. Or you can just click on a point on the map.
- Set additional maps markers configuration: add marker description – besides text, you can attach images, links and videos;
- Select the icon for the marker – you can choose it after click “Choose icon” button; Save marker. Step 5: Copy and paste the shortcode into your post or page Look more detailed information in our tutorial Getting Started.
How to add a map into site content?
You can add a map in the site content via shortcode or PHP code. PHP code and shortcode are in a dropdown list above the plugin tabs.
- PHP code can be inserted at any place of the page code – in order to display exactly in this place, for example in the header or footer of the page. Besides, it can be inserted in the code of template of the theme – to display on all pages.
- Copy and paste the shortcode into your post or page and Ultimate Maps plugin will automatically create the map on your page using the settings you choose.
Can I use Ultimate Maps as a Widget?
With an Ultimate Maps, you can add a widget with a map to your page. Go to Appearance -> Widgets in the WordPress navigation menu. Find the Ultimate Maps in the list of available widgets. Drag the Ultimate Maps widget to the widget area, which you need. Choose the map for a widget and configure the settings - Widget Map width and height. Click "Save".
How to add KML layers into the map?
You can add layers into a map in 2 ways: enter KML file URL or upload KML file. All types of objects support markers, points, lines, figures, etc. More info about KML Layers settings and example of Map with KML layers you can find here.
How to create linked markers map?
On the left navigation menu click “New Map”.
- Enter the name of the map.
- Open "Marker" tab in the map settings.
- Enable "Marker Link" option in the marker settings.
- Paste link in the field under the option.
- Enable the option "Open in new window", if you want the link to be open in a new window. Create linked markers for your map to easy connection with full information about the place you have marked.
How to create Marker Categories?
For this go to Marker Categories tab of Ultimate Maps plugin. Here the following settings are is available:
- Add Category
- Edit Category
- Delete Category
- Search by Title To create a new category click 'Add Category' button. In a new window you can establish:
- Category Title – type your category name inside the field
- Background Color – tick needed color for marker icon background
- Cluster Icon – Upload Icon you like or back to Default Icon variant for your markers category You also can create Subcategories – choose Parent Category when creating Category, and they will be displayed as a tree. While replacing a parent category, child ones will be moved too. When you have created the marker on the Marker Tab, scroll down till you find Markers Category, set the one you created for a current marker and click Save Marker button.
How to create a Map with Clusterization?
Plugin clusters the markers and shows the number of items in each cluster, and as we zoom it adjusts the clusters based on the current view. To add the clustering to the map is very simple:
- Move to the Map tab settings.
- On the Markers Clusterization menu pick Base Clusterization.
- Set the Cluster Area Size – the grid size of a cluster. The higher the size – the more area of capture the markers to the cluster. Example of the Map clustering option you can find here.
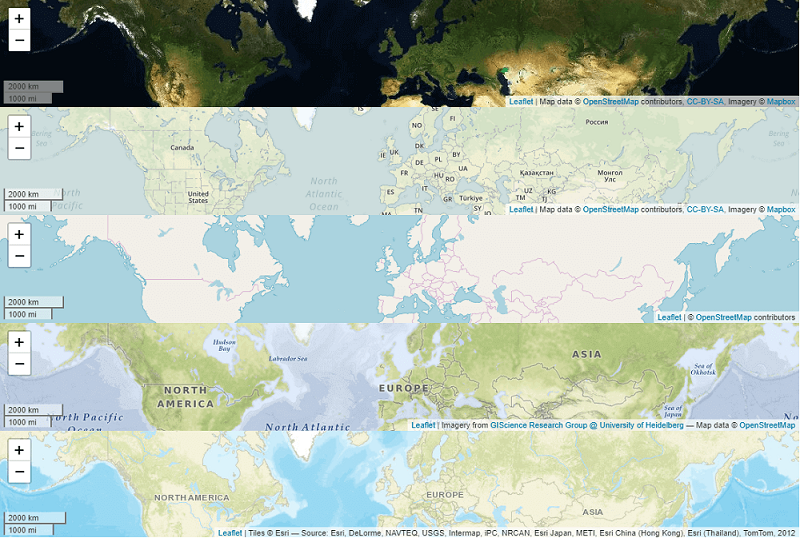
How to change the design of a map?
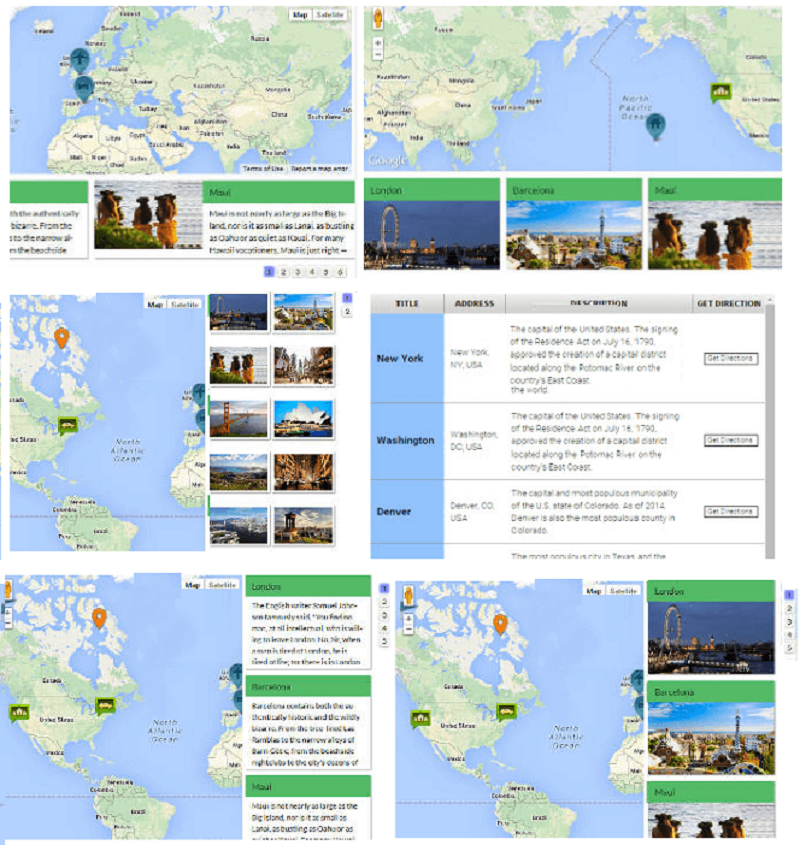
If you want a unique design for your maps, we have a big number of map themes. Pick a style of map theme variety according to your taste and wishes and make website special! Everything that you need is:
- Select the Map engine: Bing, Thunderforest, Mapbox, Leaflet.
- Enter the name of the map.
- Choose any of a big number of map theme (different for each Map engine) in Map Type drop-down list. After every map theme change – you can immediately see the result in a live preview in the right top corner.
- Click "Save" button. Check an Example of the Map Stylization here.
More Info
Our plugins
- Photo Gallery by Supsystic
- Pricing Table by Supsystic
- Contact Form by Supsystic
- Data Tables Generator by Supsystic
- Slider by Supsystic
- Social Share Buttons by Supsystic
- Coming Soon by Supsystic
- PopUp by Supsystic
- Digital Publications by Supsystic
- Backup by Supsystic
- Membership by Supsystic
- Newsletter by Supsystic
- Live Chat by Supsystic
- Translate by Supsystic
更新日志:
- Minor fixes and overview update
- Updates for WP 6.8.3
- Fixed Zone issue
- Minor fixes and overview update
- Minor Fixes
- Add fix for textdomain
- Add support WP 6.8.1
- Minor Fixes
- Add support PHP 8.3
- Add support WP 6.7+
- Minor Fixes
- Add expertise level for AC form
- Add nonce fixes
- Add security fixes
- Add terms for AC form
- Add wp_kses and esc functions for security
- Fixes for lovelink
- Add features for love link
- Add missing js.map file
- Add support WP 6.2
- Fixes for control contributions
- Update leafletjs library to latest version
- Stability map improve
- Changed overview ads
- Add support WP 6.1
- add ac renew scenario
- Minor fixes
- Add support WP 6.0
- Add support PHP 8.1
- Add fix for maps
- Add maptiles
- Remove unsupported map styles
- Fix for mod.php
- Fix issue with Activation
- Minor fixes
- Clone option fix
- Add support WP 5.7
- Add fix for OVH gateway
- Add fix for UMS
- Fixed marker categories
- Fix for "Show All maps"
- Fix for media descriptions
- Major update
- Fixes for DB query
- Security fixes
- Major update to DB query
- Remove bootstrap
- Security fixes
- add fix for sqli
- Security fixes
- Add security fixes
- Add fix for WP 5.5
- Add fix for MapBox
- Remove CDN files ( GDPR)
- Add color for marker category
- Add support for PHP 7.4
- Add dialog before delete icon
- Add column width for marker list with table
- Fix for shortcode
- remove phpmailer code
- Minor fixes
- Add https fix for leaflet skin
- Remove fix for https WhiteBlack
- Add shortcode support for map address
- Add fix for title on hover
- Add fix for broken icons
- Add feature open marker popup by mouse hover event
- Add fix for title on hover
- Remove CSS padding in mobile version
- Added support for customize cluster icon color (border, background, text)
- Minor issues fix
- Add 4 options for draggable for leaflet, mapbox, bing. Front and preview.
- Minor issues fix
- Small fixed for group get level func
- Fixed mrker category parent list
- Change slimscroll version issue
- Check slimscroll issue
- Fix popup img
- Fix marker link
- Fixed roles capabilities for ums issue
- Add marker list category style issue
- Fixes for new wp translation
- Minor issues fix
- Fix bing kml problem after shape and after add marker
- Fix issue with width
- Fixes for Bing Engine
- Add fix for Black and White leaflet design
- Add fix for CSS
- Remove unfiltered_uploads for KML
- Fix KML upload
- Fix shape textarea height
- Add hide POI option
- Add markers from frontend
- Fix error after change map type
- Add styles to marker frontend form
- Fix error after frontend marker add
- Remove notice when group map delete
- Set timeout to frontend marker form load
- Add style fixes markers lists
- Check open marker infowindow with clasterization
- Fix frontend makers map load
- Fix Adapt map to screen height
- Remove error after add circle shape on bing map issue
- Fix bing kml problem error
- Minor issues fix
- Readme file update
- Scrinshots update
- Additional improvements to slider markers list view
- Possibility to Show Info Window by Default right after Map Load
- Add checkbox hide without img and before map slider design for
- Added feature for slider to show over the map
- Minor issues fix
- Additional admin area improvements
- Fix issues with changing Min and Max Zoom
- Deutsch translation added
- Improve click on Marker List items
- Admin area interface improvements
- Fix issue with click on Markers on frontend for OpenStreetMaps Engines
- Language files added
- Fix issue with position of icons for OpenStreetMaps when zooming
- Minor issues fix
- Fix issue with "floating" markers for Bing Maps
- Additional admin area design improvements (dialog queue improve)
- Improve KML Layers functionality
- Bing figures added
- KML Improvements
- Shapes added
- Fix issue with disable Dragging in an admin area
- Fix issue with disabling Mouse Wheel Zoom in an admin area
- Markers Lists
- KML Layers
- Fix issue with Markers Description
- First release




 admin area. Map settings](https://cdn.jsdelivr.net/wp/ultimate-maps-by-supsystic/assets/screenshot-6.png)
 admin area. Markers settings](https://cdn.jsdelivr.net/wp/ultimate-maps-by-supsystic/assets/screenshot-7.png)
 admin area. Shapes settings (pro)](https://cdn.jsdelivr.net/wp/ultimate-maps-by-supsystic/assets/screenshot-8.png)