
UltraCart Ecommerce - Shopping Cart
| 开发者 | UltraCart |
|---|---|
| 更新时间 | 2025年12月9日 23:40 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.9 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- Install The plugin and Activate the plugin
- Connect your site to UltraCart via Settings->UltraCart
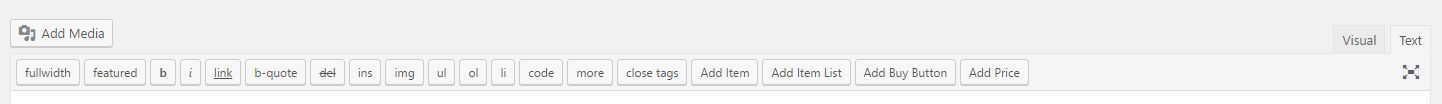
- Add ecommerce components to your site
安装:
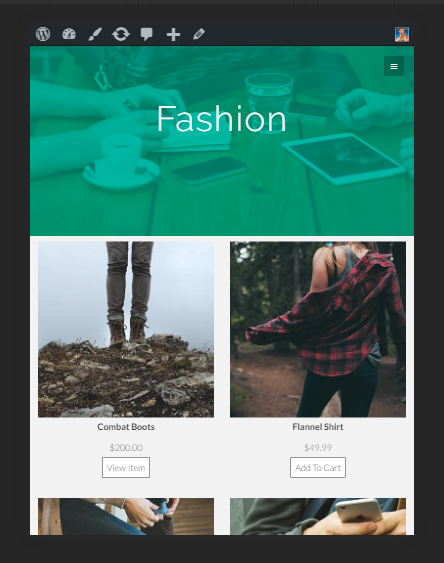
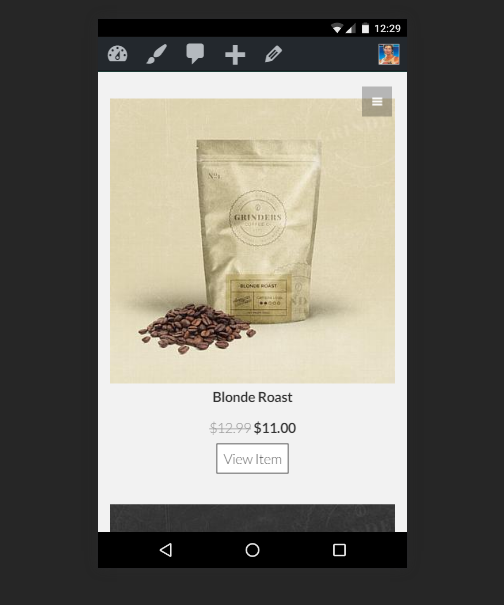
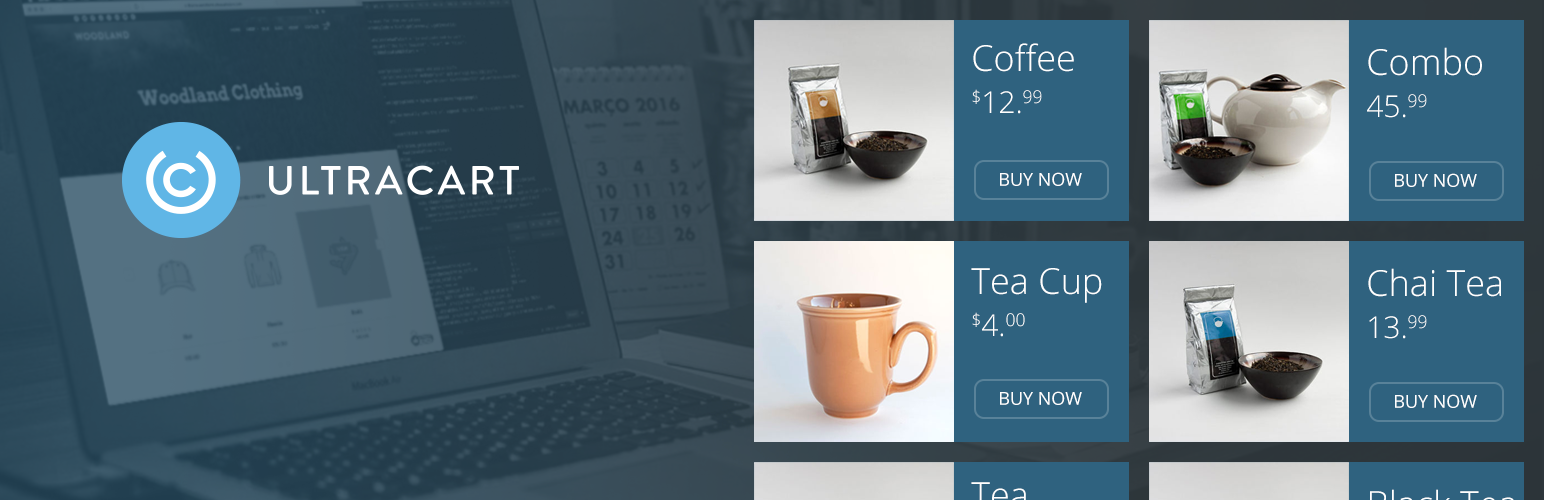
屏幕截图:
常见问题:
How do I get started?
- Install The plugin and Activate the plugin
- Connect your site to UltraCart via Settings->UltraCart
- Add ecommerce components to your site
Do I need an UltraCart account?
Yes. And with your account, you gain access to a huge array of features, top of the line, level 1 PCI compliant security and an expert support team
How do I add an item list to my site?
- Go to a page or post editor, and click the button to add an item list. Search for the item and add it to the page.
- Simply add the shortcode: [ucitem_list itemids="blonderoast,darkroast,mediumroast"]
How do I add an item to my site?
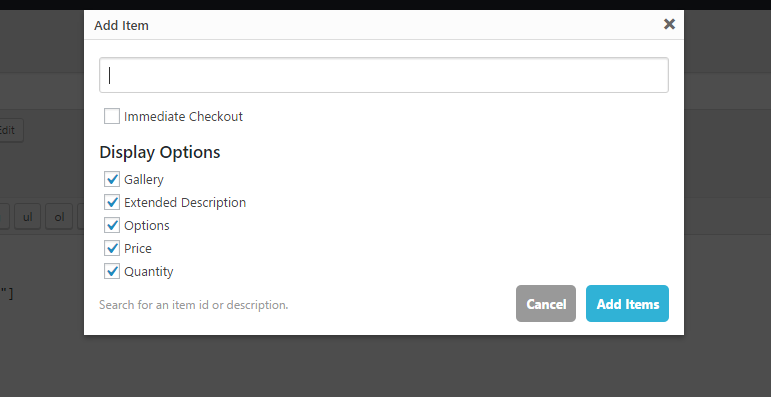
- Go to a page or post editor, and click the button to add the item. Search for the item and add it to the page.
- Simply add the shortcode: [ucitem itemid="Hat"]
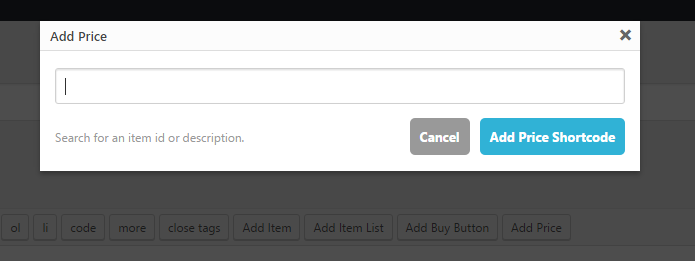
How do I add just an item's price to my site?
- Go to a page or post editor, and click the button to add the price. Search for the item and add it to the page.
- Simply add the shortcode: [uc_price itemid="Hat"]
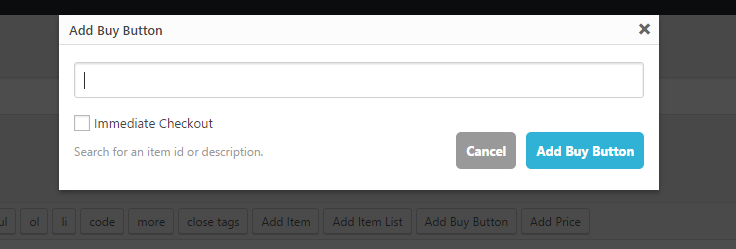
How do I add a buy button to my site?
- Go to a page or post editor, and click the button to add a buy button. Search for the item and add it to the page.
- Simply add the shortcode: [uc_buy_button itemid="Hat" ]
How do I add a view cart link?
If your theme has menus registered, you can configure which menu to add the link to in Settings -> UltraCart in the WordPress settings page. Custom Link: You can add any link with the href value of "#viewcart", or a class of "js-view-cart-snapshot" as a view cart link.
How do I add a direct checkout link?
If your theme has menus registered, you can configure which menu to add the link to in Settings -> UltraCart in the WordPress settings page. Custom Link: You can add any link with the href value of "#checkout", or any tag with a class of "js-view-checkout". When clicked, it will transfer the user to begin the checkout process. This way, you can use it with any custom button you wish.
How do I add a cart icon to a checkout or view cart link?
If your theme has menus registered, you can configure which menu to add the link to in Settings -> UltraCart in the WordPress settings page. Custom Link: Similar to the normal view cart or direct checkout links described above, you can add any link with the href value of "#checkout-icon", "#checkout-icon-left", "#viewcart-icon", or "#view-cart-icon-left", or any tag with a class of "js-view-checkout-icon", "js-checkout-icon-left", "js-view-cart-icon", or "js-view-cart-icon-left". These will have the same, respective functionality as the links described above, but also will either append or prepend a cart icon into the element.
How do I link the list item to the single item page?
It does it automatically. It should find and link to the most recently added single item once the item's page is visited.
How do I customize it with my own styles?
There are several ways to go about this. The simplest way is to use WordPress' additional css editor. Alternatively, you can just load your style sheet after ours (the wp_enqueue_style handle is 'ucwp-css') and use selectors that are specific enough.
How do I customize item form validation?
If you define a function, window.customValidityCheck, it will override the built-in item form validation. The only other requirement is that it must return false if the form is invalid.
How do I conditionally show content based on orderability?
We created the [uc_if] shortcode! It even allows other shortcodes to be called within it.
```
[uc_if itemid="myitemid" orderable]
I'm orderable [uc_price itemid="myitemid"]
[/uc_if]
[uc_if itemid="myitemid" not orderable]
I'm not orderable [uc_price itemid="myitemid"]
[/uc_if]
```
Note: orderability considers inventory levels, as well as configurations for allowing preorders or backorders.
How do I conditionally show content based on if an item is a kit or not?
We created the [uc_if] shortcode! It even allows other shortcodes to be called within it.
```
[uc_if itemid="myitemid" kit]
I'm a kit [uc_price itemid="myitemid"]
[/uc_if]
[uc_if itemid="myitemid" not kit]
I'm not a kit [uc_price itemid="myitemid"]
[/uc_if]
```
Does the plugin support multiple currencies?
Yes! Just select which currency you wish to use with your item, item list, price or buy button when you insert the
shortcode by selecting the desired currency code in the currency conversion dropdown. An example of a shortcode with
a currency conversion looks like:
[uc_price itemid="necklace" currency_conversion="AUD"]