
Unobtrusive Admin Bar
| 开发者 | parallelus |
|---|---|
| 更新时间 | 2015年7月11日 03:37 |
| PHP版本: | 3.4 及以上 |
| WordPress版本: | 4.2.3-alpha |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
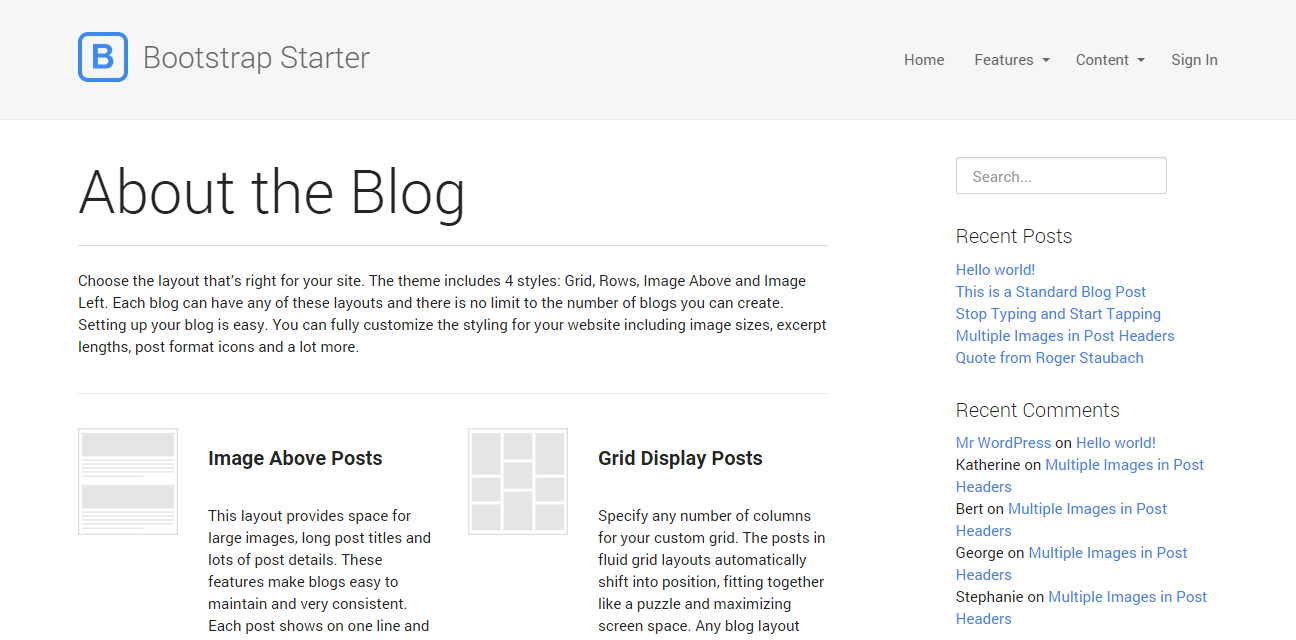
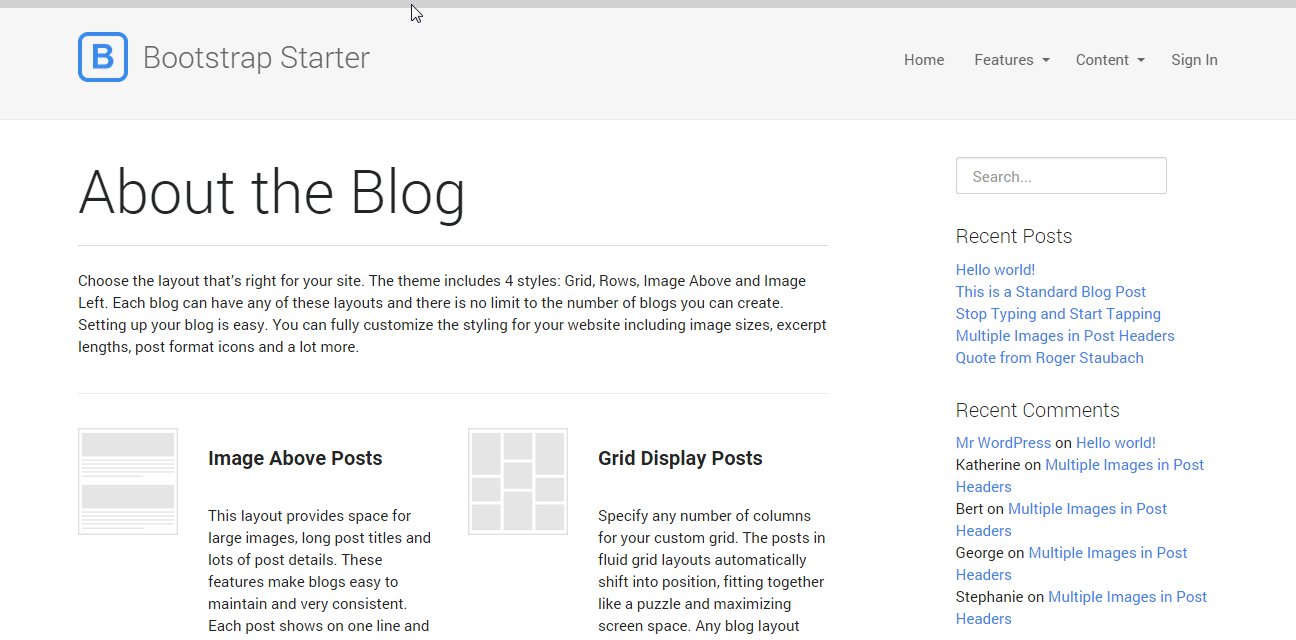
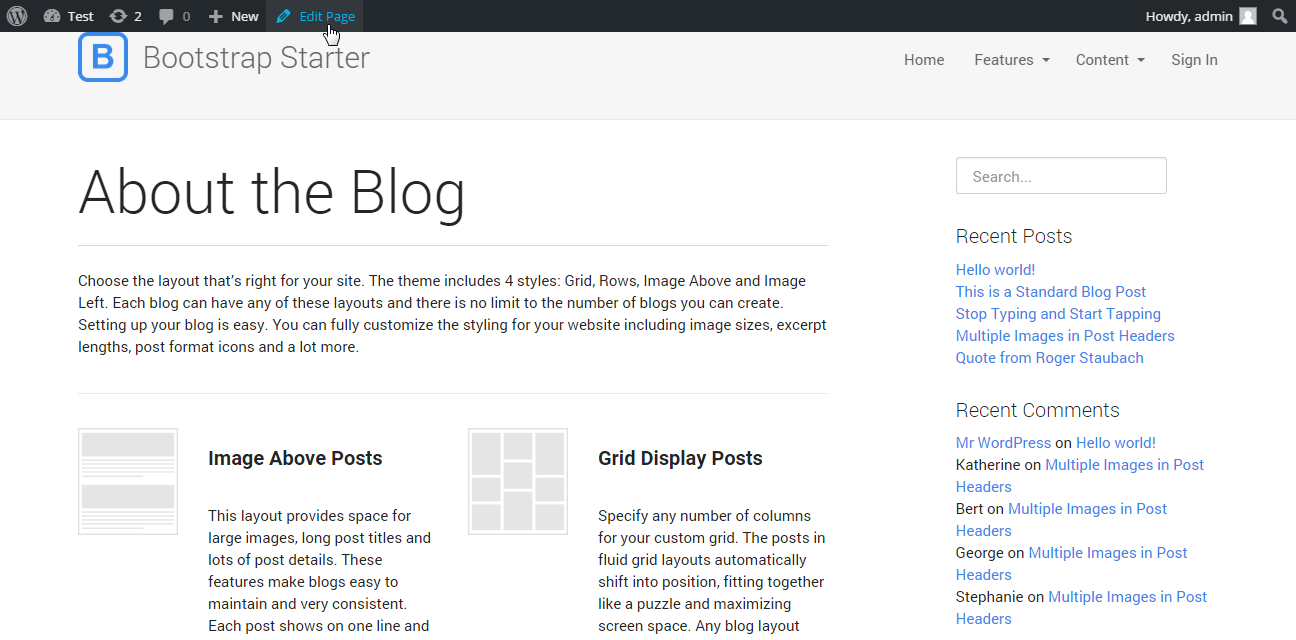
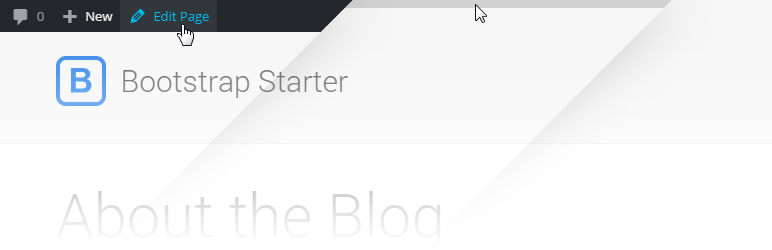
When activated the plugin will make the admin bar hidden from sight for signed in users, but you can still have access to the features. Simply move the cursor to the top of your website and the admin bar will appear. Now you can keep the accessibility of the WordPress admin bar without compromising the appearance of your website.
See our other plugins:
Have some feedback or a suggestion? Let us know!
安装:
Upload the plugin to your WordPress plugins directory, or use the dashboard to 'Add New' plugins and activate it.
Filters
There are a couple of filters available to make adjustments for your site. These may be added to an options panel in a future release.
uab_responsive_break_point
- This passes a numeric value. The admin-bar is shown automatically on smaller screens because an auto-hide effect on hover would not work with touch devices. The default value is
783which is the current WordPress break point for showing the mobile styling for the admin bar.
- Optionally adds back the margin to
<html>and<body>for the admin bar. The result is the page content pushes down during the display of the admin bar. Due to the positioning of headers and menus with fixed and top docked styles this often has no effect. The allowed values are (boolean) true, false and (string) 'top'. The default setting isfalse. The 'top' value will apply the margin only when the user has not scrolled.
屏幕截图:
更新日志:
1.0.0
Release Date - 10 July 2015
- Initial Release