PDF Flipbook, WPBakery Addon – Unreal FlipBook
| 开发者 | iberezansky |
|---|---|
| 更新时间 | 2025年10月7日 13:25 |
| 捐献地址: | 去捐款 |
| PHP版本: | 5.3 及以上 |
| WordPress版本: | 6.6 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
Unreal FlipBook is PDF Viewer or WordPress plugin that allows to browse images, PDFs or HTMLs as a flipping book.
It can be used for demonstration magazines, books, cards, brochures, booklets and much more in natural way.
It helps to attract user attention and make more impression on him.
[youtube https://youtu.be/fQOuO6w9CR0]
- Start from the live preview
- Watch our YouTube channel, there a lot of useful lessons
- Check the user manual
- Visual page editor: AdSense, Audio, HTML, Link, iFrame, Image, Video, YouTube
- Google Analytics
- Predefined flipbook styles
- Auto resolution
- Double pages PDFs
- 3D FlipBook categories
- 3D FlipBook shortcode generator
- RTL - right-to-left, top-to-bottom script
- Default flipbook template option in General Settings
- Default flipbook lightbox option in General Settings
- CSS Layers
- Languages
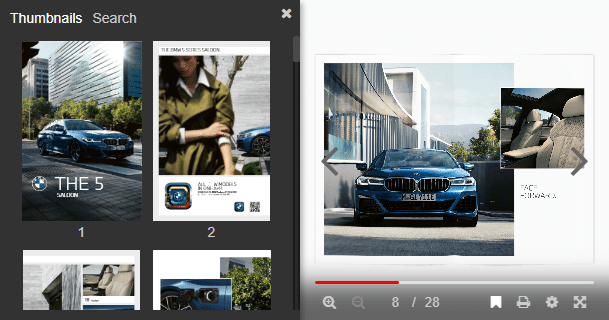
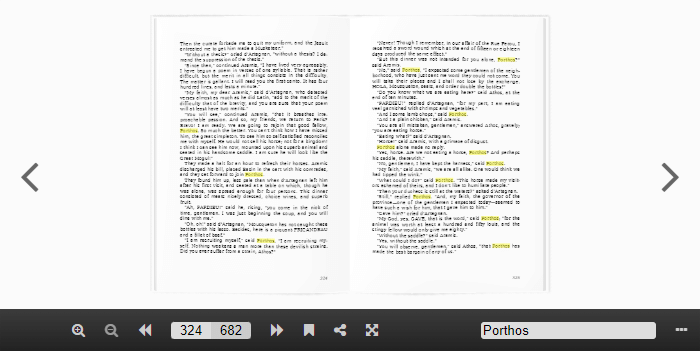
- PDF search
- 3D FlipBook thumbnails
- Flip sounds
- Flipbook deep linking
- PDF bookmarks
- Printing
- 3D FlipBook single page mode
- 3D FlipBook control customization
- PDF links
- Mobile-Friendly
- Smart pan mode
- 3D FlipBook skins and templates
- Realistic view
- Flixible page corners
- Smart pages loading
- HTML, PDF, images as sources
- User friendly
- High perfomance
- Lightbox effect
- Interactive
- Responsive
- Easy to use
安装:
Follow the user manual.
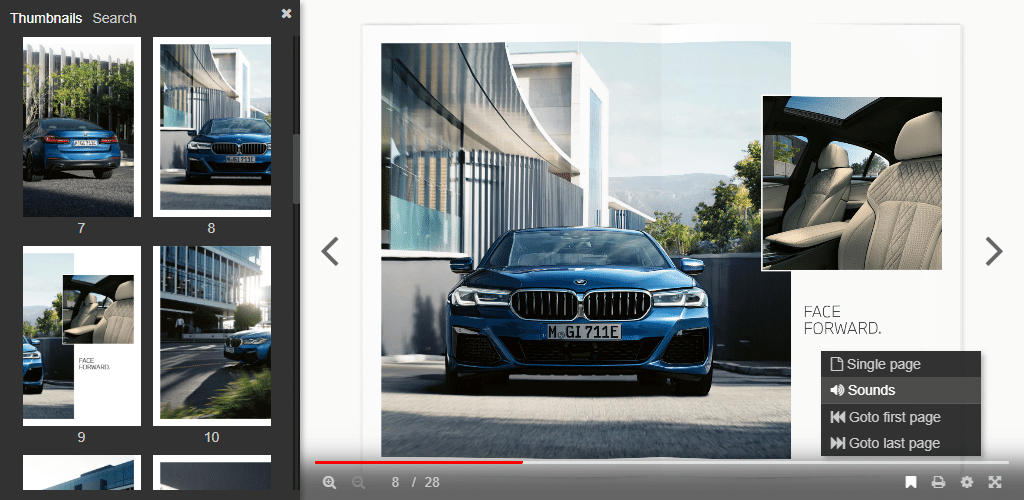
屏幕截图:
常见问题:
How does the plugin works?
Read the user manual.
更新日志:
1.16.1
- New Single Page mode - it displays only one page
- Added PDF search button on the toolbar
- Added hits highlighting for search results
- Clear hits when query is empty
- Center page image instead of stretching
- Using CSS classes to trigger 3D FlipBook lightbox activation
- Added function to set all pages interactive
- Fixed content security policy - 3D FlipBook did not appear in Safari
- Fixed CSS layers order in RTL mode
- Added the word "of" indicating the page number in the search status results in POT file
- Added Goto first page and Goto last page in POT file
- Added stable FDFJS for old browsers
- Filter HTML and JS when DISALLOW_UNFILTERED_HTML === true
- PDFJS was updated to 4.3.136
- Protection from javascript: protocol in urls
- Escaping bookmark titles
- Filtering unsecured content (css layers, ready function) from users less then editor
- Reverted iframe initialisation changes - loading issue on Android internal browser
- Allowed editing PDF URL in Flipbook editor
- Lightbox refactoring
- Flipbook editor styles optimization
- Two new predefined flipbook styles
- Visual page editor: AdSense, Audio, HTML, Link, iFrame, Image, Video, YouTube
- Skin: updated design, added fade effect
- Book background: color, image, CSS style
- PDF links highlighting
- Book 3d lighting options
- Book gallery: mobile layout and center alignment
- New commands: Goto first/last page
- Order by last modified imported from media gallery files
- Max book depth, limit for book thickness that recalculates cover and page depth
- WP multisite: creating table for book pages
- Fixed issues in PDF printing
- Book templates
- Custom bookmarks
- Auto play
- Custom slug for plugin default page
- WebP images
- Improved displaying loading animation from skin
- Optimized PDF rendering, especially when zoom is changing
- Real colors
- Book shadow
- Toolbar shadow
- Improved quality on mobile devices
- Fixed rendering artifact: a line between pages
- Fixed double tap on links
- Added creation in hidden elements
- Extra paddings for zoomed view
- Auto resolution: added min and max resolution
- Binder zero thickness
- Book thumbnail: using image from media gallery instead of it's thumbnail
- Inline size calculation on mobiles the same as on desktops
- Plugin settings: thumbnail height option
- Plugin settings: Google Analytics
- Resolved issue with squares instead of buttons in Safari
- Initializing plugin from plugins_loaded
- Fixed mouse events issue for CSS layers
- Added nonce field to avoid CSRF attack
- Removed unused code
- Added new asymmetrical flip animation
- Fixed graphic artifacts between pages
- Arrow keys were binded on book pages turning
- Added web page scrolling when user swipe book pages
- Added web page scrolling by mouse wheel when book zoom is not available
- Updated PDFJS library to 2.5.207
- Fixed XSS issue
- Logo was removed
- THREEJS was updated to 104 rev for Safari 15 compatibility
- Using react library from WordPress js includes if it is defined otherwise register react 17.0.2 from the plugin folder (actual for old WordPress)
- Using react library from WordPress js includes
- Share link and social buttons
- Font loading patch for Safari (buttons disappearing fixed)
- Supporting Unicode in filenames
- Order for importing pages
- The same scale for all pages
- Toolbar moved below the book
- Skins refactoring
- Book option: interactive corners
- Option in settings: where to initialize the plugin
- Function FB3D_CLIENT_LOCALE.render() for manual rendering unrendered plugin instances (after Ajax)
- Encoding plugin data
- ReactJS library was updated to 17.0.2
- Pro version auto updates
- Book editor details are wrapped in iframe to avoid conflicts with other plugins
- Added query parameter: [3d-flip-book mode="thumbnail-lightbox" query='{"orderby": "date", "order": "ASC"}' cols="3" tax=""][/3d-flip-book], see all options: https://developer.wordpress.org/reference/classes/wp_query/
- Insert dialog / shortcode generator: styles for fullscreen mode: height, background color, background image
- Advanced options switch
- For mobile devices plugin height = 0.9*screen height
- Single page mode is active by default for mobile devices
- Error messages
- Hidden controls while loading
- Supporting 1, 2 and 3 pages books - no blank pages
- Auto updating permalinks after activation
- b64 encoding for template data
- Up to 5% page width difference in doubled pages PDFs
- New pdfjsLib 2.5.207
- Fixed a bug in doubled pages PDFs navigation
- Preloading font for toolbar buttons
- Control settings for disabling Print and Download in narrow view mode
- CSS class fb3d-fix-title to fix title in thumbnail mode
- Auto launch lightbox using a CSS class or the book name as URL hash: http://example.com/page-with-book/#book1/5, where book1 is CSS class or the book name, 5 - page number
- Google Analytics
- CSS class fb3d-auto-launch to auto launch lightbox after page loading
- CSS class fb3d-activate-fullscreen to launch fullscreen instead of lightbox
- Css layer helper classes: play-on-shown, pause-on-hide, go-to-page, youtube
- New thumbnail style
- Button style
- New lightbox style
- Removed white line on the left side of a closed book
- Saving auto generated thumbnails on the disk for for fast loading on the client side
- Default lightbox that you can choose in the plugin settings
- User friendly pages rendering queue
- Simplified book properties
- Added predefined book styles
- Smooth page landing
- FullScreen emulation for iPhone
- Added error messages for flipbook editor
- Fixed zoom gesture for touchscreen devices
- Detecting mobile mode by screen diagonal
- Performance improvement - much faster initial loading
- Helpful links
- Limited height for automated widget size computation: height = min(90vh, 0.75*width)
- Added CSS class 'fb3d-default-page' for customization plugin default page
- Removed toolbar transparency
- Changed plugin logotype
- Review reminder
- Fixed a bug in PDF rendering
- Disappearing page CSS Layer properties (CSS, HTML, JS) was fixed
- New version PDFJS 2.3.200
- New pages predicting algorithm
- Performance optimization - disabled 3D rendering for idle
- Fixed disappearing on Android devices - Updated THREE JS library
- Fixed the bug: "Failed to initialize plugin: 3dfbInsert"
- Fixed disappearing edit details
- Fixed error in classic blocks - insert dialog
- JavaScript ready function
- Editing PDF url
- Fixed an admin side styles issue
- Fixed the zero size bug in FireFox
- Fixed a bug with links in doubled page PDFs
- Fixed a bug in hits highlighting
- Fixed a bug in CSS Layers
- Narrow View
- Fixed the loading PDF issue in Edge
- Updated PDFJS lib - faster loading for PDFs
- Links in IE11/Edge
- Interactive corners for Mac
- Fixed the iOS iframe resizing issue (wrong alignment)
- Fixed the bug with disappearing the download button
- Changed the PDF range chunk size - faster PDF loading
- Auto resolution
- Double pages PDFs
- IE11 Fulscreen
- Fixed bug in loading languages from global directory
- 3D FlipBook categories
- Shortcode generator
- RTL mode
- Default template option in General Settings
- CSS Layers
- Languages
- PDF search
- Thumbnails
- Flip sounds
- Deep linking
- PDF bookmarks
- Printing
- Single page mode
- Control customization
- Fit view command
- Controllable script for templates
- PDF links
- Mobile-Friendly
- Flipping sheet animation style
- Loading animation and progress
- Smart pan mode
- Skins
- Flipping covers together with other pages
- Realistic view
- Natural behaviour
- Flixible page corners
- User behaviour prediction system
- HTML, PDF, images as sources
- User friendly
- High perfomance
- Lightbox effect
- Interactive
- Responsive
- Easy to use
- Well documented