
RapidLoad AI - Optimize Web Vitals Automatically
| 开发者 |
shakee93
futtta |
|---|---|
| 更新时间 | 2025年8月20日 15:33 |
标签
下载
详情介绍:
- Top Rated Support
- Expert Support team to help non-technical users get their best performance. (Read Reviews)
- AI Diagnostics
- Analyzes your website bottlenecks and provides actionable insights to get your business perform at the top level.
- AI Support Chat
- Understands your website and your business to provide technical and non-technical advice to boost your business.
- Intelligent Image Optimization
- Auto-resize, compress, and deliver next-gen formats (WEBP/AVIF) using a FAST global image CDN.
- Automated Critical CSS
- Ensures above-the-fold content loads instantly.
- Smart Unused CSS Removal
- Removes CSS that's not in use dynamically.
- Adaptive JS Optimization
- Defer and delay non-essential scripts automatically.
- Global CDN with Edge Caching
- 121 edge locations with ultra-low latency (under 20ms).
- Page Caching & Preloading
- Speed up your WordPress pages instantly.
- Google Fonts Optimization
- Preload, self-host, and reduce external dependencies.
- Tier 1 Network Infrastructure with 121 Edge Locations.
- Ultra-low latency with NVMe SSD-powered servers.
- Automatic asset compression and delivery acceleration.
- Adaptive responsive images with automatic resizing.
- WEBP & AVIF next-gen format support.
- Lazy Loading with priority LCP image preloading.
- Auto width & height assignment for layout stability.
- Smart Unused CSS Removal to cut down unnecessary styles.
- Critical CSS generation for near-instant page rendering.
- CSS minification to reduce file size and speed up loads.
- Defer non-critical JS to prevent blocking rendering.
- Delay JavaScript execution until user interaction.
- JS minification for leaner, faster scripts.
- Self-host Google Fonts for better control and performance.
- Font preloading to enhance user experience.
- Automatic page cache for faster repeat visits.
- Cache preloading to ensure instant access.
- Seamless integration with major caching plugins.
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the Settings->Plugin Name screen to configure the plugin
- (Make your instructions match the desired user flow for activating and installing your plugin. Include any steps that might be needed for explanatory purposes)
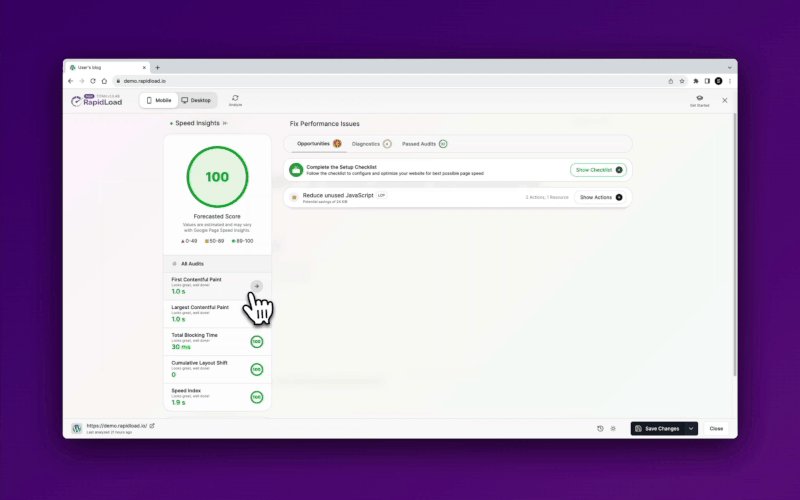
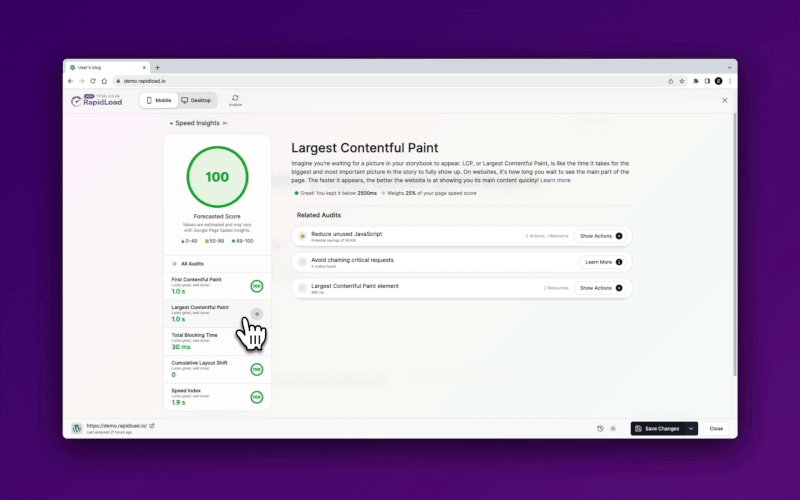
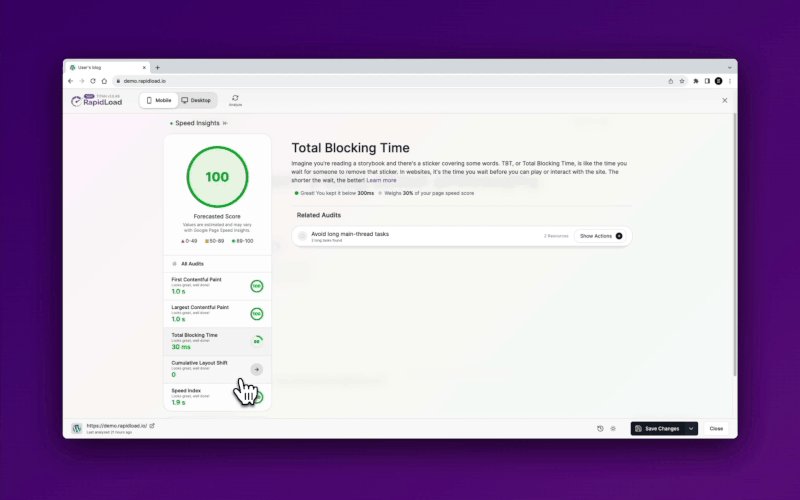
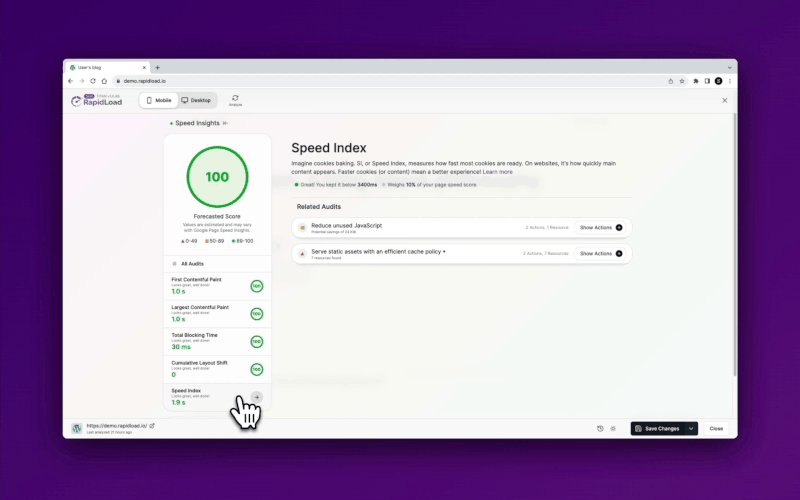
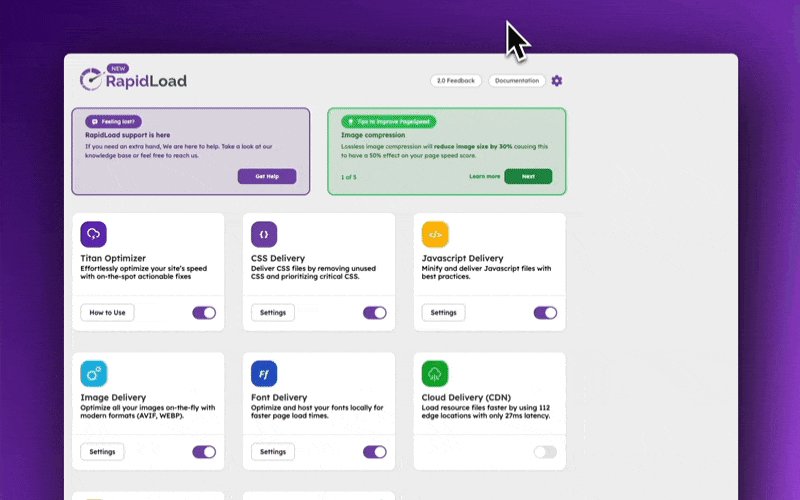
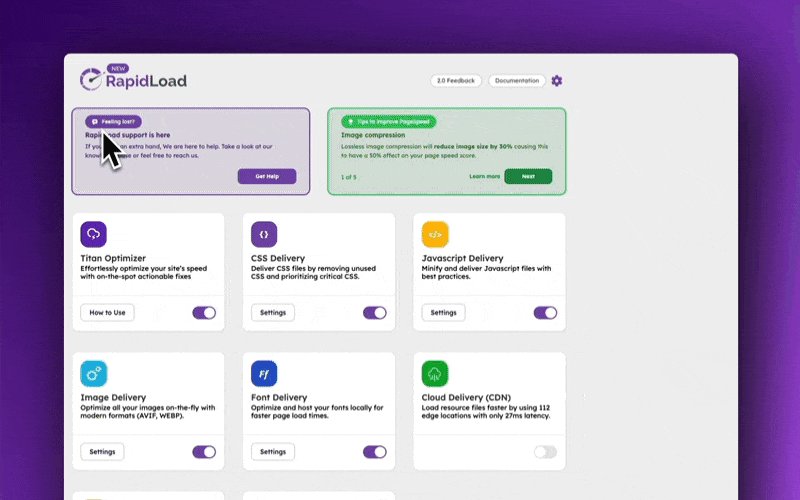
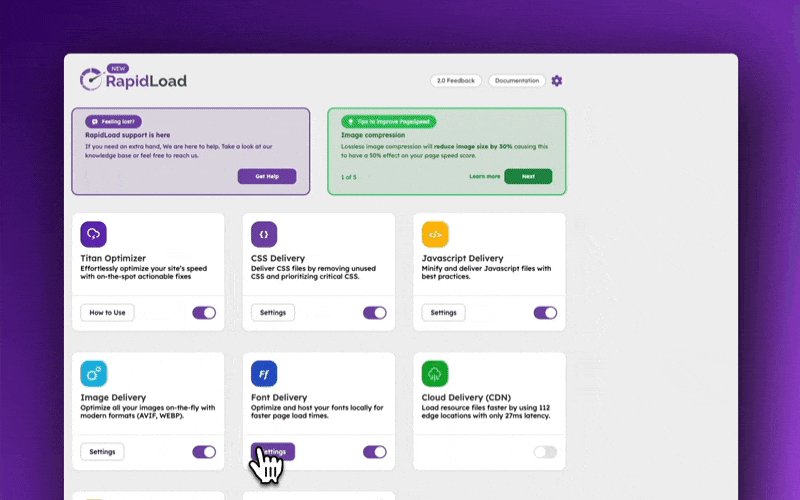
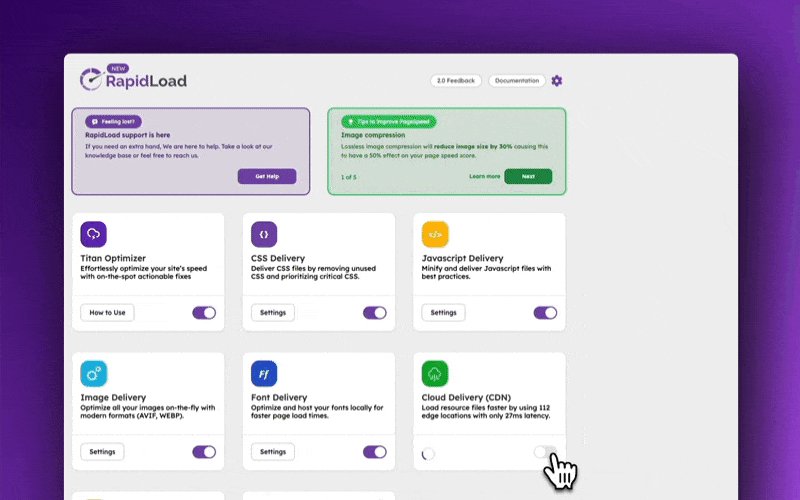
屏幕截图:
常见问题:
How much does it cost to purchase a license of RapidLoad and where can I buy one?
You can purchase the license for as little as $10/m. Just sign up directly via rapidload.ai website.
What are the Terms and Conditions of rapidload.ai usage
Read it here : https://rapidload.ai/terms-conditions/
How does this plugin speed up my site?
It optimizes your site's loading speed by leveraging advanced caching mechanisms, minimizing server requests, and optimizing the delivery of static assets like images, CSS, and JavaScript files. Additionally, RapidLoad utilizes techniques like lazy loading, which defers the loading of non-critical elements until they are needed, further enhancing the overall speed and efficiency of your site. Smaller files = faster sites!
My Site is broken after using RapidLoad. What can i do ?
There is a possibility the page can be broken with RapidLoad as it does the removal automatically. you can easily fix broken elements with safelist rules. we recommend to turn on "Load Original CSS files" and add safelist rules. if you are not sure how to add safelist rules create a support ticket in https://rapidload.zendesk.com/hc/en-us one of our support member will help you out .
Do I need to run this every time I make a change?
No! RapidLoad works in the background, so any new stylesheets that are added will be analyzed and optimized on the fly. Just set it and forget it!
Will this plugin work with Woocommerce?
Absolutely. RapidLoad works with Woocommerce, Woocommerce themes, and Woocommerce plugins.
Will this plugin work with other caching plugins?
RapidLoad works with all major caching plugins. If you are using a little known caching plugin and are experiencing issues with RapidLoad, please submit your issue and caching plugin name to our support team and we will review.
How is this plugin different from CriticalCSS?
RapidLoad looks for CSS that is not being applied at all and stops it from being loaded. CriticalCSS looks for CSS that needs to be applied when the page begins loading and reorders it based on priority.
How do exclusions work?
RapidLoad accepts both broad and star(*) expressions and regular expression exclusions of CSS selectors. You can add your exclusions in the unused CSS tab of the Autoptimize plugin settings.
更新日志:
- fix: minor bugs
- fix: minor bugs
- fix: clear cache not working for posts update
- fix: minor bugs
- fix: minor bugs
- fix: minor bugs
- improve: user ui experience
- improve: javascript delay optimization
- fix: minor bugs
- fix: renamed PHP classes to follow RapidLoad naming convention
- fix: remove bin files from wp.org repo
- fix: added original version for non-minified files
- fix: renamed PHP classes to follow RapidLoad naming convention
- fix: minor bugs
- fix: improved internationalization by removing variable text domains and dynamic strings
- fix: added proper data sanitization and validation for POST/GET/REQUEST inputs
- fix: added direct file access protection to all PHP files
- fix: improved SQL query security using wpdb::prepare()
- fix: removed incorrect textdomain
- fix: various security improvements and code standards compliance
- fix: disable search functionality from legacy job history table to comply with WordPress.org guidelines
- fix: known bugs
- fix: known bugs
- fix: known bugs
- feat: enhanced user experience
- fix: known bugs
- feat: enhanced user experience
- fix: known bugs
- fix: known bugs
- fix: minor improvements and stability updates
- feat: removed paywall for free users - in-server optimization features now available for all users
- feat: enhanced accessibility to optimization features for the WordPress community
- fix: known bugs
- fix: known bugs
- fix: known bugs
- fix: license key nonce issue preventing users from accessing dashboard optimizer
- feat: add AI support chat
- feat: add AI diagnostics
- feat: unified dashboard
- feat: unified settings
- feat: view cdn and image usage
- feat: add AI support chat
- feat: add AI diagnostics
- feat: unified dashboard
- feat: unified settings
- feat: view cdn and image usage
- fix: critical security issues
- feat: add option to disable Bugsnag debug
- fix: improved security
- fix: known bugs
- fix: known bugs
- feat: add feat to disable WP-Emojis
- fix: known bugs
- feat: add pre-rendering feature
- feat: pre-render links on mouse move
- feat: improve critical css generation (remove unused css no longer required)
- fix: known bugs
- fix: known bugs
- fix: flush cache not working in Titan Optimizer
- fix: Unused CSS misc options save not working
- fix: YouTube thumbnail style
- fix: Missing
@mediastyles in chunked critical CSS files.
- fix: Titan crash
- feat: improve ui for better user experience
- feat: improve critical css by chunking file
- feat: merged the missing plugin settings to titan
- fix: update cdn url cache files on cdn url changes
- fix: known bugs
- fix: showing unused css optimization table when remove unused css option disabled
- fix: titan crashes with Google Translate
- fix: known bugs
- fix: known bugs
- feat: boost optimization by adding speed gears in titan
- feat: enable users to delay only selected js files
- fix: known bugs
- feat: enable optimization gears in Titan
- fix: known bugs
- fix: known bugs
- fix: known bugs
- feat: deferring the youtube videos by displaying the poster image until user interacts
- feat: add delay exclusions with easy UI
- fix: delay js legacy compatibility
- fix: broken Titan Optimizer for some users
- fix: vulnerable to SSRF
- fix: known bugs
- fix: vulnerable to SSRF
- fix: Fatal error when clearing product page cache
- fix: known bugs
- fix: set width and height not working for images
- fix: syntax error in rapidload dashboard
- fix: syntax error in rapidload dashboard
- improved: delay js event handling
- improved: delay js execution
- improved: delay js event handling
- improved: delay js execution
- improved: delay js event handling
- fix: known bugs
- fix: known bugs
- feat: Improved defer javascript handling with inline-scripts
- new: all the javascript files are delayed with new delay JS improvement
- new: topologically batched delayed javascript execution
- feat: add debug mode to titan
- fix: inline background images not optimizing
- fix: known bugs
- fix: known bugs
- fix: known bugs
- improve: CDN option not working in Titan Optimizer
- fix: known bugs
- improve: inline style minify
- fix: Dashboard UI
- fix: Dashboard UI
- fix: CDN purging
- improve: Titan optimizer options update
- fix: media library section break
- fix: remove duplicate queries
- fix: Titan Optimizer not working for subpages
- feat: Introducing Titan Optimizer
- feat: integrate Titan Optimizer
- fix: google font stylesheet not removing
- fix: some inline style images not optimizing
- fix: skipping gtag js on optimization
- improve: add default exclusions for javascript optimizations
- fix: selector pack items being duplicate
- feat: switch cdn staging to live
- fix: all jobs getting cleared when all rules cleared
- fix: remove backslashes from additional critical css content
- fix: original css files not loading if mobile critical css enabled
- fix: extract image url with https
- feat: add filter to prevent load original css on user interaction
- fix: exclude background images being lazy loaded not working
- fix: display RapidLoad menu in admin bar only to users with manage options permission
- feat: improve inline js optimization
- feat: improve inline js optimization
- feat: load original css with relative path urls
- feat: load original css with relative path urls
- feat: add support for data-src tag on image optimization
- feat: load original css with relative path urls
- feat: update new documentation link
- improve: mobile critical css to eliminate reduce unused css
- feat: improved iframe lazy-loading
- fix: migration tables not creating on update
- fix: minor UI improvements
- feat: add filter to change the RapidLoad root url
- fix: minor UI improvements
- feat: add filter to change the RapidLoad root dir
- fix: minor UI improvements
- fix: typecast job limit to integer
- fix: purge admin area styles and javascript on plugin update
- chore: update WordPress compatibility
- fix: remove aggregate css option
- fix: bug in loading selector packs
- chore: updated banner
- Added JS optimization, image optimization, built-in CDN, page cache, and font optimization features for enhanced performance and bring you 95+ scores in page speed.
- fix: rules are not showing up in the legacy dashboard
- Added JS optimization, image optimization, built-in CDN, page cache, and font optimization features for enhanced performance and bring you 95+ scores in page speed.
- fix: UnusedCSS - Malformed Request Detected error
- fix: potential vulnerability in AJAX requests verified with nonce
- improve: critical css jobs queue process
- feat: new improved and faster serverless architecture deployed for optimization jobs
- fix: potential vulnerability check added for rule-based-injection
- fix: wrong folder permission for the cache folder
- fix: load original css not working for inlined stylesheets
- improve: remove critical-css styles when load original css enabled
- feat: tested up to WordPress 6.1
- improve: remove no-scripts tag wrapping for replaceable stylesheets
- fix : mobile critical-css files getting deleted when clearing cache files
- fix : known bugs to smooth user experience
- fix : known bugs to smooth user experience
- fix : URL too long issue on DataTable in the jobs table
- improve : handle jobs hanging in processing status
- feat : added nitropack plugin support
- fix : known bugs to smooth user experience
- feat : tested up-to Wordpress version 6.0
- feat : don't clear inlined critical CSS on user-interaction
- feat: added referral program
- fix : throws 410 gone when unused css file cannot find the original css file on some cases
- fix : rules gets deleted when jobs gets deleted
- feat : tested upto wordpress version 5.9
- improve : support for multi sites environment
- feat : tested upto wordpress version 5.9
- fix : PHP Warning - array_column() expects parameter 1 to be array, bool given
- feat : tested upto wordpress version 5.9
- fix : PHP Warning - array_column() expects parameter 1 to be array, bool given
- fix: rapidload table's not creating in wordpress multi site setup
- feat: minify additional critical css
- feat: add filter to deregister backend stylesheet conflicts
- fix: disable requeue on warnings not working
- fix: creating empty folders for debug logs
- fix: Fatal error: Uncaught TypeError: count()
- feat: add Ninja Forms plugin support
- improve: exclude woocommerce dynamic pages
- improve: rule based injection
- fix: critical job duplication error
- feat: add option to enable mobile version of critical css
- feat: exclude RapidLoad from amp pages
- improve: disable critical css if render blocking option enabled in wprocket or autoptimize
- improve: exclude post types [shop_coupon, shop_order] from optimization
- fix: W3C validation errors thrown by RapidLoad
- feat: added export/import option for rules
- fix: PHP 8.0 - Fatal error Uncaught ArgumentCountError: 99 arguments are required, 3 given
- feat: generate separate critical css for mobile
- feat: removed critical css style element on user interaction if load original css enabled
- fix: removed frontend logging function making db calls on debugging mode
- fix: W3C validation errors thrown by RapidLoad (removed rapidload headers)
- feat : added asset clean up plugin support
- fix: W3C validation errors thrown by RapidLoad
- feat : added wpforms plugin support
- feat : update sitemap url from robots.txt file
- fix : special chars being encoded in scripts (&, "e)
- fix : Can not read property aoData of undefined
- fix : usort(): Returning bool from comparison function is deprecated
- fix : rollback to simplehtmldom parser
- fix : fix global post override
- feat : optimized database queries for better performance (phase 3)
- feat : add support for Advanced Custom Fields Plugin
- improve : improve elementor plugin support
- improve : add index to rapidload data tables
- fix : Elementor editor not loading for several users
- feat : optimized database queries for better performance (phase 2)
- feat : updated HTML parser
- feat : optimized database queries for better performance
- feat : tested upto wordpress version 5.8
- improve : critical css feature
- fix : disable auto queue option not working
- improve : critical css feature
- feat : added critical css feature to eliminate render-blocking
- feat : requeue rules on warnings
- improve : lightspeed cache plugin
- fix : warning strpos() empty needle
- feat : Universal support for
- WP Rocket
- LIteSpeed Cache
- Cache Enabler
- W3 Total Cache
- Wp Super Cache
- WP Fastest Cache
- WP Optimize
- Proxy Cache Purge
- feat : added Hummingbird plugin support
- feat : added RapidLoad 404 error handler
- fix: Fatal Error Cannot use object of type stdClass as array
- improve: set default sitemap url from robots.txt
- feat: add Proxy Cache Purge plugin support
- fix: options cleared on deactivation
- improve: Load original CSS as default option to prevent layout breaks
- improve: rule based injection with regex pattern
- fix: undefined is_product function in Woocommerce rule based injection
- improve: add Cloudflare cache busting query param to RapidLoad
- feat: (beta) rule based injection
- feat: added select all option in optimization table
- improve: support for wp super cache
- improve: add option to disable requeue jobs on warnings
- improve: handle jobs hanging in processing status
- fix: url trailing slash with query param
- feat: add support to W3 Total Cache
- improve: exclude elementor preview url from RapidLoad
- fix: is_file warning File name is longer than allowed path length
- feat: add filter to disable original file name suffix
- improve: exclude customizer from rapidload
- feat: add support to WP Super Cache plugin
- improve: improved job queueing process
- improve: add filter to allow users to stop re-queueing jobs on fail or warnings
- improve: clear page cache for failed jobs
- improve: improved job queueing process
- improve: improved job queueing process
- improve: improved error handling for jobs
- feat: added new 'waiting' job status
- improve: improved error handling for jobs
- fix: improved and faster job processing
- NOTE: It is recommended to update immediately to v1.4.1
- ROLLBACK: rolling back to older queue processing method.
- NOTE: It is recommended to update immediately to v1.4
- feat: improved and faster job processing
- improve: update filter stylesheet patch
- feat: removing unused css for inline css
- feat: add support to Google Mod Page Speed plugin
- improve: add filter to allow users to stop adding items to the queues dynamically
- feat: tested with WordPress 5.7
- feat: add support to Yoast SEO plugin
- feat: add support to Rankmath SEO plugin
- feat: add option to requeue and remove multiple jobs
- feat: add option to select jobs per page
- feat: url and file exclusion with wild card expressions
- improve: requeue when autoptimize cache cleared
- fix: immediate jobs being held in processing
- fix: media update on load original css
- fix: Kinsta Cache clear cache
- feat: add support to WP Engine Cache plugin
- feat: add support to Kinsta Cache plugin
- fix: base dir double slash in url
- fix: disable refresh table when popup is open
- fix: null error on rapidload menu registration
- feat: add support to WP Fastest Cache plugin
- feat: add support to Cookie Notice plugin
- feat: add support to AUTOPTIMIZE_CACHE_CHILD_DIR constant
- feat: inbuilt Faq section
- fix: WP Rocket clear cache
- improve: file path filtering on frontend
- feat: allow users to disable adding jobs to queue on user visits
- feat: add support to WP Optimize plugin
- feat: add support to Cloudflare plugin
- feat: add support to Optimole plugin
- improve: add cdn url filter
- improve: file path filtering on frontend
- fix: pending jobs status not reflecting properly
- fix: allow non unicode url exclusion
- feat: server side paginate optimizations to improve performance
- feat: allow users to view page speed insight tool withing GPSI success result
- feat: allow users to remove, requeue jobs through extra actions in the optimizations table
- fix: exclude URL option breaks when there is a query param
- fix: logs are not being created on some servers
- fix:
is_plugin_activeis not defined
- feat: allow users to pass custom headers and query params to API request (Authentication)
- feat: add support to LS Cache plugin
- feat: allow users to add custom URLs
- feat: allow users to add optimizations through sitemap
- feat: add "Clear page cache" action to supported plugins in the optimization table
- fix: some CDN URLs are firing warnings
- feat: log optimizations table errors
- feat: allow pending jobs to be re-queued
- improve: cache enabler plugin support
- improve: wp-rocket plugin support
- fix: index drop query throwing a warning
- improve: wp-rocket cache clearing
- fix: some CDN URLs not being optimized
- feat: allow URL column to add lengthier URLs
- refactor: update text copies
- feat: retry jobs with warnings couple of more times
- feat: allow queued jobs to run immediately with "refresh button"
- refactor: update text copies in the plugin
- fix: run wp_enqueue_script callback at last as possible
- feat: add debug mode to the plugin with logs.
- refactor: move advanced settings option positions
- feat: change option "Disable Cache busting" to "Cache busting" (enable)
- refactor: temporarily remove GPSI article link
- feat: allow user to disable cache busting
- feat: view optimization status with google page speed insight and gtmetrix
- feat: search exact url's in optimizations table
- fix: first job is shows a blank result in onboarding
- fix: optimized files not being injected when using CDN
- fix: noscript link tags being marked as warnings
- fix: show queue attempts when there are any
- feat: add warning filter in optimizations filter
- refactor: minor text updates
- NOTE: refresh optimization jobs
- fix: api options not being passed when job ran via the interval queue.
- fix: page safelist options not being passed to the api via the interval queue.
- feat: migrate to native php filesystem from wp filesystem
- feat: increase the max limit of jobs per minute
- feat: add warning when ao non-static option is enabled
- fix: reduce queue retry attempts to 1
- fix: extra trailing slash added on the content
- refactor: minor text updates
- feat: retry jobs in attempts when cache files are obsolete
- feat: basic support to autoptimize non-static files
- fix: handle database migration fails on plugin activation
- fix: bug in : 0 files returned jobs marked as processing forever
- fix: use WP_CONTENT_DIR constant to get the wp content dir
- fix: console warnings in admin panel
- fix: 0 files returned jobs marked as processing forever
- fix: detect failed uucss cache directory creation
- feat: add wp-rocket cache busting support to the api
- feat [API]: supports url cache busting with headers/queries
- feat [API]: api busts page caches by itself
- fix: reduce varchar length to fix "The maximum column size is 767 bytes" error
- fix: adds a wrong warning about excluded files as not found.
- fix: run first job immediately without adding to the queue.
- fix: exclude missing ao cache files from being optimized
- fix: optimized google fonts are not being saved as css
- feat: refresh jobs immediately on user request
- feat: improve the optimizations table ui
- fix: redirected urls are marked as 'processing'
- fix: missing vertical scroll of the info tooltip
- feat: multisite support added
- feat: run jobs in queue
- feat: specify the queue job interval and jobs per interval
- feat: filter jobs with its status
- feat: search job urls in optimizations
- feat: add warnings when optimized files are missing
- feat: wordpress filter hook to api request options
- feat: button texts makes more sense now
- feat: allow users to refresh optimizations within optimizations table
- feat: show proper errors when activating with license key
- fix: post blocklists not being sent to api
- fix: license key verification fails for some users
- fix: cron not working notification shown even with successful jobs
- fix: blank option value doesn't clear the cache
- fix: activating from blank api-key breaks the option values
- fix: check for file permissions in plugin cache dir instead of the whole wp-content
- feat : allow users to connect to the app with the license key as well
- version : 1.0.18 === 1.1.1
- feat: migrate from wp options api to wp table api to manage options - faster
- feat: load original css on user interaction
- feat: show job warnings
- feat: only clear cache if required
- feat: don't clear cache on options update, requeue instead
- feat: show queue status of jobs
- feat: limit failed job retries to 5
- feat: deactivate without redirecting to the app
- feat: request for feedback on plugin deactivation
- feat: analyze site before connecting to the api
- fix: scrolling the body div in onboard
- fix: do domain verification call only to options page
- fix: load admin bar script with jQuery dependency
- fix: clearing all caches on new page/post creation
- fix: composer autoload file not being loaded on some servers
- fix: autoptimize optimized files are not being injected with CDN usage
- feat: add compatibility to wordpress 5.6
- fix: don't strip lines in html
- fix: broken remove rule icon in options fixed
- fix: slash omitted in uucss job urls
- fix: don't force auto close html tags
- feat: improve getting current url in request
- fix: homepage with latest posts not running the jobs
- feat: improve inaccessible file system handling
- feat: refresh styles and scripts with plugin version
- fix: minor plugin option ui improvements
- fix:
getallheadersundefined on some servers
- fix: plugin fails to access the wp filesystem breaks the activation
- feat: update support links in plugin
- fix: php warning in safelist option
- feat: improve user agent detection
- fix: simplehtmldom conflicts with other plugin
- Rebranding with name RapidLoad
- Animated logo added