Upvote / Downvote - Vote with a Tweet
| 开发者 |
Adam_WP
quotesuk |
|---|---|
| 更新时间 | 2015年8月26日 21:06 |
| PHP版本: | 3.9 及以上 |
| WordPress版本: | 4.3 |
| 版权: | GPLv2 |
| 版权网址: | 版权信息 |
详情介绍:
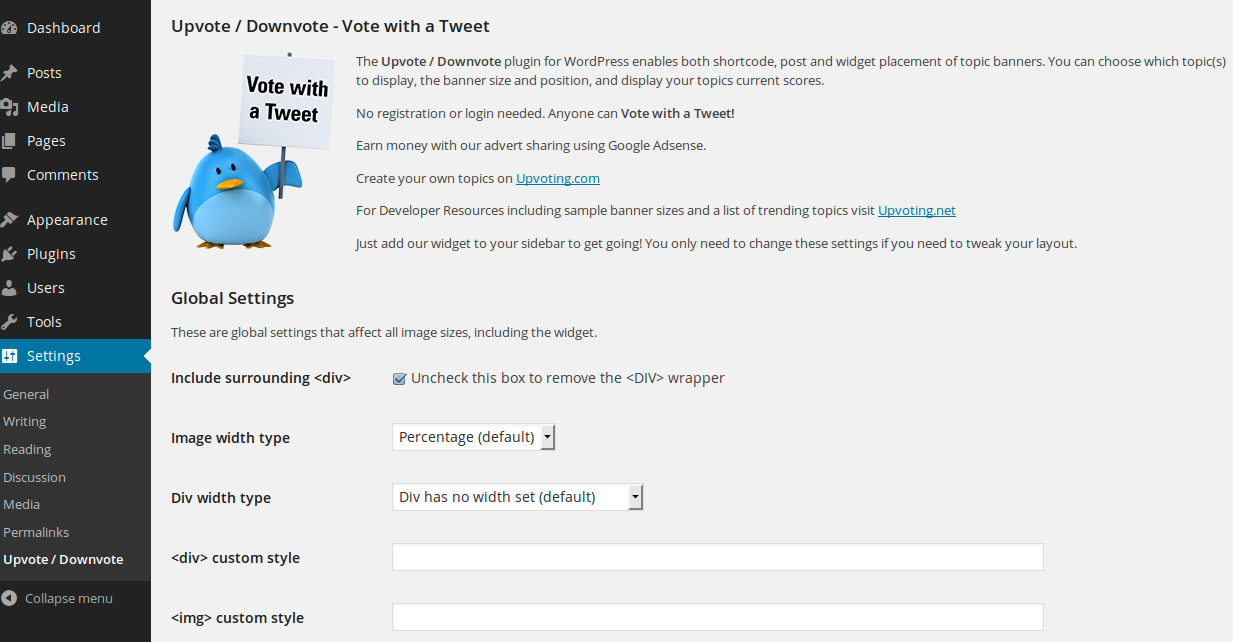
The Upvote / Downvote plugin for WordPress enables shortcode, post and widget placement of topic banners. You can choose which topic(s) to display, the banner size and position, and display your topics current scores.
No registration or login needed. Anyone can Vote with a Tweet!
Earn money with our advert sharing using Google Adsense.
Create your own topics on Upvoting.com
For Developer Resources including sample banner sizes and a list of trending topics visit Upvoting.net
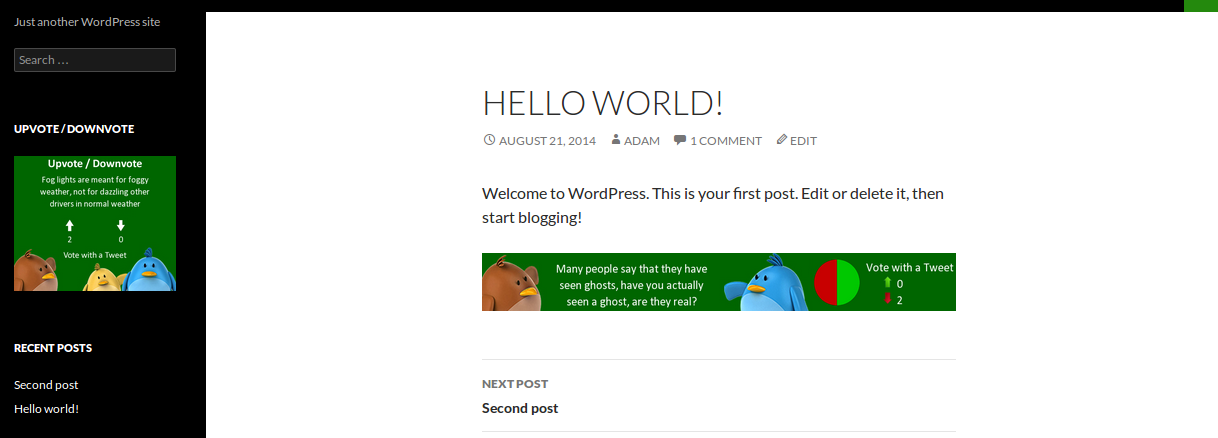
Just add our widget to your sidebar to get going!
Shortcode
[udvote voteid="123" format="1"]
The shortcode will be replaced with the image of choice.
- The voteid is the number that appears on the voting page (look near the bottom) or in the authverify tweet.
- The format can be one of these values;
- 1 - Leaderboard, 728 x 90, text display of scores.
- 2 - Leaderboard, 728 x 90, graphical display of scores.
- 3 - Large Rectangle, 336 x 280, text display of scores.
- 4 - Large Square, 250 x 250, text display of scores.
- 5 - Vertical Rectangle, 240 x 400, text display of scores.
- 6 - Wide Leaderboard, 1200 x 150, text display of scores.
- 7 - Wide Leaderboard, 1200 x 150, graphical display of scores.
- Simply copy and paste the tag into your post where you want the banner to appear.
- Add the widget to your sidebar or other widget area.
- Add any number of vote IDs separated by commas. e.g. 302,323,380
- Select the style of banner, square is usually best for the sidebar.
- Hit "Save".
- On every post page the Upvote / Downvote form will appear.
- Just type in the topic id and optionally change the format and position.
- Save/Update the post and the vote results will appear.
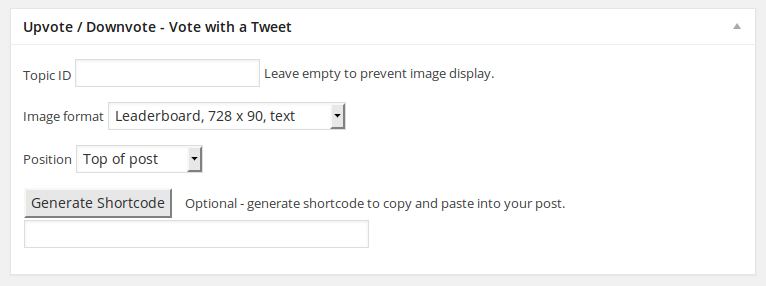
- On every post page the Upvote / Downvote form will appear.
- Just type in the topic id and optionally change the format. Position is not used.
- Hit the "Generate Shortcode" button and the snippet will appear below the button.
- Copy and paste the shortcode into your post where you want the image to appear.
- Remember to clear the "Topic ID" box if you don't want the image appearing twice.
<div><a href><img /></a></div>Uncheck this box to omit the <div> element from the output, this can also be set on a per-banner basis Image width type
- Percentage : The image width is set to "100%" to fill any container.
- Fixed width : The width of the image is set to the actual pixel width of the image.
安装:
- Upload the
upvote-downvote-vote-with-a-tweetdirectory to the/wp-content/plugins/directory - Activate the plugin through the
Pluginsmenu in WordPress - Add banners to the sidebar using the Upvote / Downvote widget
- Use either shortcode or the administrator interface to add banners to your posts.
屏幕截图:
常见问题:
What banner sizes are currently available?
The following banner sizes are available:
- Leaderboard, 728 x 90 - with text results
- Leaderboard, 728 x 90 - with pie chart results
- Large Rectangle, 336 x 280 - with text results
- Large Square, 250 x 250 - with text results
- Vertical Rectangle, 240 x 400 - with text results
- Wide Leaderboard, 1200 x 150 - with text results
- Wide Leaderboard, 1200 x 150 - with pie chart results
I want a different size banner, can you make it for me?
Over time we will be adding all of the standard banner sizes, starting with the most common.
What is "upvoting.com"?
Upvoting.com is a web site where you can ask any question that has a yes/no or upvote/downvote type response. Anyone can answer that has a twitter account. It is easy and simple to use and any of your users can be directed to the site to vote on your questions. As you can display Google Adsense banners on your question pages you can earn revenue from this. No sign-up or personal details are required.
更新日志:
2014 - 08 - 20 v1.0.0
- Initial release, shortcode only version.
- Added widget.
- Additional documentation.
- Added admin post page form to include image at top or bottom of posts.
- Added a shortcode generator on the post page.
- Added global settings page for customisation of certain features.
- Added widget and per-banner settings for advanced customisation.
- Added 2 new banner sizes (250x250) and (240x400).
- Version revision for Wordpress 4.1.
- Minor wording changes.
- All links to the upvote/downvote servers are now SSL enabled so you won't get any warnings when using https on your website.
- Version revision for Wordpress 4.2.
- Added a new banner size (1200x150).
- Version revision for Wordpress 4.3.