
Urlbox Screenshots
| 开发者 |
Chris Roebuck
Ankur Gurha James Ogilvie Arnold Cubici-Jones |
|---|---|
| 更新时间 | 2024年10月14日 20:01 |
| PHP版本: | 6.0 及以上 |
| WordPress版本: | 6.6.1 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
🎉 Easily display website screenshots of any URL in your Wordpress site 🎉
This plugin uses the Urlbox API to generate website screenshots and display them on your site. Please note the Urlbox API is a paid service - you can sign up for a trial at https://urlbox.com.
How to use the plugin
When running Wordpress locally or in a containerised environment, we recommend you use at least Wordpress version 6.0 and PHP 8.0.
- First activate the plugin and fill in your Urlbox.com API Key and Secret in the settings page.
- (Optional) You can set default options for your screenshots such as width, height, and thumbnail width on the plugin settings page.
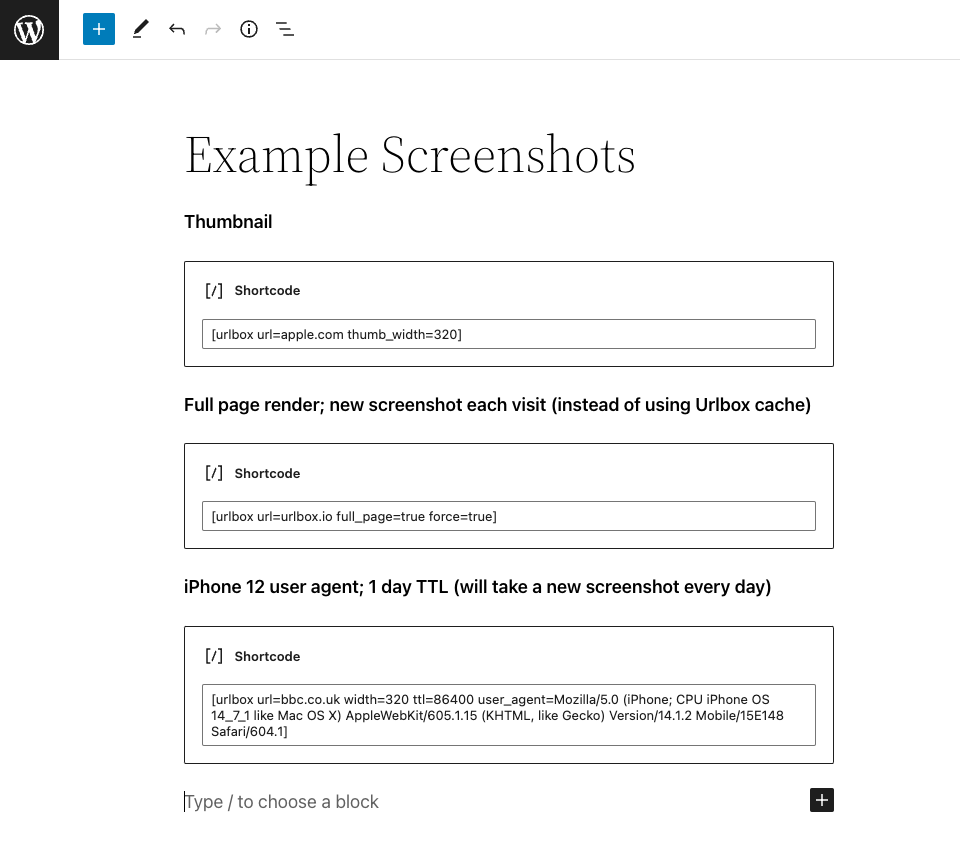
- Now when you want to display a screenshot inside a post or page, just use the following in a Shortcode block:
<img> element inside a <figure> element. You can set the class of both the figure and the img elements from the settings page (which will apply to all screenshots), and also override these settings for an individual screenshot by passing the options in the shortcode:
[urlbox url=google.com figure_class=my-figure-class img_class=my-img-class ] // change the css classes of the wrapping figure and img element
What do you need
- WordPress
- A Urlbox Account
- Your Urlbox API key and secret (From: https://urlbox.com)
安装:
- Upload the Urlbox plugin directory to the
/wp-content/plugins/urlboxdirectory or install using the Wordpress plugin installer - Activate the plugin through the Plugins menu in Wordpress
- Edit default settings as necessary using Urlbox Options
- Create a new page or post, or edit an existing one
- Insert your shortcode using the Shortcode block
- Customise your screenshots by changing options in your shortcodes
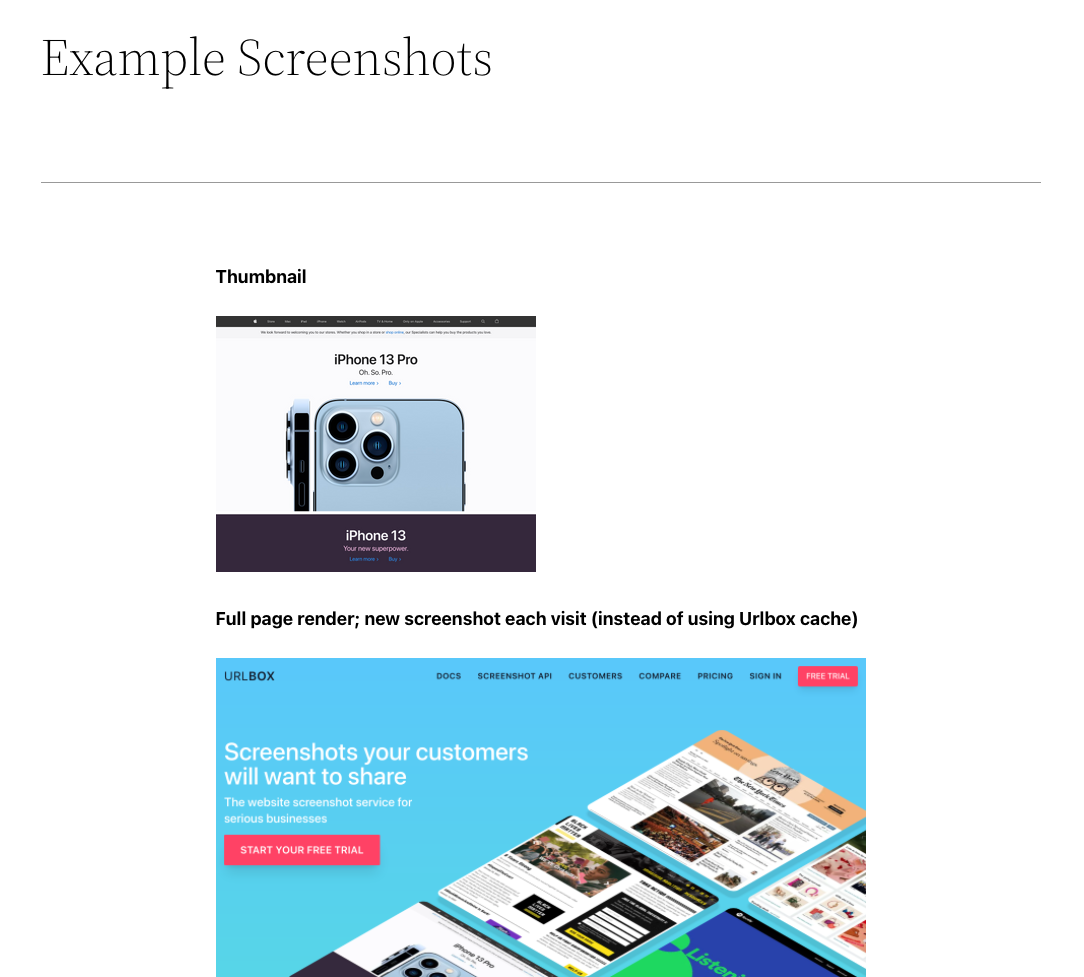
屏幕截图:
更新日志:
1.6.2
Update instances of .io to .com. This includes the generated URL made by the generateUrl() method.
1.6.1
Performs a refactor of the plugin, fixing a bug in the proxy logic, adding more documentation to docblocks, improving security issues, and decoupling proxy logic into a specific test method for the proxy connection and a generalised POST /sync method.
1.6.0
Introduce proxy logic, so users can make urlbox screenshot requests via their proxy which is set in the plugin settings.
1.5.4
Fixes minor bug introduced in 1.5.3 - Checkbox state wasn't held in settings.
1.5.3
Updates shortcode logic to allow an 'alt' attribute in the tag
1.5.2
Updated shortcode logic to allow all Urlbox API options
1.5.1
Updated HTML output and instructions for the block editor; tested with WordPress 5.9
1.5
Fixed minor bugs and tested with WordPress 5.7-beta
1.0
Initial Release