
US Heat Map
| 开发者 | athangirala |
|---|---|
| 更新时间 | 2016年4月29日 13:16 |
| 捐献地址: | 去捐款 |
| PHP版本: | 1.0 及以上 |
| WordPress版本: | 1.0 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
安装:
- Upload the plugin files to the
/wp-content/plugins/plugin-namedirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Use the [usHeatMap] shortcode and then add two letter (lowercase) abbreviations as parameters. There is no admin screen (everything done by shortcode).
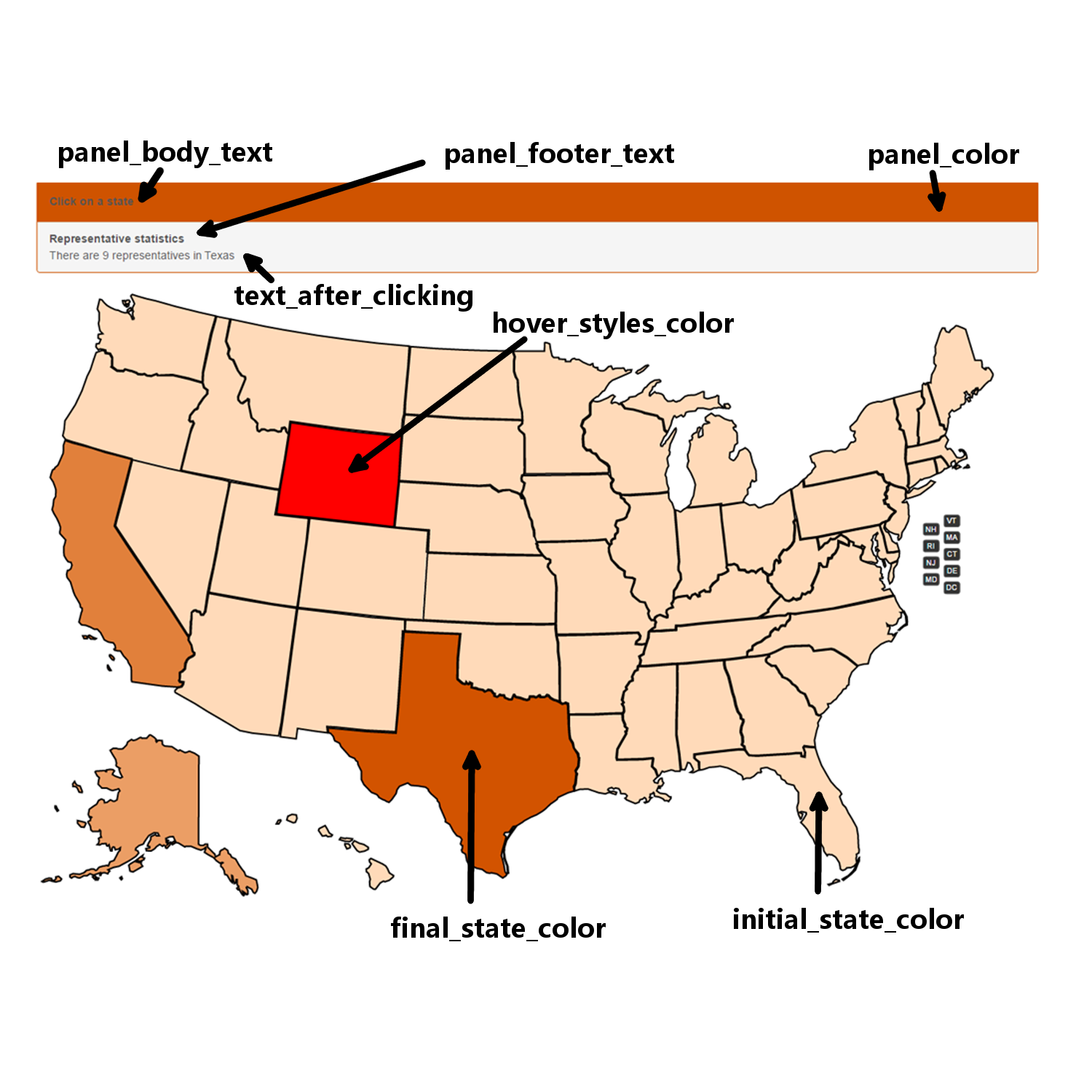
- Change the shortcode parameters to suit your need. The list of parametes are shown below with an example value. Colors need to be in the RGB format, exactly as shown ("rgb(x,x,x)"). For text, you can put plain text or any basic html. Further, for the "text_after_clicking" variable, you can specifiy the state variable and the respective count dynamically as $state_name and $state_count.
- initial_state_color="'rgb(255,218,185)"
- final_state_color="rgb(207,83,0)"
- panel_color="rgb(255,218,185)"
- panel_body_text="Number of representatives"
- panel_footer_text="Representative statistics"
- hover_styles_color="rgb(0,191,255)"
- text_after_clicking="There are $state_count representatives in $state_name"
- An example of the state parameters is added below. Make sure that parameter names are lowercase, and there is only one space between the end of one parameter value and the start of the next parameter name. [usHeatMap panel_color="rgb(255,218,185)" initial_state_color="'rgb(255,218,185)" final_state_color="rgb(207,83,0)" panel_body_text="Number of representatives" panel_footer_text="Representative statistics" hover_styles_color="rgb(0,191,255)" text_after_clicking="There are $state_count representatives in $state_name" al="0" ak="0" as="0" az="0" ar="0" ca="0" co="0" ct="0" de="0" dc="0" fm="0" fl="0" ga="0" gu="0" hi="0" id="0" il="0" in="0" ia="0" ks="0" ky="0" la="0" me="0" mh="0" md="0" ma="0" mi="0" mn="0" ms="0" mo="0" mt="0" ne="0" nv="0" nh="0" nj="0" nm="0" ny="0" nc="0" nd="0" mp="0" oh="0" ok="0" or="0" pw="0" pa="0" pr="0" ri="0" sc="0" sd="0" tn="0" tx="1" ut="0" vt="0" vi="0" va="0" wa="0" wv="0" wi="0" wy="0"]
屏幕截图:
常见问题:
I have activated the plugin, now what?
The plugin works entirely through shortcode. In this case the shortcode, is [usHeatMap]. This means that to show up in a page, you should simply add "[usHeatMap]" in the page.
What are all the options (or parameters) for the shortcode?
The options will allow you to add numbers to the states, change colors, and change text to your liking. States not in the shortcode will be defaulted to 0. Colors are defaulted to an orange-red theme. An example that has all the options is the following: [usHeatMap panel_color="rgb(255,218,185)" initial_state_color="'rgb(255,218,185)" final_state_color="rgb(207,83,0)" panel_body_text="Number of representatives" panel_footer_text="Representative statistics" hover_styles_color="rgb(0,191,255)" text_after_clicking="There are $state_count representatives in $state_name" al="0" ak="0" as="0" az="0" ar="0" ca="0" co="0" ct="0" de="0" dc="0" fm="0" fl="0" ga="0" gu="0" hi="0" id="0" il="0" in="0" ia="0" ks="0" ky="0" la="0" me="0" mh="0" md="0" ma="0" mi="0" mn="0" ms="0" mo="0" mt="0" ne="0" nv="0" nh="0" nj="0" nm="0" ny="0" nc="0" nd="0" mp="0" oh="0" ok="0" or="0" pw="0" pa="0" pr="0" ri="0" sc="0" sd="0" tn="0" tx="1" ut="0" vt="0" vi="0" va="0" wa="0" wv="0" wi="0" wy="0"]
更新日志:
- Version 1.0