Vihv Menu
| 开发者 | vihv |
|---|---|
| 更新时间 | 2013年7月16日 13:25 |
| PHP版本: | 3.3 及以上 |
| WordPress版本: | 3.5.1 |
| 版权: | MIT |
| 版权网址: | 版权信息 |
详情介绍:
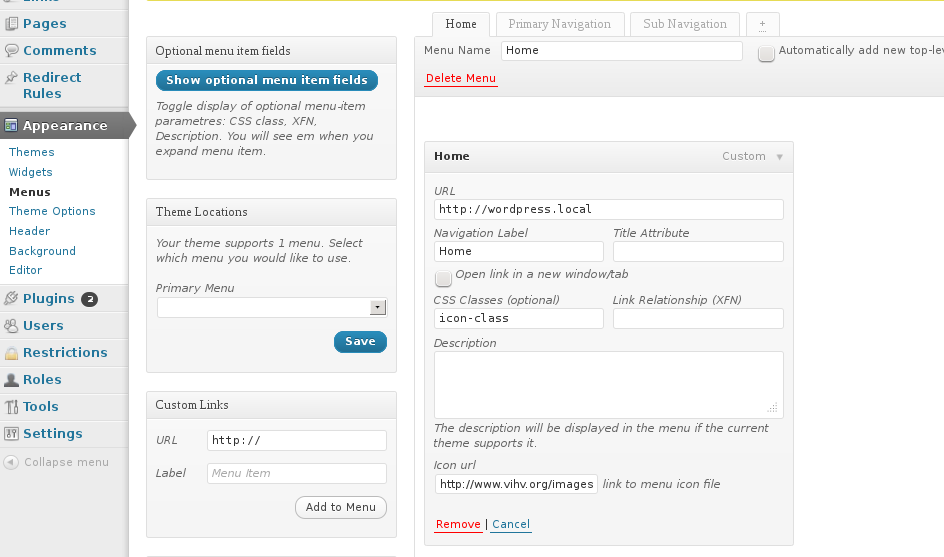
Adds menu icons, menu item css class, menu link XFN, menu item description and ability to open menu link in new window. All using default Appearance->Menus.
Icons will be displayed with default menu walker. If you use your own you can add images to menu with $output .= apply_filters( 'walker_nav_menu_start_el', $output, $item, $depth, $args ); or get icon url with get_post_meta($menu_item_id, '_vihv_menu_icon', true); and display anywhere you want. Enjoy!
安装:
- Unzip
vihv-menufolder to the/wp-content/plugins/directory - Activate the plugin through the 'Plugins' menu in WordPress
屏幕截图:
常见问题:
I add icon urls to menu, but they are not displayed in frontend, how can I work around?
Most themes use custom menu walkers, instead of wp default Walker_Nav_Menu. And some of developers don't call 'walker_nav_menu_start_el' filter. You need to find menu walker class in your theme code (search for files which contain 'extends Walker_Nav_Menu' and 'extends Walker') and add apply_filter rule at the end. See wp-includes/nav-menu-template.php as example. Alternatively you can use get_post_meta($menu_item_id, '_vihv_menu_icon', true) to receive icon url inside menu walker code and use it as you want.
How can i ask a question?
You can send your questions to feedback@vihv.org.
更新日志:
2.4
-icons are now visible in backend
-then icon path has no http:// at the beginning, first suggestion will be http://your.site/path/to/your/theme/path-you've-entered, if file won't be found next suggestion will be http://your.site/path-you've-entered, so you can use shorter paths now
2.3
relative icon urls are now copatible with multilingual plugins like WPML
2.2
Alternate text for logo images