Visibility Control for LearnPress
| 开发者 | liveaspankaj |
|---|---|
| 更新时间 | 2025年9月11日 15:24 |
| PHP版本: | 5.6 及以上 |
| WordPress版本: | 6.8.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
- User's access to a particular LearnPress Course, Or
- User is Logged In or Logged Out.
- User's role. You simply need to add a CSS class to your element div or span. As explained here:
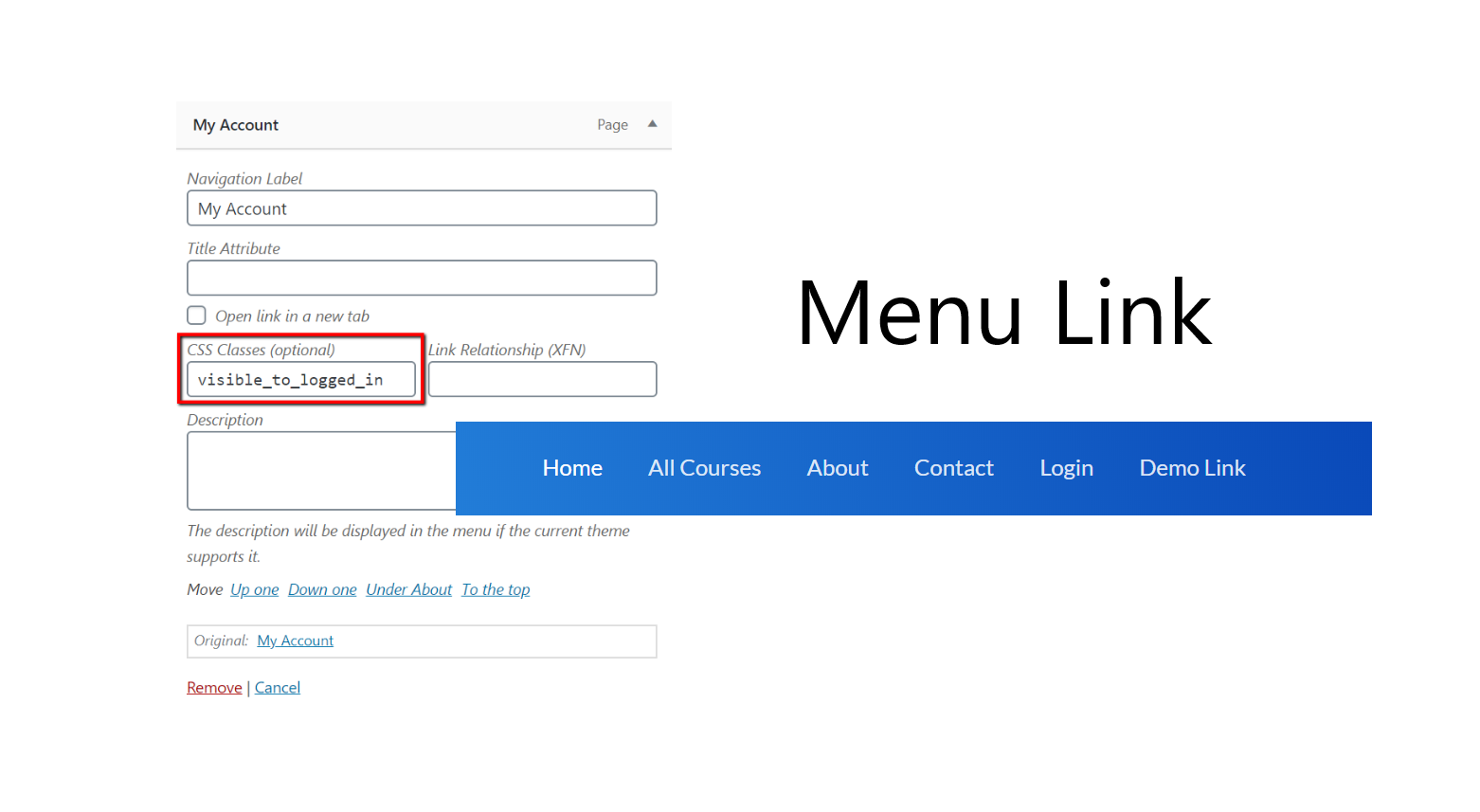
- To show the element/menu item to a logged-in user, add this CSS class: visible_to_logged_in OR hidden_to_logged_out
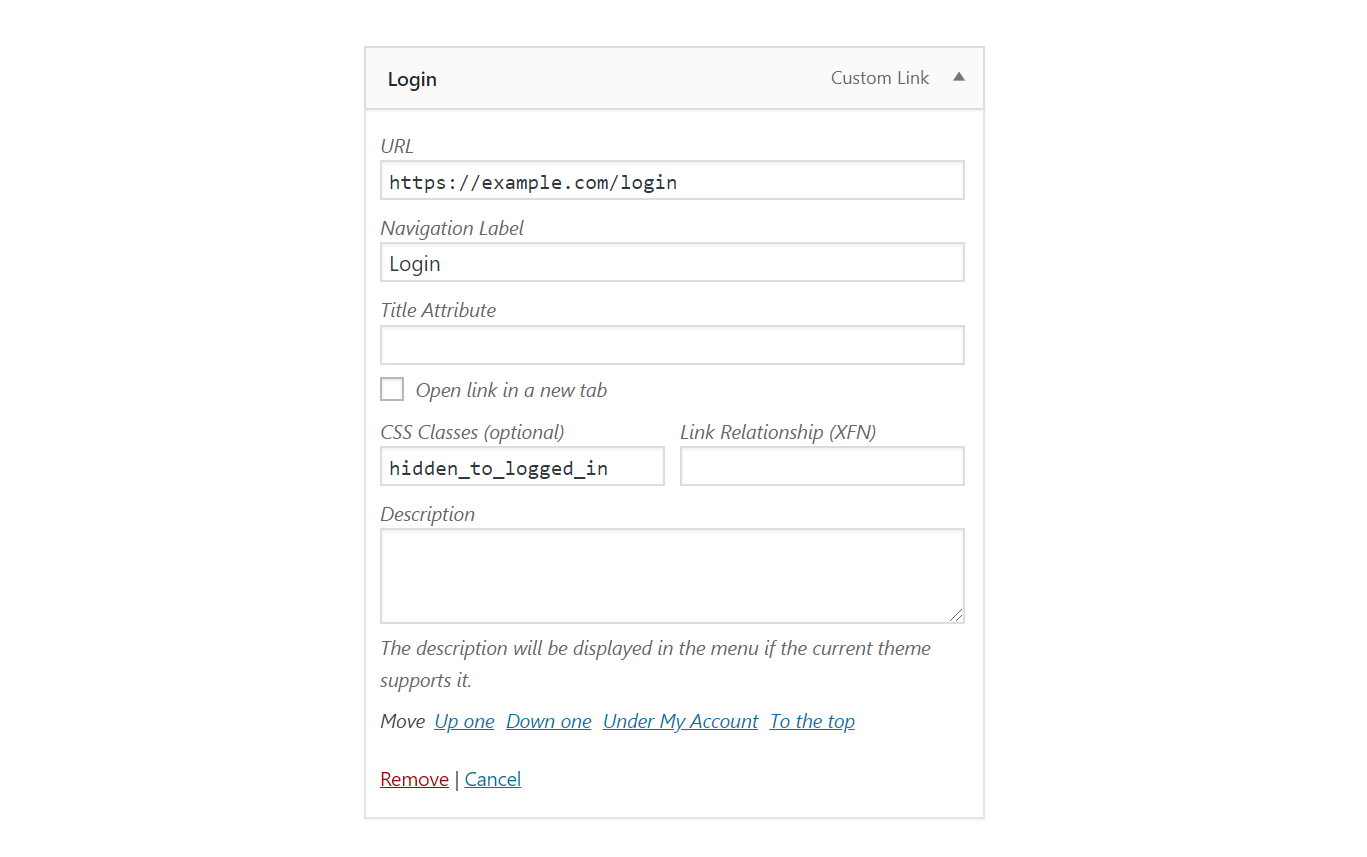
- To hide the element/menu item from a logged-in user, add this CSS class: visible_to_logged_out OR hidden_to_logged_in
- To show the element/menu item to a user will role administrator, add this CSS class: visible_to_role_administrator OR hidden_to_role_administrator
- Note: To show an element to multiple specific roles only, you need add the element multiple times, one for each role. To hide an element/menu from specific multiple roles only you can add the element once add multiple classes to the same element. If Course ID is 123
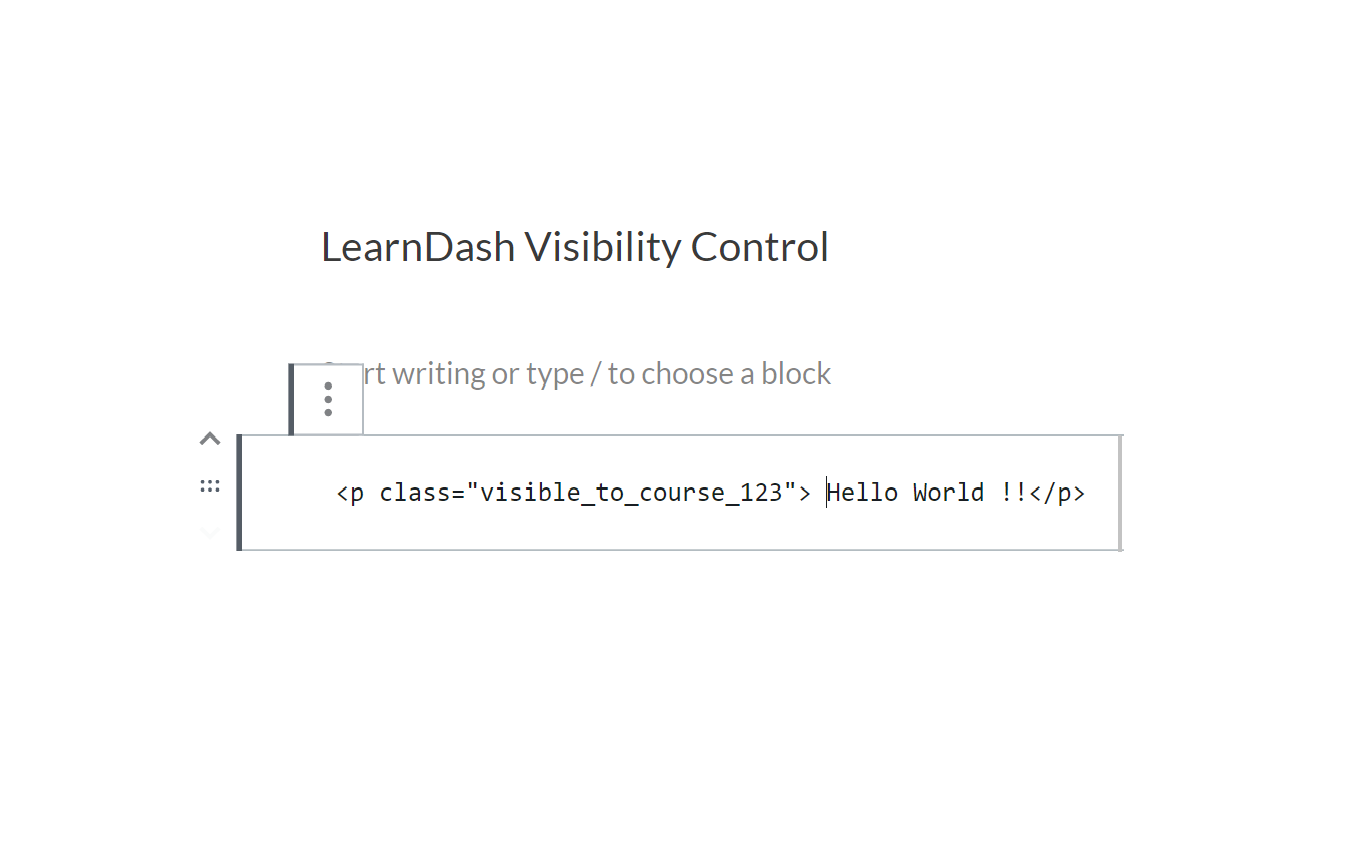
- To show the element/menu item to user with access to above Course, add this CSS class: visible_to_course_123
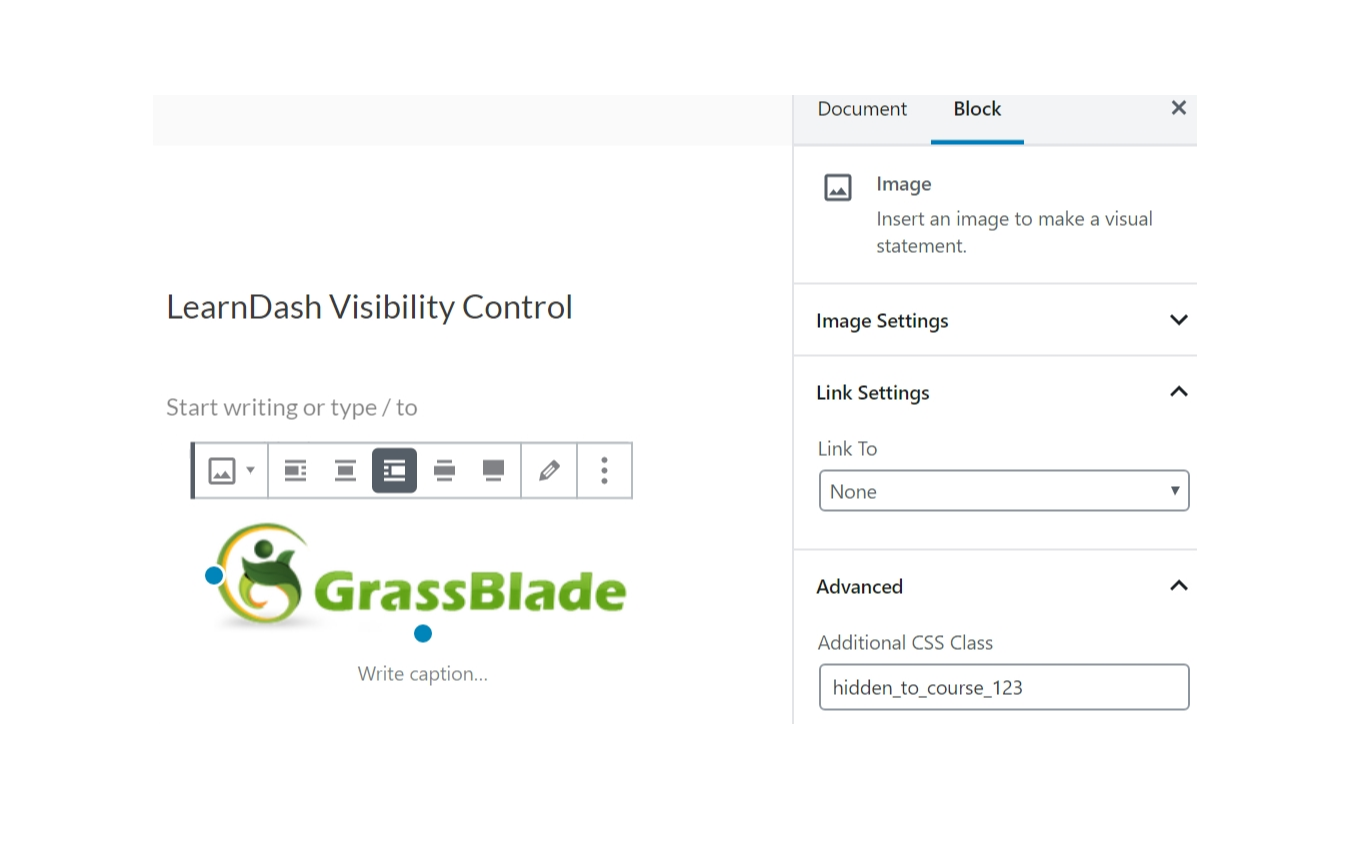
- To hide the element/menu item from user with access to above Course, add this CSS class: hidden_to_course_123
- To show the element/menu item to a logged-in user, add this CSS class: visible_to_logged_in OR hidden_to_logged_out
- To hide the element/menu item from a logged-in user, add this CSS class: visible_to_logged_out OR hidden_to_logged_in
- To show the element/menu item to user who completed above course, add this CSS class: visible_to_course_complete_123
- To hide the element/menu item from user who completed above course, add this CSS class: hidden_to_course_complete_123
- To show the element/menu item to user who has not completed above course, add this CSS class: visible_to_course_incomplete_123
- To hide the element/menu item from user who has not completed above course, add this CSS class: hidden_to_course_incomplete_123
- Multiple CSS Classes: If multiple visibility control classes are added, ALL of them must meet the criterion to keep the element visible. If any one of them hides the element, it will be hidden. For example: visible_to_course_123 visible_to_course_124 will show the element only to those who have access to both courses.
- Hidden data/elements reaches the browser. Though user's do not see it.
- CSS is added to the page for all CSS elements that needs to be hidden based on above rules.
- After page is loaded. These elements are removed from page using jQuery (if available), so it won't be available on Inspect.
- Elements rendered after the page load are hidden but not removed from DOM/page.
- Visibility Control for LearnDash LMS
- Visibility Control for WP Courseware LMS
- Visibility Control for LifterLMS
- Visibility Control for TutorLMS
- Visibility Control for MasterStudyLMS
- Visibility Control for Sensei LMS
- Visibility Control for WooCommerce Related Plugins for LearnPress:
- Experience API for LearnPress LMS
- Manual Completions for LearnPress LMS
安装:
- Upload the plugin files to the
/wp-content/plugins/visibility-control-for-learnpressdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress
- Add the CSS classes to your HTML elements or Menu Items as described in the Details section.
屏幕截图:
常见问题:
What is LearnPress LMS?
LearnPress LMS is a popular WordPress based Learning Management System (LMS) plugin. It includes many advanced features including, quizzing engine, course management, reports, certificates and payment methods. You can also add GrassBlade xAPI Companion plugin and GrassBlade LRS to start using Experience API (xAPI) based contents with LearnPress LMS.
What is GrassBlade xAPI Companion plugin?
GrassBlade xAPI Companion is a paid WordPress plugin that enables support for Experience API (xAPI) based content on WordPress. It also provides best in industry Advanced Video Tracking feature, that works with YouTube, Vimeo and self-hosted MP4 videos. Tracking of MP3 audios is also supported. It can be used independently without any LMS. However, to add advanced features, it also has integrations with several LMSes.
What is GrassBlade Cloud LRS?
GrassBlade Cloud LRS is a cloud-based Learning Record Store (LRS). An LRS is a required component in any xAPI-based ecosystem. It works as a data store of all eLearning data, as well as a reporting and analysis platform. There is an installable version which can be installed on any PHP/MySQL based server.
更新日志:
- Fixed: Visibility Control not working in LearnPress v4.2.7.4+ due to change in LearnPress code.
- Improvement: Added menu item under LearnPress menu for easy access to settings page.
- Feature: Added support for course completion status: Example: visible_to_course_complete_123, visible_to_course_incomplete_123, hidden_to_course_complete_123, hidden_to_course_incomplete_123
- Feature: Added support for roles: Example: visible_to_role_administrator
- Added addons page
- Fixed: jQuery 3.0 conflict on some websites.
- Fixed: learn_press_is_enrolled_course is deprecated in LearnPress
- Improvement: Compatible with different editors now: Gutenberg, WPBakery Builder, Visual Composer, Elementor, Brizy Builder, Beaver Builder, Divi