
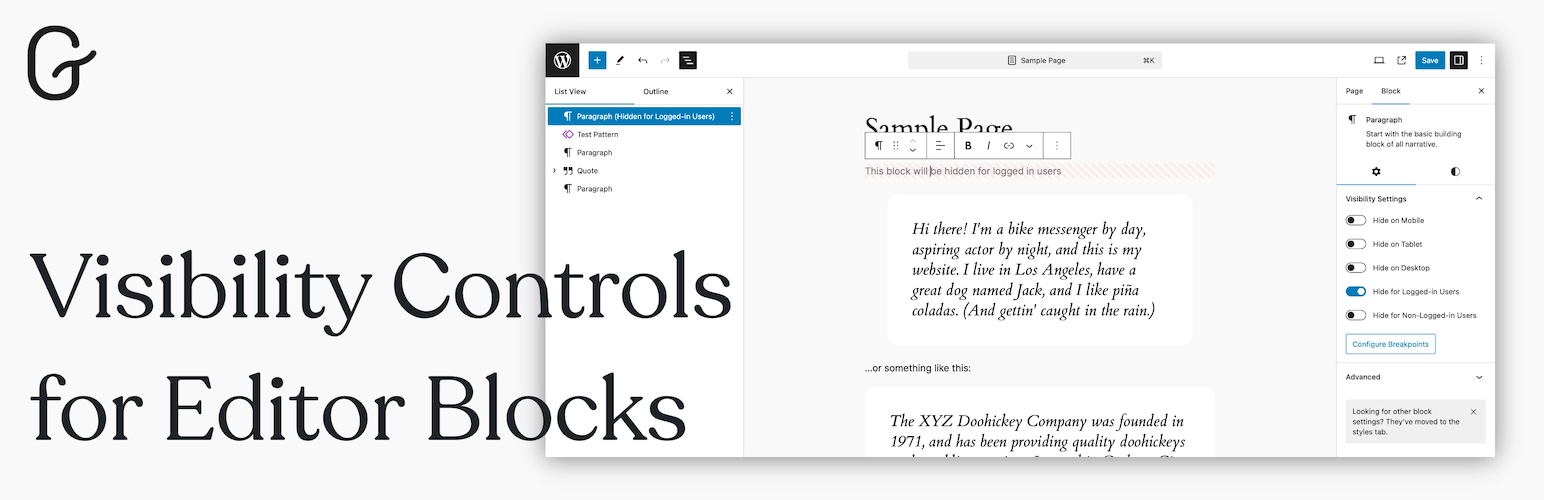
Visibility Controls for Editor Blocks
| 开发者 |
doroshchuk
denisdoroshchuk |
|---|---|
| 更新时间 | 2025年10月29日 02:23 |
| 捐献地址: | 去捐款 |
| PHP版本: | 7.2 及以上 |
| WordPress版本: | 6.8 |
| 版权: | GPLv3.0 |
| 版权网址: | 版权信息 |
详情介绍:
Visibility Controls for Editor Blocks is a powerful and user-friendly WordPress plugin that allows you to easily control the visibility of Gutenberg blocks across different devices, such as mobile phones, tablets, and desktop computers. With this plugin, you can manage how and when blocks are displayed based on customizable breakpoints, ensuring that your content is perfectly optimized for any screen size.
Whether you want to hide certain blocks on smaller screens, display specific content only to desktop users, or fine-tune your layout for tablets, this plugin gives you full control over your Gutenberg blocks’ visibility. The intuitive settings allow you to configure custom breakpoints for mobile and tablet devices, making it easy to adapt your content for a responsive and user-friendly design.
Now, you can also hide blocks specifically for logged-in users or non-logged-in (guest) users, making it easy to customize the user experience for different types of visitors.
Key Features:
- New: Hide blocks based on user login status — show or hide content specifically for logged-in or guest users.
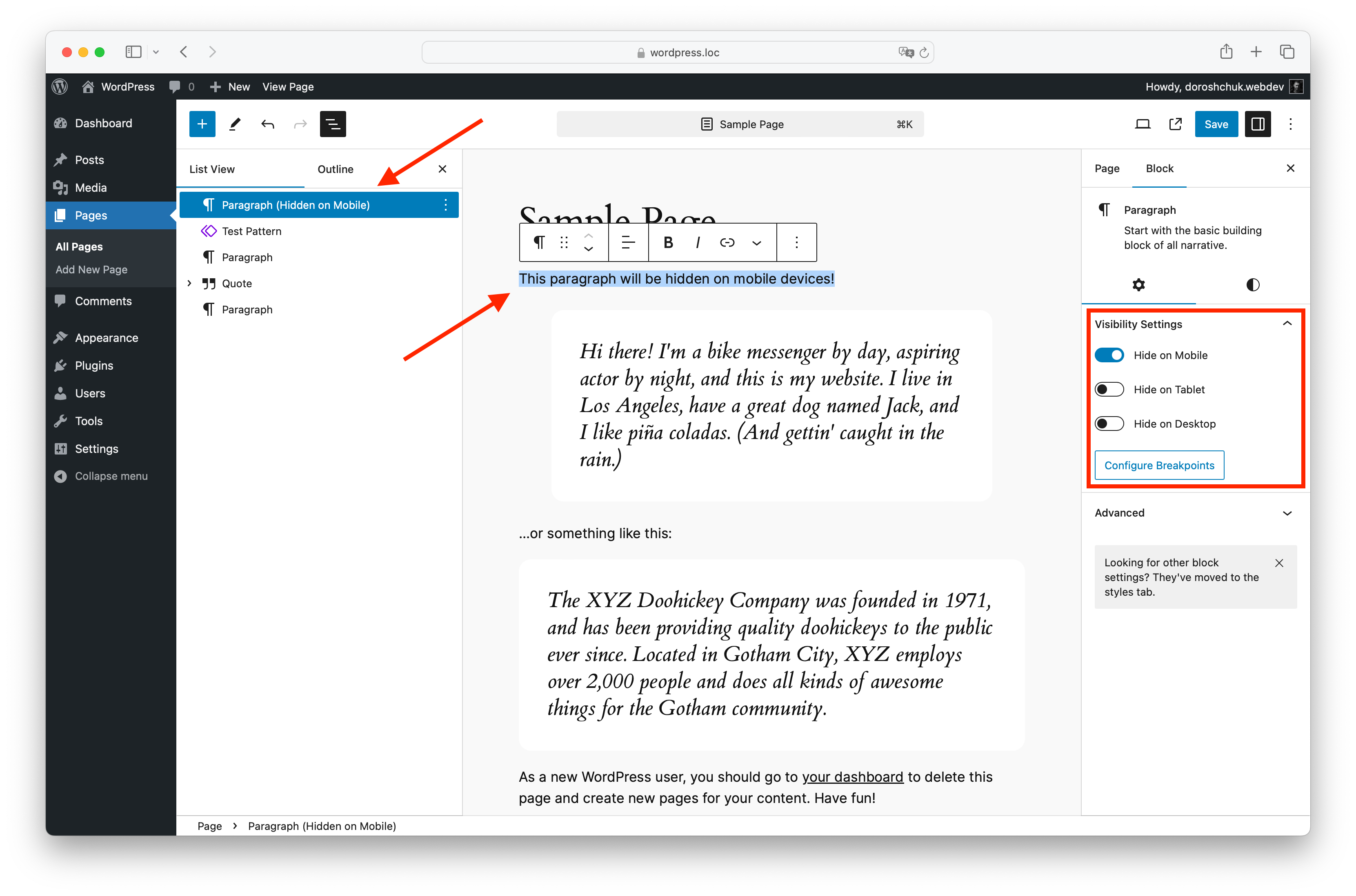
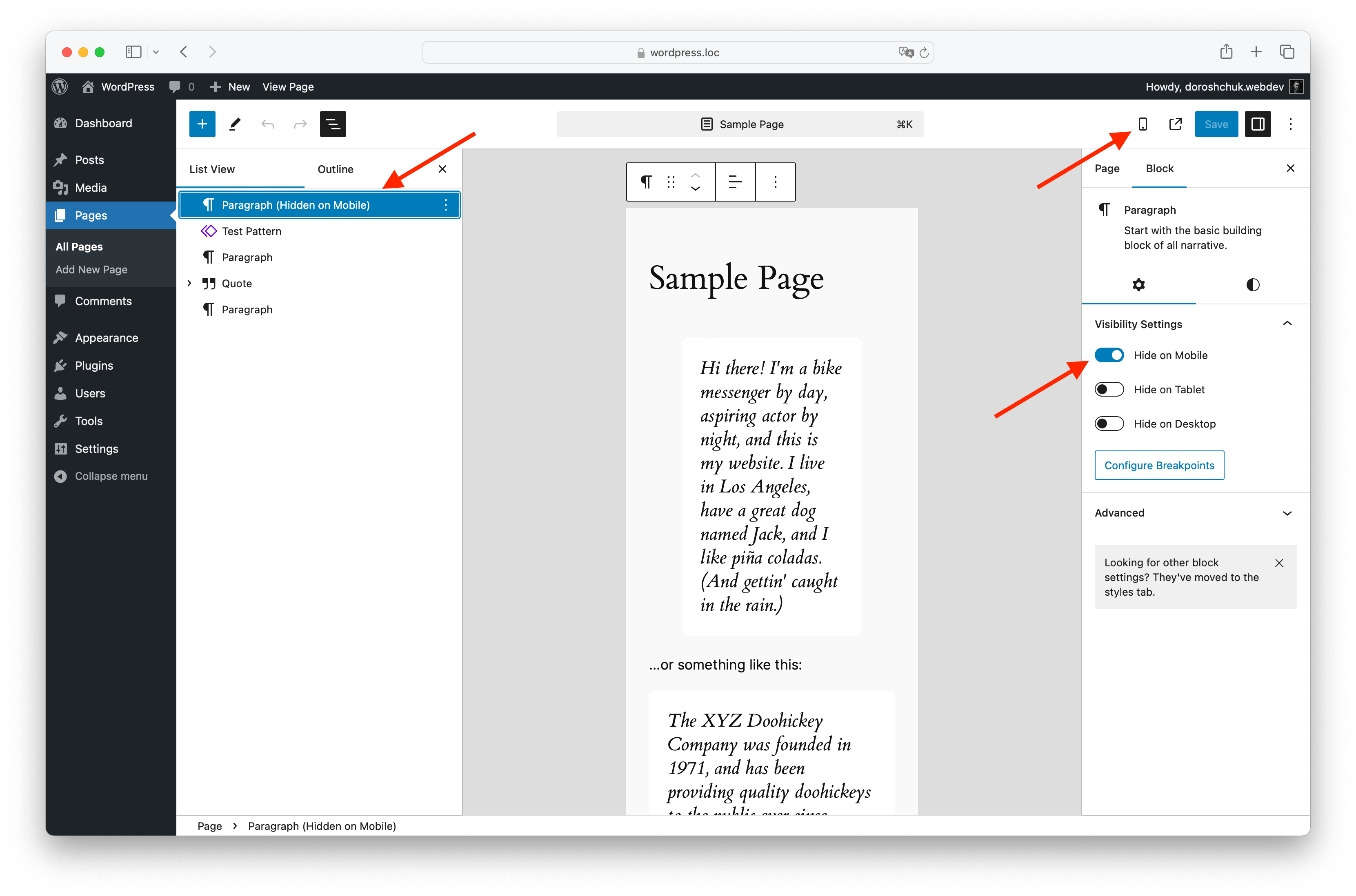
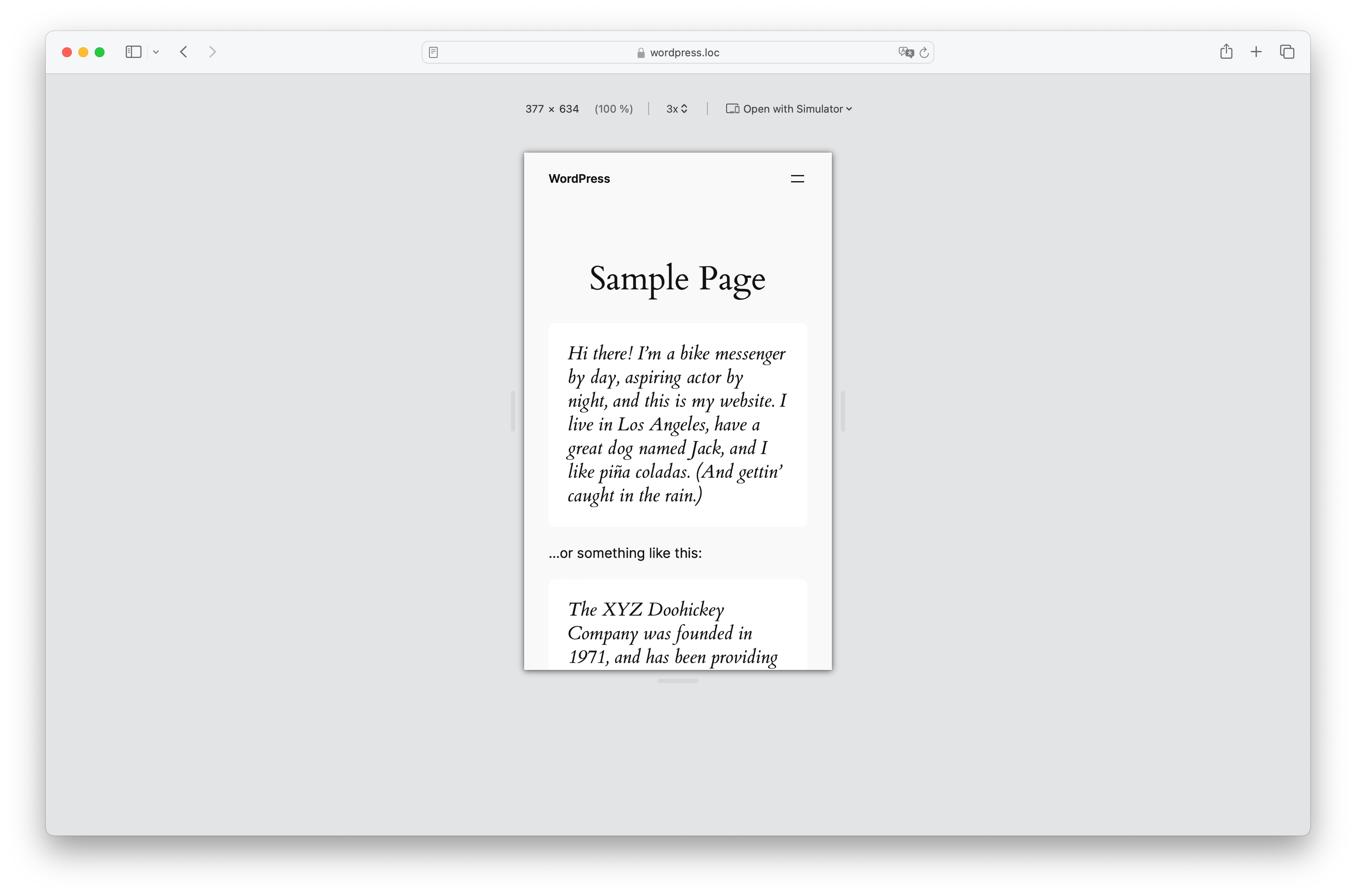
- Device-Specific Block Visibility: Hide or show blocks specifically on mobile, tablet, or desktop devices.
- Custom Breakpoints: Set your own breakpoints to define what counts as mobile, tablet, or desktop.
- Simple and Intuitive Interface: Easily manage visibility settings directly in the block editor without needing to touch any code.
- Seamless Gutenberg Integration: Fully integrated into the Gutenberg editor, making it easy to control visibility settings for any block.
- Responsive Content: Ensure that your content looks great and functions smoothly across all device types.
- Bloggers and content creators who want to deliver tailored experiences for different devices.
- Website owners looking to optimize page layouts based on screen sizes.
- Developers and designers who need an easy-to-use solution for responsive design without custom code. With Visibility Controls for Editor Blocks, you can ensure that your WordPress website delivers the best user experience, regardless of the device your visitors are using.
安装:
- Upload the plugin files to the
/wp-content/plugins/visibility-controls-for-editor-blocksdirectory, or install the plugin through the WordPress plugins screen directly. - Activate the plugin through the 'Plugins' screen in WordPress.
- Go to "Settings > Gutenberg Blocks Visibility" to configure the breakpoints for mobile, tablet, and desktop devices.
屏幕截图:
常见问题:
How do I set custom breakpoints?
In the WordPress admin area, navigate to Settings > Gutenberg Block Visibility to configure custom breakpoints for mobile and tablet devices.
Does this plugin support other block editors like Elementor or Beaver Builder?
No, this plugin is designed to work specifically with the Gutenberg block editor.
Will this plugin affect the performance of my website?
No, the plugin is optimized
更新日志:
1.2.1
- Fixed a problem with index.js
- Refactored JavaScript build system to use @wordpress/scripts.
- Removed legacy Gulp-based setup for cleaner and more maintainable builds.
- No functional changes for end users
- Fixed a problem with renaming blocks
- Fixed a problem with some dynamic blocks
- Tested up to WordPress 6.8
- Tested up to WordPress 6.7.1
- Tested up to WordPress 6.7
- Added wp.blockEditor.InspectorControls instead wp.editor.InspectorControls
- Added video tips to the settings page
- Small fix
- Added option to hide blocks for logged-in users.
- Added option to hide blocks for non-logged-in users.
- Added visual indication (strikethrough and overlay) for blocks hidden based on user login status in Gutenberg editor.
- Added support for dynamic Gutenberg block, for example: Navigation, Site Logo, Post Content etc.
- Added new language - ru_RU.
- Fixed a small bug.
- Added new option - Disable CSS loading on pages without Gutenberg.
- Initial release with functionality to hide blocks on mobile, tablet, and desktop devices.
- User-configurable breakpoints for each device type.