Visual Editor Custom Buttons
| 开发者 | cyberduck |
|---|---|
| 更新时间 | 2023年5月26日 16:54 |
| PHP版本: | 4.9 及以上 |
| WordPress版本: | 6.2.2 |
| 版权: | GPLv2 or later |
| 版权网址: | 版权信息 |
详情介绍:
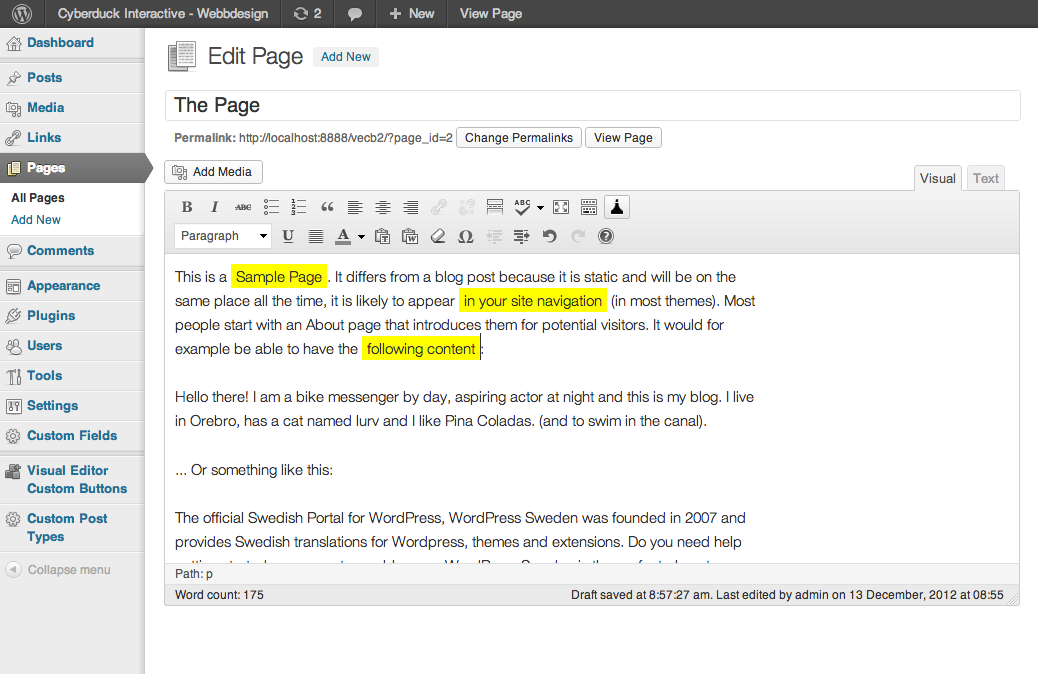
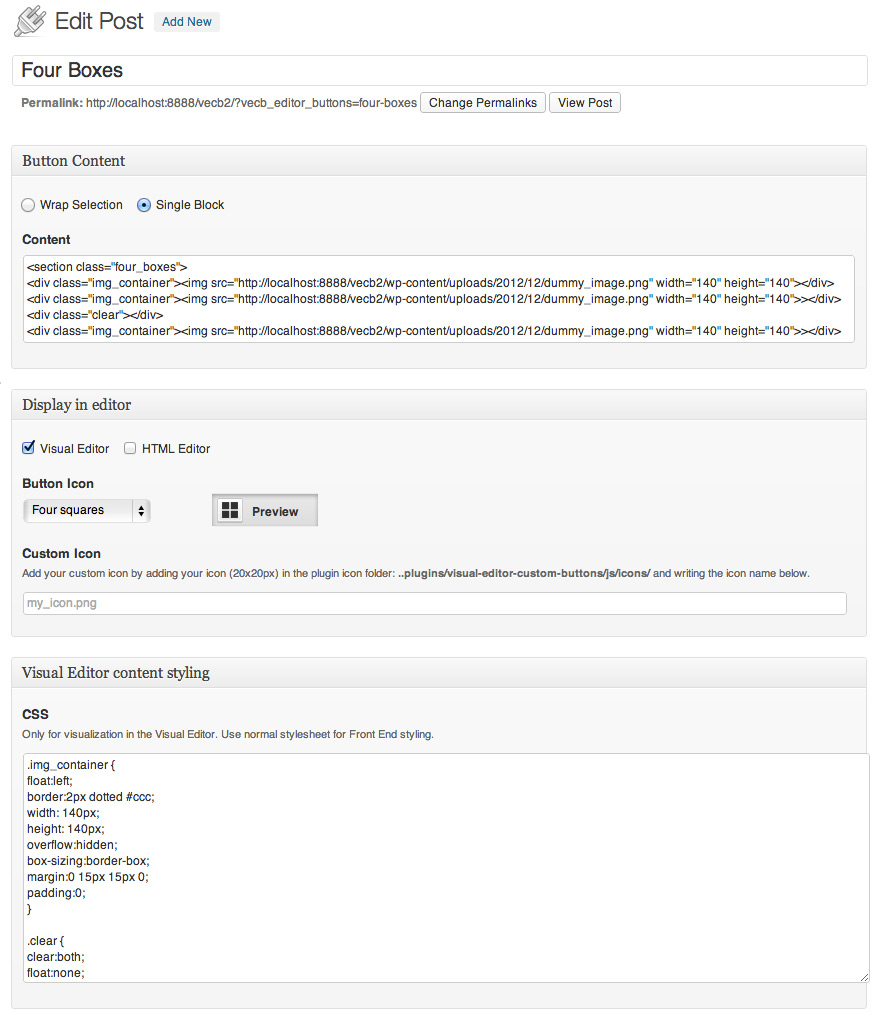
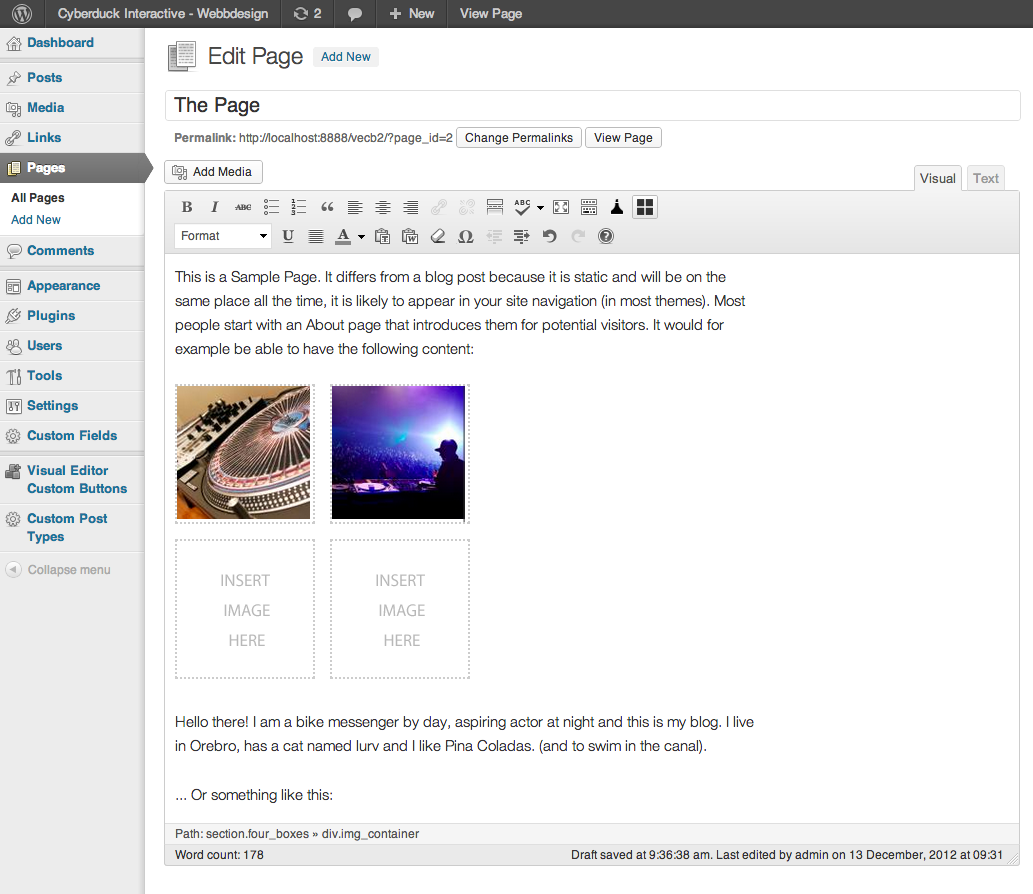
Looking for a fast and easy way to add custom buttons to the WordPress Visual Editor? Look no further. With this plugin you can easily add your own custom buttons in the Visual Editor, as well as the HTML Editor. You can then add HTML code to the button, either as a wrap (before, after) or as a single block. On top of that you can, from within the plugin, set the CSS so you can view the effect of the button directly in the Visual Editor.
The plugin comes with a large number of ready to use button icons, but you can also add your own.
Visual Editor Custom Buttons. The perfect plugin for customizing the Visual Editor, add special features and simplify the content update process for the novice user.
安装:
- Upload
plugin-name.phpto the/wp-content/plugins/directory - 通过 WordPress 的“插件”菜单激活插件
- Administer the buttons from the Admin Menu - "Visual Editor Custom Buttons".
屏幕截图:
常见问题:
Where do I set which row my buttons will appear?
That you can do under 'Settings' in the plugins menu.
I have created a button but it is acting very strangely when trying to use it in the Visual Editor. Nothing happens when clicking on it in the Visual Editor. When trying in the Text Editor the code shows but can disappear again when flipping back and forth between the Editors. Why is this?
This strange behavior with disappearing code may come up when you have pasted content to the Visual Editor from a pdf or word file and after that tries to use the Button. When pasting content directly from a pdf, unwanted invisible content may follow the pasted content messing up the Button code when trying to add it. The solution is to copy the pdf content to a simple text-editor (like Notepad) before copying it to the Visual Editor. When doing so, you clean the content before putting it into the Visual Editor. About the Button CSS not visible in the Visual Editor (you can´t se any effect of the button in the Visual Editor). Cleaning the Browsers Cache should do the trick.
更新日志:
1.6.0.3
- More bug fixed for php8
- Bug fixed for php8
- Bug fixed not able to load js-button-file
- Prepared for php8
- Prepared for Language translations
- Default Square Meter Icon Added
- count()-warning error fixed for php 7.x
- Two new icons added, SEO bold, SEO italic
- Php-error fixed. Thanks tim-reeves.
- Function conflict error fixed.
- Minor icon color change.
- New Preamble Icon added.
- Error: 8305 Uncaught ReferenceError: QTags is not defined error, is now fixed. Thanks luantt.
- removing option for non authorized user to add custom buttons from the top admin bar.
- Brand new Visual Icon Select menu! Now you can see the icon directly in the menu. No more need for the preview box.
- block—plus.png bug fix. Thanks vtxyzzy.
- Better hide/reveal solution for visual/text-editor-choices.
- All new hires versions of all button icons.
- Plenty of new Button icons.
- Now only the Administrator can administer buttons by default.
- Option to let other user roles administer buttons.
- Possibility to add hires (double sized) custom button icons.
- Plugin now works in a Wordpress Network. Thanks cooms13.
- Visual adjustments for TinyMCE 4.0
- Visual adjustments for Wordpress version 3.8 and higher.
- Two new default icons:
- Quote bubble
- Inline header
- Upgrading issues causing buttons to disappear when upgrading are now fixed.
- It is now possible to change on which row your custom buttons will appear.
- Bug that made it impossible to open add media pop-up and other issues is now fixed. Thanks Scanomat for the tip.
- Bug causing broken Button Icon when using Single Block and Custom Icon is now fixed.
- Custom Buttons are now uploaded in Wordpress Upload Directory to prevent them from being deleted when upgrading the plugin.
- Custom Buttons are automatically added to the Button Icon Dropdown menu when uploaded. No need to specify the name of the icon. All added icons are available through the drop down menu.
- Seven new default icons.
- Width
- 高度
- Bordered
- Framed
- Tab Space
- Single line
- Double line
- Minor Graphic and text changes
- Fixed bug that killed tags and post thumbnails in posts and pages. Thanks kevincrank and marcus.fridholm for your input.
- Post-type labels corrected.
- Fixed upgrading issue.
- Fixed Resize Handles to only scale vertically
- Fixed Bug that automatically added css to Front End.
- Added Resize Handle to the Single Block Textarea